Cada vez mais a velocidade dos nossos sites é um fator que pode determinar seu sucesso na web. Clientes estão mais exigentes e a maior parte das pessoas tem acessado via aparelhos móveis, esses que normalmente não possuem uma internet tão boa.
De acordo com alguns artigos da Google, 2 segundos é o tempo de carregamento máximo para um site e-commerce por exemplo. É um tempo bem pequeno e se formos analisar a maior parte dos sites não consegue bater esse padrão, ainda mais se forem sites feitos com o WordPress, que é o caso do nosso blog aqui.
Então, para que possamos melhorar nossas performances nos sites devemos atualizar nossos protocolos e tecnologias. Vejamos 4 dessas novidades abaixo:
HTTP/2
Publicado em meados de 2015 e nos meses seguintes sendo suportado pelos navegadores modernos, o protocolo HTTP/2 é uma evolução do tradicional HTTP e possui várias mudanças que ajudam na performance e nas relações esperadas entre websites e usuários que antes não eram previstas.
A principal melhora é a habilidade de trabalhar com vários requests em uma única conexão. Essa habilidade é chamada de multiplexing e é revolucionária para web developers. funcionalidades como sprites ou Data URIs não serão mais efetivas.
HTTP/1 era (e ainda é) mais eficiente quando carregando uma imagem ou arquivo grande ao invés de vários pequenos pois ele só consegue administrar um pedido (request) no servidor por vez. Esse problema foi consertado nessa nova versão.
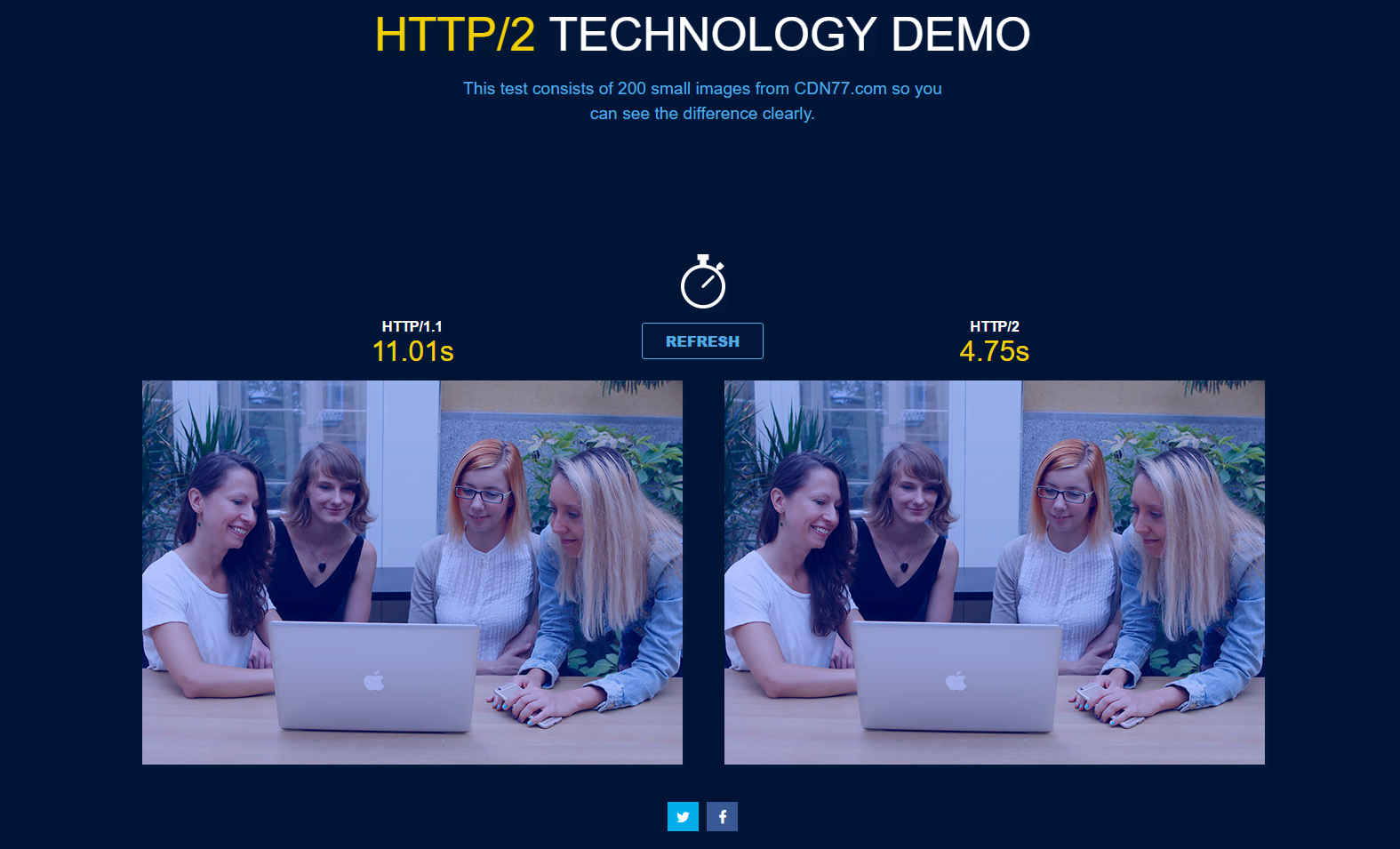
HTTP/2 também compacta os dados da transferência (headeres) antes do request ser enviado, o que simplifica o seu transporte. Por último, a nova versão é binária e não textual como a anterior. O resultado é um aumento de performance de até 50%. Você pode testar a diferença nesse link.

A maior dificuldade hoje com relação à mudança para o novo protocolo não é o próprio HTTP/2, mas sim o suporte dos navegadores pois esses apenas estão suportando a nova conexão via SSL, isto é, apenas sites com o certificado de segurança mesmo que o novo protocolo, assim como o antigo, aceitem conexões sem SSL.
Dessa forma, o primeiro passo para utilizar essa tecnologia é adquirir um certificado SSL. Quando já o tiver, a implementação do HTTP/2 deve ser feita diretamente no servidor, o que implica em você ter acesso administrativo ao seu servidor – não só ao painel dele, como em grande parte dos servidores compartilhados, mas sim à máquina em si. Idealmente é interessante trabalhar com VPS ou máquinas virtuais.
De acordo com o W3Techs, cerca de 11% dos websites hoje estão fazendo uso da nova tecnologia.
Certificado SSL
Os certificados SSL são aa encriptações entre o servidor e o cliente. A obtenção de um certificado é mais fácil do que muitos imaginam e inclusive pode ser adquirido gratuitamente pelo Let’s Encrypt.
Let’s Encrype é uma nova autoridade certificadora que saiu do seu estágio Beta em meados de Abril desse ano de 2016. O objetivo do Let’s Encrypt é eliminar todo o processo manual necessário para a obtenção de um certificado. Com o Let’s Encrypt o processo todo é automatizado e só leva alguns minutos.
Você também pode conseguir o seu certificado através de seu provedor de hospedagem, mas para aqueles que administram seu próprio servidor esse link dá o passo a passo para a sua instalação. O tutorial está em inglês, mas se você quiser deixa um comentário abaixo que posso fazer uma versão em português e postar aqui no blog.
SSL em si não é uma nova tecnologia, mas o Let’s Encrypt pôde popularizar esse recurso e por isso colocamos aqui. Também, não necessariamente o SSL vai deixar o site mais rápido pois de alguma forma ele até diminui sua velocidade, mas sem ele muitos recursos que aumentam a velocidade não podem ser usados – o que é o caso do HTTP/2 e Brotli.
Brotli
Brotli é um novo algoritmo de compressão introduzido pela Google recentemente. Assim como outros algoritmos de compressão, esse reduz o tamanho das informações transportadas. Contudo, em comparação com as atuais soluções atuais o Brotli oferece de até 26% melhor taxa de compressão. Como consequência, você consegue economizar cerca de 40% de seu tráfego em arquivos de HTML e 25% em arquivos de CSS e JavaScript.
Nenhum servidor oferece o algoritmo como padrão no momento, mas os mais populares como Nginx, Apache e Node.js já possuem pacotes (packeges) para sua instalação.

CDN
Content Delivery Networks (CDN) já estão no mercado há um tempo e não são muito novidades, mas são cada vez mais importantes para o bom funcionamento de um site. Os CDNs são servidores espalhados pelo mundo que contém cópias de alguns conteúdos do seu site – como imagens, vídeos, downloads, etc. Quando esses conteúdos e arquivos são acessados eles são carregados do servidor mais perto fisicamente do visitante, o que implica em um tempo de carregamento mais rápido do que qualquer um.
Além disso outra grande vantagem é a confiabilidade do seu site. Como os conteúdos estão espalhados em dezenas de servidores, o seu servidor ganha uma folga na entrega de arquivos que normalmente são até os mais pesados do site. Isso significa que ele terá menos probabilidade de sobrecarregar e ultrapassar seus limites.
Posso até voltar a atenção para sites WordPress uma vez que quando eles chegam a um estágio de mais visualizações por segundo ele começa a exigir muito do servidor. Tive clientes que quando chegaram na média de 60 mil visitas mensais começaram a ter que pagar mais pelos servidores do que era esperado, mas um CDN pode elevar esse limite para mais de 100 mil visitas mensais com tranquilidade e seu valor será bem menor do que o upgrade de máquina.
Há quem diga que o uso de CDN fez o site aumentar em 50% a sua velocidade, mas com certeza esses números são individuais para casa situação.
Se você gostou desse artigo compartilhe e deixe um comentário abaixo com suas impressões. Qual outra mudança você fez em sites para aumentar a velocidade?
Divirta-se!
