O que não falta na internet são ferramentas interessantes para nos ajudar a trabalhar. No entanto, há algumas muitos especiais que merecem uma atenção maior e nesse artigo vou te mostrar 10 novas ferramentas incríveis para Designers em 2022.
Zero Code NFT
Zero Code NFT é uma ferramenta de ‘no-code’ (sem código) bem avançada que simplifica a criação de contratos inteligentes (smart contracts) e sua publicação. Isso nos possibilita lançar nossos próprios NFTs sem nenhum conhecimento de código.
Isso inclui um processo de criação de contratos inteligentes em Ethereum, Polygon, Fantom e Avalanche. Solana estará disponível em breve.
Se você se interessa por criação de NFTs, então vai gostar dessa ferramenta.

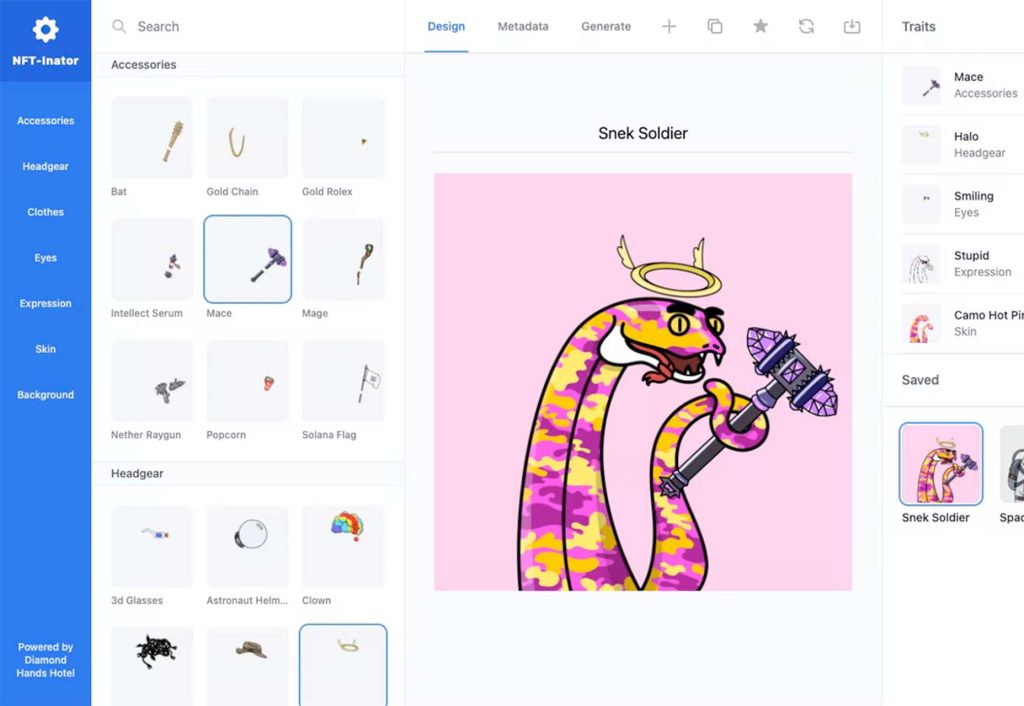
NFT-Inator
NFT-Inator é outra ferramenta na área dos NFTs que acelera o processo de design e desenvolvimento de coleções por geração processual. Você pode criar designs randomizados, testar combinações de camadas e exportar imagens e metadata em Solana, Ethereum e Polygon.

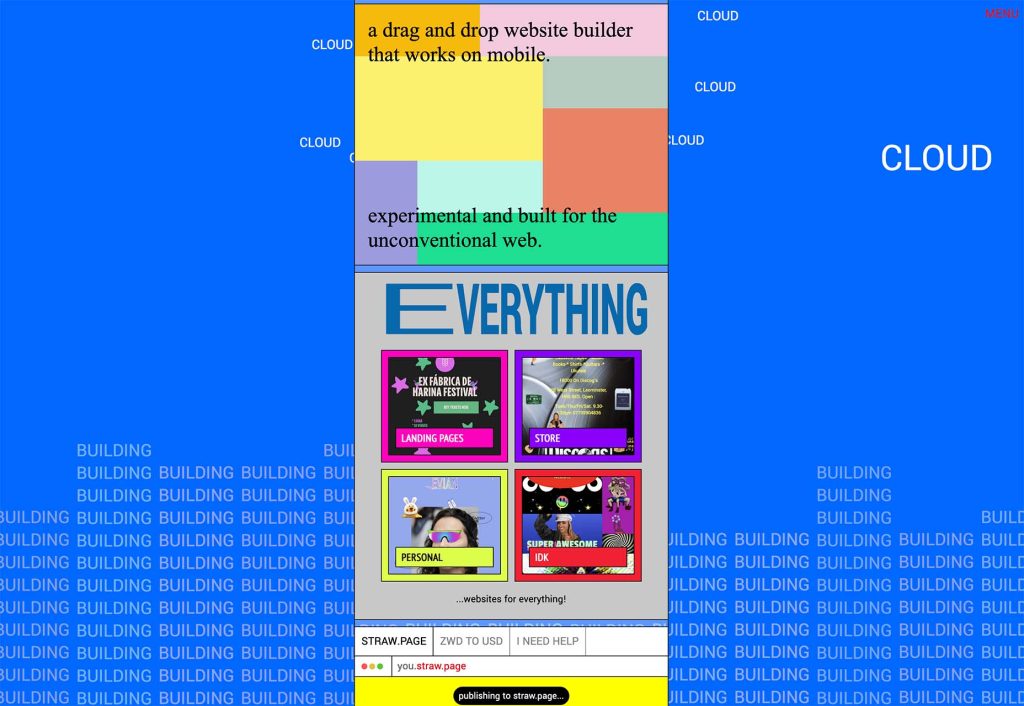
Straw.Page
Straw.Page é uma nova abordagem para os criadores de websites. Ele é um construtor bem simples que você pode usar para criar sites até de seu celular. Você arrasta e solta os blocos, assim como outros construtores, e pode depois conectar seu próprio domínio ou subdomínio para tê-lo disponível para a web.

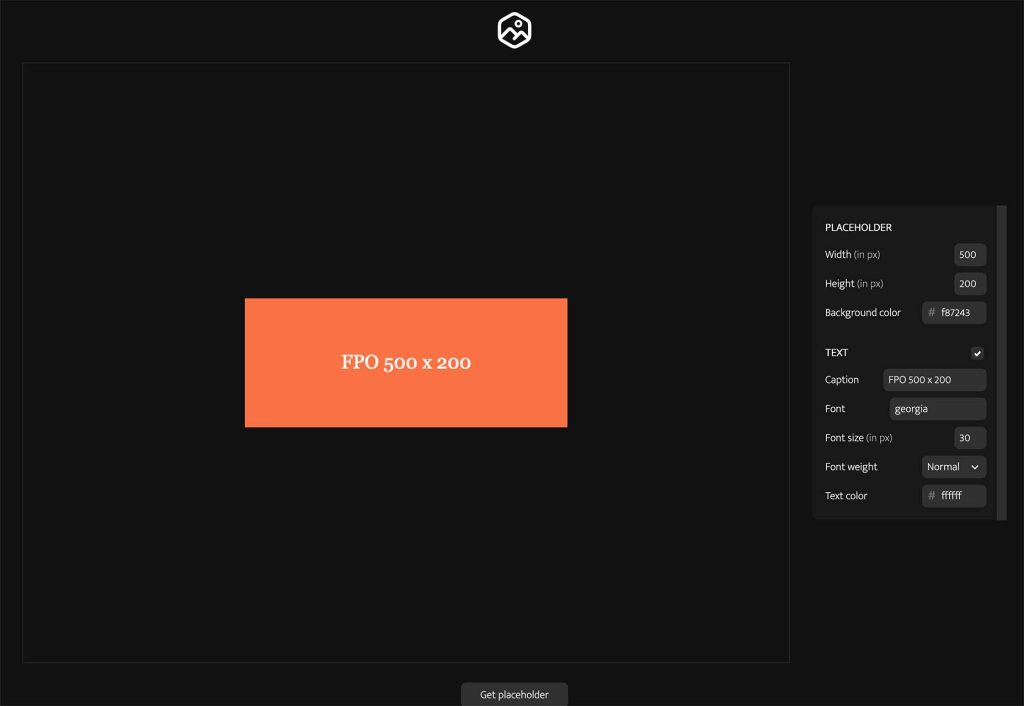
Placy
Placy resolve um problema simples: gerar uma imagem de demonstração que será substituída depois, também chamada de placeholder. Você escolhe o tamanho, cor de fundo, fonte e terá uma imagem para ser adicionada no seu site. Pode exportar ela em JPG, PNG ou SVG.

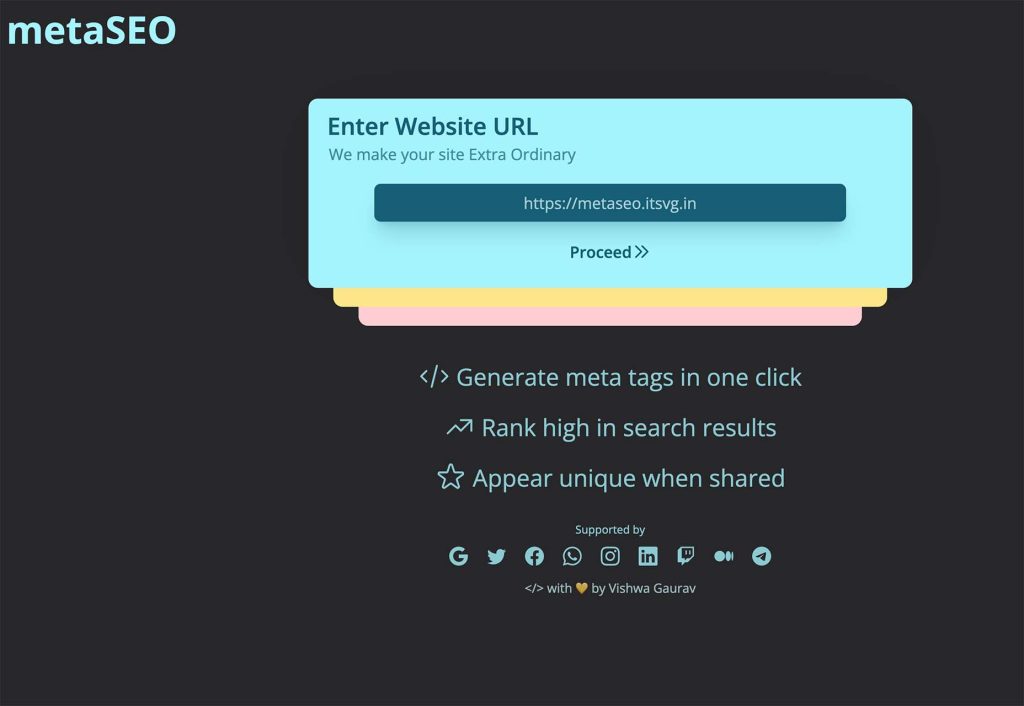
MetaSEO
MetaSEO é uma ferramenta para gerar meta tags em um único clique para melhorar o SEO de seu site. Com o objetivo de ajudar seu site a ranquear melhor nas buscas do Google e ter uma boa aparência quando alguém compartilha seu site, essa ferramenta é uma boa adição ao seu processo de construção de sites.

Smoothly Reverting CSS Animations
Se você deseja aprender mais como fazer animações com key-frames com CSS, então esse site vai te ajudar com um passo a passo para te ajudar a compreender como fazer animações bacanas.

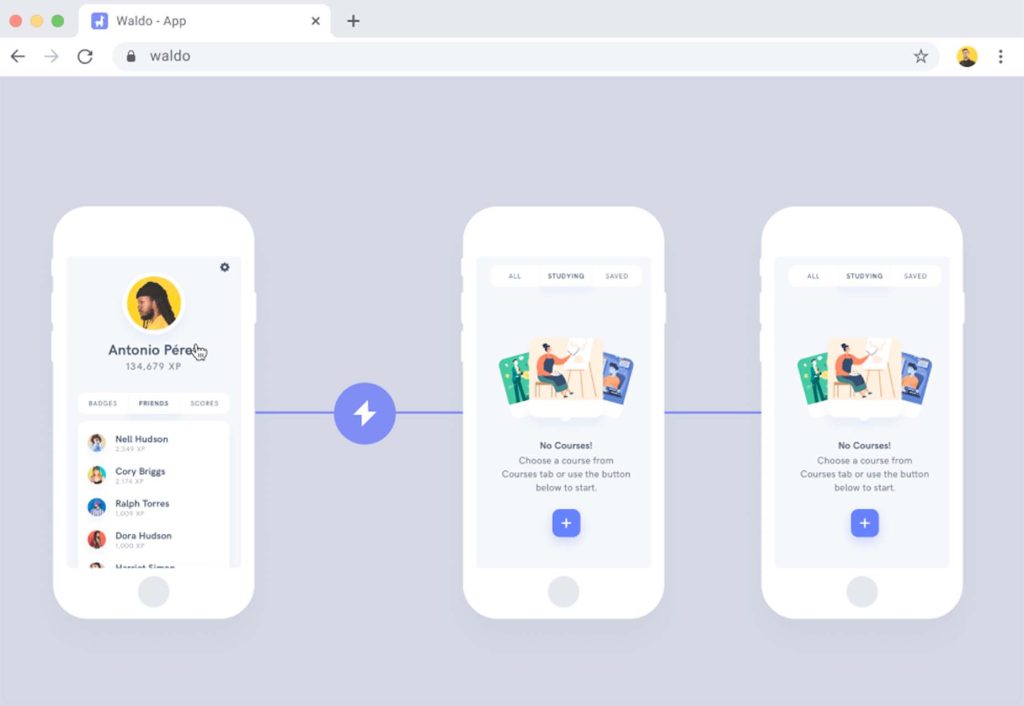
Waldo
Waldo é uma ferramenta paga que vai te ajudar a produzir apps para celular de forma mais rápida e com menos bugs. Ele tem uma ferramenta de testes no-code que te possibilita carregar seu app na plataforma, rodar testes e consertá-los. Assim você vai conseguir entregar uma melhor experiência para seus usuários.

Monad
Monad oferece uma forma rápida e eficiente de compartilhar e descobrir códigos (code snippets). Criar uma conta é fácil e você consegue achar centenas de pedaços de código relevantes através de tags e categorias. Além disso, você pode compartilhar de forma colaborativa ou privada, mantendo seu próprio repositório de códigos para facilitar a utilização.

Protodeo
Protodeo é uma ferramenta para fazer vídeos em 3D que mostram o seu website, novos produtos e serviços. Basta subir algumas imagens, customizar as configurações e a ferramenta vai te entregar um vídeo bacana para mostrar seu trabalho.

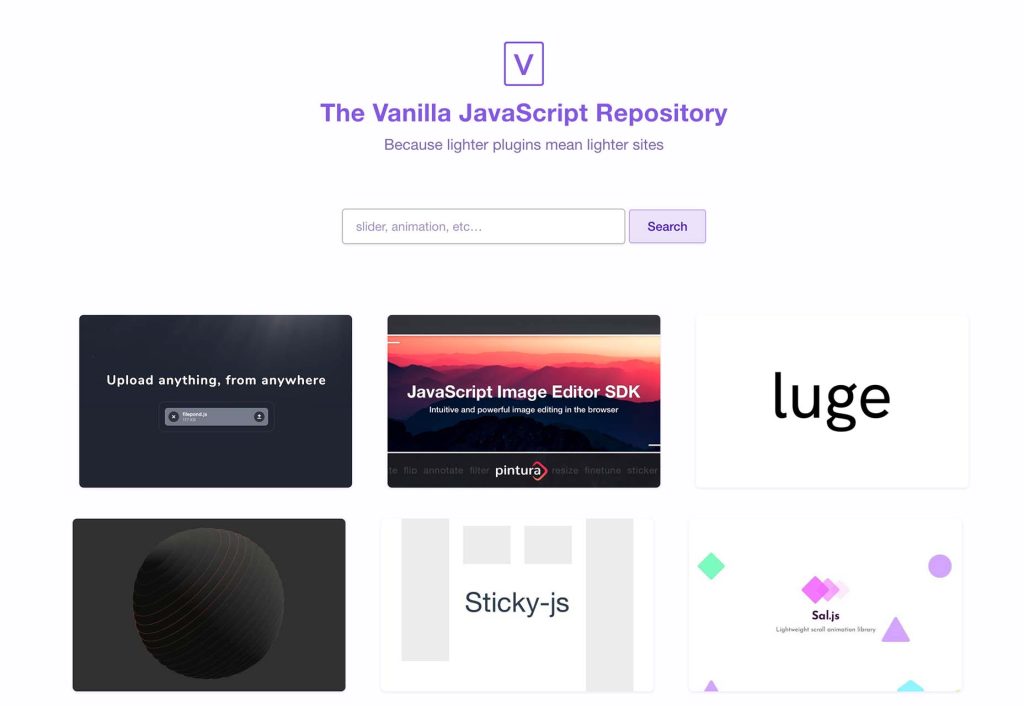
VanillaList
VanillaList, como nossa última ferramenta, é um repositório de plugins de JavaScript e recursos para nos economizar tempo na hora de fazer novos projetos. E como o próprio nome já diz, ele só apresenta plugins de JavaScript sem dependências (Vanilla).

Divirta-se!
