O WordPress é uma ferramenta muito poderosa e pode ser usada para criar uma loja online com bastante facilidade.
Nesse tutorial, vou te ensinar a montar um e-commerce junto com todas as configurações e dicas para que você tenha sucesso ao vender produtos online.
Ao contrário dos sites institucionais e blog, que passamos aqui na série Como criar um site, as lojas online são um pouco mais complexas e precisam de uma atenção especial.
Afinal, o objetivo de um e-commerce é fazer com que os usuários comprem produtos diretamente do site e, por isso, necessitamos de atenção para:
- Garantir que a experiência do usuário seja boa
- O site passe confiança
- Todos os detalhes legais e comerciais estejam certos
- O sistema de pagamento funcione
Alguns detalhes de como instalar o WordPress estarão linkados para outros artigos que explico em mais detalhes, mas há muita coisa nova e importante aqui nesse artigo. Então vamos lá!
1 – O que é uma loja online
Um e-commerce, ou loja online como chamamos aqui no Brasil, nada mais é do que um site que vende produtos. Esses produtos, que podem ser físicos ou digitais, são adquiridos por meio do pagamento via cartão de crédito, boleto ou mesmo débito bancário.
Lojas online podem conter milhares de produtos (Kabum) ou até mesmo um único produto(Carvvo). Podem vender de marcas diferentes ou também ser exclusivo de uma marca.
Inclusive, uma loja online pode servir apenas como um intermediário entre vendedores diferentes e seus clientes e não necessariamente vender os produtos do site. Um exemplo disso é o Mercado Livre, Amazon e Ebay.
Algumas lojas são focadas em um nicho bem específico, já outras vendem de tudo um pouco. Algumas possuem estoque no local e outras fazem só a venda enquanto outras empresas distribuem seus produtos (dropshipping).
As lojas online podem ser incrivelmente complexas e também ridiculamente simples.
Naturalmente, nós aqui vamos criar uma loja um tanto quanto simples. Afinal, esse é um tutorial bem iniciante. Mas de qualquer forma quero te apresentar algumas ferramentas que vão poder te ajudar a crescer em complexidade sua loja.
Além disso, como já estamos ensinando muitos detalhes sobre o WordPress, vamos continuar a utilizá-lo aqui para esse tutorial. Existe um plugin chamado WooCommerce que é muito poderoso e milhares de lojas o utilizam.
Devo dizer também que, ao contrário de outros tipos de sites, as lojas online necessitam de servidores ainda melhores para que você garanta sua segurança e velocidade do site.
Ao mesmo tempo, não quero deixar você sem opções então vou mencionar algumas outras plataformas que podem te ajudar caso não queira usar o WordPress. Inclusive, me conta nos comentários se há alguma dessas plataformas que deseja um tutorial especial que eu faço.
2 – Escolha do tema no WordPress
Como já vimos em artigos anteriores dessa série, para modificar o layout e design do WordPress podemos fazer uso tanto de novos temas quanto plugins. Se você ainda não os conhece, seguem alguns que vão ser importantes:
Nesse artigo vamos continuar usando o plugin Elementor para a criação das páginas principais, no entanto não vou utilizá-lo para criar as páginas dos produtos pois essa é uma funcionalidade que apenas pode ser utilizada na sua versão PRO.
Eu possuo a versão PRO do Elementor e recomendo a sua utilização, mas entendo que pode ser que para você não valha a pena e estou tentando deixar esses tutoriais o mais barato possíveis para quem quer criar sites.
Por isso, selecionei alguns templates gratuitos que vão nos ajudar a deixar o site bem bonito!
Conteúdos necessários
Como todo site, precisamos organizar quais são os conteúdos que vamos adicionar nas páginas.
Minha sugestão é simples e vou organizar com base nas páginas
- Início (Home)
- 2 frases chamativas e curtas para expressar quais problemas sua loja resolve e para quem é(são) esse(s) produto(s)
- Benefícios que os um ou alguns dos seus produtos geram
- Texto sobre vantagens de comprar na sua loja
- Breve texto de sobre a sua loja
- Depoimentos de clientes com fotos, vídeos e/ou print screens de telas do celular com os comentários desses clientes no WhatsApp ou outras redes
- Breve texto sobre as garantias que você dá na sua loja
- Dúvidas frequentes
- Página de Sobre
- Sempre sou a favor de uma página de sobre bem feita para lojas online. Passam mais credibilidade.
- Um texto um pouco mais longo contando a história da loja e algumas imagens ou do tipo ou do escritório
- Página de listagem de produtos
- Nessa página, o importante é ter um filtro e um sistema de organização claro dos seus produtos
- Página do produto
- Breve parágrafo chamativo sobre o produto
- Preço do produto
- Texto mais detalhado sobre o produto (aqui pode ser bem grande e cheio de informações legais, como usar, quais problemas resolve, etc)
- Vídeo de uso do produto
- Depoimentos de pessoas que usaram o produto
- Página de contato
- Breve parágrafo para entrar em contato e para suporte
- Formulário de contato simples
- Página de termos de uso e política de privacidade
- Texto no formato padrão de termos de uso e políticas de privacidade (consegue achar online referências ou então recomendo consultar um advogado)
- Página de trocas e devoluções
- Texto simples sobre a política de troca de produtos e devolução, garantindo os direitos do consumidor
O que precisamos observar nos temas para E-commerce
Antes de te apresentar os templates, quero comentar alguns pontos que precisam ser observados.
Você precisa ter claro para você o seguinte:
- Minha loja tem um produto ou vários?
- Esses produtos são de marcas diferentes ou de uma só?
- O objetivo é que seja uma loja de nicho ou generalista?
- O estoque vai ser gerenciado pelo site ou em outro sistema ou planilha?
- Os produtos são digitais ou físicos?
Tendo isso em mente, tenho algumas sugestões:
Loja de apenas um produto
Para lojas de um produto apenas, temos duas maneiras de encarar:
A primeira é ter uma única página longa com todos os conteúdos que mencionei acima organizados em seções.
Um exemplo bacana desse estilo é a página da Carvvo.
A segunda forma é ter várias páginas igual esquematizei acima.
Não há jeito melhor ou pior necessariamente, tudo é uma questão de testes.
Loja com vários produtos
Para loja com mais produtos, minha sugestão é ter um site mais completo dividido em várias páginas. O mais importante aqui é que na página inicial e também na página de listagem de produtos e categorias você deixe a navegação pelos produtos bem intuitiva e agradável.
Quanto maior o número de produtos, mais difícil é para o usuário encontrar o que precisa, então vale a pena gastar um tempinho pensando na organização entre categorias.
De qualquer maneira, não negligencie a página dos produtos individuais. Algo que vejo muitos e-commerces fazendo é simplesmente colocar um paragrafozinho junto com a foto do produto e achar que a página está pronta.
Quanto mais informações, vídeos, imagens profissionais e detalhes nessa página do produto, melhor!
Loja com várias marcas
Quando uma loja trabalha com apenas uma marca, é mais fácil trabalhar com as categorizações igual mencionei logo acima. No entanto, quando trabalhamos com mais de uma marca é importante pensar também em como pode dividir esses produtos e informar ao cliente qual a marca que está vendo.
Essa é só uma observação e reforço adicional para mostrar a importância de uma boa organização de categorias. Você pode criar uma categoria “Tênis” e outra “Nike”, mas como você vai organizar nos Menus isso e também nos filtros faz muita diferença na boa experiência do cliente.
Minha sugestão nesse caso é criar uma categoria “Produtos” com a subcategoria “Tênis”, outra categoria “Marcas” e dentro de marcas a subcategoria “Nike”. Assim, no menu pode ter facilmente essa mesma estrutura. Na hora de classificar o tênis da Nike, basta adicionar a ambas subcategorias acima.
Loja de Nicho
Uma grande vantagem de criar uma loja de nicho é que provavelmente os usuários vão gostar de vários produtos e poderão fazer compras maiores.
Além disso, fica mais fácil para fazer as publicidades e também entender a melhor forma de se comunicar (tom, vocabulário, piadinhas, etc).
Ao compreender isso, sugiro que abuse de detalhes que só quem é do nicho vai entender. Essas “piadas internas” ou termos específicos ajudam na conexão com as pessoas que realmente importam para aquela loja.
Um exemplo clássico é usar de frases como “Que a força esteja com você” em lojas de produtos nerds. Mas pode ser algo mais sutil como um detalhe nas cores ou mesmo um link para um blog que quem é do nicho acompanha.
Loja generalista
Naturalmente, também há vantagens para se ter uma loja generalista em comparação com uma de nicho. Nesse caso, o benefício é que você pode ter uma quantidade de produtos muito maior e não ficar muito preso a determinado tipo de produto.
Tem épocas no ano que um tipo de produto vai vender mais, mas outros momentos que outros serão melhores. Ter essa flexibilidade é algo muito bacana das lojas generalistas.
Produtos digitais
Todos os exemplos acima servem tanto para lojas com produtos físicos quanto digitais, mas há sim algumas configurações específicas para produtos virtuais.
Minha maior sugestão aqui é buscar construir através do seu texto uma noção muito clara de como o seu infoproduto gera valor para as pessoas.
Digo isso pois é muito mais fácil darmos valor para algo que podemos tocar e sentir do que algo digital. Então, precisamos de um pouco mais de atenção nesse aspecto.
Naturalmente, abusar de depoimentos de clientes é uma excelente maneira. Em especial se os depoimentos mencionarem as transformações que o produto digital fez na vida delas – seja esse produto um conhecimento, software ou outros.
Temas gratuitos para WordPress
Legal, agora que já expliquei um pouco sobre os detalhes de cada tipo, vamos aos templates gratuitos:
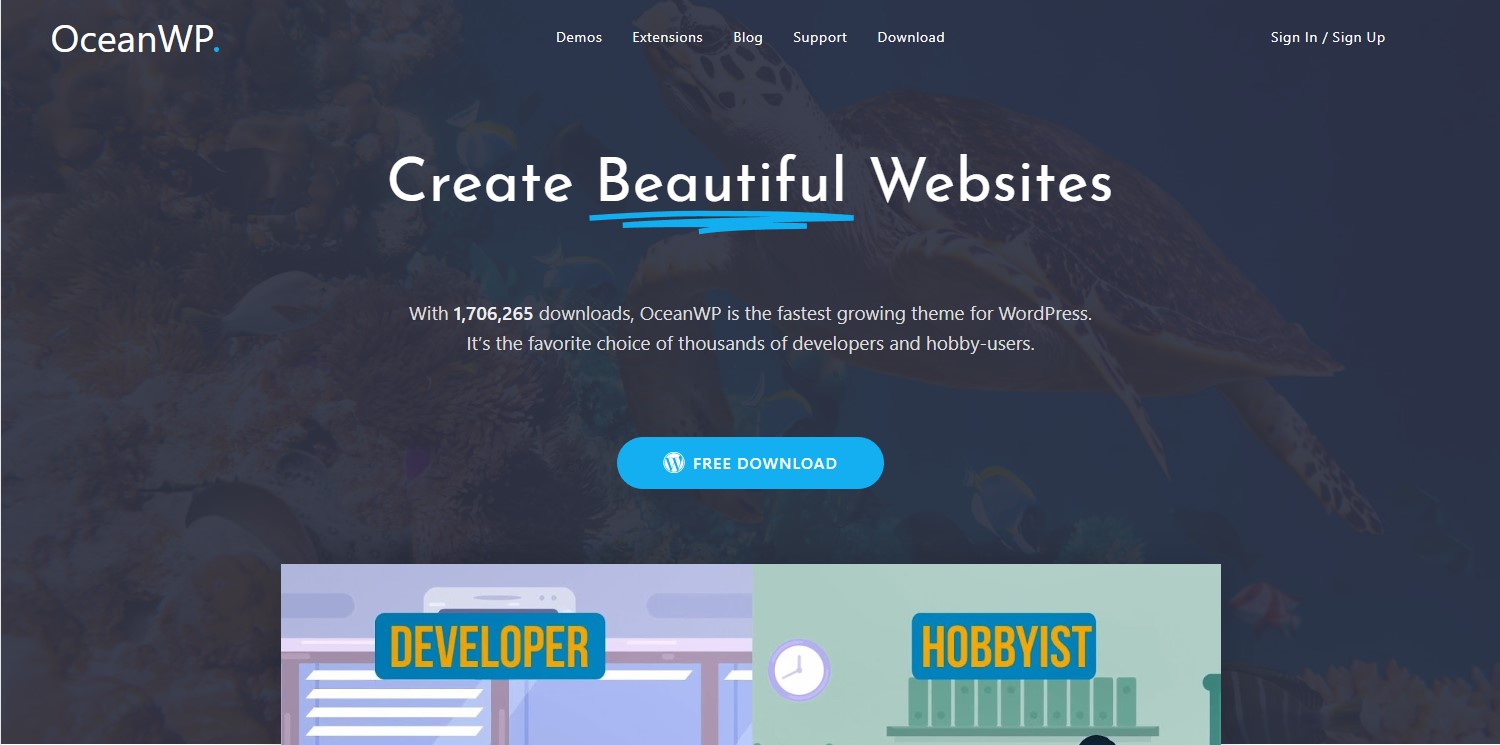
OceanWP

O OceanWP é um template gratuito que é muito bonito e fácil de usar. Ele tem uma versão PRO, mas conseguimos com a versão gratuita já fazer bastante coisa com ele.
Sugiro esse tema para quem quer versatilidade e também poder criar vários tipos de sites.
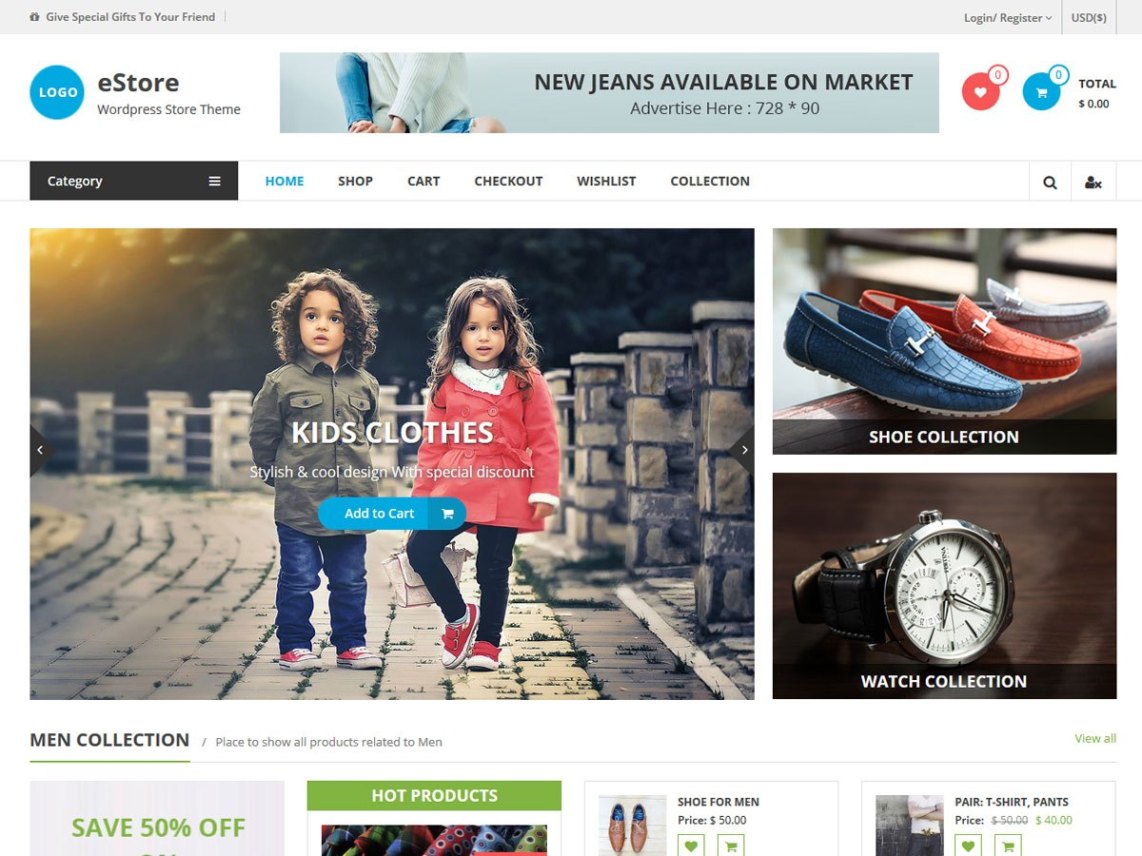
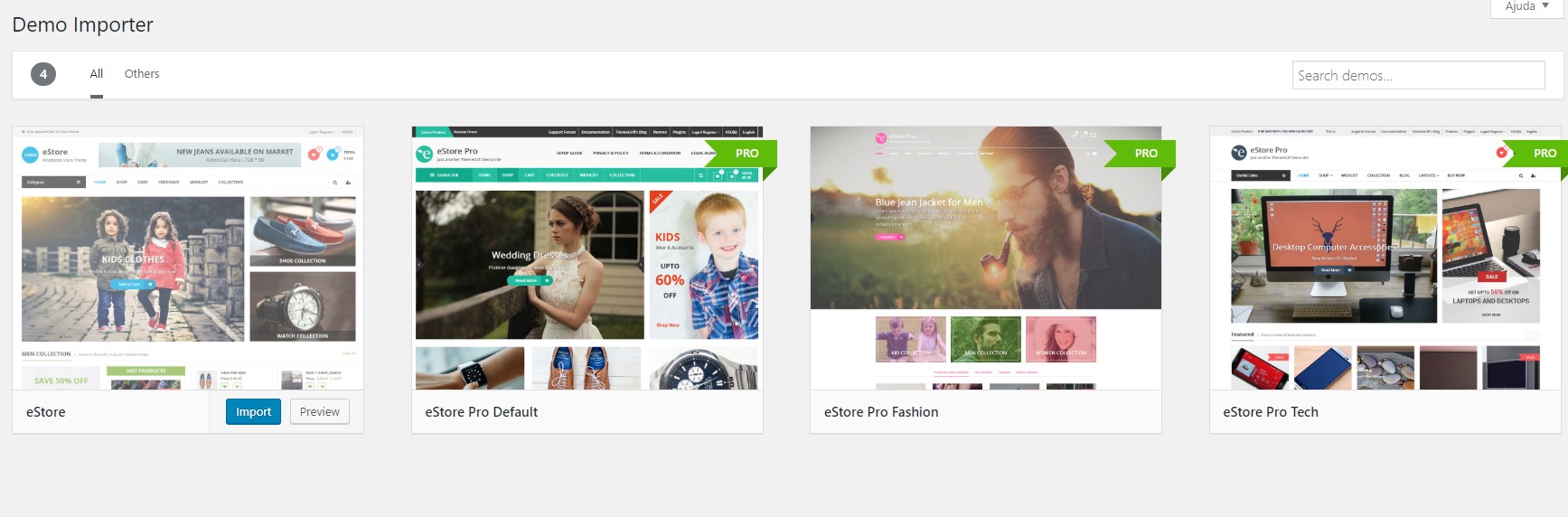
eStore

Esse tema está disponível gratuitamente direto no próprio diretório do WordPress e é um dos mais bonitos e diretos na minha opinião.
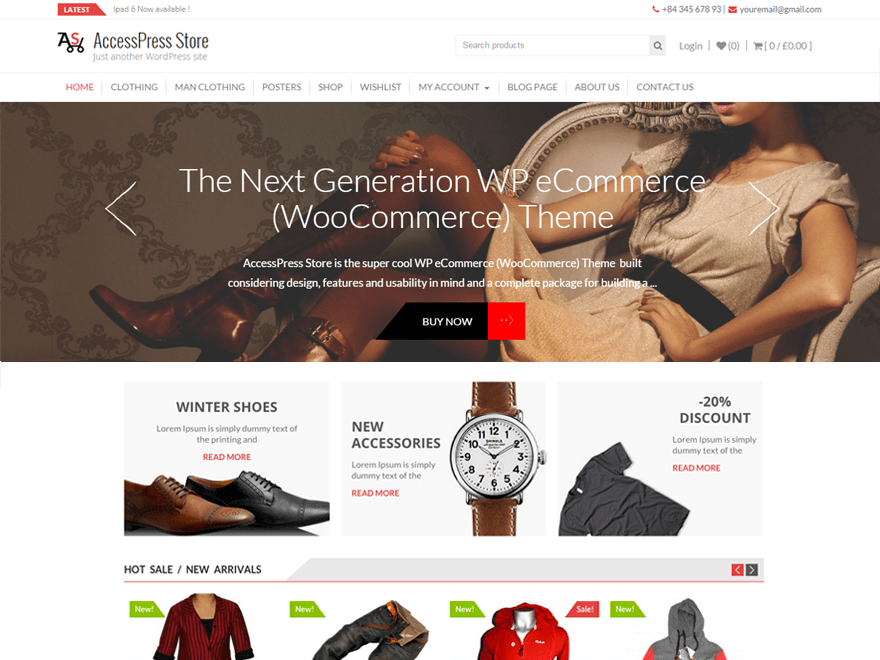
AccessPress Store

Também disponível no diretório do WordPress gratuitamente, esse tema é um pouco mais tradicional. Ele tem um grande banner no topo para os destaques e a listagem de produtos e categorias.
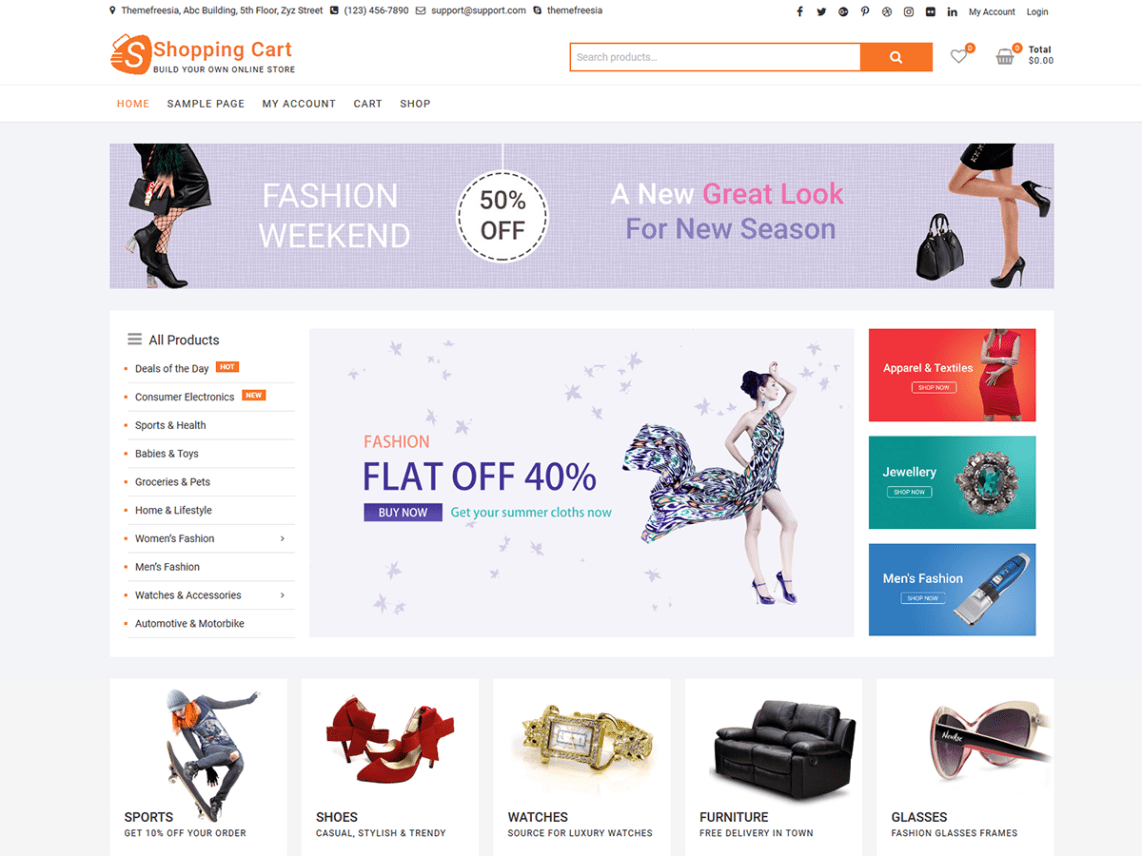
ShoppingCart

Eu posso estar enganado, mas esse tema me lembra muito ao Aliexpress, então é uma opção bacana se você gosta desse tipo de loja que possui várias categorias diferentes em uma organização fácil de usar.
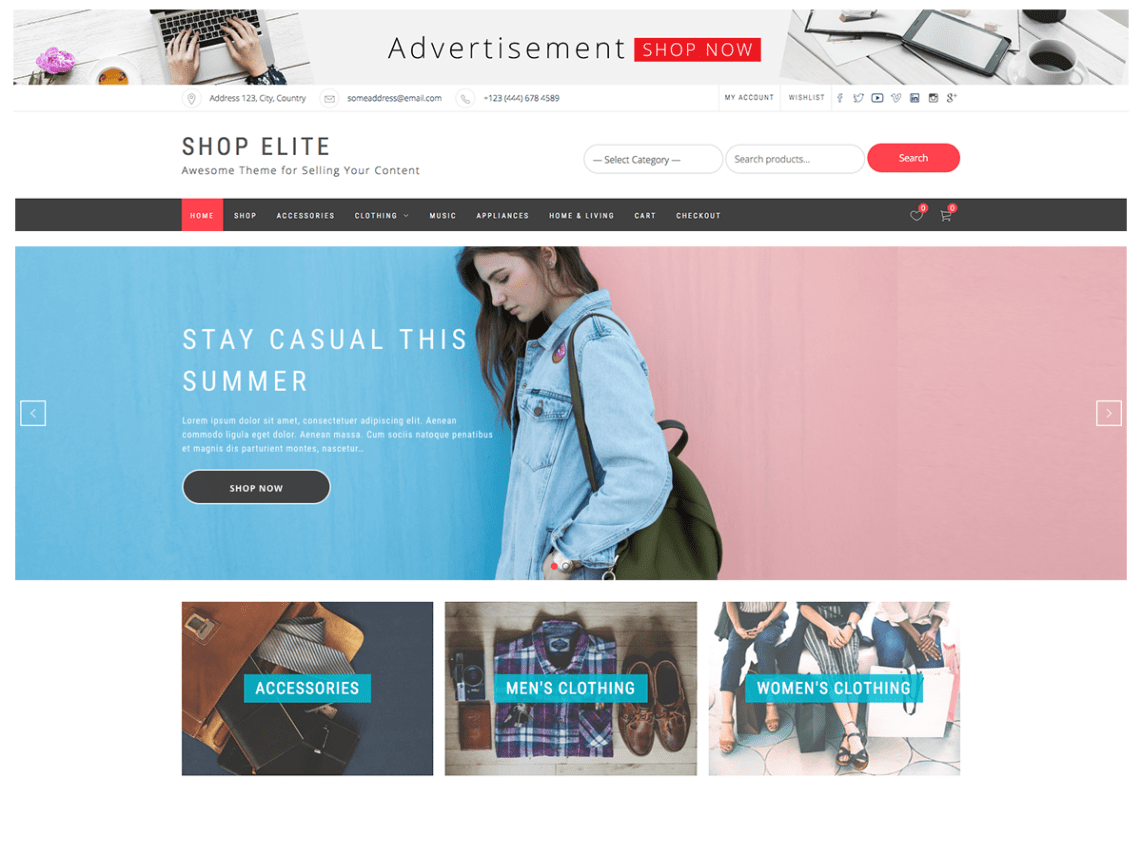
Shop Elite

Esse tema é bastante profissional e recomendaria para lojas um pouco mais sérias. É bem bonito e fácil de usar. Além disso, é de graça e está disponível no diretório do WordPress.
Instalação do Tema no WordPress
Como mencionei no início do artigo, alguns temas não vou abordar diretamente pois já o fiz em outros artigos dessa série. Então, segue abaixo:
Instalação do plugin WooCommerce
Outra ação importante que já temos que ter no site antes de começarmos a fazer as configurações para a loja é instalar o plugin do WooCommerce.
O WordPress, por si só, é apenas uma ferramenta de blog e criação de páginas simples. No entanto, quando adicionamos o plugin WooCommerce ele ganha a habilidade de criar produtos, conectar com sistemas de pagamento, gerenciar pedidos, oferecer cupons e muito mais.
Então, procure no diretório de plugins por WooCommerce e instale o plugin. Não precisa fazer as configurações iniciais ainda pois é algo que vou explicar os detalhes abaixo.
3 – Configuração da página inicial
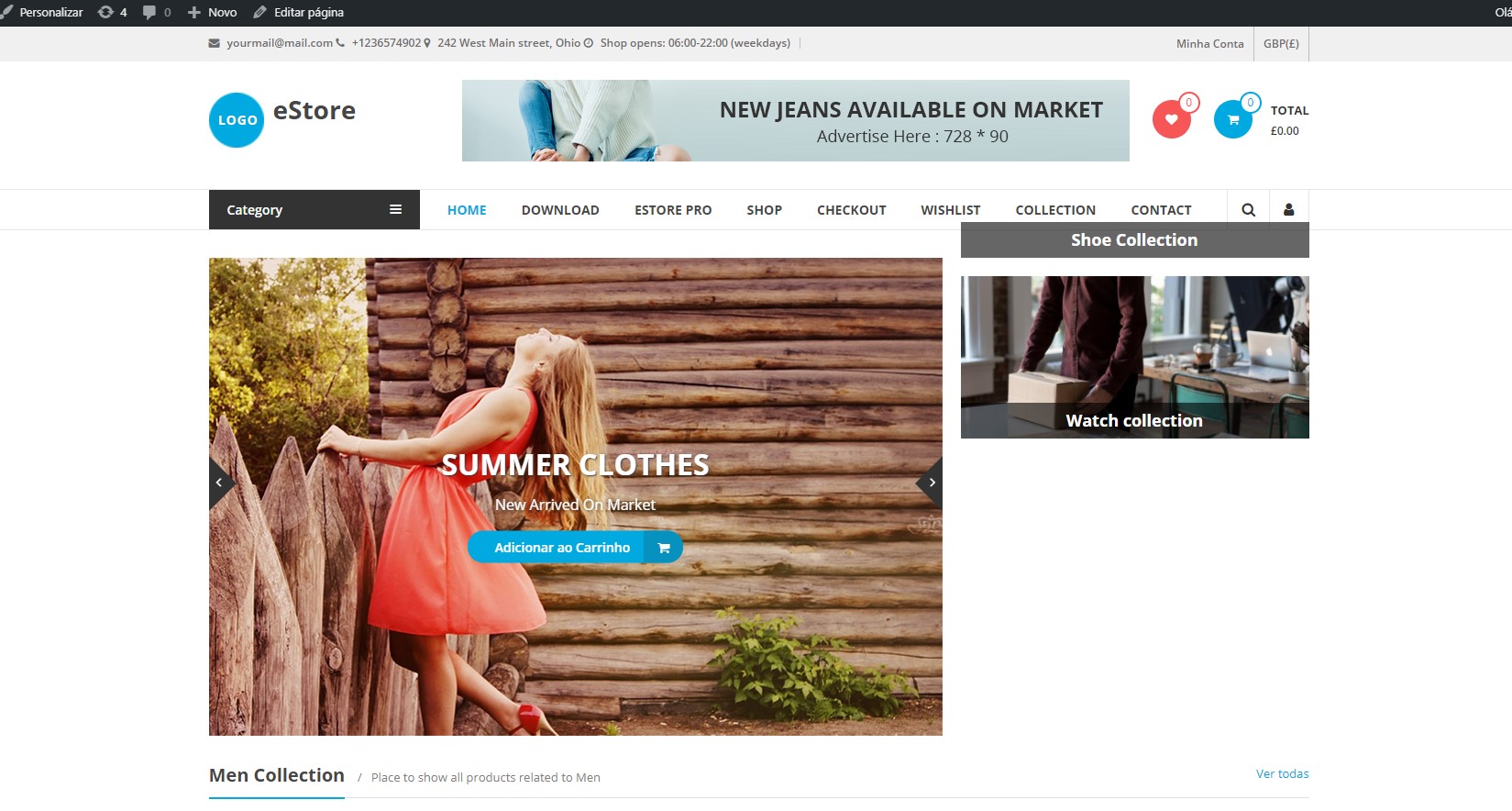
Algo bem bacana que simplifica nossa vida quando usamos um tema, como os acima, é que a página inicial já vem mais ou menos pronta. Nesse tutorial, vou utilizar o tema eStore.
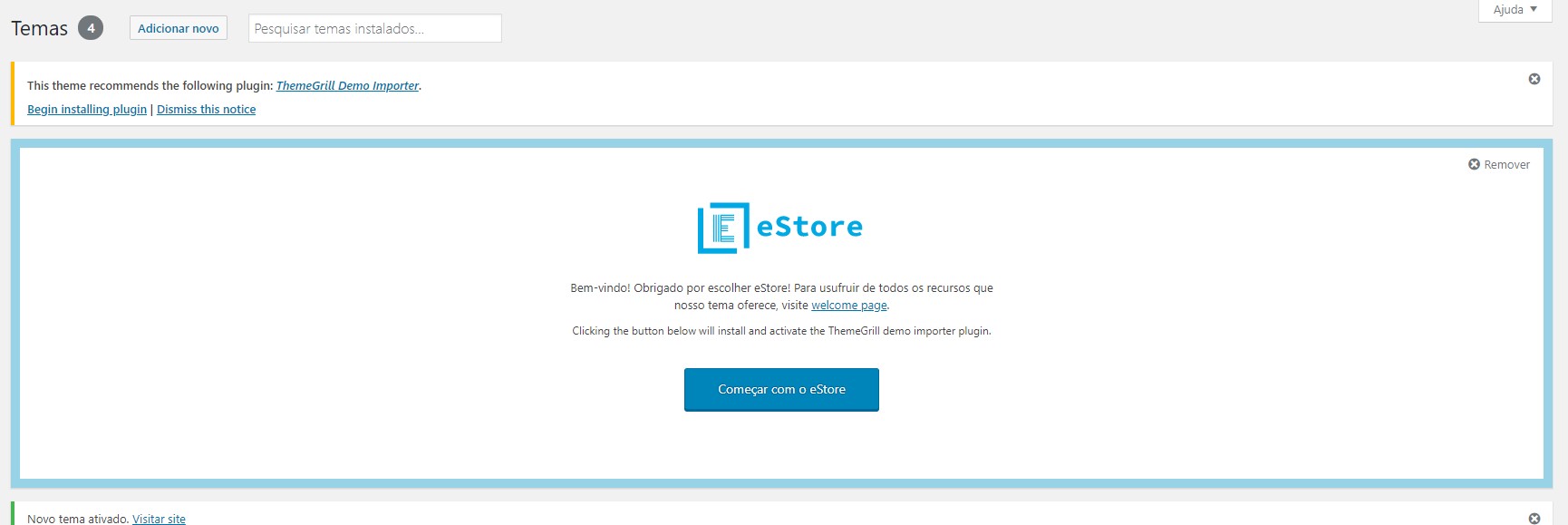
Logo que você instala o tema, aparecem duas notificações que são importantes e que vão estar presentes em boa parte dos temas que instalar:

A primeira nos informa quais são os plugins necessários e recomendados para o tema funcionar bacana e a segunda é relacionada com a configuração do próprio tema.
Clique para instalar o plugin e, em seguida, no botão azul “Começar com o eStore”. Verá que o tema te dá a possibilidade de importar um demo já pronto. Isto é, imagens, textos e configurações de um site exemplo.
Se você não é muito confiante nas suas habilidades tanto de desenvolvimento quanto de design, recomendo iniciar o projeto a partir de um demo.

Nesse caso clique para importar a demo gratuita eStore. Confirme a notificação. Esse processo de importação pode levar alguns minutos dependendo da qualidade do seu servidor.
Assim que tiver importado, acesse a página inicial do seu site e verá que já está bastante diferente do padrão do WordPress.

Na realidade, está exatamente igual a página de demonstração do tema. Ou seja, tudo que precisamos fazer agora é substituir as imagens, textos e produtos pelos nossos.
Se você tem interesse em criar um página inicial do zero, então sugiro utilizar o próprio Elementor para montar essa página. Nesse outro artigo eu explico com mais detalhes como fazer.
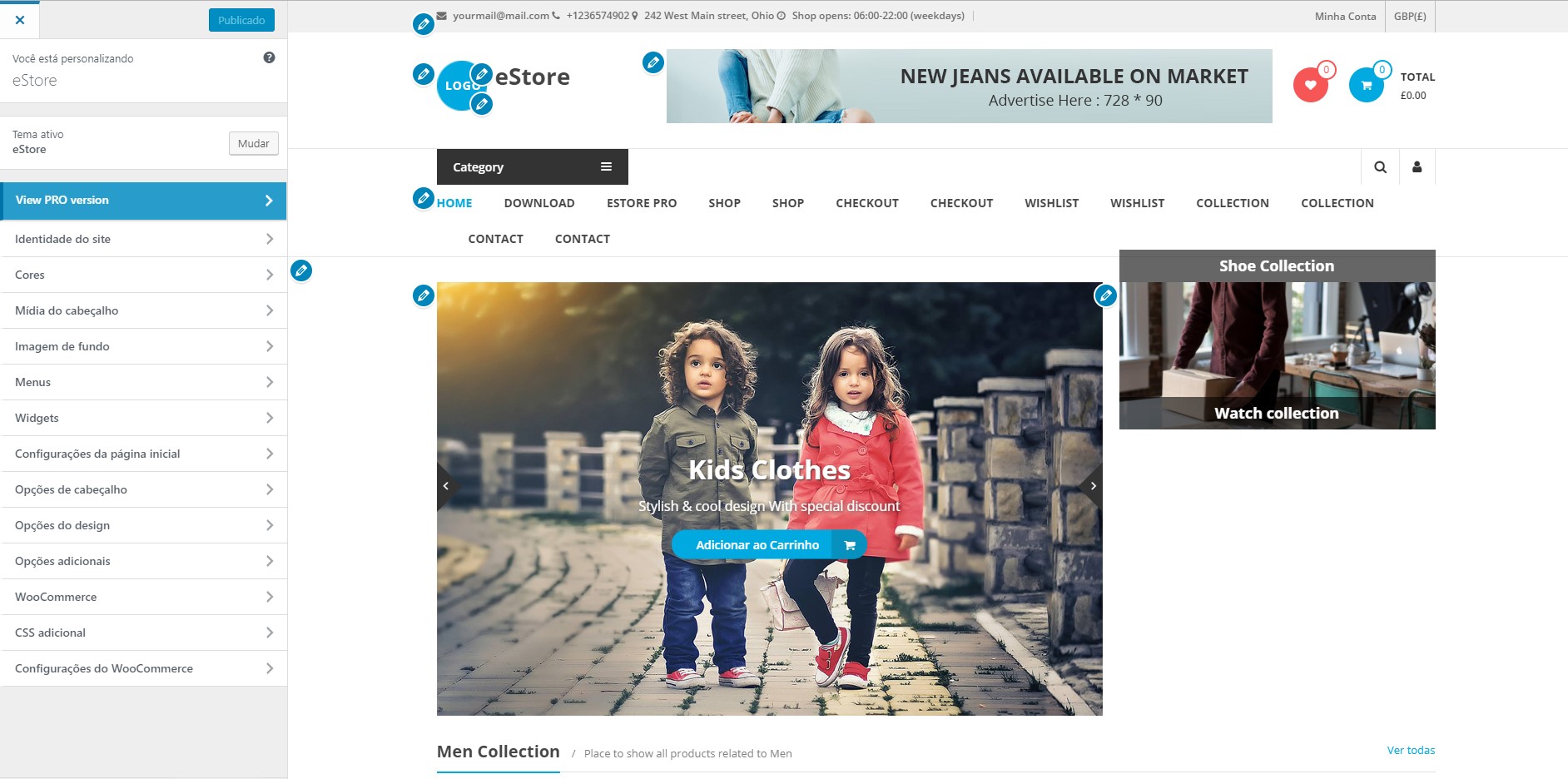
Seguindo, se você clicar no botão de “Editar página” na barra de administração do WordPress no topo do site, verá que a página inicial não tem nada! Não se preocupe, pois não é lá que vamos editar essa página.
Para editar e fazer as alterações necessárias da página inicial vamos ter que clicar no botão “Personalizar” nessa mesma barra. Ou então, pode chegar até o mesmo lugar na área administrativa do WordPress indo nos menus “Aparência” > “Personalizar”.

Agora sim observer que há pequenos ícones de lápis em cima dos itens da página e um monte de opções na esquerda para customizarmos essa página inicial da nossa loja online.
Alguns blocos desses de edição vão te dar as opções diretamente de edição. Outros já são um pouco mais complexos pois puxam informações de categorias e dos próprios produtos. O que nos leva para mais uma parte desse tutorial.
Edição de categorias
A página inicial, assim como outras do site, puxam informações das nossas categorias. Nas configurações de categorias podemos não só lidar com a organização do site, como mencionei acima, mas também adicionar banners e outras informações legais.
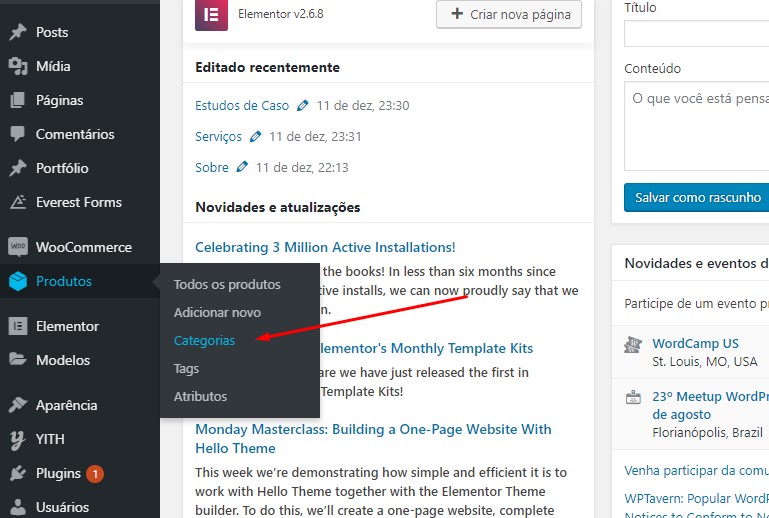
Para acessar essas categorias vá até o menu “Produtos” e em seguida “Categorias” na parte de administração do WordPress.

Como importamos uma Demo para nosso site, agora temos uma série de categorias que não vamos usar. No entanto, foi bom termos feito isso pois tem uma referência já como funcionam as coisas e como elas tem que aparentar.
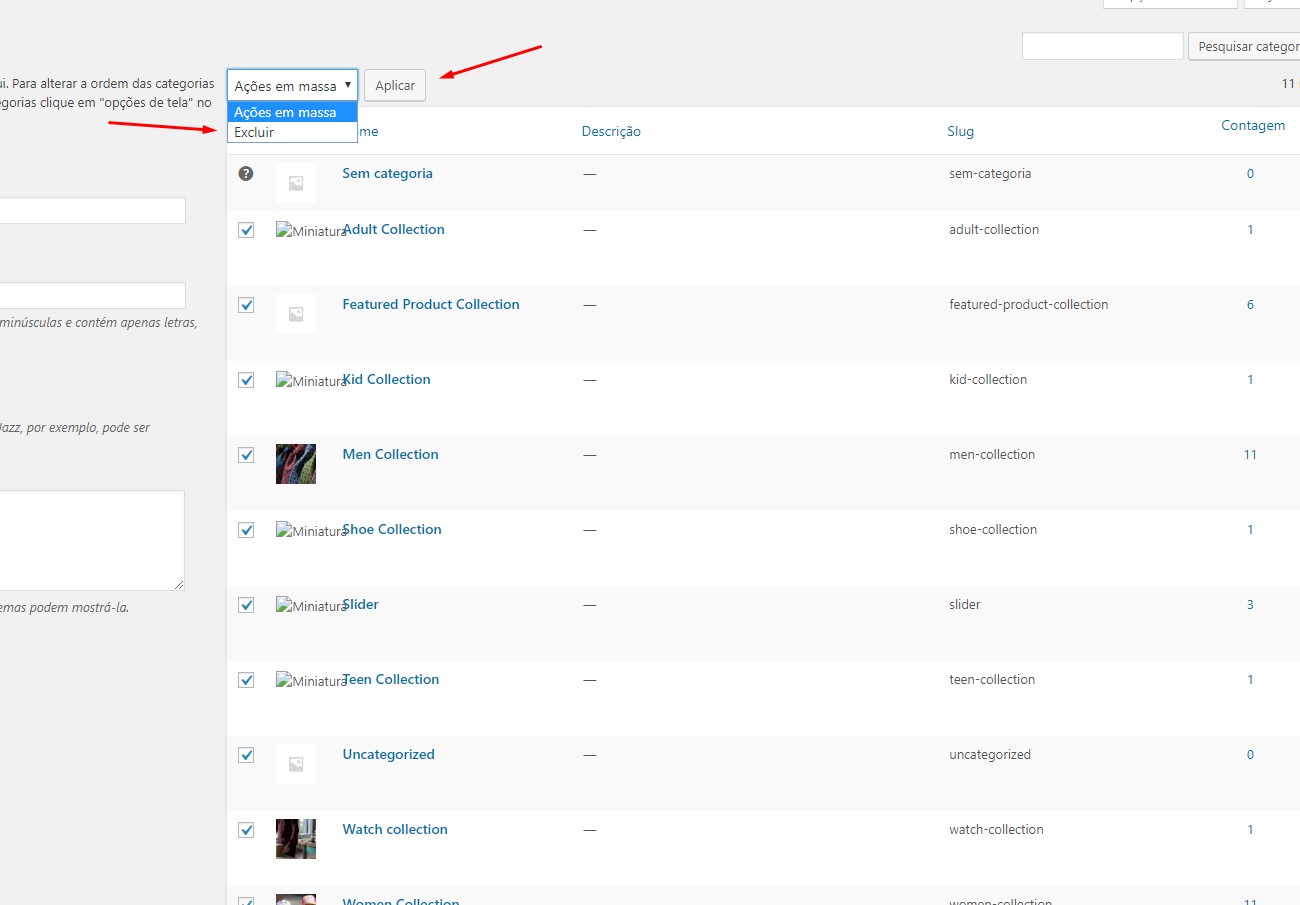
Nesse caso, minha sugestão é deletar todas as categorias antes de criar novas. Clique no botão de selecionar todas as categorias, selecione na caixa de Ações em Massa o “Excluir” e em seguida clique em “Aplicar”.

Apenas uma categoria ficará intacta, que é a padrão “Sem Categoria”.
Agora, no lado esquerdo dessa página poderá criar as novas. Vamos imaginar que nossa loja vende Tênis. Então crie as categorias:
- Masculino
- Feminino
- Marcas
E as sub-categorias dentro de marcas:
- Nike
- Adidas
- Puma
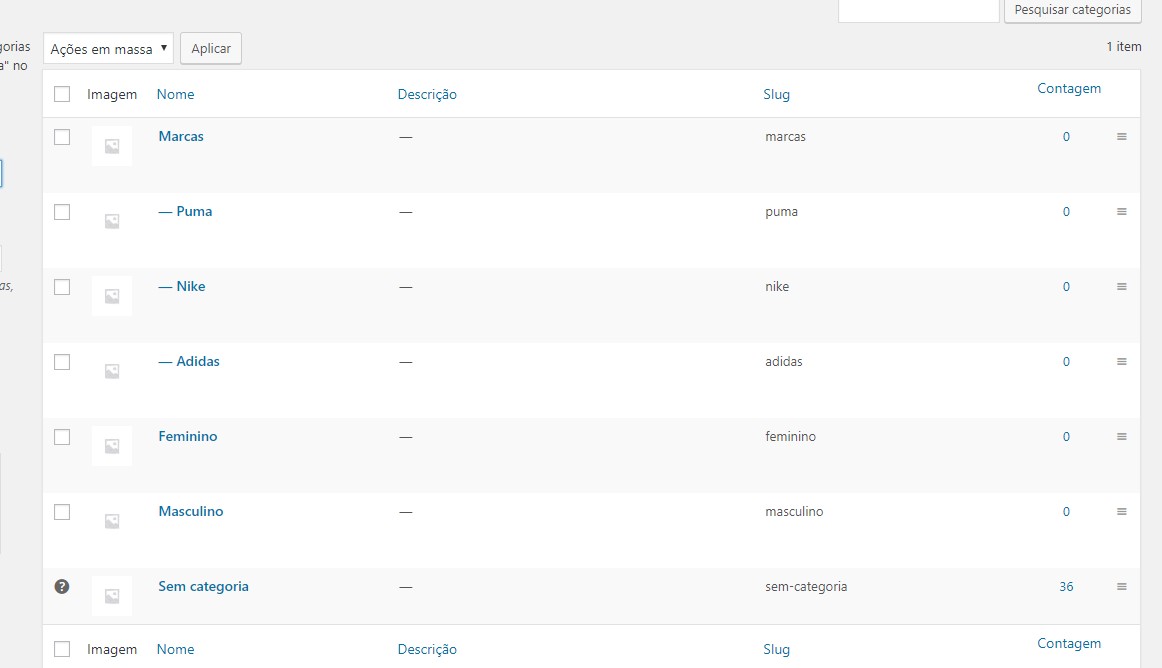
Terá algo assim no final:

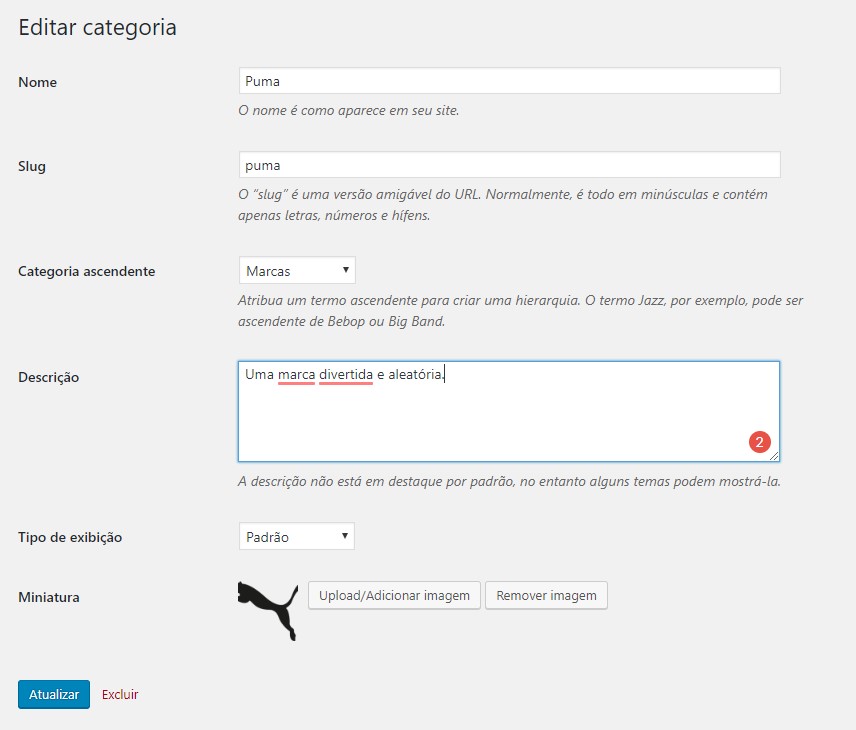
Agora, clique em uma das categorias para adicionarmos a imagem dessa categoria. Por exemplo, clique na categoria Puma e adicione a imagem junto com uma descrição. Não se esqueça de clicar no botão “Atualizar” para salvar.

Agora, pode seguir fazendo essas configurações para todas suas categorias.
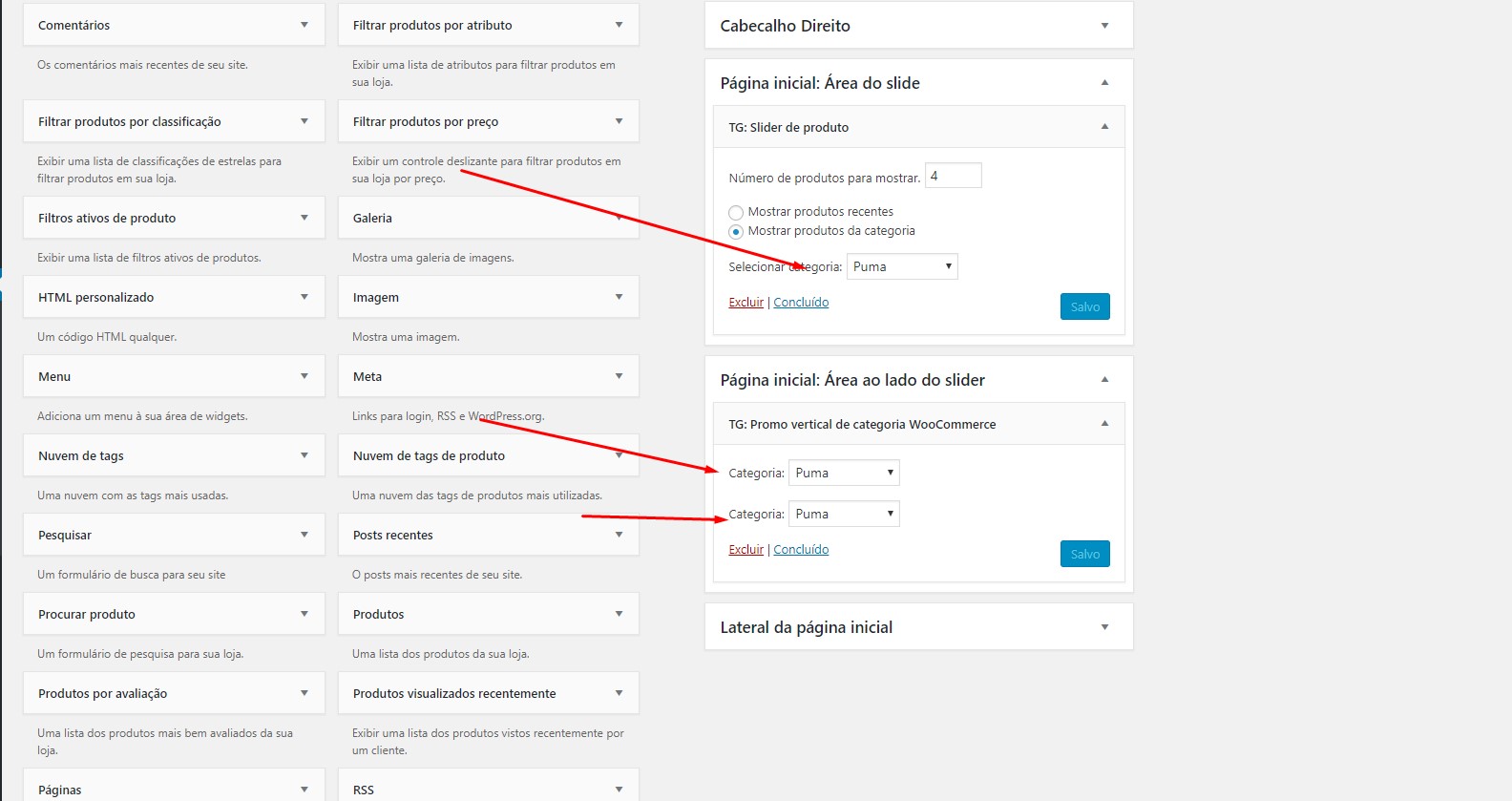
Para finalizar, volte até a área de Personalizar da página inicial, selecione o bloco de categorias e já indique uma nova que criou.

Alguns temas são um pouco chatos quando removemos as categorias dos produtos direto igual fizemos. Se der algum erro e não aparecer nada, faça o seguinte:
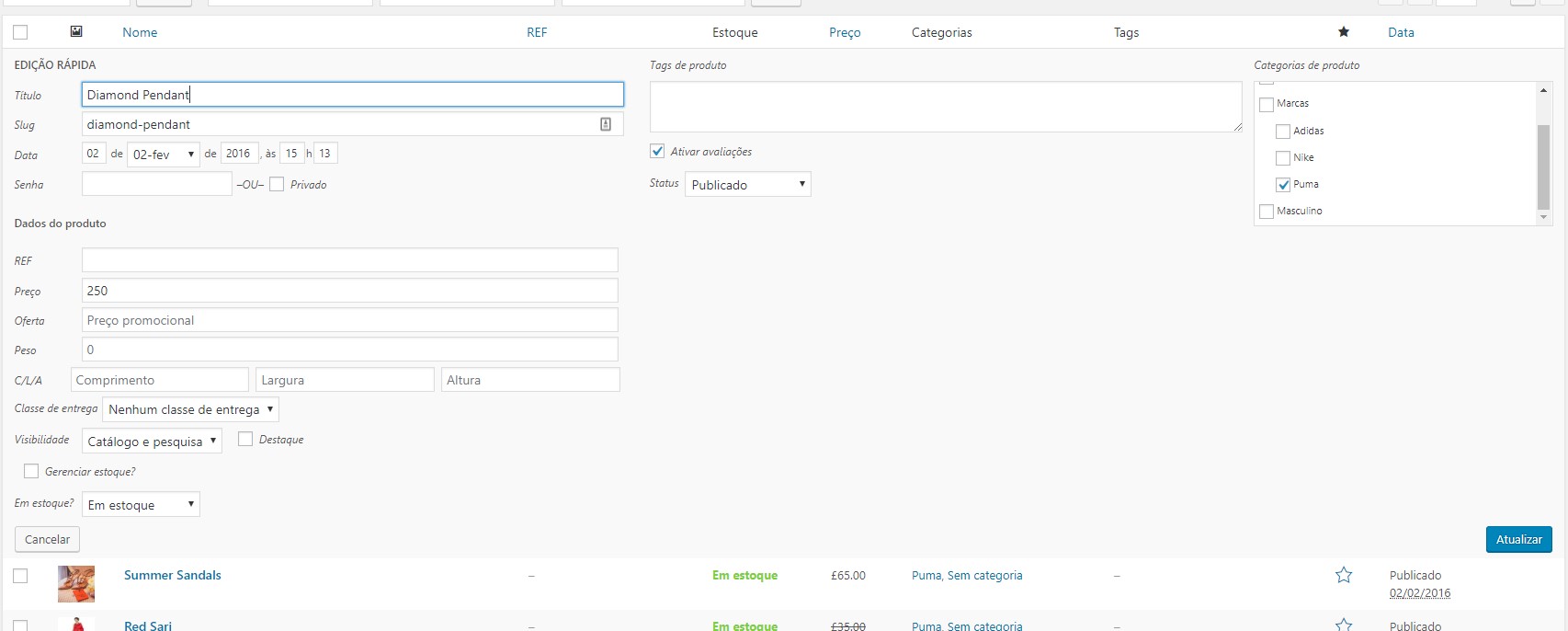
- Vá até o menu Produtos e em seguida Todos os Produtos. Passe o mouse em cima de um produto da lista e clique em “Edição Rápida”.
- Marque a nova categoria criada desse produto e salve.
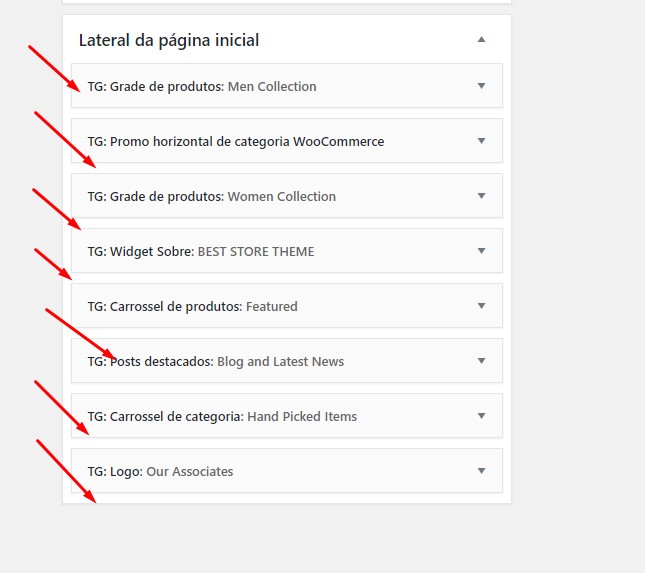
- Vá até Personalizer > Widgets e procure o Widget da home que indica as categorias utilizadas na página inicial (Home, por exemplo) e marque também a nova categoria criada.



Aí sim, esperançosamente, estará já tudo funcionando normalmente. É um pouco chato, mas temos que lembrar que são temas gratuitos.
Não se preocupe se sua página inicial ainda está longe do ideal. Quando organizarmos melhor as outras páginas e, em especial, os produtos da loja verá que ela se transformará junto.
4 – Página de Sobre
Agora que já sabe um pouco do caminho dentro do WordPress, está na hora de criarmos uma página específica para o sobre.
Novamente, não vou entrar em detalhes de como criar a página de sobre pois já tenho outro artigo, linkado abaixo, que explica esse processo.
Aqui, no entanto, vou explicar quais tipos de conteúdo são bons considerando um e-commerce.
Para lojas online, é importante que o seu Sobre tenha informações que legitime sua loja. Ou seja, que mostre para seu potencial cliente que você é uma empresa de verdade, que não é nenhum “esquema” e que tem uma história.
Por isso, sugiro o seguinte:
- História
- Fotos da equipe ou do escritório
- Missão ou objetivo da loja
- Depoimentos dos clientes novamente
5 – Página de listagem de produtos
A página de listagem de produtos é uma página que já é criada automaticamente pelo WooCommerce e pode ser acessada pelas URL:
- seudominio.com/loja
ou (caso sua instalação esteja em Inglês)
- seudominio.com/shop
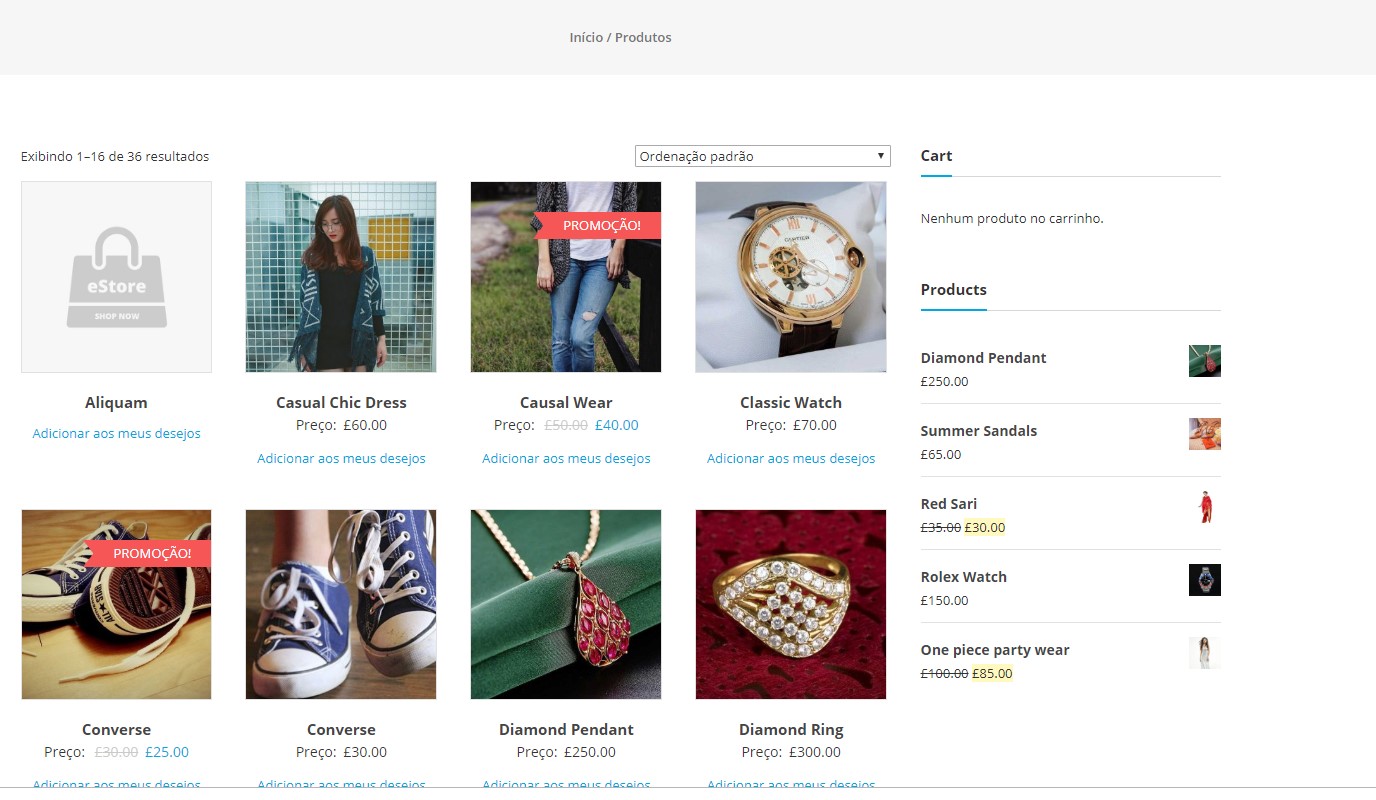
Essa é a página que conta com a listagem de todos os produtos da sua loja online e também filtros ou campos de pesquisa. No nosso tema escolhido acima, temos o seguinte:

Veja que temos do lado esquerdo a lista de produtos e do lado direito um espaço vertical com algumas informações. No caso, o carrinho e mais uma lista de produtos.
Essa configuração padrão não é muito bacana pois não precisamos dessa listagem adicional de produtos, mas sim de um filtro nessa lado direito. Por isso vou te ensinar como customizar essa parte.
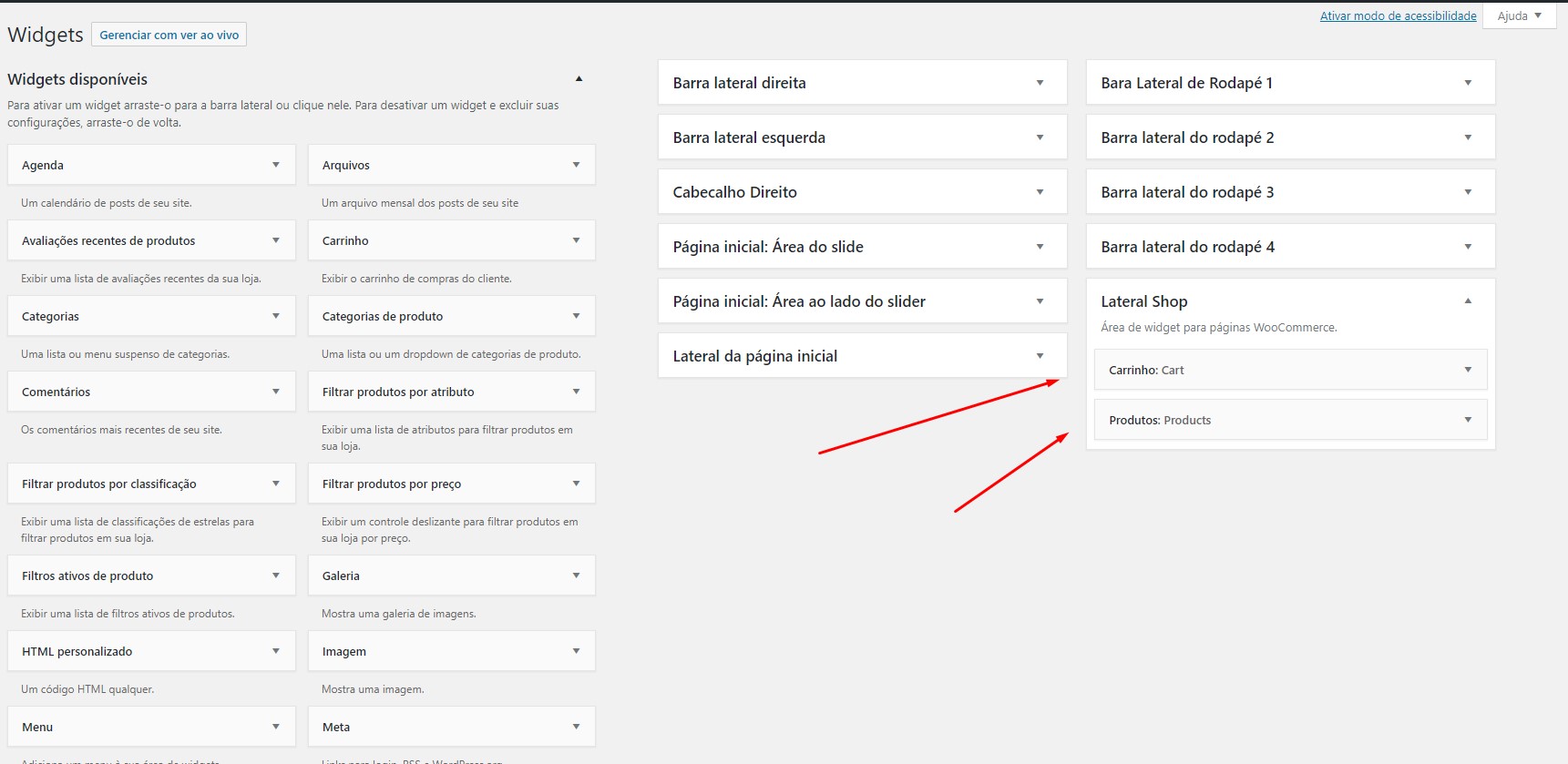
Essa coluna comprida, que pode estar tanto na esquerda quanto direita, normalmente é um ambiente que podemos customizar pelo menu Aparência > Widgets na área de administração do WordPress.
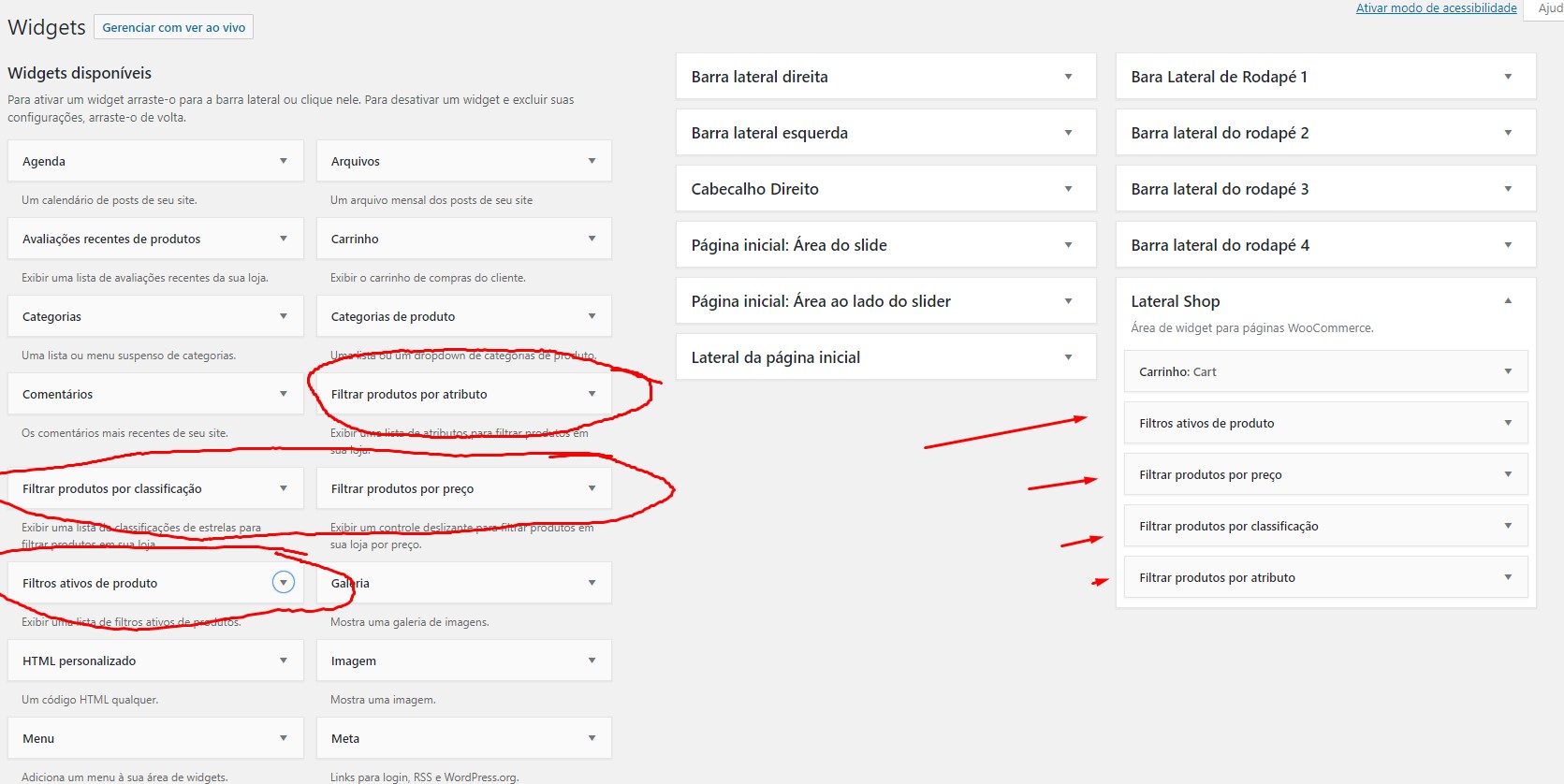
Podemos colocar todo tipo de conteúdo ali e, nesse caso, estamos buscando blocos ou Widgets de filtros.

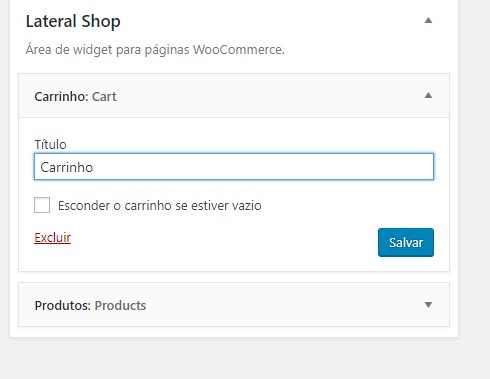
Observe que temos no “Lateral Shop” os dois widgets que comentamos. O primeiro, do carrinho, apenas desejo renomear e o segundo remover.
Para renomear, basta clicar nele e trocar o seu nome no campo que irá se abrir.

Já para remover o segundo, clique para abrir e em seguida clique no link “Excluir”.
Agora, observe no lado esquerdo os blocos de tipos de conteúdos que podemos adicionar à nossa barra lateral. Basta clicar no bloco e arrastá-lo para o local. Veja o exemplo abaixo:

Você pode testar vários filtros e ver aqueles que fazem mais sentido para você. Uma dica um pouco mais avançada é que pode adicionar plugins que vão te dar mais opções de filtros além dessas que já estão disponíveis.
Reforço que temos que sempre pensar do ponto de vista do cliente que vai navegar por essas páginas. Quais são as informações relevantes para os produtos da sua loja que fazem sentido serem filtradas? Algumas dicas:
- Tamanho
- Cor
- Marca
- Categoria
- Classificação
- Preço
6 – Página do produto individual
A página mais importante da sua loja online é a página do produto!
Sempre falo isso com meus clientes e quero deixar isso bem claro para você. Se a página inicial ou as outras não tiverem tão bonitas e trabalhadas, até tudo bem. Mas a página do produto é a que realmente vai fazer a diferença no seu negócio.
Digo isso pelo seguinte:
O que faz um e-commerce sobreviver e crescer são as publicidades pagas. Ou seja, os anúncios que cria no Facebook, Google ou outros sobre os produtos que vende.
Esses anúncios, por sua vez, levam os usuários diretamente para a página do produto. Então todas as informações importantes, textos, imagens e vídeos precisam estar nessa página.
Se o usuário conseguir tirar todas suas dúvidas sobre o produto diretamente na página do produto, você vai conseguir vender muito mais.
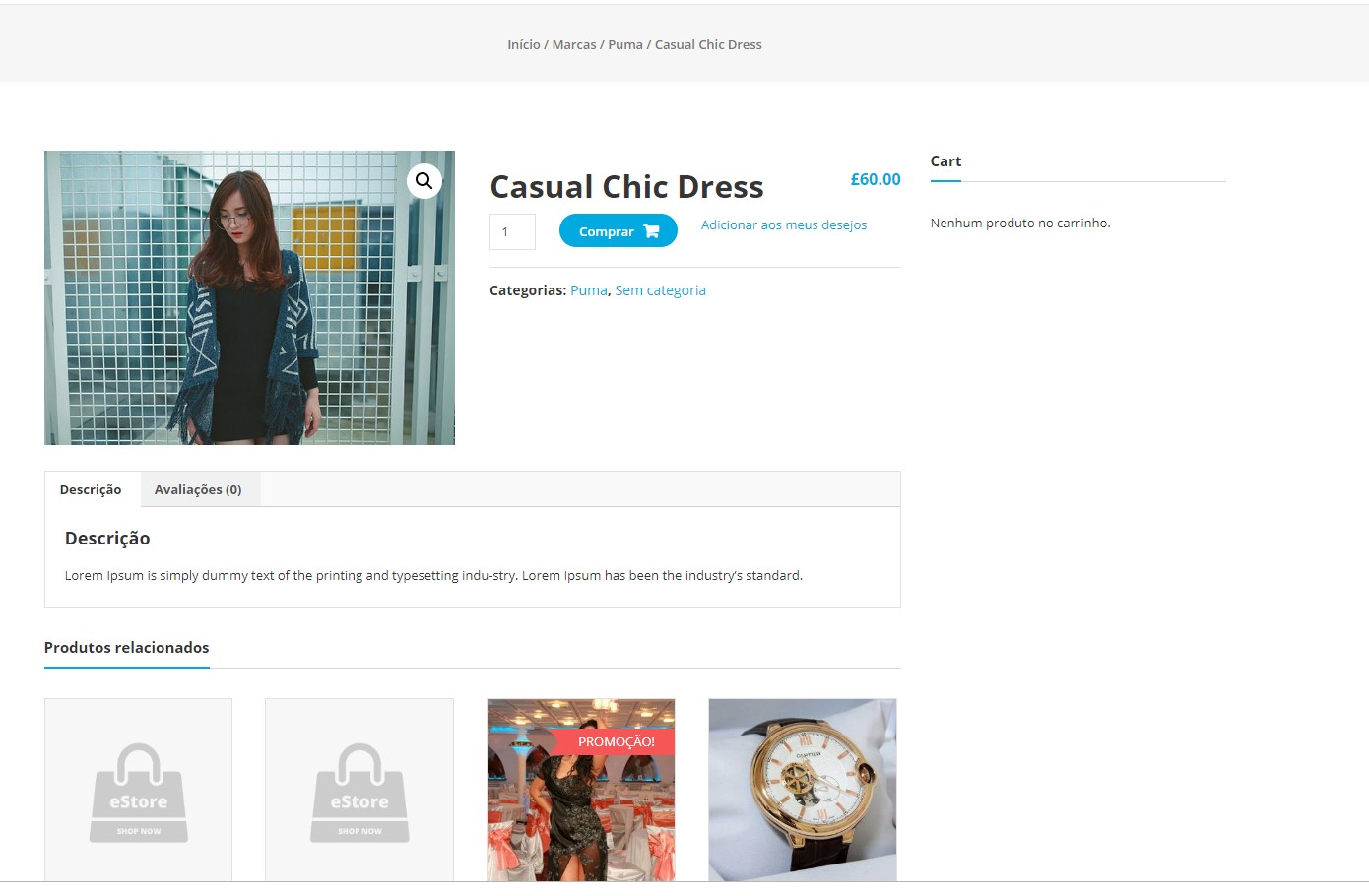
Vamos dar uma olhada na página padrão do tema:

Um tanto quanto sem graça, não é mesmo?
Então vamos ver todas as alterações que precisamos fazer.
Remover a barra lateral
A barra lateral é muito importante quando ela serve de filtro igual comentamos na página de listagem de produtos. No entanto, aqui ela não tem tanta mais utilidade e é melhor aproveitarmos o espaço para dar mais atenção às imagens e textos do produto.
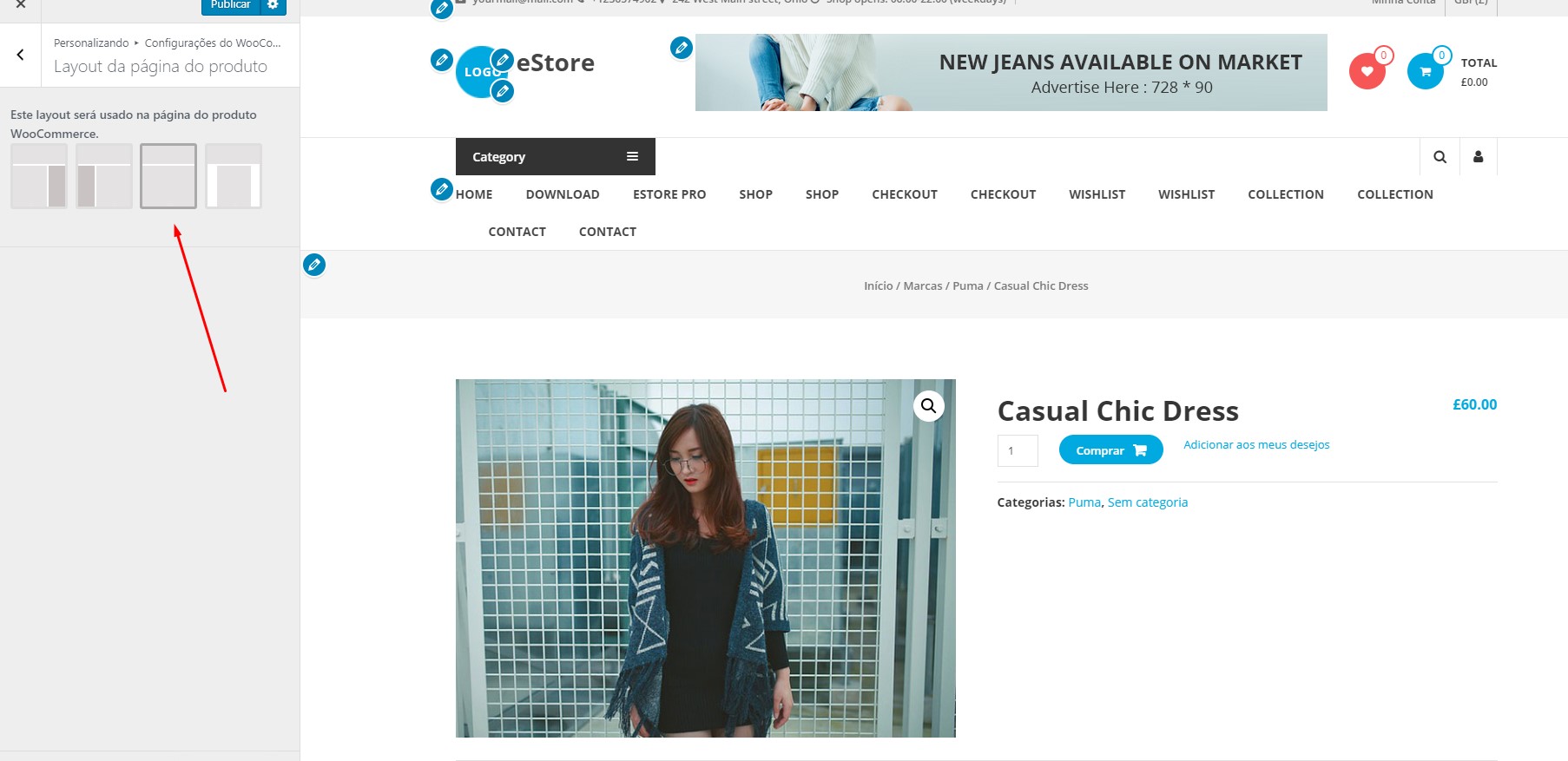
Para remover essa barra, clique em “Personalizar”. Em seguida, na opções da esquerda vá até “Configurações do WooCommerce” e depois em “Layout da Página do Produto”. Aí marque a opção visual da página sem a barra lateral.

Salve clicando no “Publicar” azul no topo.
Configurar texto
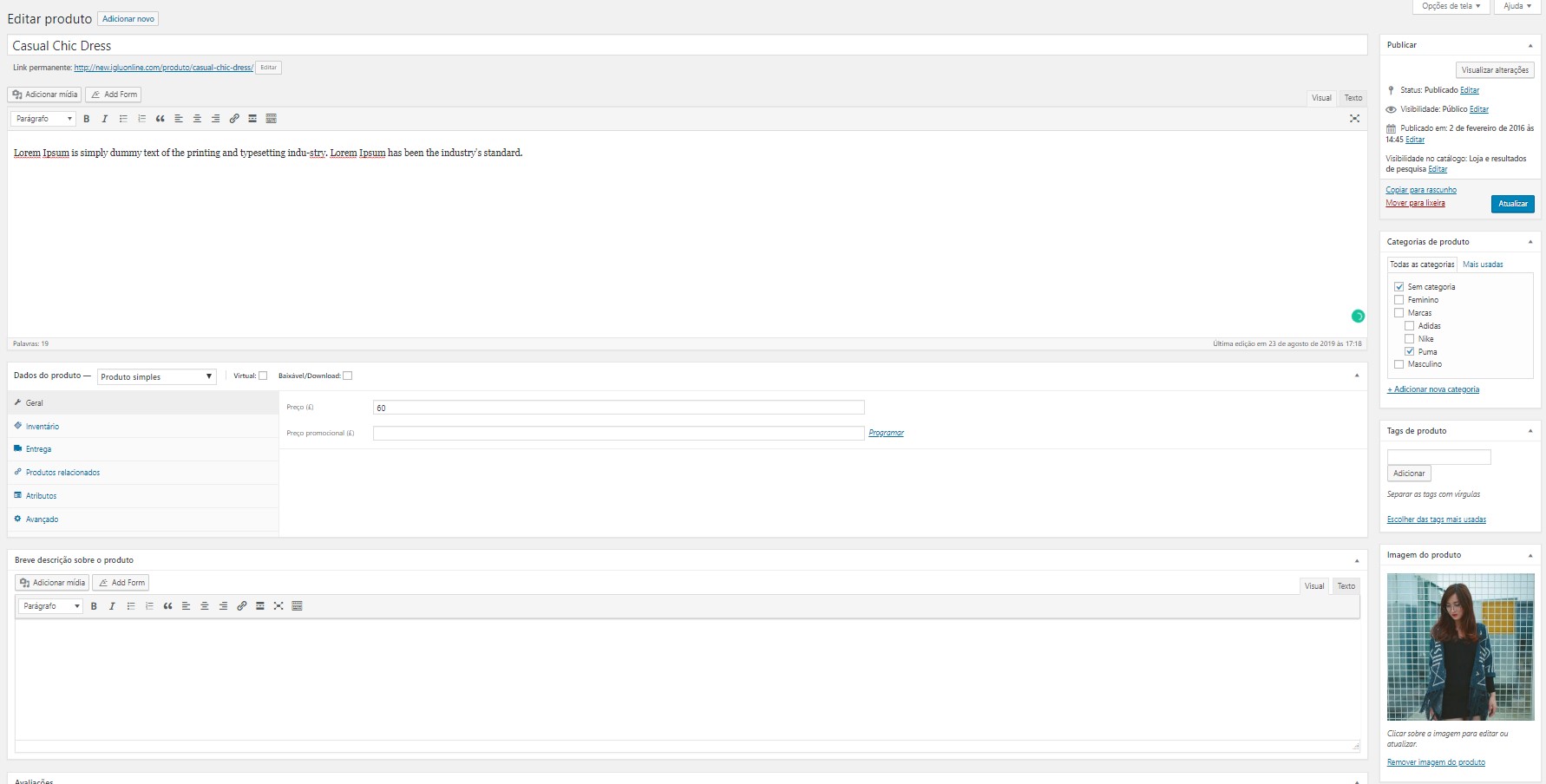
Agora, para configurar os textos dessa página, volte até ela e clique no botão “Editar Produto” na barra de administração ou então vá até a área administrativa e busque o produto em “Produtos” > “Todos os Produtos”. Ela vai ser mais ou menos assim:

Temos alguns detalhes para passar, então vamos lá. Primeiro, observe nessa área principal que há três blocos.
- Local que vai adicionar o texto de descrição mais longo do produto
- Configurações do produto (preço, peso, tamanho, etc)
- Local onde vai adicionar o texto breve do produto.
O local do texto longo é um dos mais importante e é aqui que você vai colocar tudo sobre esse produto. Pode usar textos, imagens, audios, vídeos e até outras mídias que preferir. Aqui você adiciona perguntas frequentes também e pode até aproveitar para deixar depoimentos de clientes.
Já a área do texto breve é uma área que o WooCommerce reserva para textos que vão logo abaixo ou do lado do preço – dependendo do tema que escolheu. Nesse local, busque adicionar apenas uma frase ou parágrafo pequeno que vai chamar a atenção do usuário.
Por fim, vamos entrar nos detalhes de configurações na seção abaixo.
Configurações específicas do produto

Essa parte de configurações é uma das mais importantes para o seu produto pois aqui que você vai determinar o seu preço, promoções, características e muito mais.
A primeira coisa que precisa entender é se esse produto é um:
- Produto simples
- Produto variável
- Grupo de produtos
- Produto externo/afiliado
O produto simples é um produto que não tem variações (tamanho, cor, etc) e que pode ser vendido diretamente como é.
Os produtos variáveis são produtos que possuem, naturalmente, variações de cor, tamanho, quantidade e por aí vai.
Grupo de produtos é uma maneira de você criar kits ou combos que podem ser vendidos em conjunto no seu site.
Por fim, os produtos externos ou afiliados são produtos que não são vendidos diretamente no seu site, mas são apenas um link para outro site que faz essa venda.
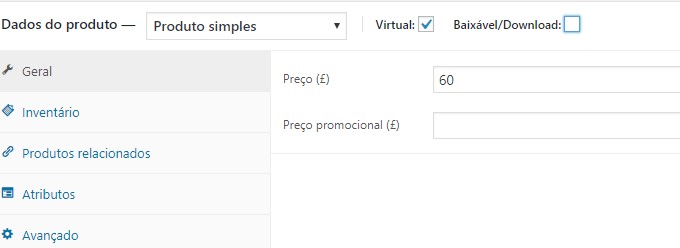
A segunda decisão que precisa tomar é identificar se o produto que está vendendo é virtual e/ou se está relacionado com um download no site. Caso a resposta seja sim, você não vai precisar se preocupar com estoque ou entrega e deve marcar como indicado:

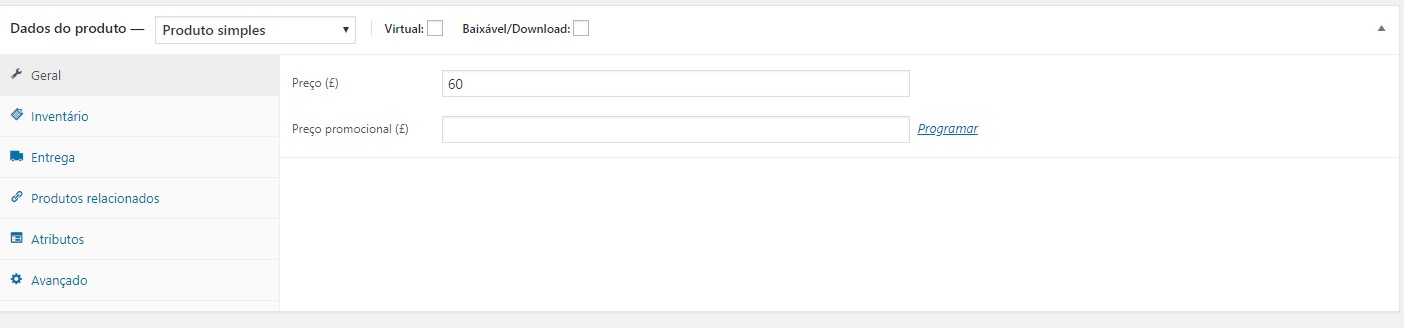
Nesse nosso caso, vamos criar um produto variável e que não é virtual. Por isso, seguimos para a primeira aba de configurações. A “Geral”.
Essa é a aba mais simples pois precisamos apenas adicionar o preço do produto e, caso tenha, um preço promocional. Não se preocupe com a moeda no momento pois é algo que vamos configurar certinho posteriormente no tutorial.
Por hora adicione um valor no preço. Caso queira aquele efeito de corte num valor e abaixo o preço promocional, preencha de acordo o valor reduzido no campo de preço promocional.
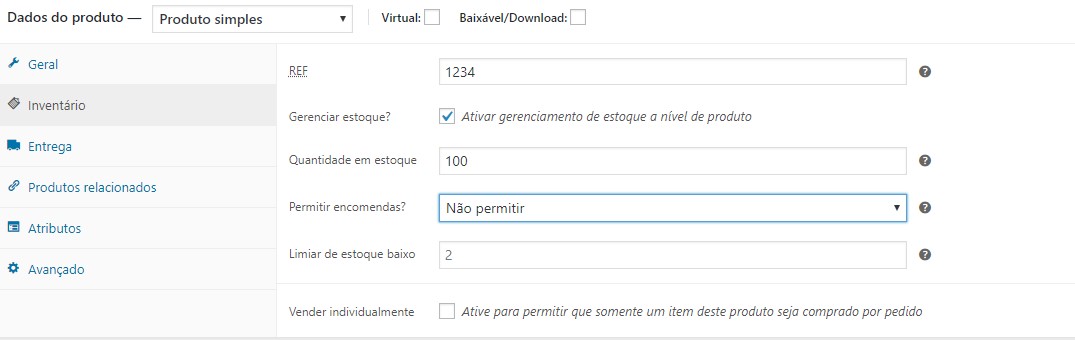
A próxima aba é a de “Inventário”. Nessa aba temos a opção de fazer a gestão do estoque dos produtos diretamente no site. Isso é muito bom quando você não está utilizando um sistema como um ERP ou planilhas de Excel para fazer o controle.
Basta dar um número de referência para seu produto, marcar que vai gerenciar o estoque e adicionar o número de itens disponíveis.

Existem outras configurações mais específicas mas a maior parte é bem intuitiva e de fácil entendimento ao ler o que fazem. Então bora para a próxima aba.
A aba de “Entrega”. Poucas pessoas dão a devida importância para essa aba até que descobrem que o sistema dos correios está meio esquisito e não funcionando. Isso acontece porque o plugin dos Correios e outros sistemas de entrega precisam saber o tamanho e o peso do seu produto para poder calcular de maneira correta o frete.
Então, informe certinho o peso e as dimensões aqui. Uma observação curiosa é que você tem que usar o “.” para marcar o peso em gramas em vez do da “,” como estamos acostumados no Brasil.
Isto é, 500 gramas tem que ser colocado como “0.500” no campo do peso.
Não se preocupe com a Classe de entrega e avançamos.
A aba de “Produtos Relacionados” é bem bacana mas só vale a pena ser mexida quando você tem uma quantidade de produtos maior. Aqui você pode controlar quais serão os produtos recomendados como similares ou complementares na página desse produto. Isso ajuda com estratégias de aumentar o tíquete médio das compras.
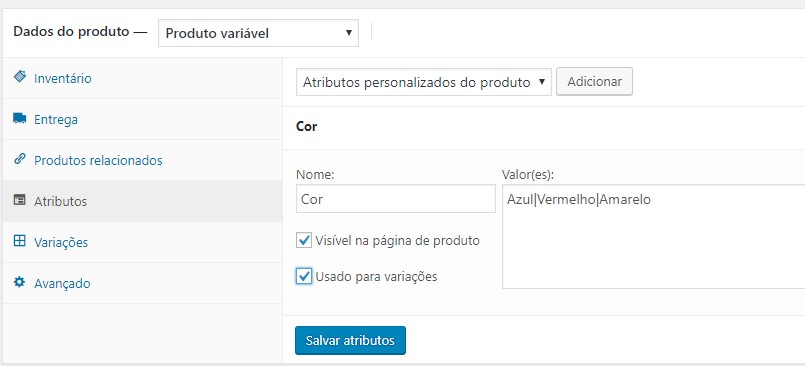
A aba “Atributos” é bem interessante também pois é lá que configuramos quais serão as possibilidades de variações do nosso produto variável.

Clique no botão “Adicionar” e aí marque qual será o nome do atributo desejado. Nesse caso coloquei como “Cor” e dei algumas opções. Marquei também a caixa que diz “Usado para variações” pois assim vamos poder configurar individualmente cada opção – com imagens únicas e até preços diferentes. Salve clicando no botão “Salvar atributos”.
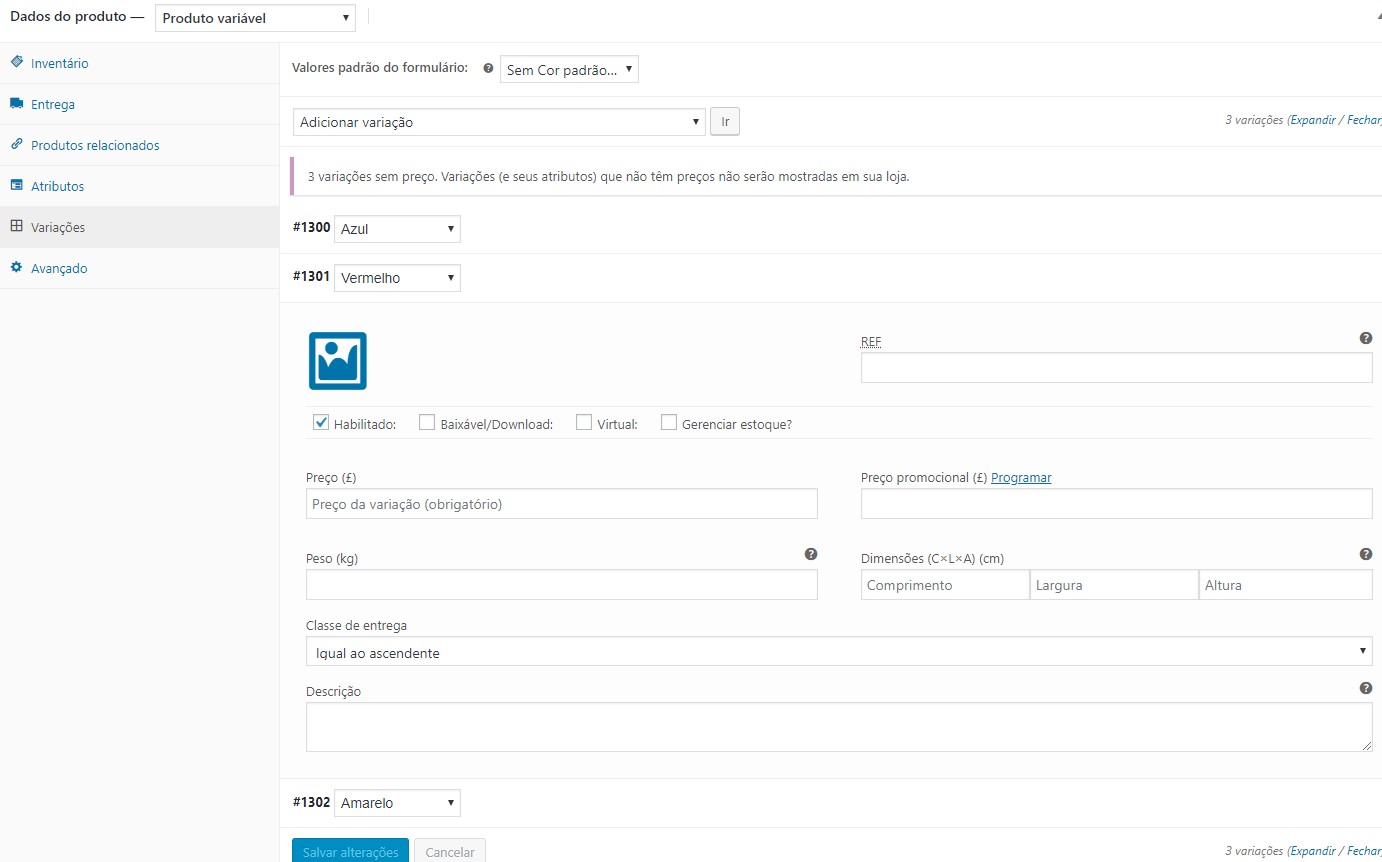
Agora, já chegando ao final, temos a aba de “Variações”. Ao abrí-la verá que não há nenhuma variação pronta. Isso é porque precisamos criá-las primeiro. Na maior parte das vezes queremos criar variações para todas os atributos, então basta selecionar no campo de escolha a opção “Criar variações para todos os atributos” e clicar no botão “Ir”.
Agora você tem a opção de editar configurações específicas para cada um dos tipos desse produto.

As opções aqui são bem similares ao que já vimos, então basta seguir a mesma lógica.
Por último a aba “Avançado” contém apenas alguns detalhes como a opção de uma mensagem específica para quando alguém comprar ou a opção de ativar ou não as avaliações públicas na página do produto.
Configurações gerais do produto
Agora, vamos dar atenção à parte da direita da página do produto. Temos os blocos Publicar, Categorias do Produto, Tags de Produto, Imagem do Produto e Galeria de imagens do produto.
Não há muito mistério aqui e cada campo faz exatamente o que seu nome diz. Por isso, vou focar apenas em algumas dicas.
Sugiro que tenha várias imagens do produto. De vários ângulos, sozinho, com pessoas o usando, etc. Quando mais bonitas e profissionais essas imagens forem, mais confiança você vai passar para seus usuários.
Além disso, aproveite das Tags para classificar ainda mais com palavras-chave esse produto e simplificar a vida de quem está buscando algo mais específico na sua loja online.
Finalizando, basta clicar no botão “Atualizar” ou “Publicar” (se for um novo produto) e está tudo certo.
7 – Páginas do Carrinho e Checkout
Quando um usuário clica para comprar um produto na sua loja, esse produto é adicionado no carrinho. Quando ele está pronto para comprar, segue para a página do Checkout, ou Finalizar Compra.
Essas duas páginas são muito importantes também, mas ao contrário das anteriores não temos muito controle sobre elas sem um conhecimento de código.
No entanto, há algumas coisas que podemos fazer para melhorá-las.
Página do carrinho
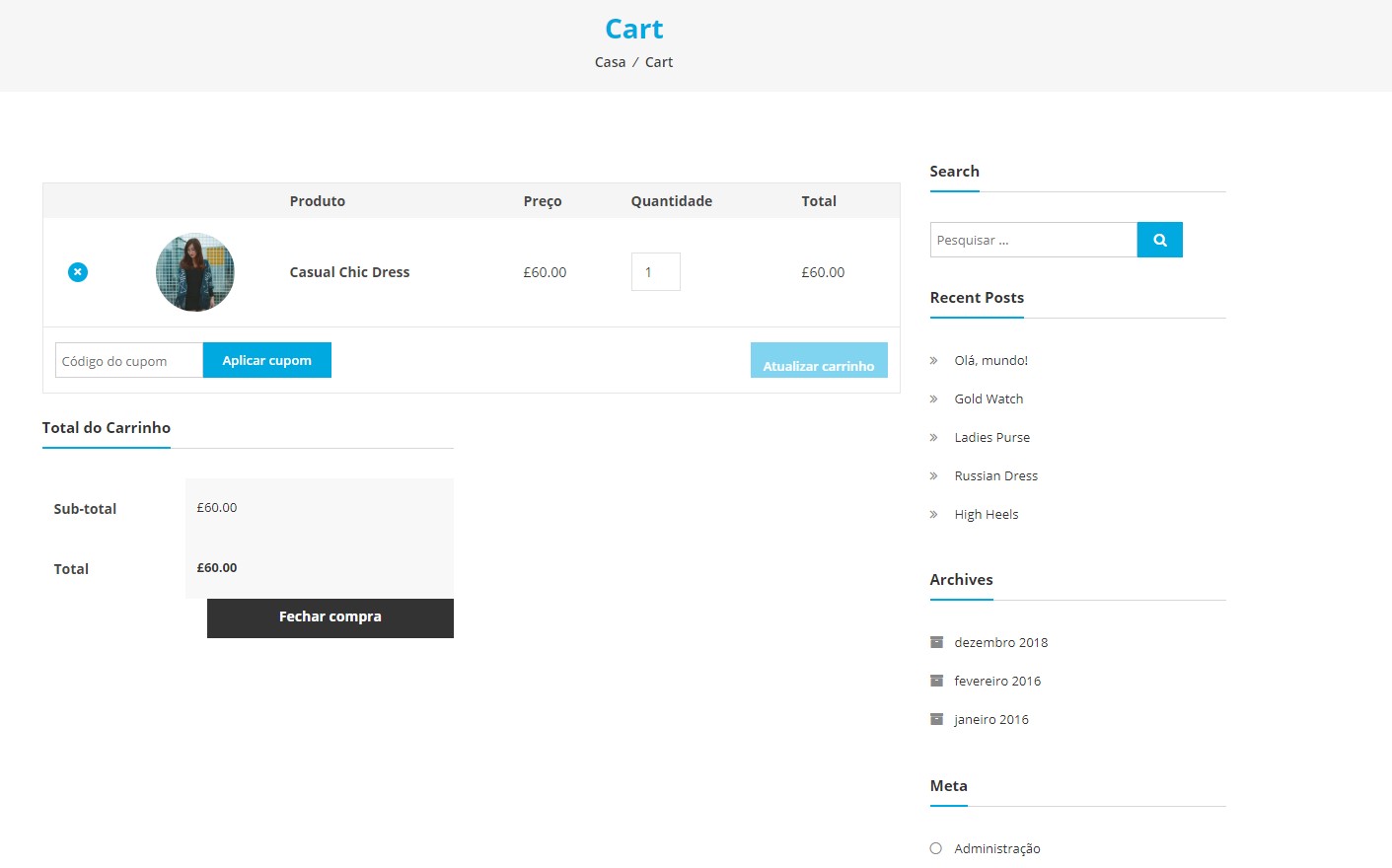
A página do carrinho padrão pelo nosso tema está assim:

Novamente, temos a barra lateral que não precisamos. Então podemos seguir o mesmo procedimento que fizemos com a página do produto para remover essa barra.
“Personalizar” > “Opções de Design” > “Layout padrão para páginas” e selecione a versão desejada.
Pode ser que outras páginas do site sejam afetadas, mas nesse tema escolhido não temos tantas opções customizadas, então temos que improvisar. E está tudo bem!
Agora nossa página está mais bonita.
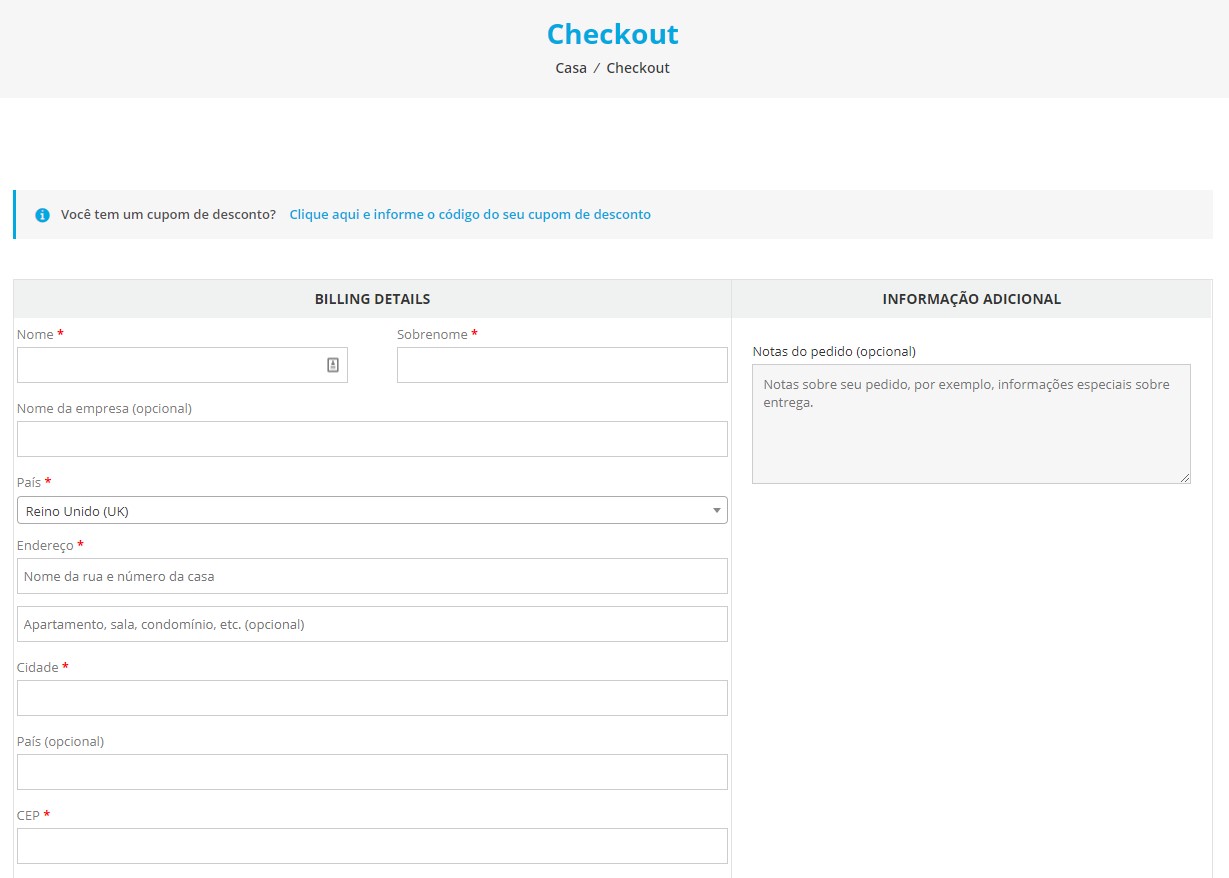
Página de finalizar compra
Verá que a página de checkout tem bastante informações e que agora também vai estar bonita sem a barra lateral.

Existem ações que normalmente faço para melhorar a aparência dessa página, mas em geral precisam de alterações de código e não é bem esse o foco desse tutorial.
Por isso, vamos deixá-la como está e seguir. Abaixo vamos configurar várias coisas que, inclusive, vão transformar um pouco as funcionalidades e campos dessa páginas do carrinho e do checkout.
8 – Configuração do WooCommerce
Agora entramos em uma das partes mais complicadas desse tutorial: As configurações do WooCommerce.
Por mais bacana que esse plugin do WooCommerce seja, ele é uma ferramenta muito complexa e cheia de detalhes que precisam estar bem configurados para que sua loja funcione corretamente. Então vamos seguir aba por aba.
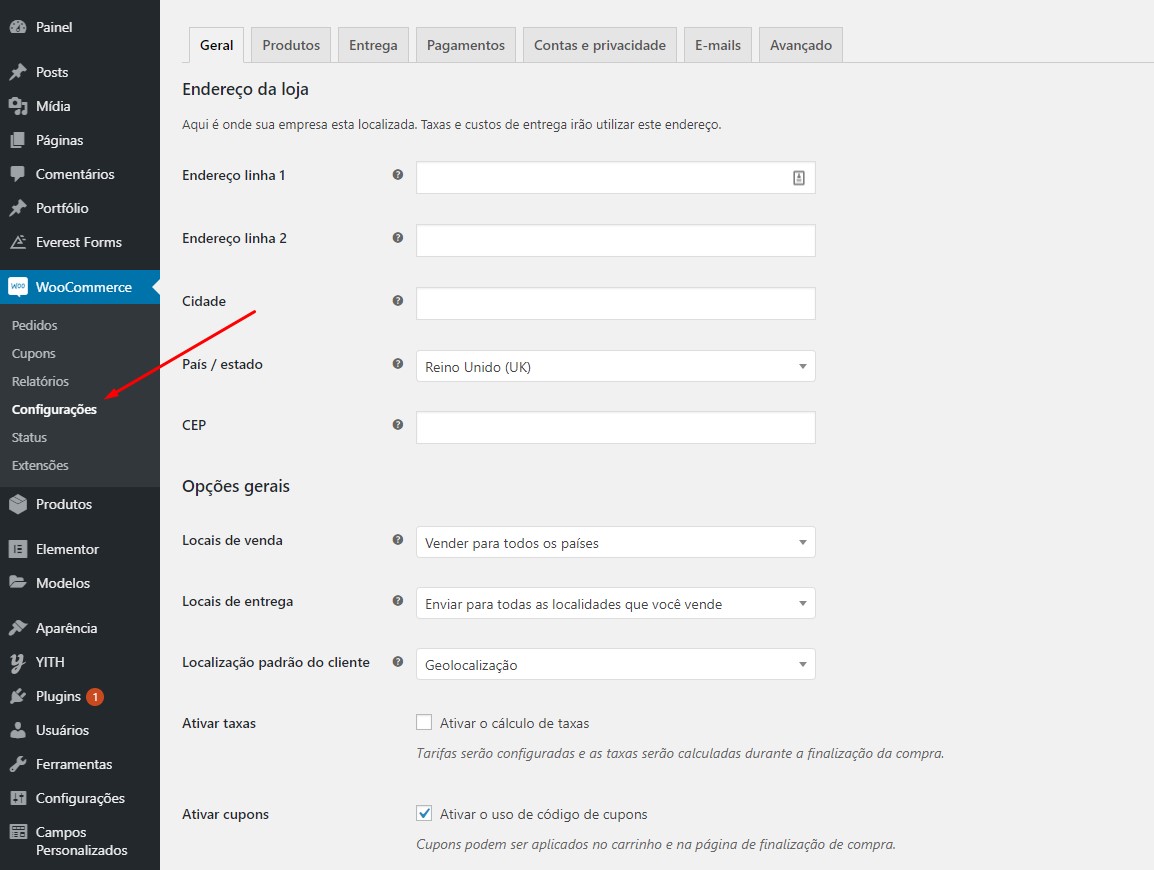
Primeiro, acessa a área de configurações em “WooCommerce” > “Configurações” na sua área administrativa.

Dica inicial
Pode ser que na hora que você instalou o WooCommerce não recebeu uma notificação para rodar o assistente de configuração ou simplesmente o ignorou.
No entanto, essa é uma ferramenta muito boa que agiliza uma boa parte das configurações que precisamos ter. De qualquer maneira vou apresentar página por página abaixo, mas você pode agilizar um pouco as coisas rodando esse assistente manualmente.
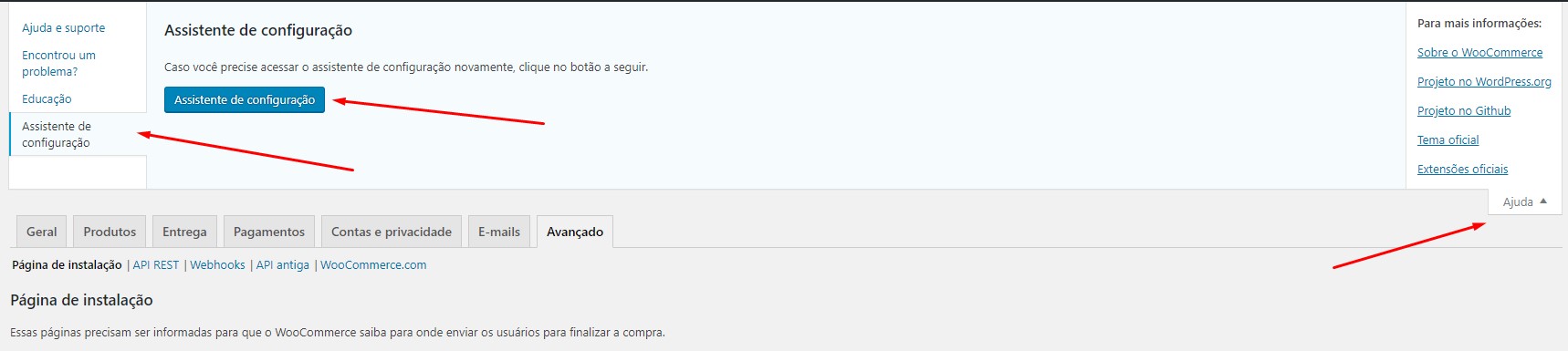
Observe uma pequena aba chamada “Ajuda” no canto superior direito da página. Clica nele e verá que abre um monte de coisa. Aí, clique em “Assistente de Configuração” e depois no botão azul “Assistente de Configuração”.

Aba de configurações gerais
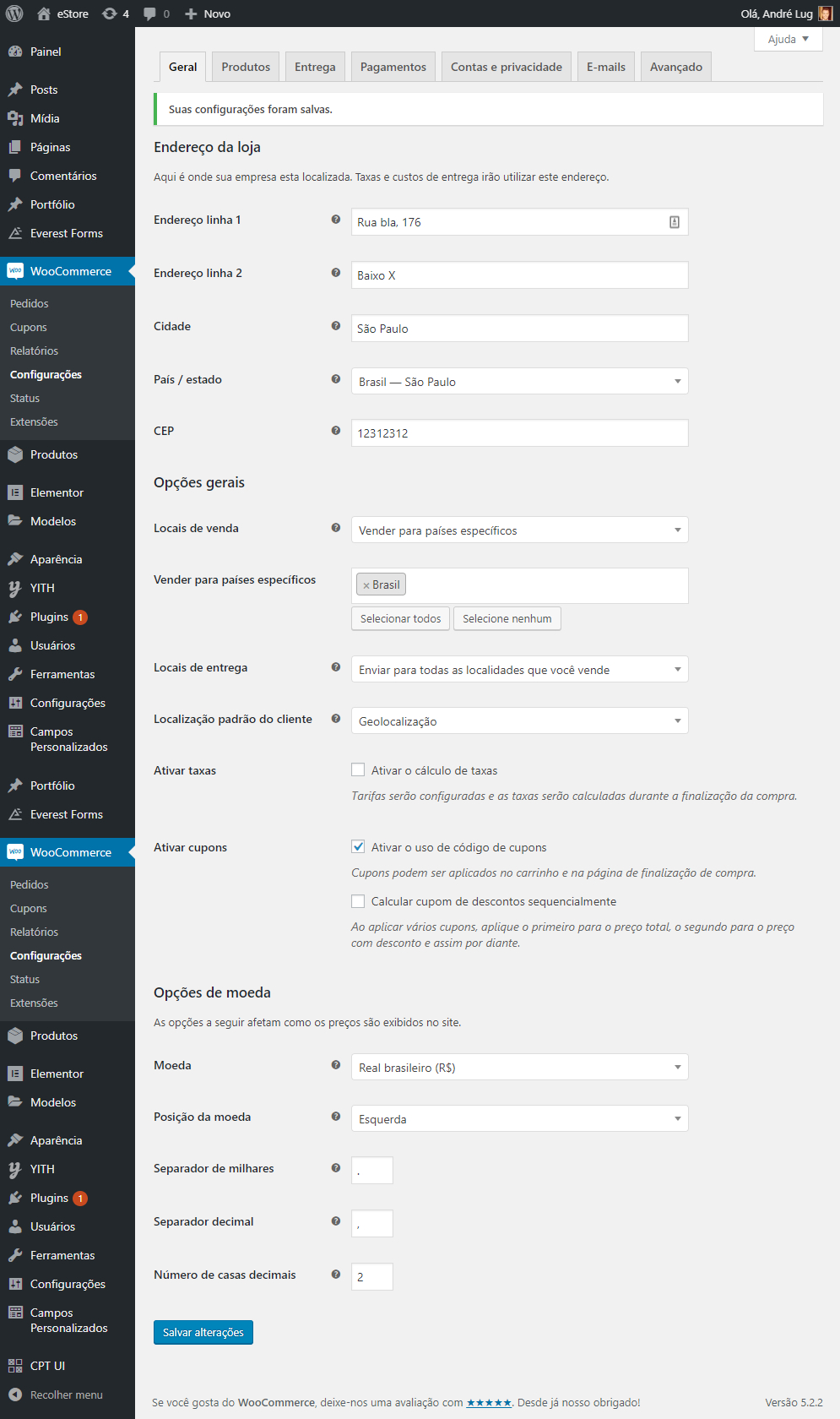
Nessa primeira aba de configurações do WooCommerce temos que adicionar as informações sobre onde nossa loja opera e para onde ela vende.
Portanto, se você deseja que sua loja apenas venda para pessoas apenas no Brasil, selecione a região de acordo.
Outra configuração importante aqui é a de Moeda, decimal e milhar.
Marque o Real como moeda, deixe os separador de milhares como “.” e o separador decimal como “,”. Assim ficamos mais próximos da forma como representamos dinheiro no Brasil. Se tudo deu certo, deve ter algo parecido com isso:

Configurações dos produtos no WooCommerce
Dentro da Aba “Produtos” temos 3 áreas diferentes:
- Geral
- Inventário
- Produtos baixáveis
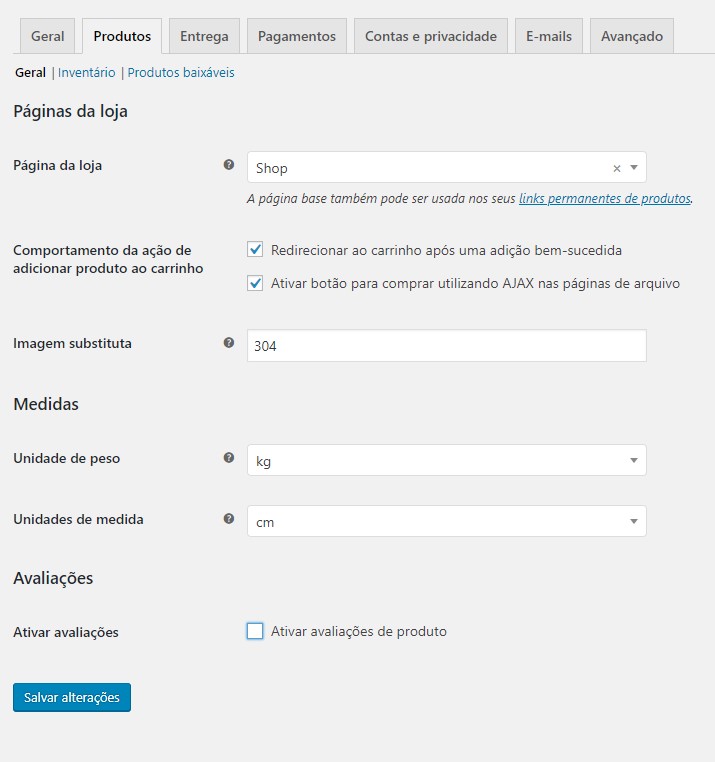
Na aba Geral é importante marcar qual é a página padrão que tem a listagem de produtos, ou seja, a página da loja.
Uma configuração que eu gosto de fazer para aumentar a conversão é direcionar o usuário para o carrinho direto assim que clica para comprar um produto. O normal é que o usuário fique na mesma página e apenas apareça um link para ele ir para o carrinho. Se já o direcionamos estamos adiantando a vida do cliente.
Outra configuração que é normal eu fazer é desabilitar as avaliações. Ter avaliações é muito bom, mas em geral eu prefiro controlar essas avaliações e as adicionar em forma de depoimentos nas páginas.
A minha página ficou assim:

Já a parte de inventário e de produtos baixáveis são configurações um pouco mais específicas para determinados casos.
Se você faz a gestão de estoque diretamente no WooCommerce, sugiro apenas alterar do padrão 60 para 4320 nas configurações de “Manter estoque (minutos)” se você utiliza muito o boleto para vender. Nesse campo é o tanto de tempo que você vai deixar um pedido sem pagamento confirmado. Quando usamos o boleto pode ser que demore até 3 dias para confirmar, então esse é o número de minutos em 3 dias.
A parte de produtos baixáveis é bem fácil de entender pelas explicações lá, então não vou entrar em detalhes para não estender muito.
Configurações de entrega do WooCommerce
Agora chegamos até uma parte um tanto quanto complexa do WooCommerce. A parte de entrega.
Antes de explorarmos essa área, peço que já tenha instalado um plugin:
Esse plugin vai nos ajudar a montar um sistema de entrega utilizando as estimativas de valor para o Brasil todo dos Correios.
Aqui nessa aba de configuração de entrega temos três partes:
- Áreas de entrega
- Opções de entrega
- Classes de entrega
As opções e classes de entrega provavelmente não precisarão ser mexidas, então vamos focar nas áreas de entrega.
O WooCommerce funciona da seguinte forma:
Você cria áreas de entrega, que podem ser um país todo, um estado, uma cidade ou até um conjunto de CEPs. Você pode criar quantas áreas de entrega quiser.
Para cada área de entrega, então, você tem a capacidade de configurar formas de entrega diferentes. Isto é, para a cidade que você tem sua loja ou estoque físicos, pode oferecer uma entrega no próprio dia por motoboy. Já para o resto do Brasil oferece a entrega por SEDEX ou PAC.
Dependendo, se você tem uma loja física que recebe clientes pode até dar a opção da pessoa pegar direto na loja.
Para algumas cidades, pode dar o frete grátis e para outras não.
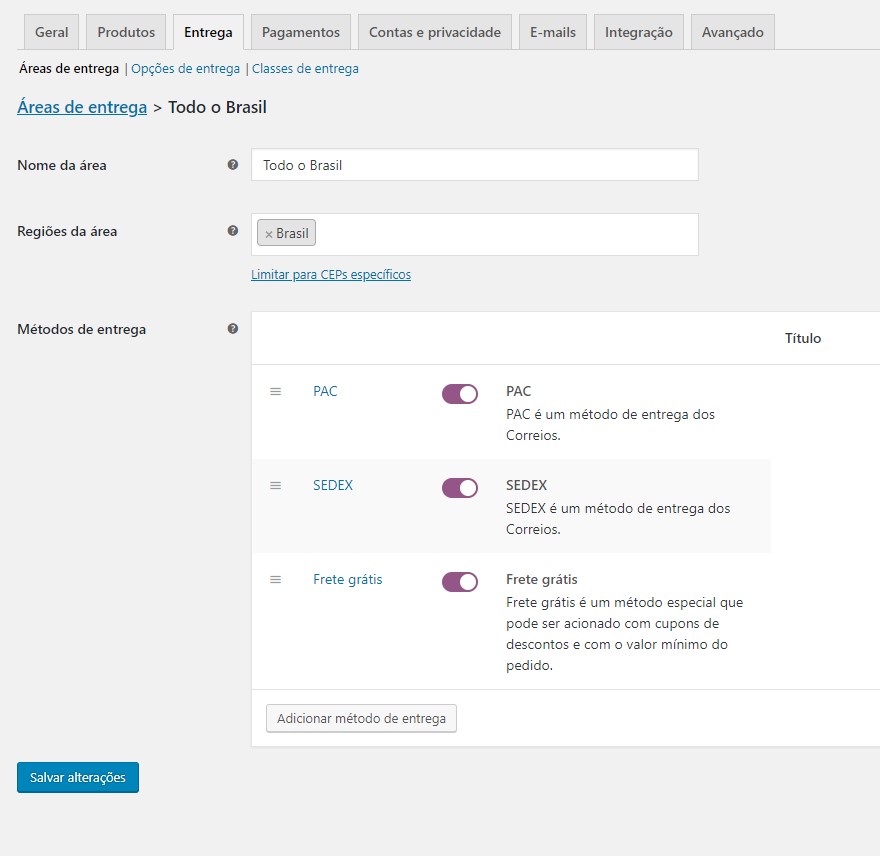
No exemplo aqui vou criar apenas uma área de entrega para o Brasil todo. Então vamos lá.
Primeiro, clique no botão “Adicionar área de entrega”. Agora dê um nome para essa área, como “Todo o Brasil” e selecione a área Brasil no campo abaixo.
Agora, está na hora de adicionar os meios de entrega disponíveis. Vou adicionar três meios. Clique no botão “Adicionar método de entrega”, selecione PAC e clique em “Adicionar método de entrega”.
Repita o processo para SEDEX e Frete Grátis da mesma maneira.

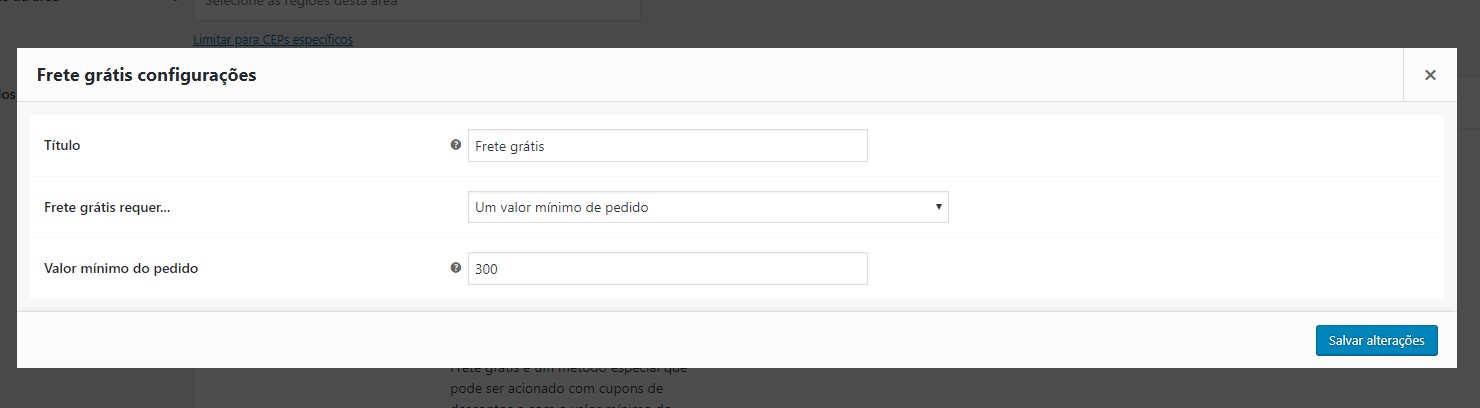
Adicionei o método Frete Grátis para mostrar algo legal. Clique no próprio nome “Frete Grátis” e um popup vai se abrir. Agora, você pode determinar uma opção especial em quando esse método estará disponível. Algo que alguns clientes fazem, por exemplo, é o frete grátis para compras acima de um determinado valor.
Nesse exemplo, vou colocar R$ 300.

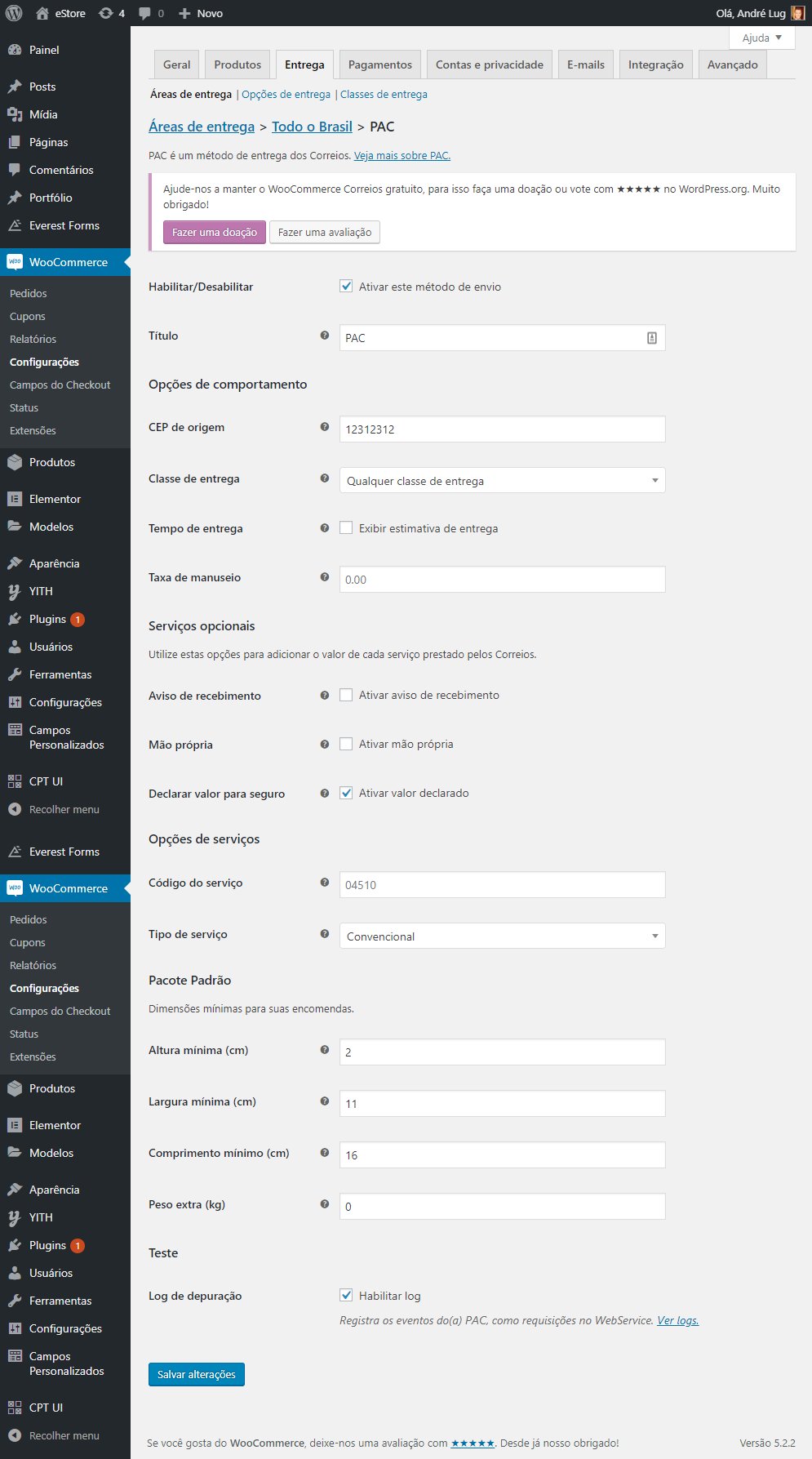
Agora, para configurar os correios, temos que também clicar em cima de cada um deles. No entanto, agora ele vai abrir uma nova página para configurarmos. Veja o exemplo do PAC.
Pode ser que tudo nessa parte já esteja configurado certinho, mas dependendo da ordem que instalou os plugins ou mesmo configurou a região da sua loja as opções não estarão corretas.
O importante aqui é observar o CEP de origem. Esse CEP tem que ser o CEP do local que enviará o produto, assim o sistema dos Correios poderá calcular corretamente o valor desse CEP de origem para o CEP do(a) cliente.
Se você tem um código de plano corporativo dos Correios também pode o adicionar aqui. No meu caso, ficou da seguinte maneira:

Também gosto de habilitar o log para sempre ter um registro das atividades no site.
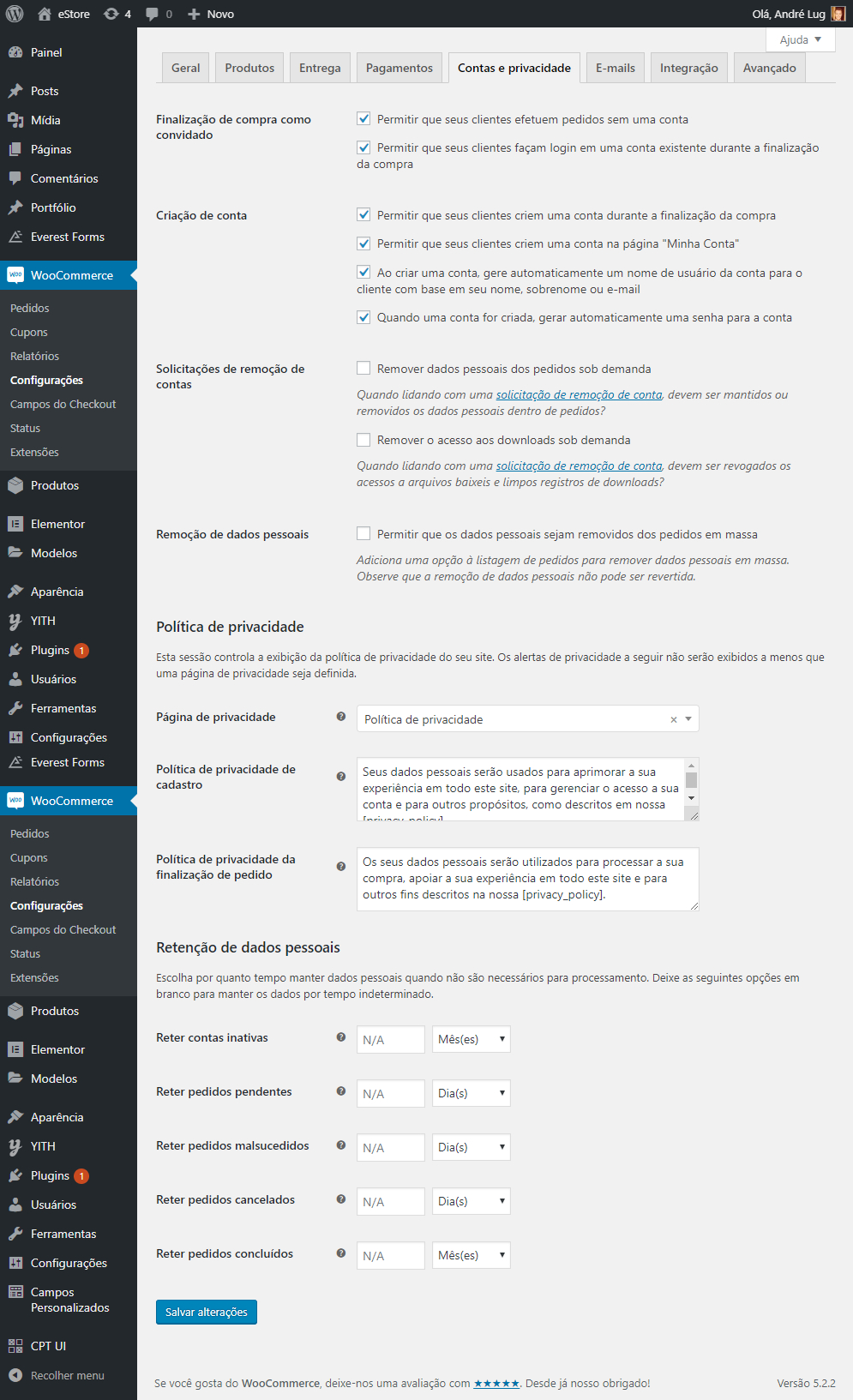
Configurações de Conta e Privacidade
Nessa aba temos a possibilidade de configurar questões relacionadas com a interação dos usuários com seus dados privados.
É importante que você tenha uma página de política de privacidade. O último tópico desse tutorial aborda essa página caso não saiba muito bem como ela funciona.
As opções são muito bem explicadas, mas vou mostrar como gosto de a configurar.

Configurações de Emails no WooCommerce
O WooCommerce envia uma série de E-mails padrões para você e para seus usuários. Quando uma compra é realizada, por exemplo, tanto você quanto o cliente recebem e-mails informando os dados da compra.
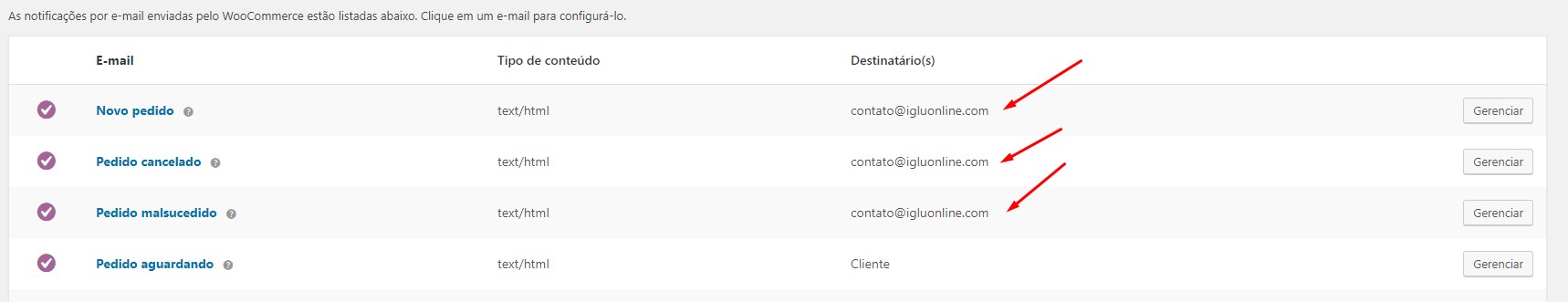
Algumas alterações que precisamos prestar atenção são as seguintes:
Garanta que o endereço de e-mail dos três primeiros E-mails esteja correto, assim você garantirá que receberá os e-mails na sua caixa e não em um e-mail padrão.

Para os alterar, basta clicar em cada um e alterar nas páginas que abrir. Confira recarregando a página de configurações dos e-mails.
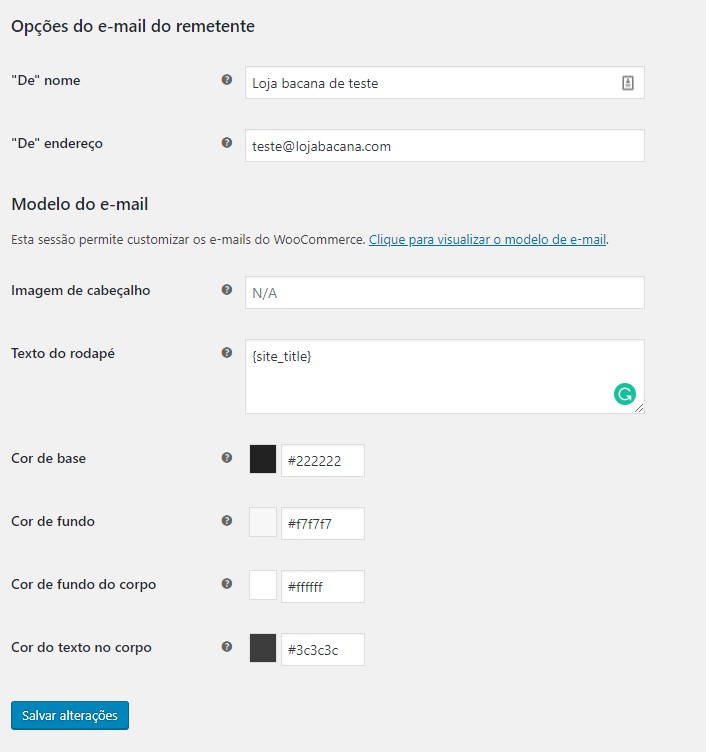
Descendo então nessa página, poderá adicionar o nome que usará para o envio do E-mail (normalmente o nome da sua loja), o endereço de e-mail que enviará para seus clientes, o texto do rodapé e a cor (normalmente a cor principal da sua marca).
O meu ficou assim:

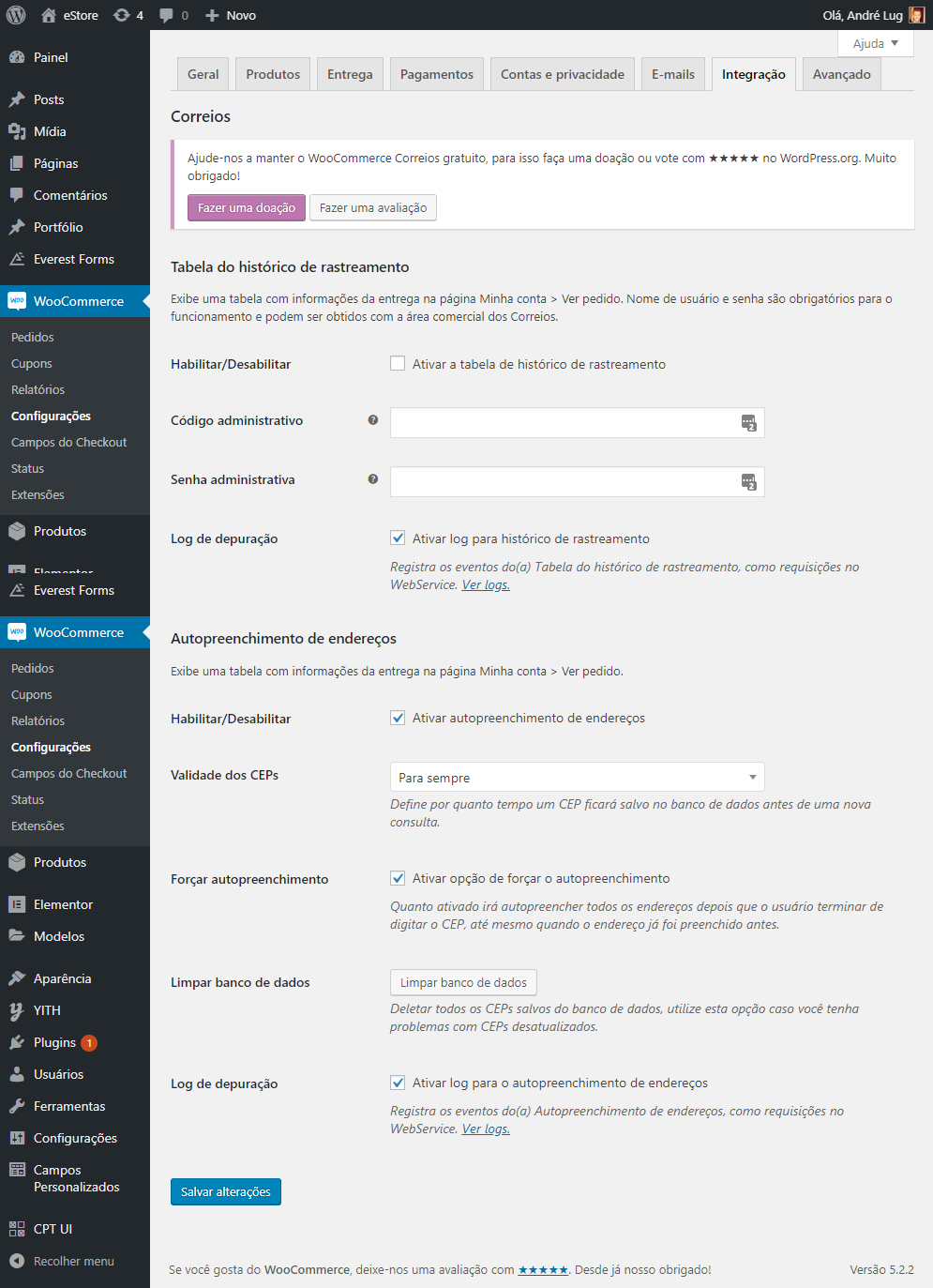
Configurações de integração
Como estamos utilizando o sistema dos Correios, precisamos ainda configurá-lo um pouco.
Eu sempre gosto de habilitar os logs e também forçar que haja um preenchimento automático da rua, cidade e estado quando o(a) cliente preenche o CEP. Por isso, deixo minhas configurações assim:

Configurações avançadas
Essa última etapa de configurações gerais do WooCommerce finaliza com a aba “Avançado”. Aqui temos também algumas divisões:
- Página de instalação
- API REST
- Webhooks
- API antiga
Não vamos entrar em detalhes nos três últimos itens pois são um pouco mais avançados, mas vou mostrar como fica a página de instalação.
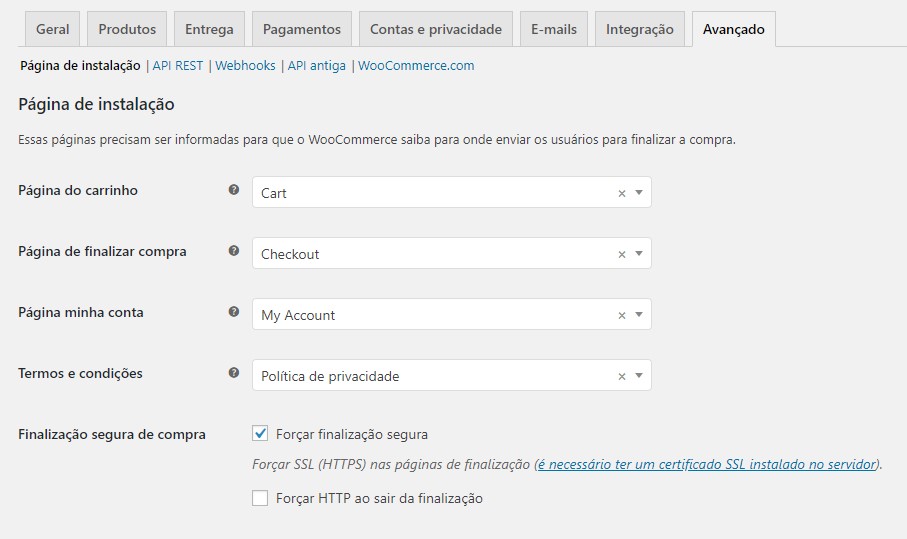
Temos que garantir que as páginas que criamos estejam devidamente atribuídas no sistema do WooCommerce. Quando instalamos esse plugin, normalmente ele já cria pra gente várias páginas, mas nem sempre ele as conecta devidamente.
Além disso, toda loja online precisa de um certificado de segurança atualmente, então force o usuário a fazer o checkout pela versão com SSL.
A minha ficou assim:

Talvez você tenha notado que pulamos as configurações de pagamento. Fiz isso pois vamos precisar de uma seção só para ele. Então segue abaixo.
9 – Conexão com o sistema de pagamento
O WooCommerce é um plugin muito usado e muito poderoso. Por isso, muitas empresas que realizam pagamentos criam seus próprios plugins de conexão com ele.
Isso significa que você tem uma gama de opções muito boa para escolher como seus clientes vão poder pagar no seu site.
Grande parte dos clientes que trabalho utiliza o PagSeguro, por isso vou te mostrar como você conecta sua loja com ele. No entanto, o procedimento é um tanto quanto similar para outras empresas. Algumas que você possa querer escolher e que são populares:
- PagSeguro
- Mercado Pago
- Pagar.me
- Cielo
- Paypal
Criar a conta no PagSeguro
Naturalmente, o primeiro passo aqui é a criação de uma conta no PagSeguro. Basta entrar no site do PagSeguro e seguir os passos para criação de conta.
Eu não vou passar por cada pequeno passo dessa criação pois é bem intuitiva e você tem o suporte do próprio site se precisar. Porém, algo que posso te dizer é que pode começar com uma conta pessoal e depois migrar para uma conta empresarial caso não tenha ainda um CNPJ. Para os detalhes de contabilidade e burocracias, recomendo uma conversa com um contador e/ou advogado.
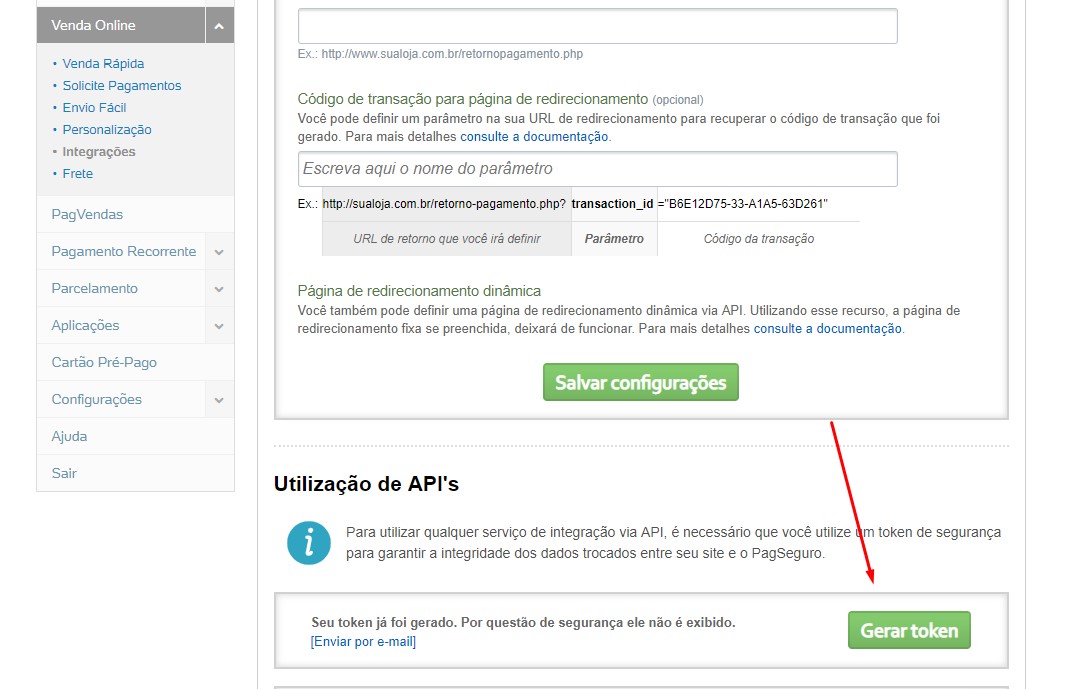
Agora que você já tem uma conta, vá até o menu “Venda Online” e depois “Integrações” dentro da sua área de cliente no PagSeguro. Lá você terá um botão com o texto “Gerar token”. Clique nesse botão e guarde o texto que aparecer.

Não compartilhe esse textinho pois ele é a segurança que somente o seu site poderá se comunicar com sua conta do PagSeguro.
Métodos de pagamento no WooCommerce
De volta ao WordPress, está na hora de adicionar mais dois plugins ao nosso site.
Esse plugin vai possibilitar a escolha do PagSeguro como meio de pagamento para o site.
Agora, vá até a aba “Pagamentos” dentro das configurações do WooCoomerce (siga o tutorial da seção anterior caso não saiba onde é).
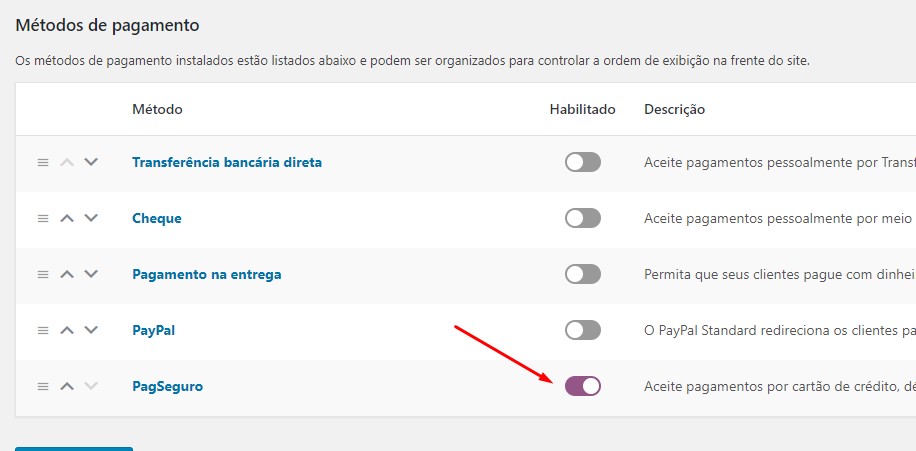
Verá que além do PagSeguro há outros métodos de pagamento:
- Transferência bancária direta
- Cheque
- Pagamento na entrega
- Paypal
Não se preocupe com eles e os mantenha desativados. Para habilitar e desabilitar um meio de pagamento, observe o “Toggle” na coluna “Habilitado” dessa página.

Prontinho!
Não, brincadeira. Ainda falta configurar o plugin. Para isso, clique no próprio nome do PagSeguro nessa página ou então no botão “Gerenciar” no canto direito do método de pagamento habilitado.
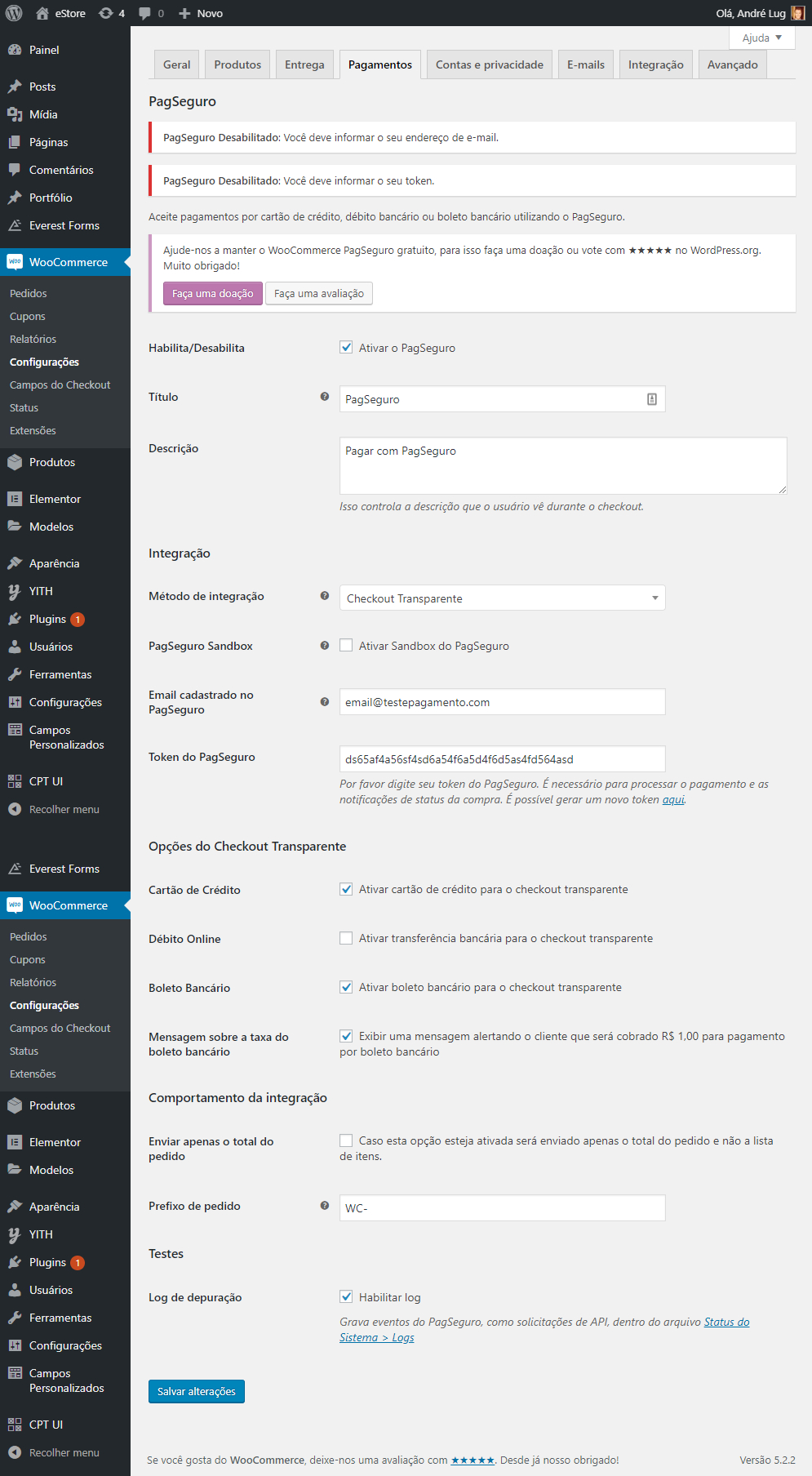
Nessa página temos algumas opções que vão realmente fazer o meio de pagamento funcionar.
Primeiro, onde está a opção “Integração” selecione o “Checkout transparente”. Os checkouts transparentes são o tipo de checkout que o usuário parece que não sai do seu site para fazer o pagamento. É como se o sistema do PagSeguro tivesse sendo carregado dentro do seu próprio site.
Isso, para o usuário, passa confiança e diminui as etapas até a conclusão da compra. As outras opções não são tão boas, mas você pode as testar.
Agora, preencha o seu e-mail da sua conta abaixo e cole aquele token que geramos na etapa anterior.
O restante das configurações são mais simples e vai depender de quais meios de pagamento (cartão, débito e/ou boleto) você deseja aceitar.
O meu ficou da seguinte maneira:

Agora salve e, esperançosamente, já poderá receber pagamentos no seu site.
O modo “Sandbox” é um modo de testes que você pode marcar para testar sua loja sem realmente pagar por algum produto com seu cartão. Sugiro o utilizar e fazer umas compras de teste antes de liberar para os visitantes online.
Outros serviços de pagamento, como os mencionados acima, vão ter configurações diferentes e nomes diferentes para esses tokens e tal. No entanto, o procedimento de os configurar normalmente segue esse mesmo fluxo.
10 – Dicas especiais para Lojas online
Agora que seu site está todo configurado, há alguns detalhes que são importantes mencionar antes que possa vender com segurança.
Para começar, tenha as seguintes páginas:
- Termos de uso e política de privacidade
- Política de devolução e trocas
- Tabelas de tamanhos (caso seja uma loja de vestuário especialmente)
- Envio e prazo de entrega
- Rastreio dos produtos
Essas páginas podem ser criadas da mesma maneira que criamos as anteriores, vão dar mais segurança para seus usuários e vão te colocar em uma posição de maior tranquilidade com as burocracias ou questões legais. Novamente, recomendo uma consulta com um contador e/ou um advogado para entender todos os requisitos e páginas adicionais necessárias para seu negócio.
Também, sugiro colocar o endereço e o CNPJ da empresa no rodapé do seu site. Digo isso pelas mesmas razões acima.
Por fim, o mais importante de uma loja online é a forma como você trata seus clientes. Um bom atendimento pode ser seu maior diferencial no crescimento e legitimidade da sua marca.
Conclusão
Depois desse breve tutorial, espero que tenha uma noção bem maior de como é o processo de criar uma loja online com o WordPress e o WooCommerce.
Esse foi o tutorial mais complexo até o momento da série Como Criar um Site e gostaria de saber se você conseguiu ter êxito ao seguí-lo. Comenta abaixo suas impressões.
Divirta-se!
