JavaScript é a linguagem da web e cada vez mais está se tornando um dos recursos mais importantes de programadores web e até mobile – mesmo com os inúmeros problemas de estruturas e, principalmente, de achar bugs.
Com milhares de bibliotecas disponíveis, entre elas algumas clássicas como jQuery, fica difícil hoje escolher algum recurso para aprendermos com receio que outro se tornará mais requisitado no mercado ou que o que você escolheu irá ser obsoleto em alguns poucos meses.
Nesse artigo vamos ver alguma das bibliotecas que imaginamos que não só crescerão mais do que já são hoje quanto são boas apostas para gastar o tempo e aprender mais a fundo como usar e ganhar um ponto na competição no mercado de trabalho em 2020.

Fonte da imagem: dinki
1- Node.js
Todos os desenvolvedores que se mantém um mínimo atualizados já estão bem cansados de ouvir falar em Node.js o tempo todo. Realmente Node criou uma das comunidades que mais cresce no mundo e o NPM, e agora o novo Yarn, possibilita o gerenciamento de milhares de packages/bibliotecas diretamente da linha de comando com muita simplicidade.
Com o Node.js você pode criar sites que performam bem e são simples de colocar no ar, mas mais do que isso ele te dá a possibilidade de usar suas ferramentas favoritas, como Gulp ou Mocha, com a maior simplicidade do mundo. Fazer sites utilizando Coffeescript, Pug (antigo Jade) e Stylus gera uma experiência de criação limpa, rápida e muito elegante.
Frameworks, CMS e outras ferramentas estão constantemente sendo atualizadas e melhoradas, fazendo do ambiente em torno dessa tecnologia uma experiência de desenvolvimento incrível.
2- Biblioteca JavaScript Create.js

Createjs traz uma variedade de bibliotecas que suportam as mais atuais tecnologias audiovisuais na web. De animações a audio, você pode utilizar de suas bibliotecas separadamente para criar experiências interativas e mais modernas na web com muita eficiência.
Cada biblioteca nessa coleção serve um propósito diferente o oferece recursos modernos que funcionam em todos os principais navegadores. Contudo, a maior parte dessas bibliotecas servem para recursos bem específicos, então é importante usá-las em sites com parcimônia e foco no efeito/objetivo intentado. Se você tiver curiosidade, dá uma olhada no site deles e veja todas as sensacionais possibilidades.
3- Keystone.js
Keystone.js é uma das bibliotecas JavaScript que foram criadas em cima da plataforma Noje.js. Ele é um fantástico exemplo do que o Node.js é capaz e traz um CMS (Content Management System ou Gerenciador de conteúdo) completo.
Com ele você consegue desenvolver webapps baseados na proposta MEAN (Mongodb, Express, Angular e Node.js) com bastante simplicidade. Ele é totalmente gratuito e ainda está nos seus estágios iniciais, mas está ganhando fama por suas boas funcionalidades. Ainda não é uma boa ferramente para sites em produção, mas tem grandes chances de crescer para ser uma referência no mundo do Node.
4- Meteor

Meu favorito e que acredito ser o mais incrível por aqui. Você pode integrar qualquer plataforma ao ambiente do Meteor com resultados incríveis. Esse projeto open source ajuda desenvolvedores de aplicações JavaScript a trabalharem com funcionalidades de tempo real, comunidades sociais e dashboards customizados.
Existe até um framework chamado Telescope para se criar comunidades sociais de notícias criada em cima do Meteor. Ele deixa você criar notícias que passam pelo voto de outros usuários, algo similar ao Reddit ou um fórum.
Meteor é um monstro com centenas de funcionalidades. Você pode até gerar aplicativos para Android, Windows Phone e iPhone a partir do mesmo código da web com o uso de comandos no terminal ou prompt de comando. Vale muito a pena começar a dar uma olhada mais séria nessa plataforma para seu próximo projeto, mas já fica o aviso que ela não é tão simples e requer um conhecimento de JavaScript mais profundo para realmente tirar proveito de suas funcionalidades.
5- Chart.js
Com o Chart.js você tem a possibilidade de criar gráficos em linha, bolhas, barras e inúmeros outros utilizando sua API do canvas. Essa é uma das bibliotecas mais simples para gerenciar dados e plotá-los em gráficos. Ela já vem até com uma série de animações que performam muito bem no mais variados navegadores.
Vale a pena mencionar também que ela tem uma documentação muito boa, clara e simples e também é um projeto de código aberto (open source).
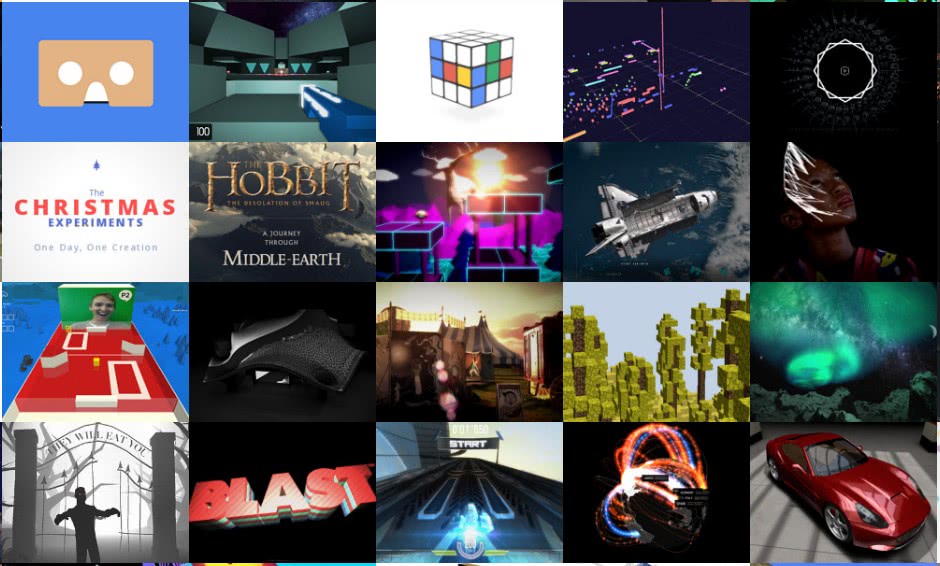
6- WebVR
Realidade virtual está na moda e parece que tudo agora tem que mexer com essa tecnologia para ser “legal”. Centenas de aplicativos, jogos e até websites já estão utilizando dessa ferramenta para trazer um nível de interação impressionante. Por esse motivo naturalmente alguma biblioteca de JavaScript haveria de nascer proporcionando uma experiência mais simples na implementação da realidade virtual nos navegadores.
WebVR funciona com a maioria dos aparelhos de realidade virtual mais populares, como o Oculus Rift e o The Vive, mas ainda é um programa em desenvolvimento. Sua API é open source e está constantemente sendo testada em navegadores modernos para trazer uma experiência otimizada nos aparelhos suportados.
Se essa é uma área que você tem interesse, com certeza pode aproveitar muito dos recursos já disponíveis do WebVR.
7- Three.js – Biblioteca JS 2020

Antes da Realidade Virtual, 3D era ainda o rei do pedaço no quesito tecnologia. Mas ainda assim colocar 3D na web é um problemão hoje em dia. A tecnologia está aí, mas colocá-la no código front end sem auxílio de bibliotecas como a Three.js é uma tarefa bem complicada.
Felizmente bibliotecas como a Three.js estão aí e fazem esse processo ser bem mais simples. Já entrando no site da biblioteca JavaScript você verá diversos exemplos de como essa plataforma ajuda na criação de objetos e animações 3D. Você pode criar backgrounds sensíveis a movimento, objetos em 3D, gráficos e interfaces dinâmicas utilizando os efeitos de animação da Three.js. Além disso ela é bem rápida e eficiente para não travar com facilidade.
Mexer com essa plataforma não é necessariamente fácil, mas você encontrará muitos recursos para dar seu start na criação de efeitos e objetos 3D logo de cara.
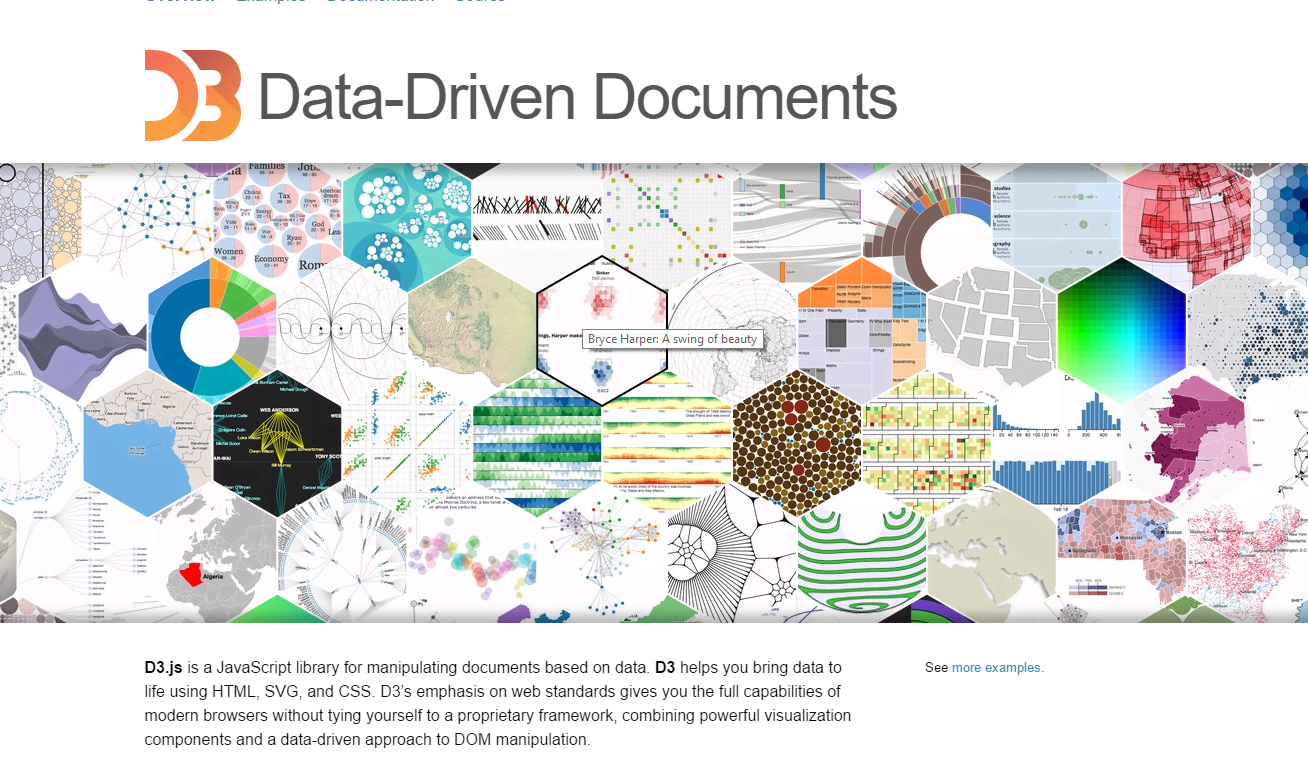
8- D3.js

Visualização de informações e dados está cada vez mais importante com o mais simples acesso às tecnologias de big data, então a biblioteca JavaScript D3 oferece o que há de melhor nessa área. Muitas bibliotecas competem por um espaço no âmbito de visualização e demonstração de dados de forma interativa e intuitiva, mas a D3 já há algum tempo tem seu espaço garantido lá na frente. Essa biblioteca funciona com elementos SVG e Canvas para renderizar seus gráficos e visualizações dinâmicas na web.
Ela é completamente gratuita para usar e é uma das ferramentas mais poderosas hoje em JavaScript para esse fim. Se você deseja algo moderno para renderizar informações no navegador não precisa procurar muito e vai direto aprender mais sobre a D3.js.
Espero que tenham gostado dessa seleção de bibliotecas JavaScript para ficar de olho em 2020. Existem muitas outras que não mencionei, mas eventualmente imagino que devemos fazer uma parte 2 pois o ambiente JavaScript está incrível e se desenvolvendo muito rapidamente.
Se você tem alguma sugestão, não deixe de comentar abaixo e vamos completar nossos conhecimentos!
Divirta-se!

Comments (2)
leandro
01/04/2020Curti a lista! valeu, tem dicas de meteor?
André Lug
02/04/2020Valeu Leandro! Cara, de meteor o lugar que vejo que tem mais informações e tutoriais legais é no Scotch.io: https://scotch.io/tag/meteor
Conhece?