Resumo Rápido: Usabilidade e a utilidade, e não o design visual, determinam o sucesso ou fracasso de um site. Uma vez que o visitante da página é a única pessoa que clica no mouse e, portanto, decide tudo, o design centrado no usuário estabeleceu-se como um padrão para o design de sites bem-sucedidos e lucrativos. Afinal, se os usuários não conseguem usar um recurso, ele pode muito bem não existir.
Este artigo foi gentilmente apoiado por nossos queridos amigos da Creative Brand Design, que se concentram em criar experiências web personalizadas e interativas para empresas e empreendimentos emergentes e estabelecidos. Obrigado!
Usabilidade e utilidade, e não o design visual, determinam o sucesso ou fracasso de um website. Uma vez que o visitante da página é a única pessoa que clica no mouse e, portanto, decide tudo, o design centrado no usuário tornou-se um padrão para o design web bem-sucedido e orientado para o lucro. Afinal, se os usuários não conseguirem usar uma funcionalidade, ela pode muito bem não existir.
Não vamos discutir os detalhes da implementação do design (por exemplo, onde a caixa de pesquisa deve ser colocada), pois já foi feito em vários artigos; em vez disso, focamos nos princípios principais, heurísticas e abordagens para um design web eficaz – abordagens que, usadas corretamente, podem levar a decisões de design mais sofisticadas e simplificar o processo de percepção das informações apresentadas.
Por favor, observe que você pode estar interessado nos artigos relacionados à usabilidade que publicamos anteriormente:
- Designando Um Acordeão Perfeito
- Designando Um Configurador Responsivo Perfeito
- Designando Um Seletor de Aniversário Perfeito
- Designando Um Seletor de Data e Hora Perfeito
- Designando Um Mega-Dropdown Perfeito
- Designando Uma Comparação de Recursos Perfeita
- Designando Um Deslizador Perfeito
- 30 Questões de Usabilidade Para Ficar Atento
- Assine nossa newsletter por e-mail para não perder as próximas.
Princípios de Design de Site Bom e Diretrizes de Design Web Eficaz
Para usar os princípios corretamente, precisamos primeiro entender como os usuários interagem com os sites, como eles pensam e quais são os padrões básicos de comportamento dos usuários.
Como os usuários pensam?
Basicamente, os hábitos dos usuários na web não são muito diferentes dos hábitos dos clientes em uma loja. Os visitantes olham para cada nova página, escaneiam algum do texto e clicam no primeiro link que chama a atenção deles ou que de alguma forma se assemelha àquilo que eles estão procurando. Na verdade, existem grandes partes da página que eles nem sequer olham.
A maioria dos usuários procura por algo interessante (ou útil) e clicável; assim que alguns candidatos promissores são encontrados, os usuários clicam. Se a nova página não atender às expectativas dos usuários, o botão Voltar é clicado e o processo de busca é continuado.
- Os usuários apreciam qualidade e credibilidade. Se uma página fornece aos usuários conteúdo de alta qualidade, eles estão dispostos a aceitar o conteúdo com anúncios e o design do site. Esta é a razão pela qual sites não muito bem projetados com conteúdo de alta qualidade ganham muito tráfego ao longo dos anos. O conteúdo é mais importante do que o design que o suporta.
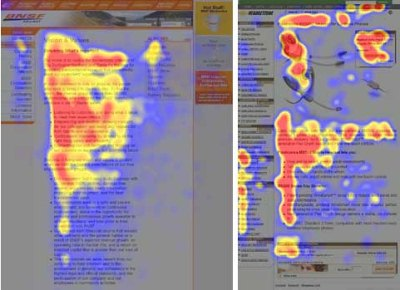
- Os usuários não leem, eles escaneiam. Analisando uma página da web, os usuários procuram por alguns pontos ou ancoras fixos que os guiariam através do conteúdo da página.

Usuários não leem, eles escaneiam. Observe como áreas “quentes” abruptamente no meio de frases. Isso é típico do processo de digitalização.
- Os usuários da web são impacientes e insistem na gratificação instantânea. Princípio muito simples: se um site não conseguir atender às expectativas dos usuários, então o designer falhou em fazer o seu trabalho corretamente e a empresa perde dinheiro. Quanto maior for a carga cognitiva e menos intuitiva for a navegação, mais dispostos os usuários estarão a deixar o site e procurar por alternativas.
- Usuários não fazem escolhas ótimas. Usuários não procuram a maneira mais rápida de encontrar as informações que estão procurando. Eles também não escaneiam a página da web de forma linear, indo sequencialmente de uma seção do site para outra. Em vez disso, os usuários satisfazem; eles escolhem a primeira opção razoável. Assim que encontram um link que pareça levar ao objetivo, há muita chance de que seja imediatamente clicado. Otimizar é difícil e leva muito tempo. Satisfazer é mais eficiente. [video]

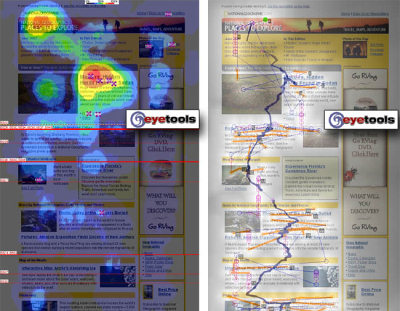
A leitura sequencial não funciona na Web. A captura de tela correta na imagem abaixo descreve o caminho de varredura de uma determinada página.
- Os usuários seguem sua intuição. Na maioria dos casos, os usuários se esforçam para entender ao invés de ler as informações que o designer forneceu. De acordo com Steve Krug, a razão básica para isso é que os usuários não se importam. “Se encontrarmos algo que funcione, vamos nos ater a isso. Não importa para nós se entendemos como as coisas funcionam, desde que possamos usá-las. Se o seu público vai agir como se você estivesse projetando um outdoor, então projete ótimos outdoors”.
- Os usuários querem ter controle. Eles querem poder controlar seu navegador e contar com uma apresentação de dados consistente em todo o site. Por exemplo, eles não querem que novas janelas apareçam inesperadamente e querem poder voltar com um botão “Voltar” para o site em que estavam antes: portanto, é uma boa prática nunca abrir links em novas janelas do navegador.
1 . Não faça os usuários pensarem
De acordo com a primeira lei de usabilidade de Krug, a página da web deve ser óbvia e autoexplicativa. Quando você está criando um site, o seu trabalho é eliminar os sinais de interrogação – as decisões que os usuários precisam tomar conscientemente, considerando prós, contras e alternativas.
Se a navegação e a arquitetura do site não forem intuitivas, o número de interrogações aumenta e torna mais difícil para os usuários compreenderem como o sistema funciona e como chegar do ponto A ao ponto B. Uma estrutura clara, pistas visuais moderadas e links facilmente reconhecíveis podem ajudar os usuários a encontrar o caminho para o seu objetivo.

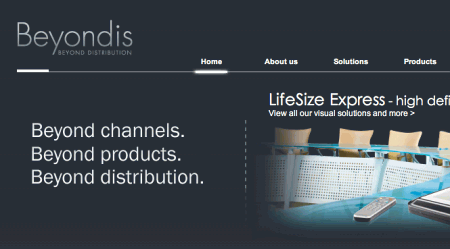
Vamos dar uma olhada em um exemplo. O Beyondis.co.uk afirma ser “além dos canais, além dos produtos, além da distribuição”. O que isso significa? Uma vez que os usuários tendem a explorar sites de acordo com o padrão “F”, essas três afirmações seriam os primeiros elementos que os usuários verão na página assim que ela for carregada.
Embora o design seja simples e intuitivo, o usuário precisa procurar a resposta para entender o que a página se trata. É isso que uma interrogação desnecessária é. É tarefa do designer garantir que o número de interrogações seja próximo de 0. A explicação visual é colocada no lado direito. Trocar ambos os blocos aumentaria a usabilidade.

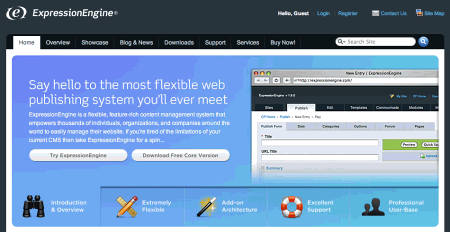
O ExpressionEngine usa a mesma estrutura que o Beyondis, mas evita as interrogações desnecessárias. Além disso, o slogan se torna funcional, pois os usuários têm a opção de experimentar o serviço e baixar a versão gratuita.
Ao reduzir a carga cognitiva, você facilita para os visitantes compreenderem a ideia por trás do sistema. Uma vez que isso é alcançado, você pode comunicar por que o sistema é útil e como os usuários podem se beneficiar dele. As pessoas não usarão o seu site se não conseguirem navegar nele.
2 . Não desperdice a paciência dos usuários
Em cada projeto, quando você estiver oferecendo aos seus visitantes algum serviço ou ferramenta, tente manter os requisitos de usuário mínimos. Quanto menos ação for necessária dos usuários para testar um serviço, mais provável é que um visitante aleatório realmente o experimente. Visitantes de primeira vez estão dispostos a brincar com o serviço, sem preencher longos formulários da web para uma conta que eles talvez nunca usem no futuro. Deixe os usuários explorarem o site e descobrirem seus serviços sem forçá-los a compartilhar dados privados. Não é razoável forçar os usuários a inserir um endereço de e-mail para testar o recurso.
Como Ryan Singer, o desenvolvedor da equipe 37Signals, afirma, os usuários provavelmente estariam ansiosos para fornecer um endereço de e-mail se lhes fosse pedido depois que eles tivessem visto o recurso funcionar, para que eles tivessem alguma ideia do que receberiam em troca.

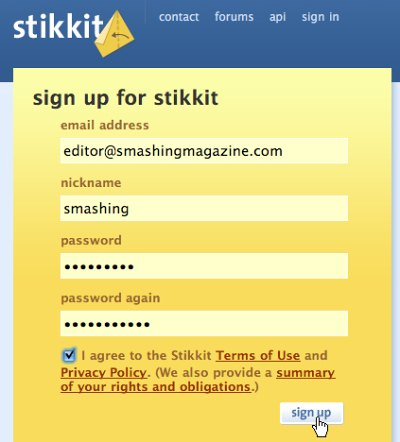
Stikkit é um exemplo perfeito de um serviço amigável ao usuário que exige quase nada do visitante, sendo discreto e acolhedor. E é isso que você deseja que seus usuários sintam em seu site.

Aparentemente, o Mite requer mais. No entanto, o registro pode ser feito em menos de 30 segundos – já que o formulário tem orientação horizontal, o usuário nem precisa rolar a página.
Idealmente, remova todas as barreiras, não exija assinaturas ou registros primeiro. Um registro de usuário sozinho é suficiente como um impedimento à navegação do usuário para reduzir o tráfego de entrada.
3 . Gerenciar a atenção dos usuários
Como os sites fornecem conteúdo tanto estático quanto dinâmico, alguns aspectos da interface do usuário chamam mais atenção do que outros. Obviamente, as imagens são mais atraentes do que o texto – assim como as frases marcadas em negrito são mais atraentes do que o texto simples.
O olho humano é um dispositivo altamente não linear, e os usuários da web podem reconhecer instantaneamente bordas, padrões e movimentos. É por isso que os anúncios baseados em vídeo são extremamente irritantes e distrativos, mas, do ponto de vista de marketing, eles fazem perfeitamente o trabalho de capturar a atenção dos usuários.

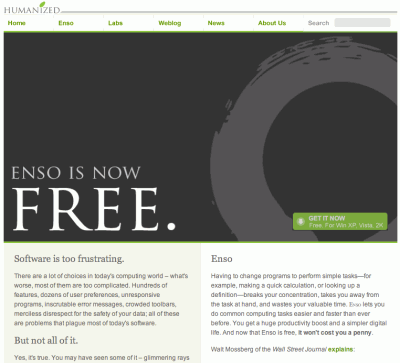
A humanizada perfeitamente usa o princípio de foco. O único elemento que é diretamente visível aos usuários é a palavra “gratuito”, que é atraente e atraente, mas ainda calma e puramente informativa. Dicas sutis fornecem aos usuários informações suficientes sobre como encontrar mais sobre o produto “gratuito”.
Focar a atenção dos usuários em áreas específicas do site com um uso moderado de elementos visuais pode ajudar seus visitantes a chegar do ponto A ao ponto B sem pensar em como isso deve ser feito. Quanto menos ponto de interrogação os visitantes tiverem, melhor será a orientação e mais confiança eles podem desenvolver em relação à empresa que o site representa. Em outras palavras: quanto menos pensamento precisar acontecer por trás das cenas, melhor será a experiência do usuário, que é o objetivo da usabilidade em primeiro lugar.
4 . Busque por exposição de recursos
Designs web modernos são geralmente criticados devido ao seu enfoque em guiar os usuários com passos visuais atraentes de 1-2-3-feito, botões grandes com efeitos visuais, etc. Mas, do ponto de vista do design, esses elementos na verdade não são ruins. Pelo contrário, essas orientações são extremamente eficazes, pois levam os visitantes através do conteúdo do site de uma maneira muito simples e amigável.

Dibusoft combina o apelo visual com uma estrutura de site clara. O site tem 9 opções de navegação principais que são visíveis à primeira vista. A escolha de cores pode ser um pouco clara, no entanto.
Permitir que o usuário veja claramente quais funções estão disponíveis é um princípio fundamental para o design de interface de usuário bem-sucedido. Na verdade, não importa muito como isso é alcançado. O que importa é que o conteúdo seja bem compreendido e os visitantes se sintam confortáveis com a forma como interagem com o sistema.
5 . Use a escrita eficaz
Como a Web é diferente da impressão, é necessário ajustar o estilo de escrita às preferências e hábitos de navegação dos usuários. Escrita promocional não será lida. Blocos de texto longos sem imagens e palavras-chave marcadas em negrito ou itálico serão ignorados. Linguagem exagerada será ignorada.
Fale a língua dos negócios. Evite nomes engraçados ou inteligentes, nomes induzidos por marketing, nomes específicos da empresa e nomes técnicos desconhecidos. Por exemplo, se você descrever um serviço e quiser que os usuários criem uma conta, “registre-se” é melhor do que “comece agora!” que é melhor do que “explore nossos serviços”.

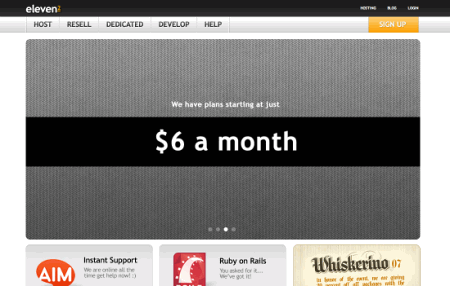
Eleven2.com vai direto ao ponto. Sem palavras fofas, sem declarações exageradas. Em vez disso, um preço: exatamente o que os visitantes estão procurando.
Uma solução ótima para escrever de forma eficaz é:
- usar frases curtas e concisas (chegue ao ponto o mais rápido possível),
- usar um layout de fácil leitura (categorizar o conteúdo, usar vários níveis de títulos, usar elementos visuais e listas com marcadores que quebrem o fluxo de blocos de texto uniformes),
- usar linguagem simples e objetiva (uma promoção não precisa soar como anúncio; dê aos seus usuários alguma razão razoável e objetiva para usar o seu serviço ou ficar no seu site).
6 . Busque a Simplicidade
O princípio “mantenha-o simples” (KIS) deve ser o objetivo principal do design do site. Os usuários raramente estão em um site para desfrutar do design; além disso, na maioria dos casos, eles estão procurando informações, independentemente do design. Busque a simplicidade em vez da complexidade.
Do ponto de vista dos visitantes, o melhor design de site é um texto puro, sem anúncios ou outros blocos de conteúdo que correspondam exatamente à consulta dos visitantes ou ao conteúdo que eles estão procurando. Esta é uma das razões pelas quais uma versão de impressão amigável para páginas da web é essencial para uma boa experiência do usuário.

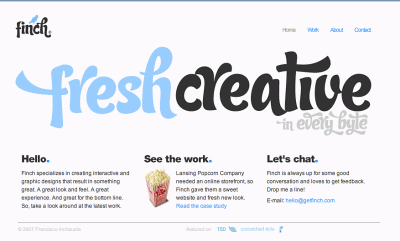
Finch apresenta claramente as informações sobre o site e dá aos visitantes uma escolha de opções sem sobrecarregá-los com conteúdo desnecessário.
7 . Não tenha medo do espaço em branco
Na verdade, é realmente difícil subestimar a importância do espaço em branco. Não só ajuda a reduzir a carga cognitiva para os visitantes, como também torna possível perceber as informações apresentadas na tela. Quando um novo visitante se aproxima de um layout de design, a primeira coisa que ele/ela tenta fazer é digitalizar a página e dividir a área de conteúdo em pedaços digeríveis de informação.
Estruturas complexas são mais difíceis de ler, digitalizar, analisar e trabalhar. Se você tiver a escolha entre separar dois segmentos de design por uma linha visível ou por algum espaço em branco, geralmente é melhor usar a solução de espaço em branco. Estruturas hierárquicas reduzem a complexidade (Lei de Simon): quanto melhor você conseguir fornecer aos usuários um senso de hierarquia visual, mais fácil será o seu conteúdo para ser percebido.

O espaço em branco é bom. O Cameron.io usa o espaço em branco como elemento de design primário. O resultado é um layout bem legível que dá ao conteúdo a posição dominante que merece.
8 . Comunique-se efetivamente com uma “linguagem visível”
Em seus trabalhos sobre comunicação visual eficaz, Aaron Marcus estabelece três princípios fundamentais envolvidos no uso da chamada “linguagem visível” – o conteúdo que os usuários veem na tela.
- Organize: forneça ao usuário uma estrutura conceitual clara e consistente. Consistência, layout de tela, relações e navegabilidade são conceitos importantes de organização. As mesmas convenções e regras devem ser aplicadas a todos os elementos.
- Economize: faça o máximo com o menor número de pistas e elementos visuais. Quatro pontos principais a serem considerados: simplicidade, clareza, distinção e ênfase. Simplicidade inclui apenas os elementos mais importantes para a comunicação. Clareza: todos os componentes devem ser projetados de modo que seu significado não seja ambíguo. Distinção: as propriedades importantes dos elementos necessários devem ser distinguíveis. Ênfase: os elementos mais importantes devem ser facilmente percebidos.
- Comunique: combine a apresentação às capacidades do usuário. A interface do usuário deve manter um equilíbrio entre legibilidade, leitura, tipografia, simbolismo, várias visualizações e cor ou textura para comunicar com sucesso. Use no máximo 3 tipos de letras em um máximo de 3 tamanhos de ponto – um máximo de 18 palavras ou 50-80 caracteres por linha de texto.
9 . Convenções são nossos amigos.
Design convencional de elementos de site não resulta em um site web chato. Na verdade, as convenções são muito úteis, pois reduzem a curva de aprendizado, a necessidade de descobrir como as coisas funcionam. Por exemplo, seria um pesadelo de usabilidade se todos os sites tivessem uma apresentação visual diferente dos feeds RSS. Isso não é muito diferente de nossa vida regular, onde tendemos a nos acostumar com princípios básicos de como organizamos dados (pastas) ou fazemos compras (disposição dos produtos).
Com convenções, você pode ganhar a confiança, a confiança, a confiabilidade dos usuários e provar sua credibilidade. Siga as expectativas dos usuários – entenda o que eles esperam de uma navegação de site, estrutura de texto, posicionamento de pesquisa, etc.
Um exemplo típico de sessões de usabilidade é traduzir a página para o japonês (supondo que seus usuários da web não conheçam o japonês, por exemplo, com o Babelfish) e fornecer aos seus testadores de usabilidade uma tarefa para encontrar algo na página de língua diferente. Se as convenções forem bem aplicadas, os usuários serão capazes de alcançar um objetivo não muito específico, mesmo que não entendam uma palavra disso.
Steve Krug sugere que é melhor inovar somente quando você sabe que realmente tem uma ideia melhor, mas aproveite as convenções quando você não tiver.
10. Teste cedo, teste frequentemente
Esse chamado princípio TETO deve ser aplicado a cada projeto de design da web, pois os testes de usabilidade costumam fornecer insights cruciais sobre problemas e questões significativas relacionadas a um determinado layout. Teste não tarde demais, nem de menos e nem por motivos errados. No último caso, é necessário entender que a maioria das decisões de design são locais; isso significa que você não pode responder universalmente se algum layout é melhor do que o outro, pois precisa analisá-lo a partir de um ponto de vista muito específico (considerando requisitos, stakeholders, orçamento, etc.).
Alguns pontos importantes a serem lembrados:
- de acordo com Steve Krug, testar um usuário é 100% melhor do que não testar nenhum e testar um usuário no início do projeto é melhor do que testar 50 perto do final. De acordo com a primeira lei de Boehm, os erros são mais frequentes durante as atividades de requisitos e design e são mais caros quanto mais tarde forem removidos.
- testar é um processo iterativo. Isso significa que você projeta algo, testa, conserta e testa novamente. Pode haver problemas que não foram encontrados durante a primeira rodada, pois os usuários foram praticamente bloqueados por outros problemas.
- testes de usabilidade sempre produzem resultados úteis. Seja apontando para os problemas que você tem ou para a ausência de falhas de design significativas, o que é, em ambos os casos, uma visão útil para o seu projeto.
- de acordo com a lei de Weinberg, um desenvolvedor não é adequado para testar seu próprio código. Isso também se aplica aos designers. Depois de trabalhar em um site por algumas semanas, você não consegue mais observá-lo com uma perspectiva fresca. Você sabe como ele foi construído e, portanto, sabe exatamente como ele funciona – você tem a sabedoria que os testadores independentes e os visitantes do seu site não teriam.
Em suma: se você quer um ótimo site, você precisa testar.
