Não tem certeza sobre a diferença entre AVIF vs WebP para imagens? 🖼️
PNG e JPG sempre foram os formatos de arquivo de imagem para o WordPress. No entanto, agora há uma lista crescente de formatos de próxima geração, como AVIF e WebP, para competir com eles. Se você está apenas descobrindo-os, talvez não saiba quais são esses formatos ou qual é o melhor para suas necessidades.
Acontece que existem algumas diferenças importantes em termos de compactação, qualidade e suporte ao navegador quando você está considerando AVIF vs WebP. Então, você vai querer ter certeza de considerar todos esses fatores. Além disso, usar AVIF e WebP no WordPress é um pouco mais complexo do que simplesmente carregar suas imagens.
Neste post, vamos dar uma olhada mais de perto em AVIF vs WebP. Em seguida, vamos guiá-lo através de duas etapas fáceis para usar esses formatos no WordPress.
Introdução ao AVIF vs WebP
WebP e AVIF são formatos de próxima geração que visam produzir tamanhos de arquivo menores, mantendo uma imagem de alta qualidade. O Google nos apresentou o WebP em 2010, enquanto o AVIF ainda é muito novo. Foi estabelecido apenas em 2019.
WebP foi inicialmente lançado como um substituto para os formatos de imagem tradicionais JPEG, JPG e PNG. Como ele existe há muito mais tempo, o WebP é suportado pela maioria dos navegadores e plataformas:

O WebP é um forte argumento para imagens fotográficas de cores verdadeiras, pois é capaz de exibir um número maior de pixels. Além disso, esse formato oferece tempos de carregamento super rápidos, pois os arquivos WebP são 26% menores que os arquivos PNG e até 34% menores que os arquivos JPEG [1].
Por outro lado, o AVIF, derivado do codec de vídeo AVI, é uma ótima opção para compactação com perdas. Compressão com perdas é quando dados desnecessários são removidos do arquivo, geralmente sem uma queda perceptível na qualidade.
Além disso, o AVIF pode ajudá-lo a reduzir os custos de largura de banda, uma vez que os tamanhos dos arquivos são muito pequenos:
AVIF vs WebP: Três diferenças principais
Para resolver o debate entre AVIF vs WebP, você vai querer olhar para suas principais diferenças. Desta forma, você pode escolher o melhor formato para o seu site e suas necessidades. Com isso em mente, vamos considerar três fatores importantes:
1.Compressão
2.Qualidade
3.Suporte ao navegador
1.Compressão
A compactação de imagem é uma das considerações mais importantes ao escolher entre AVIF vs WebP. Com um tamanho de arquivo pequeno, você pode aumentar seus tempos de carregamento e reduzir o Large Contentful Paint (LCP). Por sua vez, você pode fornecer uma melhor experiência do usuário (UX) e obter uma classificação de pesquisa mais alta.
O WebP foi introduzido como uma maneira de obter uma imagem de melhor qualidade com um tamanho de arquivo semelhante a um JPG:

No entanto, como com JPGs, às vezes você pode ser vítima de alguns efeitos colaterais pouco atraentes, como bloqueios, borrões e marcas coloridas.
Com o AVIF, você pode obter uma imagem ainda mais suave e nítida com o mesmo tamanho de arquivo. Além disso, é raro testemunhar qualquer um dos efeitos negativos acima. Isso torna o AVIF a escolha superior para imagens muito precisas, como gráficos. Além disso, ele pode torná-lo mais adequado para imagens baseadas em texto que exigem grande clareza
2.Qualidade
A qualidade da imagem refere-se à precisão da representação dos detalhes armazenados nos pixels, como cor, contraste e sombras. Uma imagem de alta qualidade parecerá clara e nítida. Normalmente, quanto maior a resolução da imagem, maior a qualidade da imagem, pois há mais pixels por polegada (PPI) para exibi-la.
Com ambos os formatos de arquivo de imagem, existem algumas limitações de tamanho a serem consideradas. Por exemplo, o AVIF tem um limite de resolução de imagem de 65.538 por 65.536 pixels e um limite de tamanho de 6.780 por 4.320 pixels. No entanto, como mencionamos anteriormente, é possível exceder o limite renderizando blocos codificados de forma independente.
Por outro lado, as dimensões máximas de pixel de uma imagem WebP são 16.383 por 16.383. Este é um limite estrito que você não pode exceder.
Também podemos comparar AVIF vs WebP em termos de profundidade de bits. Este termo refere-se ao número de bits que são necessários para mostrar a cor de um único pixel. Essencialmente, quanto maior a profundidade do bit, mais cores a imagem pode exibir.
Como o JPEG, o WebP suporta apenas uma profundidade máxima de 8 bits, que é de aproximadamente 16 milhões de cores. AVIF estende isso um pouco, suportando um pouco de profundidade de 10. Portanto, o AVIF é capaz de exibir muito mais cores, mas os arquivos resultantes também podem ocupar mais espaço de armazenamento e exigir maior poder de processamento.
Além disso, ambos os formatos de arquivo suportam imagens High Dynamic Range (HDR). Isso pode torná-los ótimos para a fotografia. No entanto, a AVIF assume a liderança nesse aspecto com uma gama de cores mais ampla e suporte para subamostragem de croma. Dessa forma, você pode reduzir as informações de cor no sinal sem afetar a qualidade da imagem.
3.Suporte ao navegador
Se um formato de arquivo for compatível com o seu navegador, isso significa que a imagem será exibida corretamente na página. Além disso, ele permite que você execute várias ações, como baixar a imagem ou salvá-la em seu computador. No entanto, como alguns dos formatos de imagem modernos são tão novos, o suporte ao navegador pode estar faltando.
Como o WebP existe há muito mais tempo, ele é mais amplamente aceito do que o AVIF. É suportado por todos os navegadores populares, incluindo Microsoft Edge e Firefox. Além disso, todos os principais navegadores móveis também suportam formatos WebP.
Por outro lado, o AVIF ainda tem um caminho a percorrer em termos de suporte ao navegador. O Chrome e o Opera oferecem suporte total para imagens AVIF, enquanto os usuários do Firefox podem configurar essa configuração manualmente. No celular, no entanto, você só pode usar o AVIF no Chrome para Android, Samsung Internet e Android Browser.
Aqui estão os números para suporte global a WebP e AVIF, de acordo com o Can I Use:
WebP – aproximadamente 96,30% dos usuários da Web estão usando um navegador que suporta WebP.
AVIF – aproximadamente 79,81% dos usuários da Web estão usando um navegador que suporta AVIF.
Assim, enquanto ambos desfrutam de suporte com a maioria dos usuários, o WebP é o vencedor claro quando se trata de suporte ao navegador WebP vs AVIF.
Como usar AVIF e WebP no WordPress (em 2 etapas)
Atualmente, todas as versões do WordPress acima de 5.8 suportam WebP por padrão. Portanto, você pode carregar suas imagens WebP normalmente.
No entanto, se você usar uma versão anterior do WordPress ou quiser usar os dois tipos de arquivo de imagem, poderá fazê-lo usando um plugin como o Optimole. Agora, vamos mostrar como!
Etapa 1: Instale e ative o Optimole no WordPress
Etapa 2: Ativar conversão AVIF
Etapa 1: Instale e ative o Optimole no WordPress
Optimole é um plugin de imagem tudo-em-um que armazena, comprime e dimensiona suas imagens do WordPress. Melhor ainda, é baseado em nuvem, por isso não sobrecarrega seu servidor.
Além disso, o Optimole escolhe o tamanho certo da imagem para o navegador e a janela de visualização do usuário. Além disso, ele usa carga preguiçosa e uma rede de entrega de conteúdo (CDN) para acelerar a entrega de imagens.
Você pode usar o Optimole como um plugin gratuito do WordPress para servir imagens para cerca de 5.000 usuários por mês. Ou você pode atualizar para um plano premium para mais visitas mensais, suporte extra e recursos adicionais.

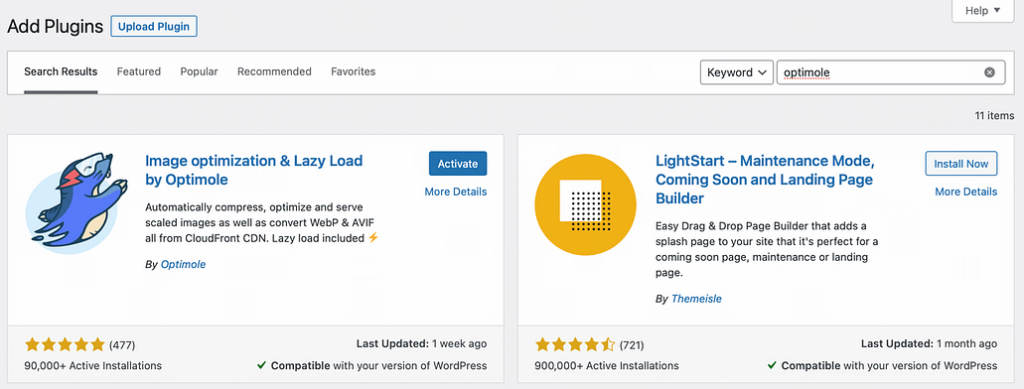
Para instalar o Optimole, acesse o painel do WordPress e selecione Plugins > Adicionar novo. Se você estiver usando o plugin gratuito, basta procurar por “Optimole. Em seguida, clique em Instalar agora > Ativar:

Se você escolher a versão premium da ferramenta, precisará baixar seu arquivo zip no site do Optimole. Em seguida, na tela Plugin, selecione Upload e localize o arquivo no seu computador.
Etapa 2: Ativar conversão AVIF
Agora que você ativou o plugin Optimole no WordPress, o suporte WebP está ativado por padrão. Portanto, você não precisa mexer em nenhuma das configurações para poder usar imagens WebP.
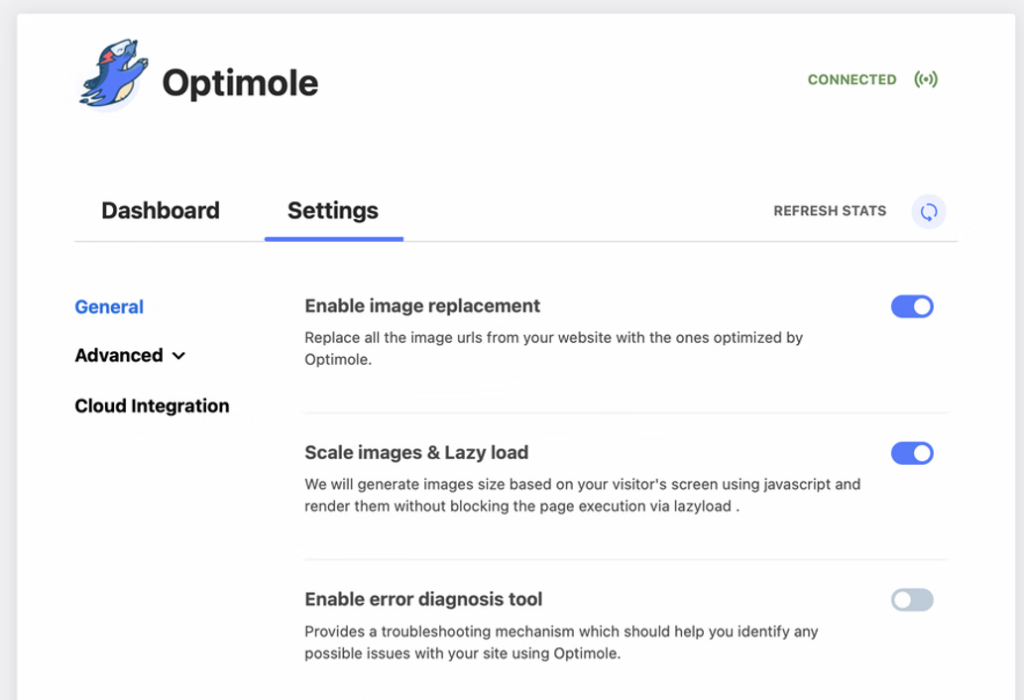
No entanto, para imagens AVIF, você precisará acessar as configurações do Optimole para ativar a conversão AVIF. Tudo o que você precisa fazer é ir ao seu painel do WordPress. Em seguida, vá para Mídia > Optimole e mude para a guia Configurações:

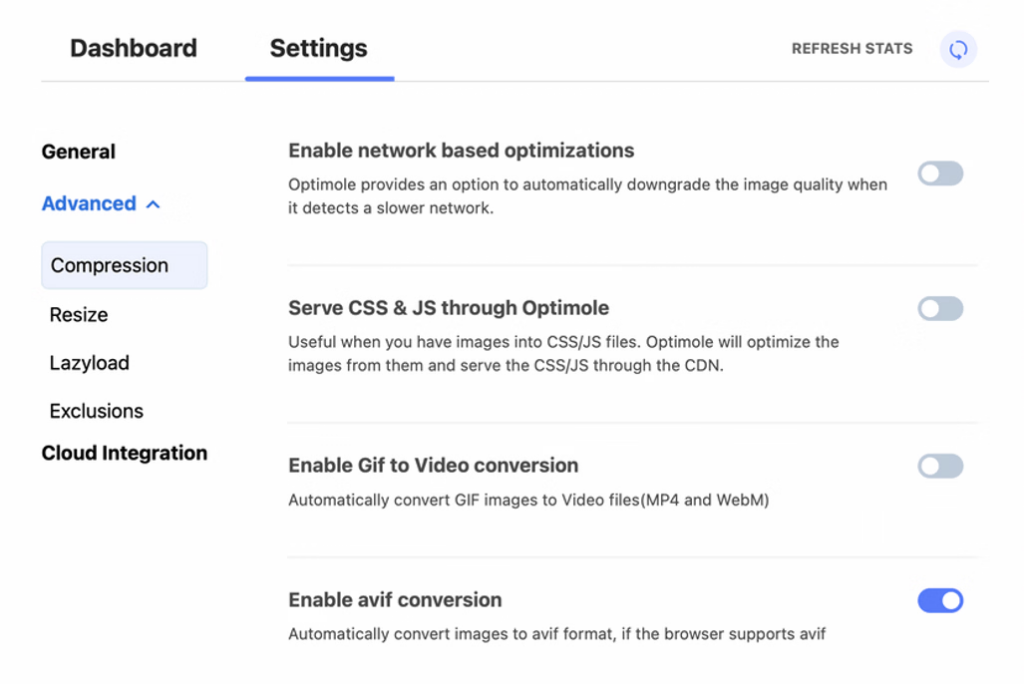
Você vai pousar nas configurações gerais, mas para conversão AVIF, clique em Avançado. Em seguida, visite a guia Compressão:

Aqui, você pode ajustar todas as configurações relacionadas à compactação. Por exemplo, você pode ativar a conversão de GIF para vídeo e servir CSS e JavaScript através do Optimole para aumentar os tempos de carregamento.
Neste ponto, localize Habilitar conversão avif. Em seguida, use a alternância para ativar o recurso. É tão simples quanto isso!
💡 Observação – se você habilitar o recurso AVIF do Optimole, o Optimole servirá apenas imagens AVIF para visitantes cujos navegadores oferecem suporte AVIF. Optimole é capaz de alcançar essa funcionalidade graças à sua tecnologia de otimização de imagem em tempo real.
Conclusão 🧐
Enquanto JPG e PNG já foram os formatos de arquivo de imagem mais dominantes, agora há muitas novas opções, incluindo AVIF e WebP. Felizmente, existem algumas diferenças importantes entre esses formatos que ajudam a resolver o debate entre AVIF vs WebP.
Por exemplo, o AVIF cria tamanhos de arquivo muito menores. Enquanto isso, ele pode comprimir imagens sem efeitos colaterais desagradáveis, como bloqueio e desfocagem. No entanto, o WebP é mais amplamente suportado. Melhor ainda, com o Optimole, você pode usar o AVIF e o WebP no WordPress e garantir que os visitantes obtenham o melhor formato para sua combinação exclusiva de navegador e dispositivo.
