Aqui na Iglu adoramos conhecer novas frameworks e bibliotecas JavaScript.
Sempre que algo novo aparece queremos testar e ver se vale a pena compartilhar. Dessa vez, vamos trazer mais uma compilação de bibliotecas JavaScript que achamos interessante.
O que vamos ver:
Temos aqui frameworks para Front-end, pacotes para NODE.js, bibliotecas para JavaScript puro e muito mais. Espero que goste! Considere deixar seu e-mail em nossa lista aqui ao lado para não perder os próximos artigos aqui na Iglu.
Aproveite também para conhecer nossa última coleção de bibliotecas JavaScript.
Propeller
O Propeller é um framework de componentes CSS baseado na mistura do Bootstrap com a linguagem Material Design da Google.
São 25 componentes criados para trazerem o estilo e animações do material design juntamente com o formato responsivo do Bootstrap. Algo bacana é que você pode fazer o download do projeto como um tema para o Bootstrap, um framework completo ou mesmo cada um dos componentes separadamente.
O pessoal fez um excelente trabalho nessa modularidade, então vale a pena dar uma conferida.
Core UI
Acho que podemos falar que o Core UI é um atalho para quem está criando templates de administração e gerenciamento. Os famosos Admin Templates.
Além de ser baseado no Bootstrap 4, ele oferece versões boilerplate que possibilita a integração rápida com frameworks muito usados nesse tipo de projeto. Alguns frameworks que ele suporta são: AngularJS, Algular 2, React.js e Vue.js.
MJML
Se tem algo que ainda está bem burocrático e chato no desenvolvimento web é a criação de e-mails responsivos.
Pensando nisso esse framework chamado MJML busca facilitar o processo através de uma sintaxe simples. São vários componentes estilosos que podem ser compilados em e-mails HTML que funcionam em qualquer aparelho.
Vamos combinar que a era dos e-mails em tabelas está chegando ao fim da mesma forma que os websites a base de tabelas já se foram há muito tempo.
BaguetteBox
Essa biblioteca JavaScirpt puro é excelente par que não quer utilizar jQuery em seus projetos. Ela é bem leve e faz realmente ser muito simples o processo de criação de galerias responsivas.
Ao invés de utilizar o JavaScript para realizar as animações, ela utiliza transições de CSS3. No entanto, eu sugiro o teste mesmo que utilize o jQuery pois ela é mais leve do que muitas alternativas por aí e é muito fácil customizar.
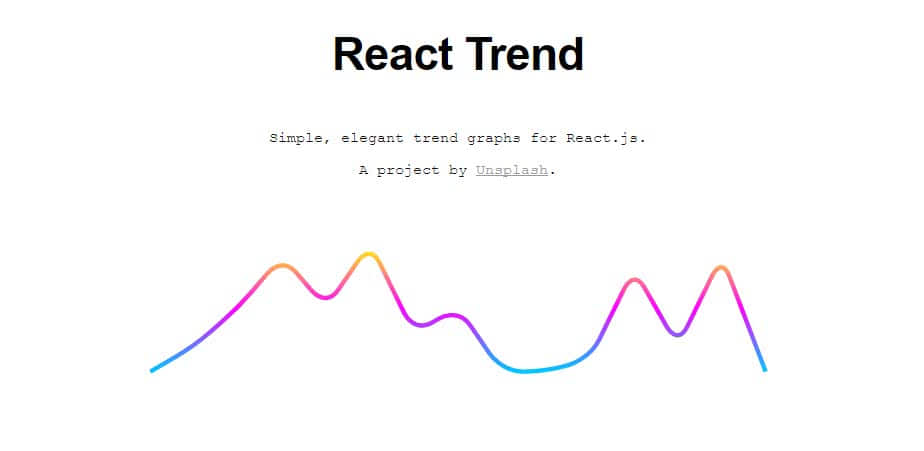
React Trend
Esse componente para o framework React é uma solução leve e simples para a criação de gráficos no estilo do Mashable. Ele foi criado por um time chamado Unsplash e é uma abordagem bem minimalista.
Ele não faz outros tipos de gráficos nem tem muitas opções de customização, mas é o suficiente para manter as páginas leves e resolver esse tipo de problema.
Nachos UI
Continuando a onda de React, Nachos UI é um kit de UI com mais de 30 elementos customizáveis. São campos de formulários, indicadores de carregamento, interface para gravatar e muito mais.
O projeto é bem simples e fácil de se usar e cada componente é cheio de opções de customização para adequar melhor ao seu projeto.
Yargs
Yargs é um framework para a criação de aplicações de linha de comando interativas baseadas em NODE.js. Ele possui várias opções para configurar rapidamente os comandos, passar múltiplos argumentos e até atalhos.
Ele até gera os menus de ajuda automaticamente. Esse framework é um pouco mais técnico para quem está até criando aplicações que utilizam a linha de comando, mas é bem bacana e resolvi colocar aqui – ainda mais falam igual piratas!
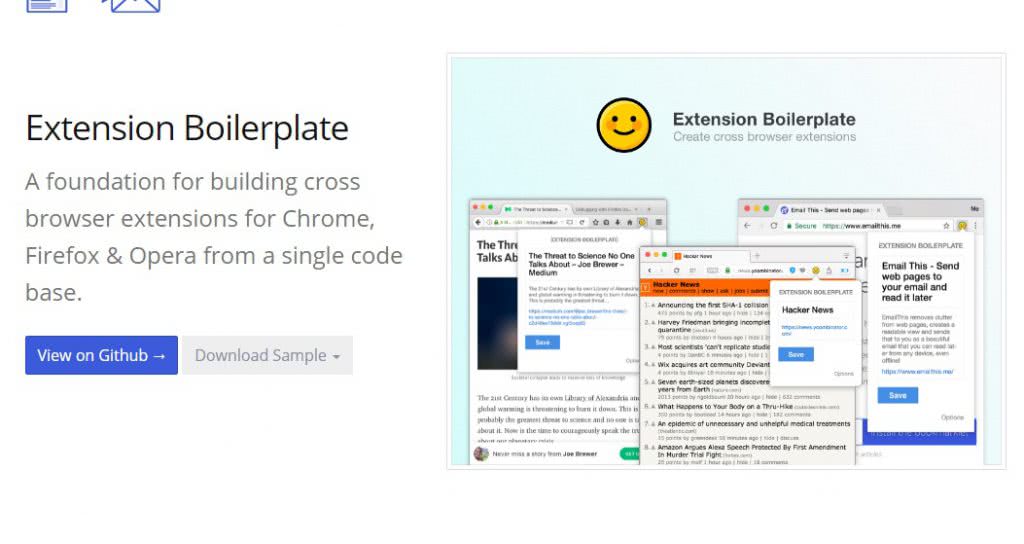
Extension Boilerplate
Esse projeto é uma excelente fundação para criar extensões de navegador. Ele é cross-browser, o que significa que você cria uma vez e ele adapta para vários navegadores diferentes.
Baseado no WebExtensions, ele possibilita a implementação para Chrome, Opera e Firefox simultaneamente. Ele acompanha algumas funcionalidades como live-reload e também vários assets (ativos) para Sketch que são necessários na hora de enviar para as lojas de cada navegador.
FitVids
Sempre que coloco um vídeo em um site eu tenho que pegar um código que encontrei na internet há anos para habilitar sua responsividade. Por mais que já existam outras alternativas, nunca acho que eram muito boas até encontrar o FitVids.
Ele é uma solução em jQuery para adaptar os vídeos do YouTube e Vimeo à tela dos usuários. Ele mantém a proporção original do vídeo e também funciona com players customizados. Além de tudo ele é bem fácil de usar, então teste e veja os vídeos ficarem muito melhores nos seus sites.
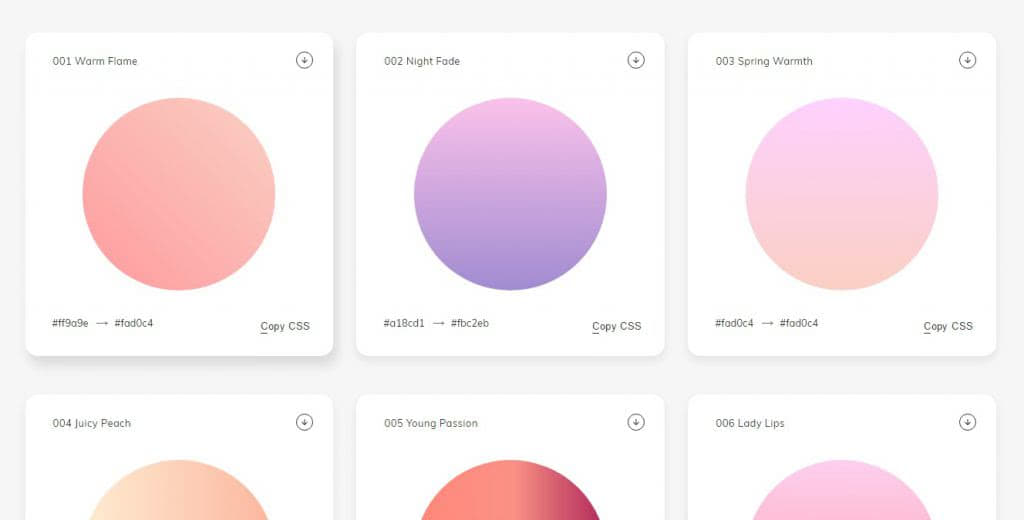
WebGradients
Eu confesso que não sou o maior fã de gradientes na web. Mas é inegável que é uma tendência de design nos últimos tempos.
WebGradients é uma coleção de belíssimos gradientes que podem ser aplicados em qualquer página HTML. No site do projeto você pode dar uma olhada nos gradientes disponívels e copiá-los com apenas um clique para seu arquivo CSS.
BigPicture
O BigPicture é outro plugin de JavaScript que não depende do jQuery. Ele funciona simultaneamente com imagens e vídeos para que sejam expandidos em pop-ups, modais ou overlays.
Ele é um plugin muito leve e funciona com tags <img> e também com background-images, o que é bom pois dá uma liberdade para a implementação no HTML. Para vídeos ele funciona diretamente com os links diretos para YouTube e Vimeo.
Rellax
Pode ser que a moda de parallax esteja indo embora, mas um site com um parallax bem feito ainda impressiona qualquer visitante. Rellax é uma biblioteca JavaScript que não precisa de nenhuma dependência. Isto é, nem jQuery. Se você entrega ele via gzip ele terá apenas 1kb.
O necessário para você conseguir fazer efeitos de parallax em imagens e elementos na página. A sua API é baseada em atributos HTML, o que facilita também customizar a velocidade dos vários elementos na página.
ScrollDir
Assim como muitos outras bibliotecas JavaScript aqui nesse artigo, essa não precisa de jQuery. O ScrollDiv monitora a direção da rolagem (scroll) e possibilita a adição de elementos em posições fixas aparecerem ou desaparecerem.
Uma coisa legal nele é que ele ignora pequenos movimentos de rolagem para não criar uma experiência ruim para os usuários.
Reactive Listener
Apesar do nome lembrar o framework React, essa biblioteca não é um componente do React. Reactive Listener é uma pequena biblioteca que a Zurb criou para “ouvir” os movimentos mais complexos dos usuários nas páginas.
Ao contrário de apenas observar cliques, ele percebe os moviemntos para supor que o usuário irá para determinado elemetno e ativa qualquer ação criada pelo usuário com esse trigger.
Em breve eles irão adicionar novas formas de “ouvir” (listen), então é uma boa ficar ligado.
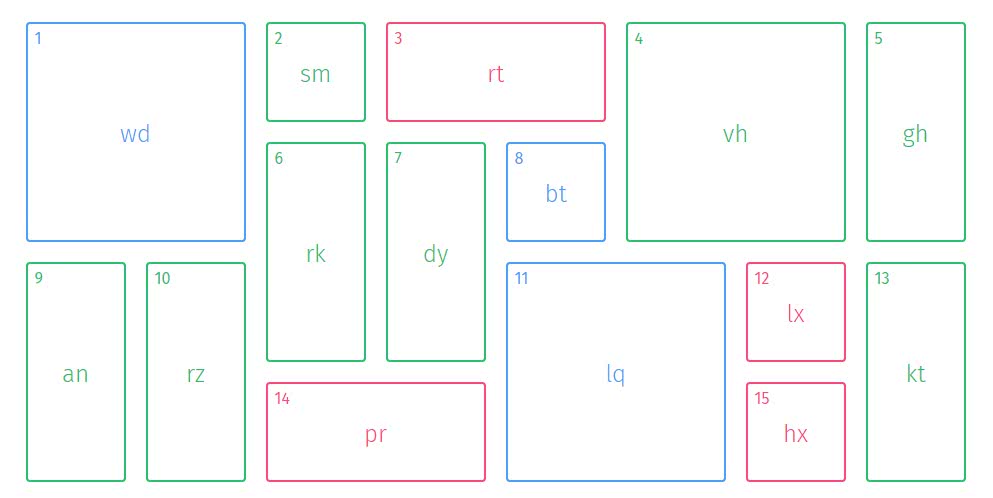
Muuri
Eu adoro bibliotecas como Muuri. São códigos que facilitam a criação de blocos de dimensões diferentes que se encaixam perfeitamente na página e você ainda pode movê-los para criar dashboards customizáveis. Me lembra até um pouco o Masonry.
Ele funciona ao criar qualquer número de blocos e os adicionando em um container responsivo. Esses blocos podem ser arrastados, filtrados e organizados da forma que preferir, tudo isso com uma animação bem legal.
Eagle.js
Basicamente o Eagle.js é um Vue.js para criar apresentações tipo slideshow para a web. O framework suporta animações, temas e widgets animados e é muito fácil de reutilizar os componentes, estilos e slides nas apresentações.
Notyf
Essa biblioteca JavaScript é excelente para mostrar notificações na página. Existem várias bibliotecas parecidas, mas essa tem uma API muito limpa e fácil. Quanto mais fácil a implementação e mais compacto melhor.
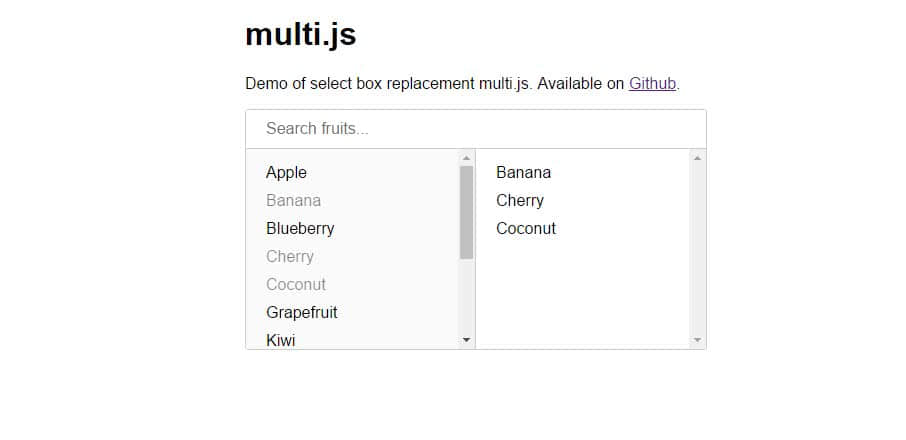
Multi.js
Se você está buscando uma alternativa para o select nativo dos navegadores, principalmente para múltiplos itens, então esse aqui é uma excelente alternativa.
A biblioteca Multi.js pega um elemento com o tipo o atributo multiple e transforma ele em uma interface inspirada no Bootstrap. Essa interface acompanha uma barra de busca e uma forma intuitiva de escolher os elementos. Ela pode ser utilizada tando com jQuery quanto sem.
MoveTo
MoveTo é uma biblioteca de JavaScript para criar animações de rolagem ao clicar um botão. O interessante dessa biblioteca é que ela tem somente 1kg quando compactada com gzip e não tem dependência nenhuma de jQuery ou qualquer outra coisa.
Ela é super simples de se utilizar e faz seu trabalho bem utilizando as APIs do window.scroll nativo para fazer as animações.
Anchorme
Essa poderosa biblioteca JavaScript Anchorme detecta em qualquer texto URLs. Ela é muito rápida e direta e tem várias formas de customização.
Alguns usos interessantes podem ser converter links escritos no texto em reais links com a tag <a>, extrair URLs de uma string e validar e-mails, URLs ou IPs.
Tent CSS
Esse framework de CSS – ou Kit de Sobrevivência como os criadores gostam de o chamar – supre todas as necessidades básicas de CSS na hora de criar um website responsivo.
Ele tem somente 5kb com gzip, então não vai pesar tanto quanto outras frameworks como Bootstrap ou Foundation. Além disso ele segue os padrões BEM e tem uma grid em flexbox para seus layouts.
Bibliotecas JavaScript e CSS
Vimos aqui várias frameworks e bibliotecas JavaScript, mas a todo momento novos projetos estão sendo criados.
Isso significa que mesmo que você tenha já uma solução para um problema – como até mesmo saber bem uma framework de CSS – as vezes uma solução melhor, mais compacta e fácil foi criada. Tirei algumas ideias do website Tutorialzine, confira por lá também que tem muita coisa boa.
Espero que tenha gostado dessa lista de plugins para javascript e css, então não deixe abaixo nos comentários se algum desses foi útil para você e compartilhe com alguém que pode também gostar.
Divirta-se!






















Comments (7)
Binho Samuel
11/04/2019André parabéns pelo seu artigo, trabalho a mais de 10 anos com HTML e CSS já fiz curso de Javascript mas é como você falou a cada dia aparece algo novo no mercado e temos que estar sempre ligados.. Esse seu artigo e esses diagramas com certeza me ajudaram muito.
Parabéns
André Lug
11/04/2019Fala Binho! Grato pelo comentário, ainda mais por uma pessoa experiente como você 🙂
Tem muita coisa legal e todo dia temos que nos renovar nesse mercado.
Abraço!
Vinícius Silva
11/04/2019Realmente, muito interessante!
André Lug
11/04/2019Valeu Vinícius! o/
Betina Silva
11/04/2019Muuuito bom!!!
Obrigada <3
André Lug
11/04/2019Fico feliz que tenha curtido 😀 Se tiver sugestões de conteúdo manda pra gente!
o/
ho
08/04/2021muito interessante essas bibliotecas….vou fazer um teste com calma, trabalho com isso e com certeza o conhecimento delas vai fazer diferença nas minhas atividades!! muito obrigado!!