Eu embarquei em uma jornada de descoberta usando o novo framework JavaScript tudo-em-um chamado Astro. Aqui está o porquê eu gostei dele.
Astro, um novo framework de aplicação multi-página JS, tem ganhado cada vez mais aderência dentro da comunidade de desenvolvimento web nos últimos meses. Tornar os sites focados em conteúdo mais rápidos por padrão é o principal objetivo do framework, e eu queria descobrir se ele cumpria sua missão (spoiler – ele cumpriu!). Eu sempre gosto de explorar algo novo, especialmente quando pode me ensinar a construir melhores aplicativos, então era hora de dar uma chance!
Abaixo estão algumas de minhas descobertas enquanto eu dediquei algum tempo para passar pelo tutorial, ler a documentação e brincar com seus recursos.
Sobre o Framework
Antes de mergulhar na minha experiência de desenvolvimento com o Astro, começarei falando sobre alguns tópicos de alto nível para introduzi-lo ainda mais.
Estrutura MPA
Primeiro e acima de tudo, Astro é um framework de site de aplicativo de várias páginas.
O que isso significa exatamente? Significa que Astro renderiza páginas da web no servidor, então, conforme você navega por um site, continuará recebendo essas páginas enviadas pela rede. Isso é útil para sites focados em conteúdo, pois não exigem interatividade em todos os lugares. Não se preocupe, no entanto, o Astro pode carregar o JavaScript do lado do cliente com sua arquitetura de ilha, que eu mergulharei mais abaixo.
MPAs são diferentes das Aplicações de Página Única porque o servidor renderiza a maioria das páginas HTML. Para SPAs, o HTML é renderizado localmente pelo framework ou biblioteca. O React é uma biblioteca SPA que renderiza HTML com base na representação do dom virtual do dom real, determinando o que e quando as coisas devem ser renderizadas.
9 maus hábitos do React para se livrar da sua vida.
O que torna o Astro único?
A Astro se destaca como única porque usa JavaScript para seu servidor e linguagem de tempo de execução. Eu particularmente gosto dessa experiência de desenvolvedor, pois trocar de contexto como um desenvolvedor fullstack pode ser difícil quando várias linguagens são usadas.
O framework também permite que você traga sua própria tecnologia (BYOT). Não há absolutamente nenhum problema se você preferir ter um blog simples que use apenas JS e CSS, mas se quiser trazer mais recursos para a festa, pode. É fácil com o CLI Astro adicionar React, Vue (Assista Vue.js: The Documentary) e outras integrações!
Por último, quero mencionar um dos principais pontos de venda do Astro. Ele envia menos JavaScript! É assim que eles cumprem sua promessa de “rápido por padrão”.
Arquitetura de Ilha
A invenção da Arquitetura de Ilha é creditada à Arquiteta de Frontend da Etsy, Katie Sylor-Miller.
Se você pensar na sua aplicação como regiões estáticas e dinâmicas, então você pode imaginar como a arquitetura de Ilha funciona. Se você usar minha página inicial do blog como exemplo:

Algumas peças de interatividade requerem JavaScript, enquanto tudo o mais é estático.
A ideia das ilhas é que as peças estáticas da IU (imagens, texto, etc.) podem ser renderizadas e entregues pelo servidor sem JavaScript, e você especifica as ilhas de componentes que requerem JavaScript para interatividade. Ao especificar sua prioridade, você pode garantir que a interatividade imperativa seja carregada primeiro, enquanto os itens secundários podem ser carregados enquanto o usuário navega.
Para mim, as ilhas de alta prioridade seriam meus botões “Leia Mais”, tags e navegação, pois eu quero que os usuários possam carregar posts de blog completos imediatamente, pesquisar por uma tag específica ou visualizar outras páginas do site. Uma prioridade média poderia ser meu botão de lâmpada no topo, que permite aos usuários alternar entre o modo escuro ou claro.
Ao dividir minha IU entre estática e interativa, posso renderizar rapidamente e carregar o JS interativo conforme necessário.
Quando usá-lo?
Em geral, os desenvolvedores escolhem Aplicações de Página Única para usos que exigem uma grande quantidade de interatividade e lógica no cliente. O Gmail ou o Google Calendar são ótimos exemplos. Essas aplicações web altamente complexas exigem JavaScript para a melhor experiência do usuário. Comparando o Gmail ao meu blog em www.kalebmckelvey.com, você pode facilmente ver por que eu posso usar um framework de MPA em comparação com os requisitos de interatividade do famoso cliente de e-mail do Google.
Websites focados em conteúdo com menores quantidades de interações do cliente são um ótimo ajuste para MPA, pois podemos carregar de forma preguiçosa as partes que precisamos de JavaScript. Isso significa um tempo de renderização mais rápido a partir das páginas renderizadas pelo servidor, com adições incrementais de JavaScript conforme necessário usando a arquitetura de ilhas.
Minha Experiência com o Astro
Minha experiência com Astro é limitada à leitura dos documentos, tentando o tutorial e adicionando alguns toques extras. Eu queria ter uma visão geral do novo framework, testar se eu o usaria para a minha reformulação de blog e ser capaz de escrever sobre isso. Espero que isso ajude você a decidir se é o certo para você!
Documentação para Desenvolvedores
Para começar com o pé direito, os documentos de desenvolvimento do Astro são um verdadeiro primor. Eles são bem organizados, bem escritos e fáceis de navegar (incluindo a pesquisa) – definitivamente um grande fã!
Ter uma seção ‘Comece Aqui’, uma seção de tutorial, que então leva aos conceitos básicos e guias de usuário para realizar determinadas tarefas foi como se eu estivesse avançando passo a passo. Com sua principal especialidade sendo sites focados em conteúdo, eles abordam tópicos relacionados ao uso de um CMS, à autoria de conteúdo e às integrações para coisas comuns como feeds RSS ou otimizações de imagens.
Bem feito, Astro!
Tutorial para Construir um Blog
Uma das minhas partes favoritas de aprender Astro foi a bela experiência do tutorial.
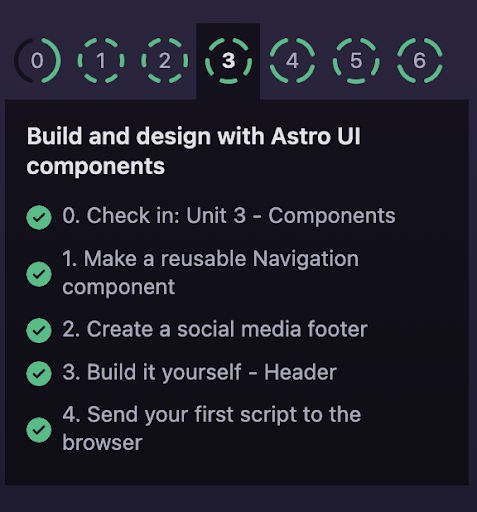
O rastreador do tutorial à medida que você progride foi uma pequena adição que tornou o tutorial sentir-se conectado e intencional.

Eu apreciei como eles passaram por conceitos comuns que os usuários do framework precisarão para o seu site, e vai desde o básico até alguns dos tópicos mais avançados. Eu me senti tão empolgado e animado para usar o Astro quando o tutorial terminou!
Cercas de código e componentes de escrita
Ao criar componentes Astro, o framework precisa separar o JavaScript (script do componente) vs o HTML (template do componente). Cercas de código são usadas para isso.
Você pode ver que o Astro tem uma sintaxe semelhante ao JSX, onde podemos usar JS dentro do HTML e do template do componente para UI dinâmica. Ao passar pelo tutorial em seu site, você também pode obter dados de dentro. Aqui está um exemplo de extração dos posts dentro do diretório de postagens:
`const allPosts = await Astro.glob(‘../posts/*.md’);`
Existem outros exemplos de como construir um componente, mas, no geral, parece algo assim!
“`
—
// Component Script inside the code fences
Import X from ‘../components/x.astro’
Const favoriteAnimals = [‘lion’, ‘zebra’, ‘cheetah’, ‘elephant’, ‘panda bear’, ‘polar bear’];
—
<!– Component Template –>
<h1>Animals are all around the world</h1>
<!– Use props and other variables from the component script: –>
<p>My favorite animal, the {Astro.props.favoriteAnimalName} lives in {Astro.props.favoriteAnimalLocation}</p>
<h1>Some of my favorite animals are</h1>
<!– Mix HTML and JS –>
<ul>
{favoriteAnimals.map((animal) => <li>{animal}</li>)}
</ul>
Estilização.
Estilizar no Astro é simples. Você pode usar tags de estilo localizadas para cada componente ou importar CSS globais de seus arquivos CSS principais. Como o Astro automaticamente limita as tags de estilo nos componentes Astro, você não precisa se preocupar em usar seletores específicos. Além disso, você pode adicionar SCSS, Less ou Tailwind, se for sua preferência. Por último, você pode trazer fontes de CSS externas.
Aqui está um exemplo de estilos em um componente:
```
<style>
h2 {
color: red;
weight: 500;
}
</style>
```
Inicialmente, ver as etiquetas de estilo parece estranho, pois isso me lembra de adicionar estilos diretamente em um arquivo HTML, mas tornou-se um toque agradável à medida que eu o usei.
Diretrizes do Cliente
Directivas do cliente instruem onde o JavaScript é hidratado na aplicação. Por padrão, não há interatividade, então não há hidratação. Eu vejo esses como o principal personagem na Arquitetura da Ilha.
Existem algumas diretivas diferentes que você pode usar para informar ao Astro o que precisa ser hidratado e com que prioridade – confira aqui.
É legal que você possa hidratar JS somente quando um elemento estiver visível, que toque legal!
Integrações
Astro oferece a opção de adicionar recursos através de integrações, como configurar o React ou o Tailwind. Eles facilitam a execução de um comando de linha de comando, atualizar alguma configuração e você está pronto para começar. Isso me lembra os Plugins do Gatsby, que tinham objetivos semelhantes – partes aditivas de um site que você poderia incluir se necessário, reutilizando abstrações para recursos comuns de blogs.
Até hoje, existem muitas integrações diferentes disponíveis para o Astro e você pode até criar a sua própria. Eu não tentei isso e não posso lhe dizer o processo. No geral, eles oferecem personalizações que ajudam você a construir seus sites mais rapidamente.
Para mim, o sistema de integração (similar aos plugins do Gatsby) é a minha maior hesitação em me aprofundar no framework Astro. Eles tornam a atualização um trabalho árduo, pois não só é necessário corrigir quaisquer mudanças que quebrem o framework fundamental, mas também é necessário passar por todas as integrações e descobrir o que precisa ser atualizado para cada uma delas. Além disso, os mantenedores das integrações podem se mudar para outros projetos, então você pode ficar preso removendo ou contribuindo você mesmo.
A minha sugestão aqui seria usar o menor número de integrações possível, mas isso é claro, mais fácil de dizer do que de fazer quando se trata de construir um novo site.
Buscando Dados
A busca de dados com a função global ou com o GraphQL não foi abordada no tutorial. Há uma seção sobre como fazer isso com o Astro, mas ainda não verifiquei isso.
`fetch()`
Eles têm uma seção completa dedicada a isso nos documentos, que usa um ‘await’ de nível superior para carregar os dados no script. Para dados que precisam ser carregados várias vezes no cliente, isso parece exigir um pouco mais de trabalho para gerenciar, então pode ser algo a explorar em mais detalhes se esse é um caso de uso que você está suportando.
Aprenda a criar infraestrutura para projetos de ciência de dados.
Pensamentos Finais
Valer a pena levar algumas horas para se familiarizar com o Astro. Eu realmente gostei de sentir o framework, entender um pouco sobre como ele funciona e aprender como ele se encaixa no ecossistema de desenvolvimento web.
O framework se inclina para enviar menos JavaScript por padrão e torna fácil criar sites performantes com a arquitetura da Ilha. Só o tempo dirá como o Astro será adotado; com base na minha experiência, certamente dou os parabéns ao Astro por tornar tão fácil de aprender.
O framework se inclina para enviar menos JavaScript por padrão e torna fácil criar sites performantes com a arquitetura da Ilha. Só o tempo dirá como o Astro será adotado; com base na minha experiência, certamente dou os parabéns ao Astro por tornar tão fácil de aprender.
