Para muitos designers ou fotógrafos qualquer versão do editor de imagens Photoshop parece algo impossível de se compreender. São inúmeros menus, ferramentas, filtros, camadas e modificações que podem ser juntadas em efeitos para se alterar a imagem da forma que deseja. Em geral é difícil saber por onde começar.
Esse artigo te dará então um caminho para começar a entender o editor de imagem mais popular do mundo.
Caso você não tenha uma cópia do Photoshop, é possível fazer um download da versão de testes neste link. Eu utilizo a versão Adobe CC 2015.5 para esse artigo. As habilidades descritas aqui deverão ser úteis para as versões a partir da CS4.
Vamos utilizar a seguinte imagem ao longo do texto. Ela é uma imagem gratuita retirada do site Pexels e você também pode fazer o download gratuito dela neste link.
1- Começando com boas práticas
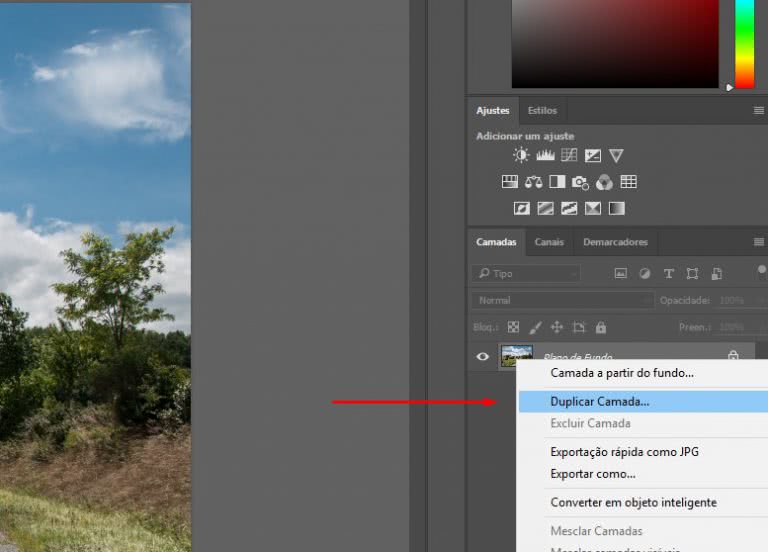
A primeira coisa que recomendo fazer é duplicar a camada de fundo de sua imagem. Na aba de Camadas, clique na camada de fundo com o botão direito e selecione Duplicar Camada. Também podemos usar os atalhos do teclado Ctrl + J no Windows ou Cmd + J no Mac.
Confira nosso tutorial completo sobre camadas no Photoshop.

Caso sua aba de camadas não esteja aparecendo, clique no menu superior em Janela e depois Camadas. Duplicar camadas é uma boa prática para sempre termos em perspectiva o local de início de nossas edições. Para pequenos projetos, o Photoshop hoje simplifica essa situação ao utilizarmos alterações não destrutivas, mas para iniciantes é sempre melhor deixar uma cópia da imagem original para referência.
2- Ajustes automáticos
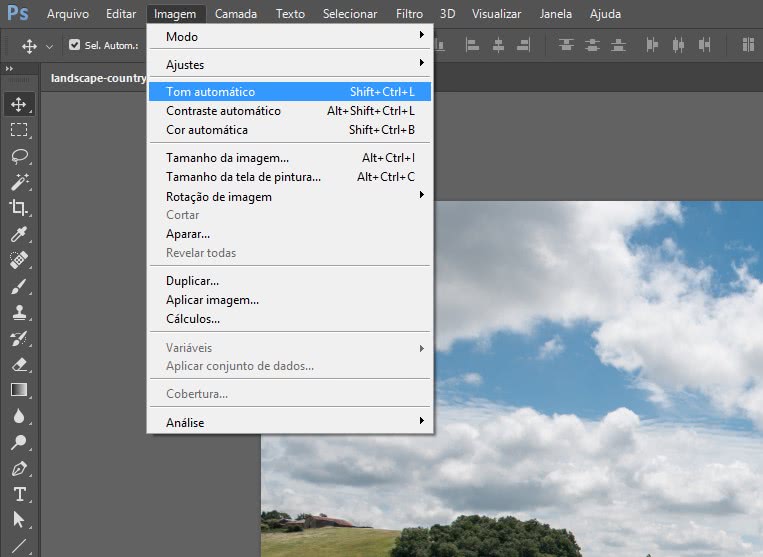
Naturalmente, algo que já podemos fazer para conseguirmos alguma melhora em nossa imagem é utilizar os ajustes automáticos do Photoshop. Achamos esses ajustes no menu principal dentro de Imagem e depois abaixo de Ajustes temos os três ajustes automáticos que vamos utilizar por agora.

No menu de Ajustes você verá que existem vários ajustes que podem ser aplicados à nossa imagem, mas por hora vamos testar os automáticos e à medida que avançamos teremos condições de começar a brincar com os outros.
Ao clicar em Contraste Automático, você verá que o ajuste irá aumentar, ou pelo menos afetar, as áreas escuras e claras da imagem. Dará uma cara mais viva para a imagem. Teste com o Tom Automático e também o Cor Automática e verá resultados levemente diferentes, mas todos irão trabalhar para deixar a imagem com uma qualidade superior, corrigindo, em geral, algumas limitações da própria câmera que foi tirada.
3- Camadas e mais camadas
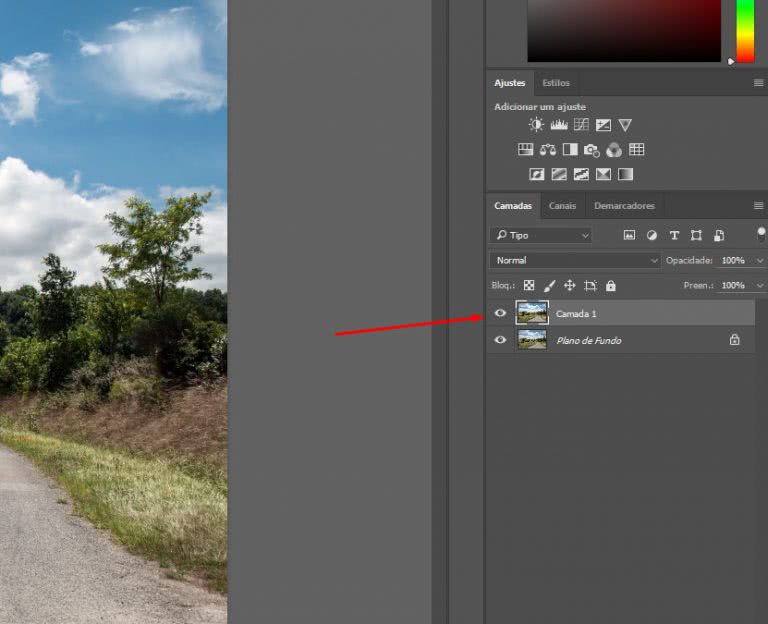
Grande parte do poder de um editor de imagens está no uso das camadas. Elas servem para organizar nosso trabalho, para possibilitar juntar várias imagens em uma só, para aplicar efeitos e muito mais. Como exemplo mais simples, vamos revisitar nossa imagem original clicando no olho ao lado de nossa Camada 1. Confira nosso tutorial completo sobre camadas no Photoshop.

Dessa forma conseguimos observar o que está por trás dela, ou seja, nossa imagem original. A ordem das camadas no Photoshop segue a lógica do que está por cima na ordem fica em cima na exibição da imagem. No nosso caso, a Camada 1 está em cima e ocupa o espaço completo de nosso ambiente de trabalho, então só conseguimos ver o que está por trás ao clicar no botão que controla sua visibilidade, o olho.
4- Cortes
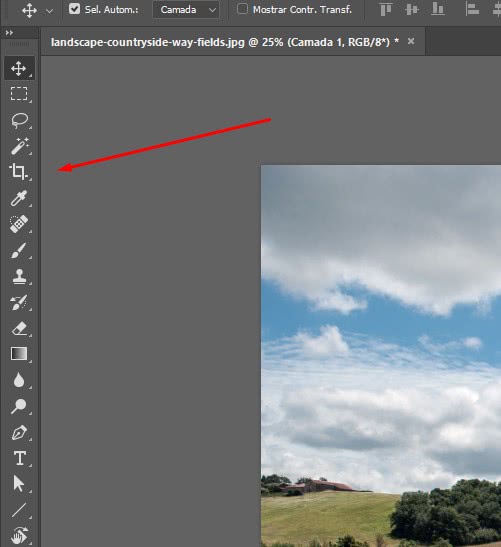
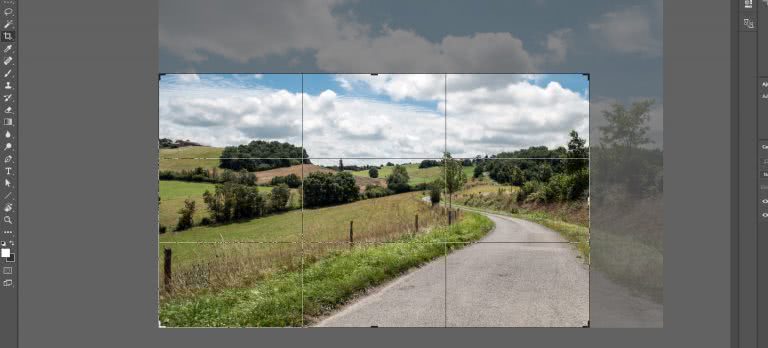
Algo muito comum que precisamos fazer ao editar uma imagem é cortá-la. As vezes queremos apenas um pedaço da imagem, então o que fazemos é clicar ferramenta Corte na barra lateral da esquerda (também acessível via o atalho do teclado apertando a letra C).
Confira nosso tutorial completo sobre a ferramenta de corte no Photoshop.

Em seguida, clicamos em nossa imagem e arrastamos as bordas até que a seleção esteja no local que desejamos.

Para confirmar, é só apertar a tecla Enter.
5- Preto e Branco
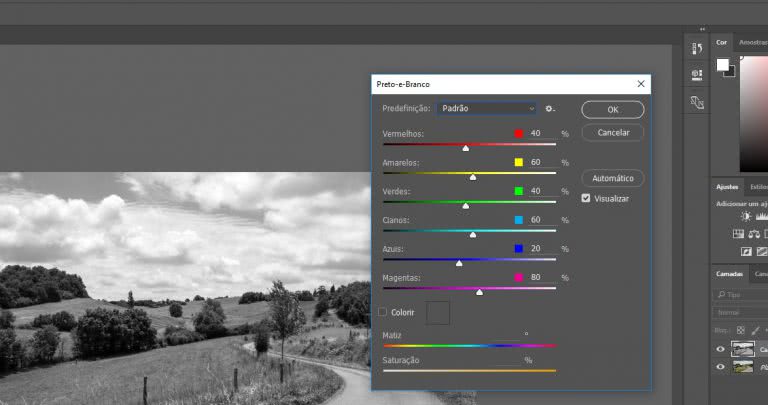
Mais uma ação muito comum é transformar a imagem para preto e branco. Para fazer isso, vamos voltar no menu superior no item Imagem e em seguida no conhecido submenu Ajustes. Dentro dele veremos o ajuste Preto-e-branco. Ao clicar, abrirá uma janela com um monte de opções, mas no fundo já poderemos ver a imagem em preto e branco. Sugiro brincar um pouco com as opções para ver o que cada uma faz, principalmente na lista de predefinições no topo dessa janela.

6- Transformando a imagem
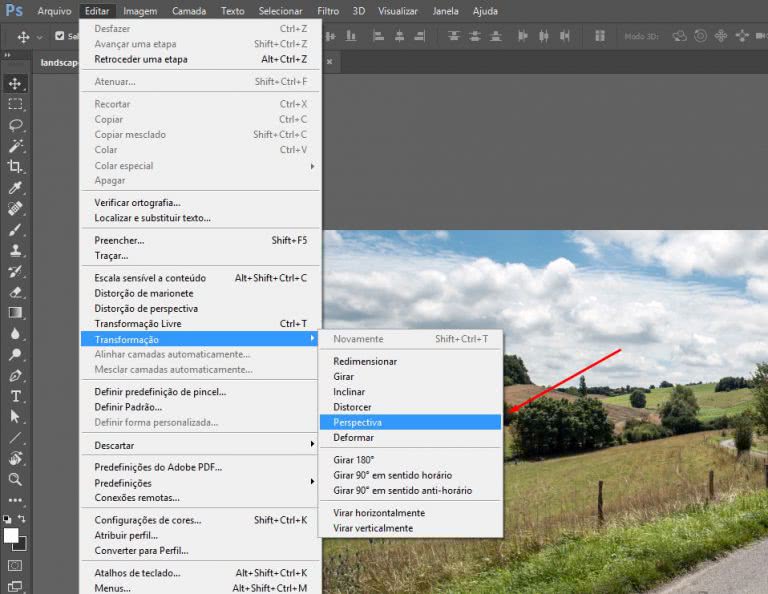
Uma ferramenta bem divertida e útil do programa é a Transformar. Achamos essa funcionalidade no menu superior dentro de Editar e em seguida Transformação. Podemos acessar a funcionalidade utilizando o atalho Ctrl + T ou Cmd + T.

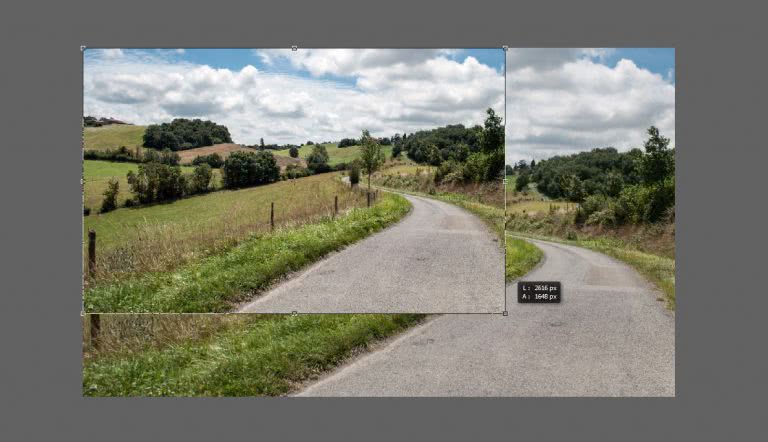
Vamos utilizar a funcionalidade Redimensionar para esse primeiro exemplo. Clicando, veremos que aparece uma borda na nossa imagem com 8 quadradinhos para podermos ajustar seu tamanho. Vamos clicar no quadrado inferior direito e arrastar o mouse para o centro da imagem.

Podemos observar duas coisas com isso. Em primeiro lugar, nossa imagem original não foi afetada, isto é, a transformação ocorre apenas na camada que estamos trabalhando e que está selecionada. Também, é possível ver o efeito do redimensionamento o qual está livre e difícil de manter a proporção original. Uma dica, então, é que ao arrastar a imagem na transformação, segure a tecla Shift do teclado e com isso a imagem sempre manterá suas proporções na hora de redimensionar.
7- Adicionando texto
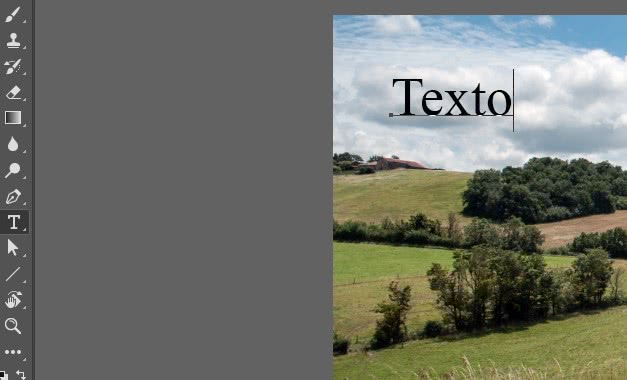
Muitas vezes queremos adicionar algum texto em nossa composição. Para fazer isso no Photoshop é muito simples, basta clicar na ferramenta de Texto no menu lateral da esquerda que possui a letra T como ícone. Em seguida clique na imagem aonde quer que o texto vá.
Confira nosso tutorial completo sobre a ferramenta de texto no Photoshop.

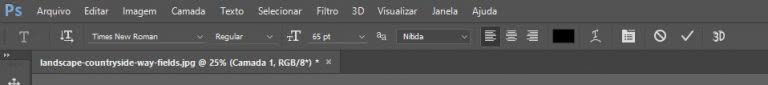
Aproveitando esse ponto, vamos introduzir a barra de ajustes das ferramentas e falar um pouco sobre como funciona. Nesse menu da esquerda temos nossas ferramentas para trabalhar a imagem. Quando clicamos em uma delas, a área abaixo no menu principal no topo da tela muda com ajustes da ferramenta selecionada.

No caso da ferramenta de texto, podemos trocar a fonte, o tamanho do texto, alinhamento, entre outros.
8- Filtros
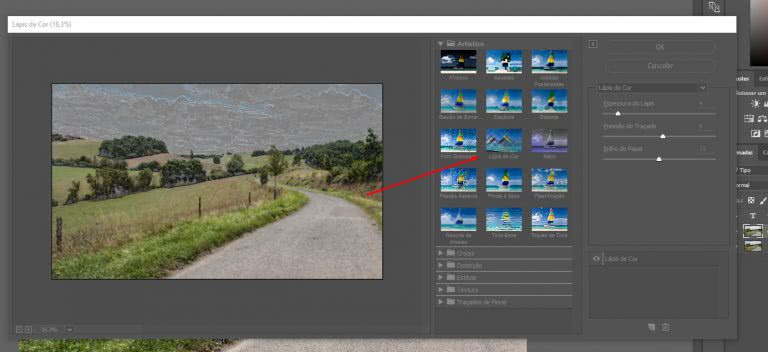
Uma área que precisamos dar bastante atenção também é a dos filtros. No menu principal vamos em Filtro e em seguida Galeria de filtros. Uma janela irá abrir com vários filtros que podem ser aplicados na imagem. Pense nos filtros como aplicar filtros no Instagram, algo que transforma a imagem completamente com um efeito. Para esse exemplo, clicamos na pasta Artístico e em seguida Lápis de Cor. Sugiro brincar um pouco com os outros filtros pois são efeitos bem legais que podem ser aplicados na imagem com um só clique.

9- Salvar para web
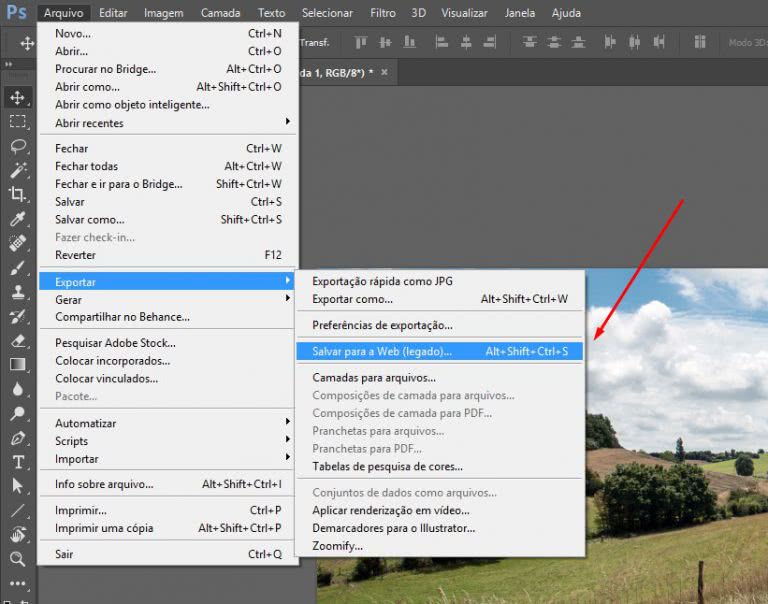
Como grande parte das criações hoje em dia são para a internet, uma parte muito importante é como salvar nossas criações para serem otimizadas para web. Imagens para a internet precisam ser ao mesmo tempo de boa qualidade e com um tamanho de arquivo pequeno. O Photoshop possui um recurso muito legal e útil para ajudar a salvar da melhor forma para web. Clicamos no item Arquivo do menu principal e em seguida Exportar e depois Salvar para web.

Caso você esteja utilizando a versão do Photoshop CC 2015 ou superior, verá que essa opção para salvar para a web está com com uma observação (legado). Isso significa que a funcionalidade está sendo substituída pela Exportar como… A diferença é uma nova tecnologia mais nova e melhor, mas para esse tutorial vamos utilizar a tradicional pois funciona de forma semelhante e está presente nas versões anteriores do programa.
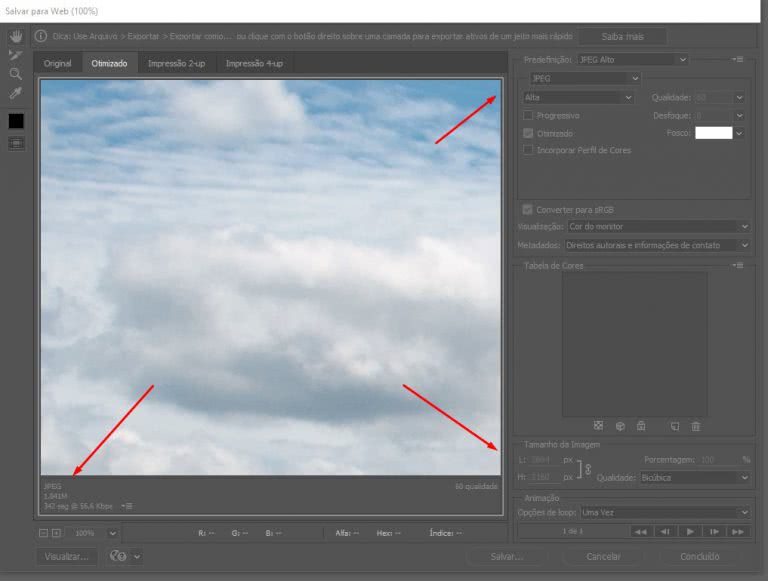
Quando clicamos, então no botão de salvar para a web, abre uma janela com algumas opções. Em primeiro lugar, podemos ver o tamanho do arquivo logo abaixo da visualização dela à esquerda, o tamanho da imagem em pixels na direita em baixo também e o formato da direita em cima.

No nosso caso, o tamanho está um tanto quanto grande, então vamos reduzir clicando no número 3664 e alterando para 1280. Mantendo o mesmo formato JPG, o tamanho do arquivo já diminuiu para menos de 300kb, o que é um tamanho bom para a web.
10- PSD ou não PSD
Finalmente agora que já exportamos nossa imagem editada no Photoshop temos a opção de sair do programa ou salvar nosso trabalho em um formato próprio do programa, o .psd. Salvar em PSD significa criar um arquivo que abre no Photoshop com todas as camadas, ajustes e alterações que foram realizadas. Quando salvamos a imagem em JPG ou PNG (os mais comuns) igual fizemos para a web no ponto anterior, criamos uma imagem que achatou todas nossas camadas, textos e ajustes em um só objeto. Isso significa que ao abrirmos esse arquivo em qualquer editor de imagem, ele será apenas uma imagem igual à que começamos no nosso artigo.
Já quando salvamos em PSD, temos a possibilidade de ajustar o texto, mudar um filtro que não gostamos e em seguida salvar mais uma versão para publicação em JPG ou outros formatos.
É sempre interessante salvar uma cópia de nossas modificações em uma imagem em PSD pois podemos sempre voltar e modificar um trabalho realizado com facilidade, enquanto modificar uma imagem em JPG ou PNG é muito mais trabalhoso e, as vezes, impossível.
Então é isso, espero que tenha gostado! Deixe um comentário com alguma dúvida que tenha ou sugestão.
Divirta-se!
