Geradores de código para muitos Web Designers são vistos como “coisa de web designer nutella”. Eu discordo. Eles são sensacionais e nos ajudam de diversas maneiras. Seja para aprender novas técnicas mais difíceis de desenvolvimento ou para automatizar processos que muitas vezes são repetitivos.
Nesse artigo vou passar por alguns dos mais interessantes geradores de código que vão agilizar e facilitar a vida de Wev Designers e Developers por aí. Estão bem variados para englobar vários gostos.
CSS3 Media Queries Generator
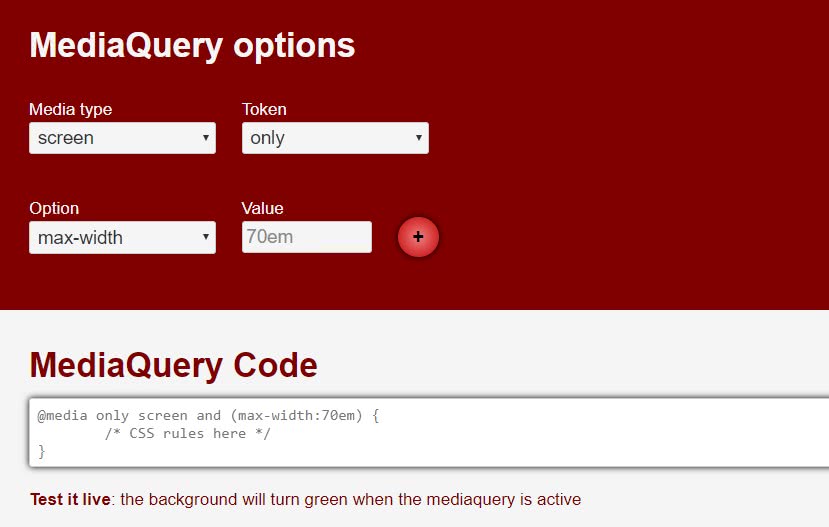
Media Queries são importantíssimas para a criação de websites responsivos. Em um site moderno é provável que tenha dezenas ou mesmo centenas dessas Media Queries para deixar o visual perfeito em qualquer aparelho com qualquer tamanho de tela.
O CSS3 Media Queries Generator facilita bastante a vida dando a possibilidade de gerar o código para sua Media Query perfeita.

.htaccess Generator
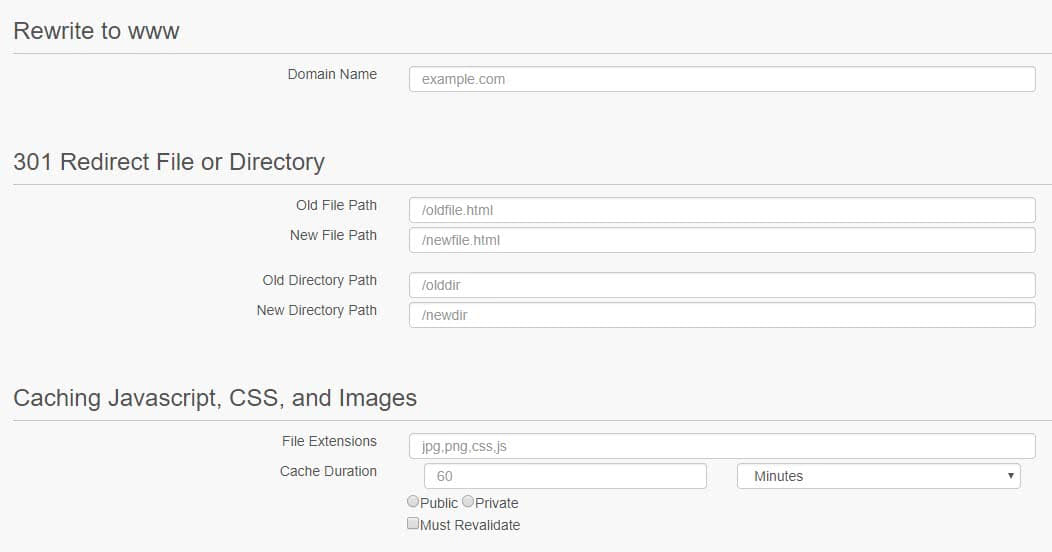
O arquivo [.htaccess](http://www.mundoseo.com.br/seo/htaccess-tudo-o-que-voce-precisa-saber-e-mais-um-pouco/) está presente no diretório raiz de grande parte dos websites hoje na internet. Mesmo assim não é algo que grande parte de nós sabe como fazer de cór as operações e sua sitaxe.
O gerador de .htaccess vai te ajudar bastante em criar o arquivo .htacess perfeito de acordo com suas necessidades sem precisar pesquisar muito em fóruns na internet. Vale a pena mencionar que se você sobrescrever o arquivo .htaccess do seu site pode ser que ele dê algum problema, então não deixe de criar um backup do arquivo anterior.

Gerador de Flexbox – Flexy Boxes
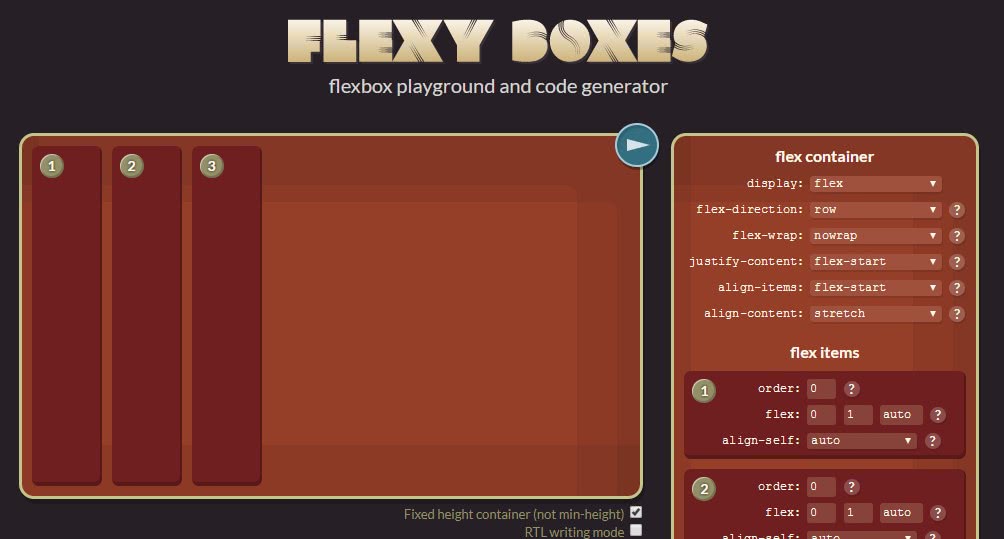
Por mais que Flexbox é uma solução bem mais interessante que o que estávamos acostumados em grids de CSS, a tecnologia ainda é um tanto quanto confusa. Não é atoa que existem vários geradores de Flexbox por aí. Esse escolhido tem um visual interessante e usabilidade simples.
Em especial, você consegue entender exatamente o resultado visualmente enquanto faz seus ajustes. Depois é só copiar o código e colar no seu projeto.

Gerador de animações em CSS – Bounce.js
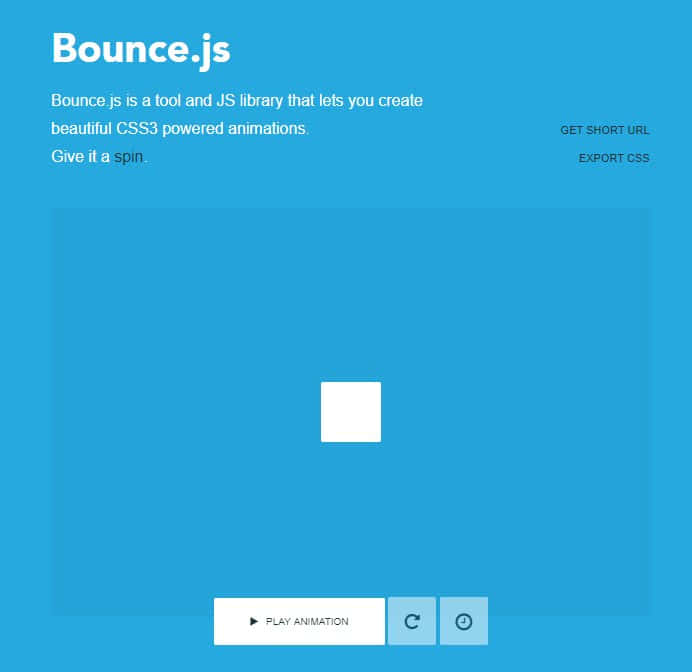
Bounce.js é um gerador de código de animações em CSS muito bacana. A ferramenta que eles criaram é super intuitiva e o visualizador possibilita a criação de animações em CSS exatamente do jeito que deseja.
Como às vezes criar animações pode ser um trabalho mais delicado ou chato – depende de como você lida com essas funcionalidades do CSS – eles já possuem algumas animações pré-definidas para você escolher e já poder copiar o código.

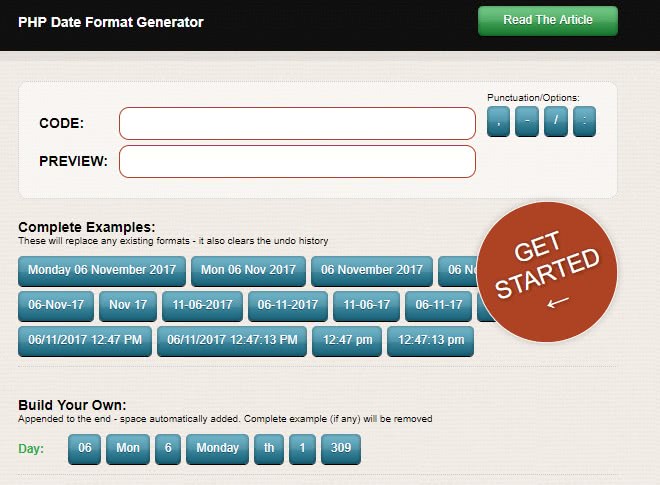
Gerador de datas em PHP – PHP Date Format Generator
Em especial para iniciantes em PHP, formatar datas não é uma tarefa muito simples e ficar consultando a documentação oficial toda vez é um pouco chato. PHP Date Format Generator não só te mostra uma pré-visualização de como sua data ficará no formato que precisa mas, principalmente, já te possibilita escolher alguns tipos de datas mais comuns. Isso é super útil e tenho certeza que vai economizar muito tempo de desenvolvedores em PHP.

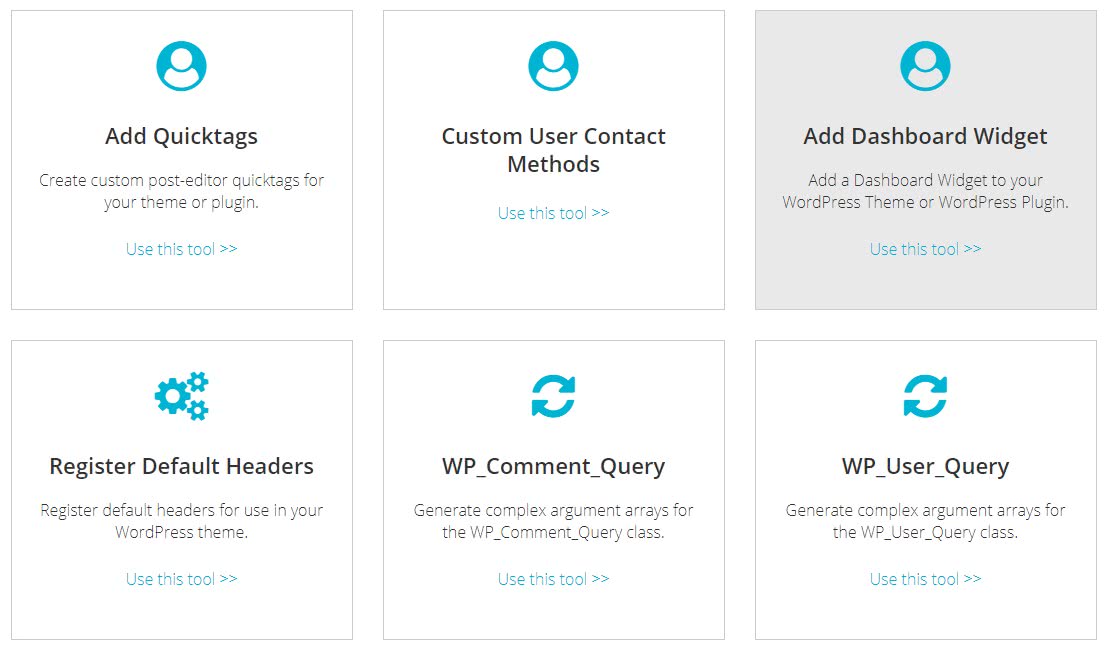
Gerador de códigos de WordPress – WordPress Code Generators
Esse aqui é bem legal para quem gosta de desenvolver para WordPress. São vários geradores para diversos objetivos como widgets no painél, funções para customizar usuários, headers e muito mais.

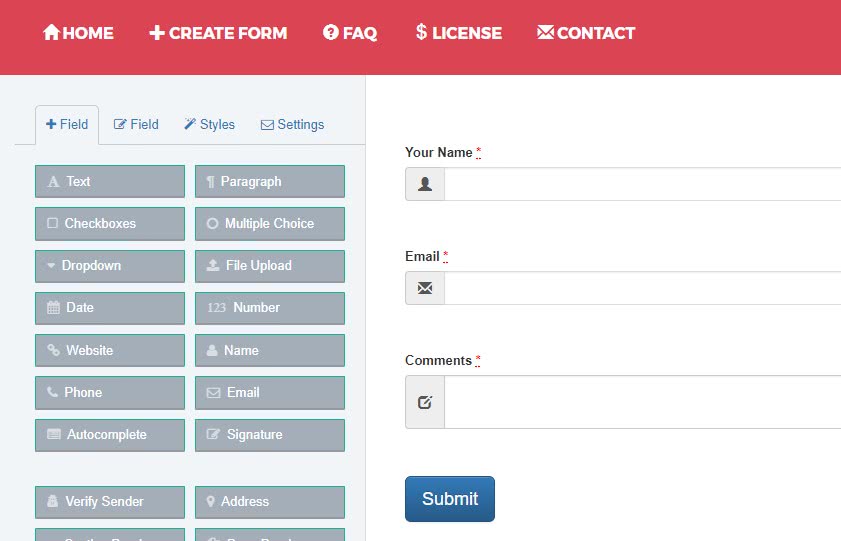
Construtor de formulário em jQuery – jQuery Form Builder
Para quem quer rapidamente prototipar um formulário usando jQuery – ou não está com vontade de gastar muito tempo aglomerando plugins de jQuery para várias máscaras e selecionadores de datas – este aqui é a ferramenta perfeita.
Com o jQuery Form Builder você consegue criar rapidamente formulários usando a ferramenta de drag n drop deles. Seja date pickers, integração com sistemas de pagamento como o PayPal ou até mesmo e-mails de auto-resposta, aqui tem de tudo.
Mencionei em especial para prototipar pois em um projeto em produção é esperado algo mais customizado e apenas com os códigos necessários para as tarefas executadas e não uma solução para tudo.

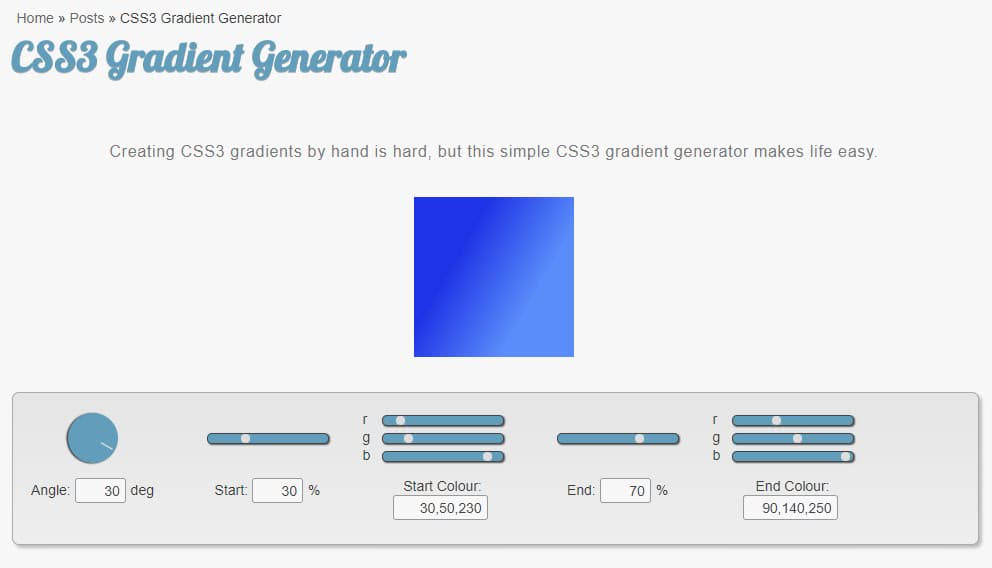
Gerador de CSS3
Uma das maiores dores de desenvolvedores Front-end é ter que criar CSS3 tentando que seu código não quebre em navegadores diversos por algum motivo de compatibilidade. o CSS3 Generator ajuda exatamente na criação de botões, gradientes, box-shadows, transforms e outros.

Espero que tenha gostado dessas sugestões para facilitar a vida de Web Designers. Um agradecimento ao blog Speckyboy pela inspiração do artigo.
Você conhece algum outro gerador de código interessante que possa ser adicionado à essa lista? Comenta abaixo e vamos completando juntos.
Divirta-se!
