Todo profissional criativo precisa de um portfólio e nesse artigo vou te ensinar o passo a passo de criar um site portfólio.
Sites portfólios são excelentes maneiras de agregar suas informações pessoais e profissionais em um só lugar.
Se você quer ser achado e conquistar mais clientes, precisa de um portfólio online.
Se você precisa mostrar para um prospecto seus trabalhos antigos, precisa de um site portfólio.
E se você deseja só se sentir especial por ser dono de um pedacinho da internet, também ta valendo.
1 – O que é um portfólio online
Assim como nos outros artigos da série, esse aqui se inicia com um entendimento do que significa um site do tipo Portfólio.
Designers, desenvolvedores, produtores e editores de vídeo, atores, animadores, marketeiros e muitos outros profissionais criativos sabem muito bem que o portfólio é mais importante do que o currículo para conseguir trabalho.
Seja você um profissional autônomo e freelancer ou está num mercado mais tradicional dentro de uma empresa, o processo para conseguir trabalho passa pela pergunta:
“O que você já fez e pode mostrar?”
Alguma variação dessa pergunta sempre existe pois é através dos nossos trabalhos anteriores que demonstramos nossa capacidade de realizar o trabalho.
Currículo e educação conta bastante, mas cada vez mais o nosso trabalho fala por nós.
Um Site Portfólio é a maneira que hoje temos de facilmente nos apresentar para o mercado e, dependendo, para o mundo.
Algumas informações que comumente colocamos nos portfólios:
- Informações de contato
- Histórico de educação e treinamentos
- Trabalhos passados
- Casos de sucesso
- Formulários de contato
- Links para redes sociais
- Blog
No fundo, você pode adicionar o que desejar no seu site portfólio e falar da maneira que quiser. O site é seu, digamos assim. No entanto, recomendo manter os conteúdos concisos, focados e com uma linguagem mais profissional para potencializar os resultados de gerar mais oportunidades de trabalho.
2 – Escolha do tema no WordPress
O primeiro passo para a criação de um site no WordPress é fazer toda a instalação do site e configuração. Como já expliquei muito sobre esse assunto em artigos anteriores da série, vou apenas linká-los abaixo para você seguir:
- Como escolher uma hospedagem para seu site
- Como instalar o WordPress
- Como o WordPress funciona
- Como criar um blog no WordPress
Ao contrário de outros artigos da série, acredito que a melhor forma de ter um site portfólio é ter todas as informações em uma só página. Em vez de criar páginas de sobre, contato, etc, vamos colocar todas essas informações umas abaixo das outras em uma página só.
O primeiro passo, então, é escolher um tema no WordPress que servirá a esse propósito. No entanto, como não precisamos de muitas funcionalidades e tal, podemos aproveitar do nosso plugin preferido do momento para criar diretamente nele tudo. O Elementor.
Importante: Já estou considerando que você seguiu os tutoriais anteriores, mencionados acima, para escolher sua hospedagem, já instalou o WordPress e já fez as configurações iniciais.
Vamos usar um tema bem cru para não interferir nas nossas configurações, então vá até a página de instalação de temas e procure por “Hello”. Provavelmente o primeiro será o “Hello Elementor”.

Clique em “Instalar” e depois “Ativar”. Agora, vá até a página de instalação dos plugins e busque por “Elementor”. Também, instale e ative ele. O Elementor é um plugin que te dá um editor visual super poderoso no seu WordPress. Isto é, com ele você pode criar as páginas apenas arrastando e configurando blocos de conteúdo. Tudo muito simples e fácil.
O Elementor também tem uma versão PRO que tem muito mais recursos e até ajudaria em algumas configurações que vamos fazer, mas quero deixar esses tutoriais bem simples e baratos, então só recomendo se você estiver dedicado(a) e sério(a) com a criação do seu portfólio.
Essa parte foi simples, então bora pra criação da página principal.
3 – Configuração da página principal
Nos referimos a um site que tem apenas uma página como um Onepage. No entanto, além da página principal e única, vamos também customizar a página de posts para servir como nossa página de apresentação dos nossos trabalhos.
Na versão PRO do Elementor poderíamos trabalhar com tipos customizados de páginas e dar caras diferentes para eles. No entanto, essa é uma customização mais avançada e vou deixar para tutoriais mais pra frente.
Para iniciarmos, então, nossa página inicial vamos criar uma nova página e dar já o nosso nome para ela.

Agora, salve como rascunho no link no topo e depois clique no botão azul também no topo para Editar com o Elementor.
Esse é o editor do plugin e o primeiro passo e limparmos ainda mais nossa tela utilizando um layout diferente. Clique no ícone de engrenagem no canto inferior esquerdo e onde está escrito “Layout da página” mude para “Elementor largura total”. Não precisa fazer nada que a página vai recarregar sozinha. Aproveite esse mesmo lugar e marque a opção de “Esconder título”.
Provavelmente ainda há o nome do site no topo da sua tela limpa, mas não se preocupe pois esse é apenas o menu do site e vamos customizá-lo depois.
Banner
Sugiro iniciar seu portfólio com uma breve frase sobre o que você faz ou qual o problema que você resolve. Também, uma imagem de fundo em cima dessa frase pode ficar bem legal.
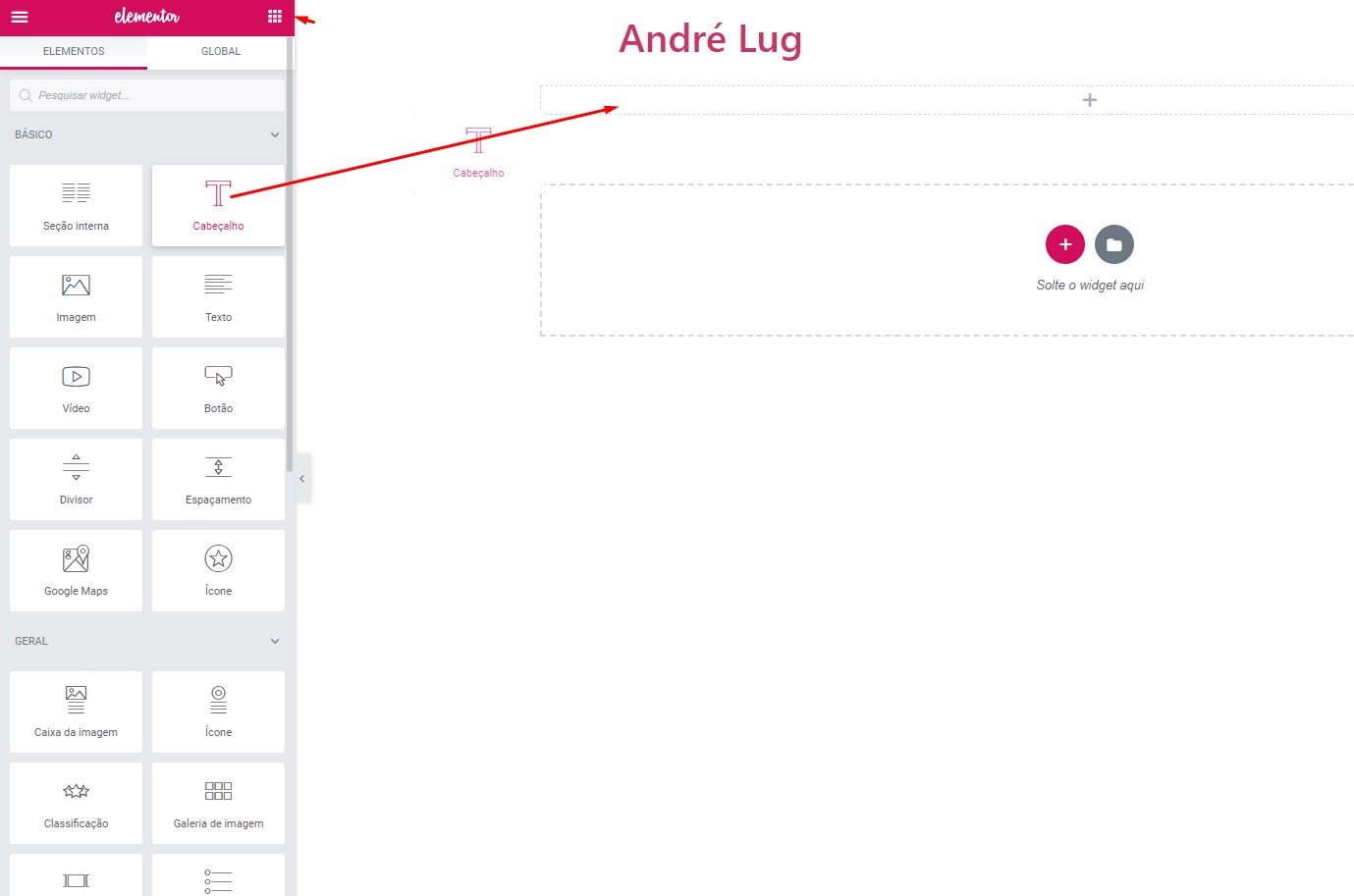
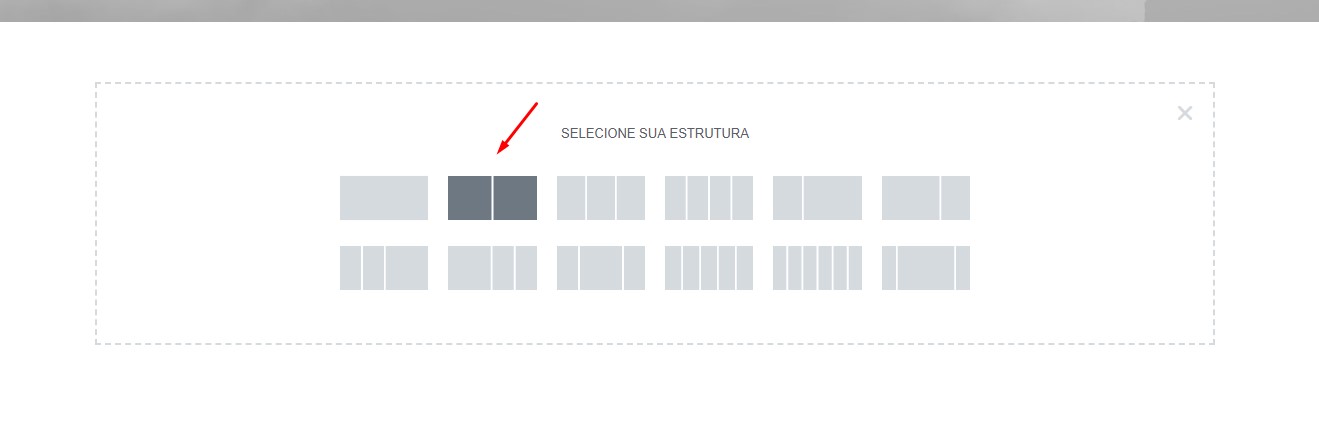
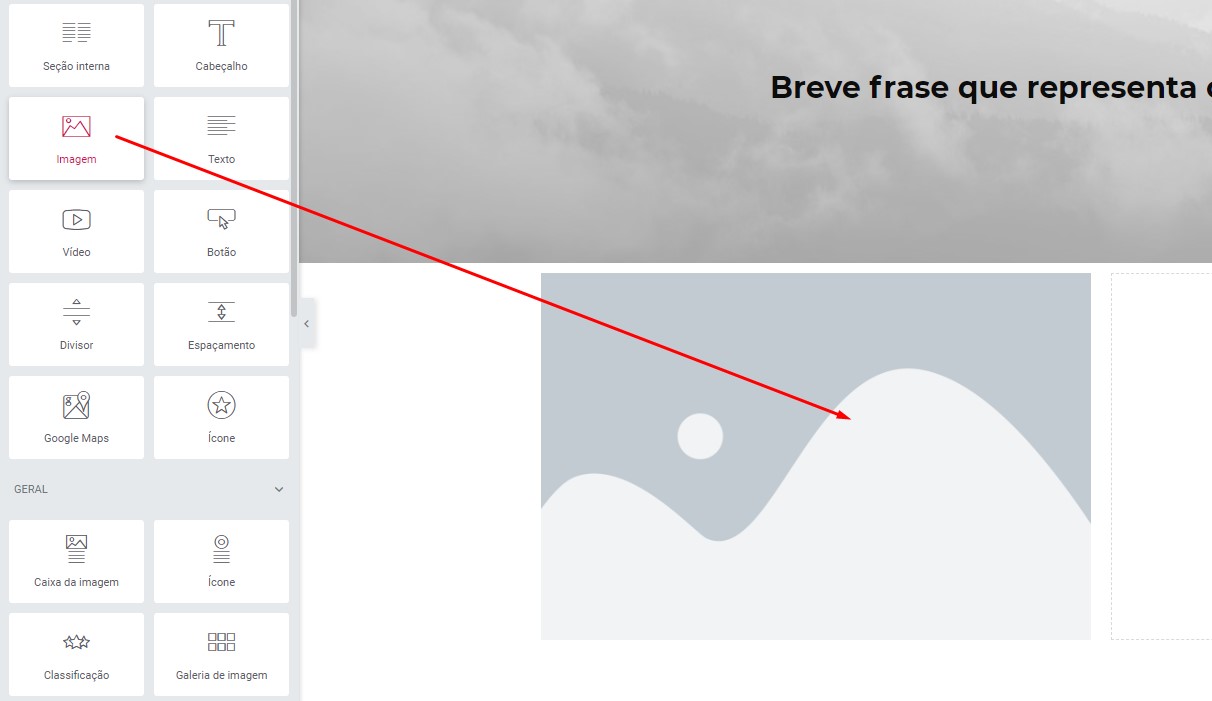
Para adicionar a frase, primeiro vamos criar uma linha no Elementor para adicionar os conteúdos. Clique no ícone de “+” vermelho e, em seguida, selecione um bloco que representa uma linha inteira sem divisões.

Agora, vamos arrastar um block de título para a linha criada.

Nesse ponto, você verá um título sem muito charme, mas já poderá clicar no texto dele e editar para a sua frase.
Seguindo, sugiro dar uma estilizada nesse título e, para isso, selecionamos o título clicando nele e verá que a parte da esquerda da tela vai se transformar para representar as opções e configurações disponíveis desse bloco.
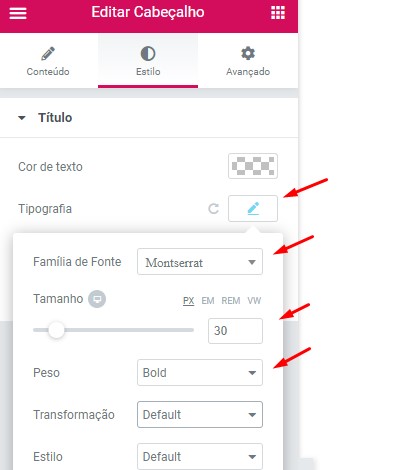
Vou centralizar clicando no botão de centralizar texto que já estamos acostumados em todo lugar e, depois, clique na aba “Estilo” nessa área de esquerda. Lá você pode clicar no ícone de lápis ao lado do texto “Tipografia” e aí pode escolher a fonte e o tamanho desse título.

Também, vou selecionar uma cor de texto num cinza escuro pois a imagem que pretendo colocar no fundo é um pouco mais clara. Nesse caso, você pode adaptar ao final de acordo com o jeito que vai dar mais contraste entre a imagem e o texto.
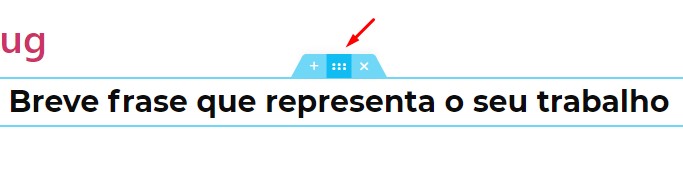
Agora, para adicionar a imagem de fundo, passamos o cursor do mouse em cia do título e verá que acima dele há três ícones em um fundo azul. Clique no ícone do meio que parecem 6 pontinhos.

Na parte da esquerda, novamente, temos as opções dessa linha e não mais do bloco de texto. Nela podemos adicionar a imagem e também dar um pouco mais de margem e respiro para esse texto.
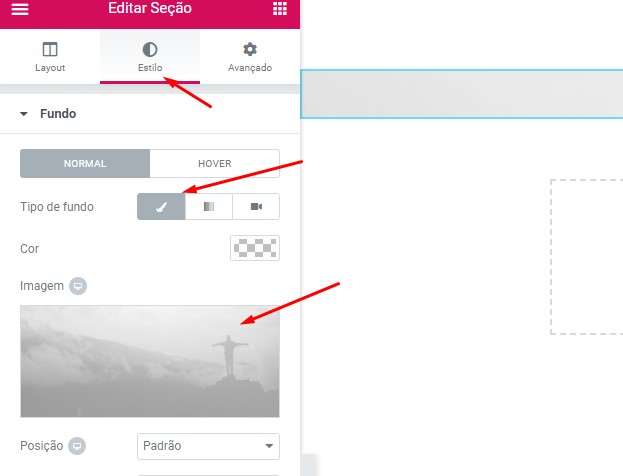
Começamos clicando na aba Estilo e aí clique no ícone de pincel. Aparecerá uma opção de adicionar imagem. Suba a imagem desejada e confirme.

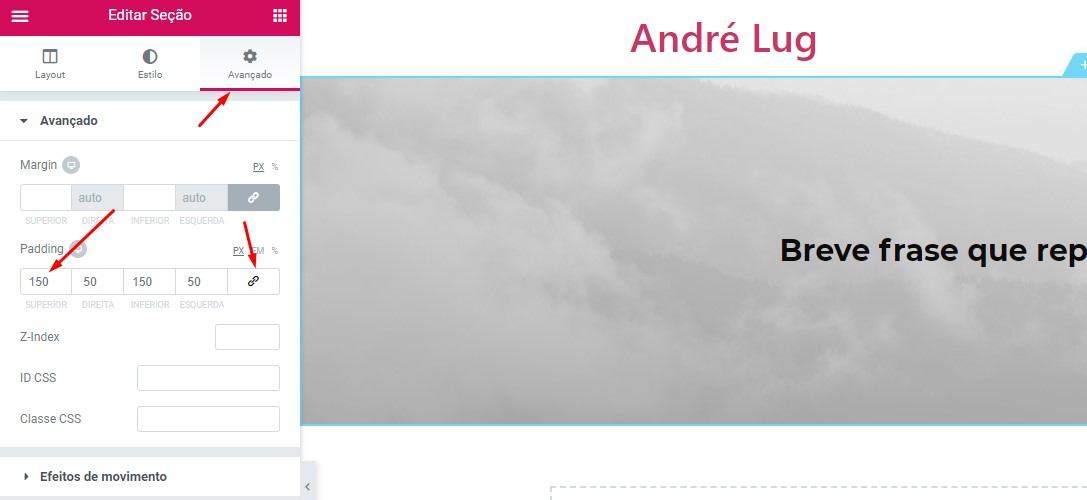
Agora, clique na aba “Avançado” e onde está escrito “Padding” primeiro desmarque a opção de manter todos os valores iguais clicando no ícone de corrente. Depois, adicione os seguintes valores em sequência: 150 50 150 50.

Bacana, já temos um início interessante, mas recomendo você brincar um pouco com as cores, o padding (que é a distância entre os elementos e as bordas da linha) e também com as fontes pra o site ficar do seu jeito.
Sobre
Avançando, vamos adicionar uma linha com duas colunas para colocarmos uma imagem nossa de um lado e um textinho de Sobre nós do outro.

Seguindo o mesmo procedimento do título, agora arraste um bloco do tipo “Imagem” para a coluna da esquerda que acabamos de criar.

Clique nessa imagem e selecione a correta nas opções da esquerda e confirme.
Seguindo, arraste um bloco de “Texto” para a coluna da direita e edite com o texto que deseja.
Faça os ajustes de fonte e cor para esse texto, ajuste o tamanho da imagem (que está na aba Estilo quando clicamos na imagem para editar na área da esquerda) e, finalmente, ajuste o Padding da linha para dar um respiro do nosso banner em cima.
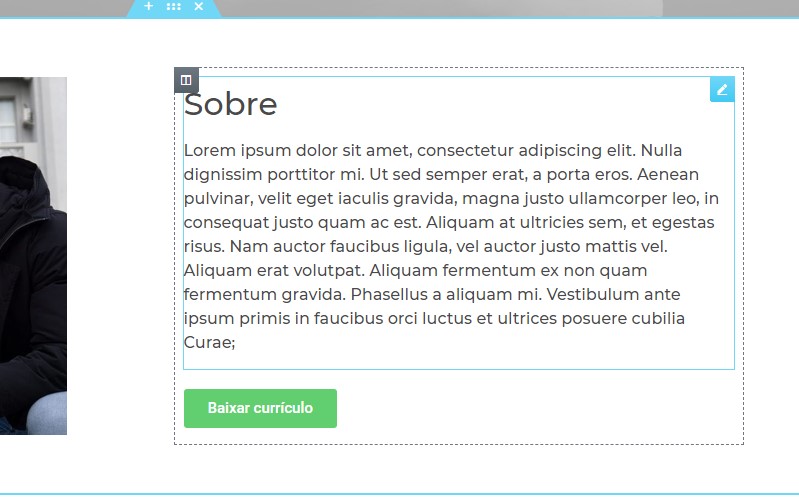
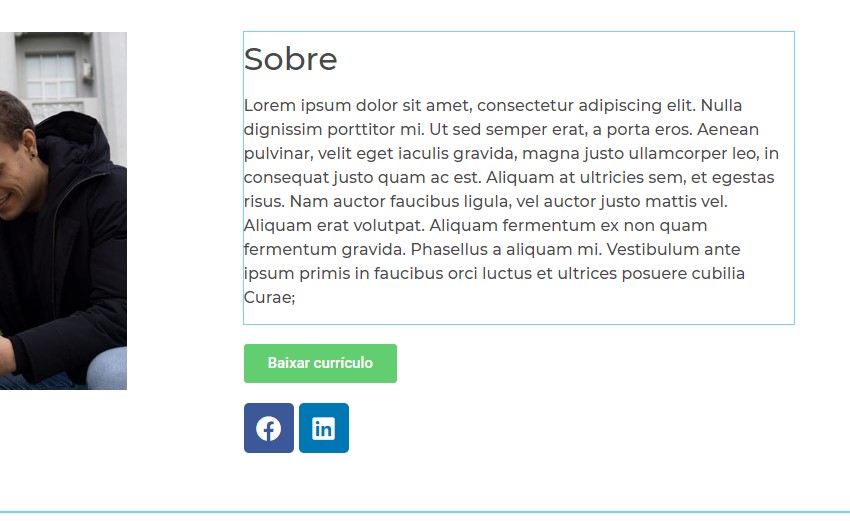
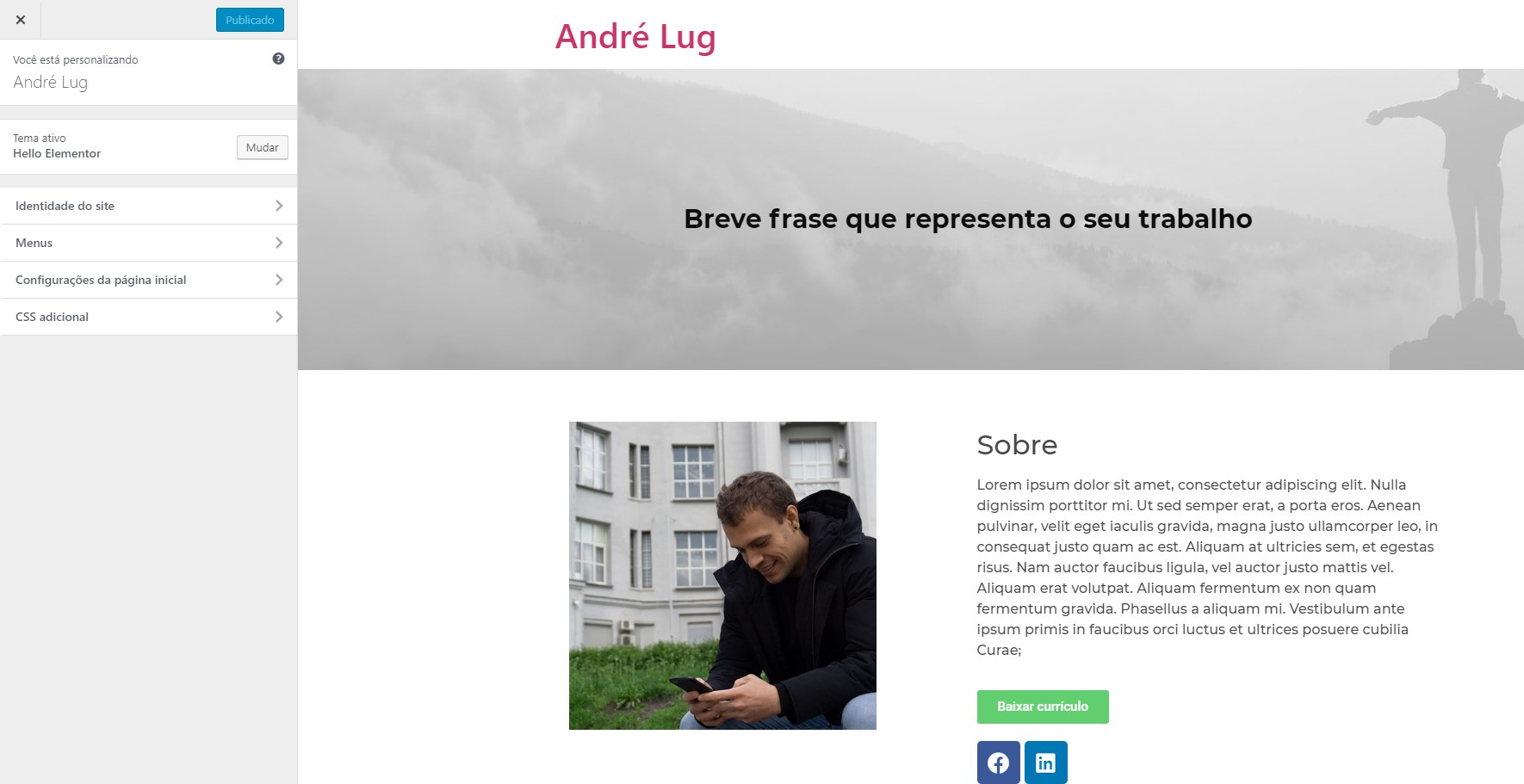
O resultado poderá ser parecido com isso:

Dependendo de como é o seu mercado, talvez já vale a pena colocar um botão aqui abaixo do sobre para baixar seu currículo. Para isso, basta arrastar o bloco “Botão” para baixo do texto e adicionar o link para o PDF ou DOC do seu currículo. Você pode hospedar esse documento tanto no seu site subindo ele na área “Mídia” da administração do WordPress e pegando a URL dele. Ou então direto no seu Google Drive.

Dependendo também, você pode já linkar suas redes sociais nesse momento arrastando o bloco “Redes Sociais” para logo abaixo do botão. Lembro que ao clicar em cada bloco depois de o arrastar você tem acesso às suas configurações ao lado esquerdo da página. Isto é, para tanto adicionar o link para seu currículo quanto link para as redes sociais.

Trabalhos recentes
Agora, vamos adicionar mais um bloco de linha com uma coluna apenas – como o primeiro que adicionamos – para colocar um link para nossos trabalhos. Nosso portfólio propriamente dito.
Ao criar a linha, arraste o bloco “Título” para mostrarmos que estamos com uma nova seção. Dê o nome de, por exemplo, “Últimos trabalhos” e ajuste a fonte, cor e padding.
Agora, adicione mais uma linha, mas dessa vez com três colunas. Vamos criar três links para projetos que vamos adicionar no site, mas você pode adicionar mais linhas de três abaixo dessa para ter mais.
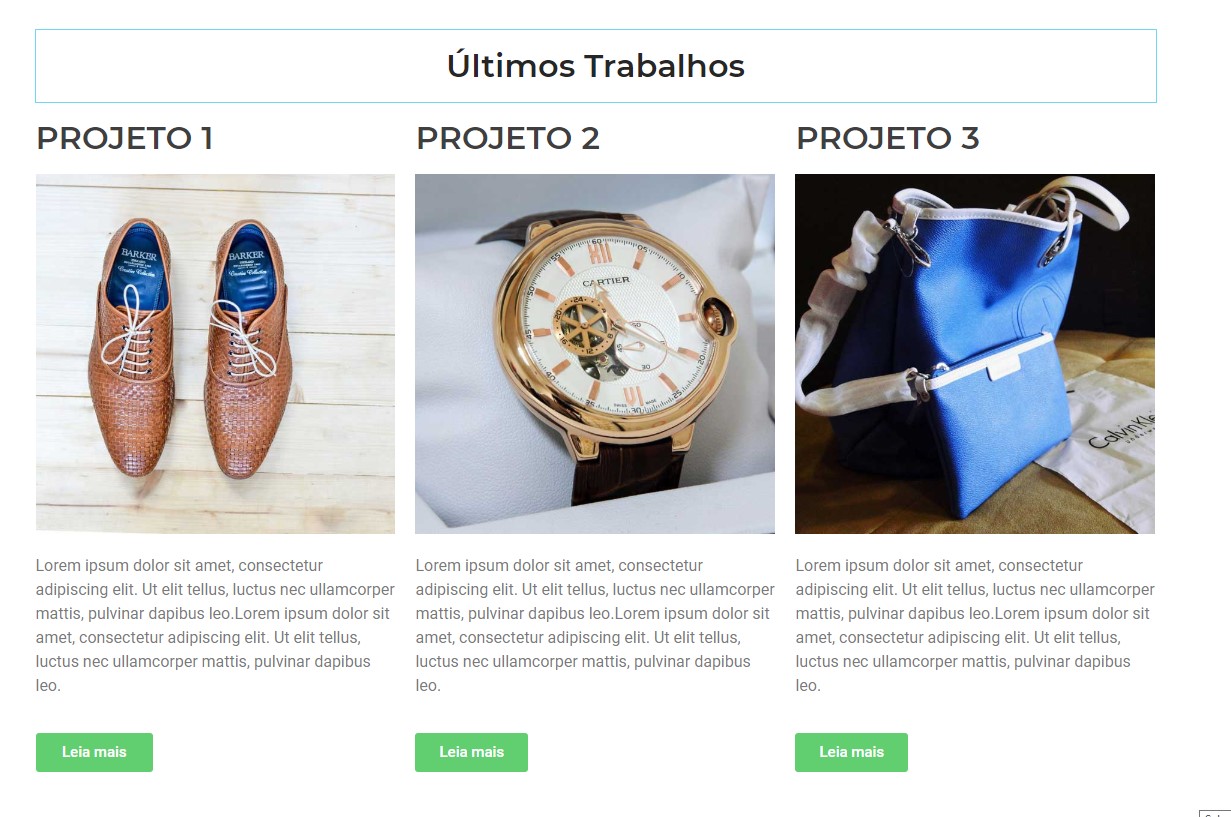
Para cada linha, adicione um bloco de título, de uma imagem e de um texto; nessa ordem. Ficará assim:

Agora, customize com um título do seu projeto, uma imagem que o representa e um breve texto falando sobre ele. Se quiser, pode também adicionar um botão abaixo escrito “Saiba mais” ou algo assim.

Ainda não temos nossa página de trabalhos e não os adicionamos, mas depois que fizermos isso na seção seguinte desse tutorial voltaremos aqui para adicionar o link para nossos projetos.
Se tivéssemos usando a versão PRO do Elementor, poderíamos usa um tipo de bloco diferente que já configuraria toda essa parte automaticamente pra gente. Então se você produz muitos trabalhos, será uma mão na roda.
Contato
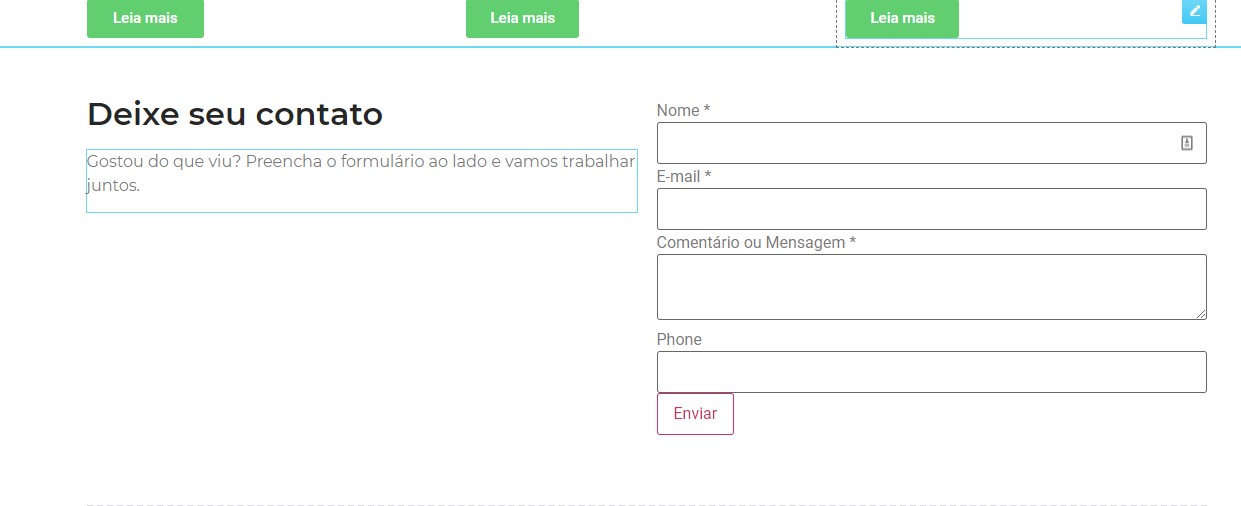
Para finalizar essa página, sugiro adicionar um formulário de contado. Para isso, sugiro uma linha com duas colunas. Na primeira coluna, adicione um título e um texto e na segunda adicione o código do formulário. Para conseguir esse código, sugiro seguir o procedimento explicado para a página de contato no artigo de como criar um blog.
Você pode adicionar o bloco “Texto” e colar o código do formulário nele. Ficará mais ou menos assim:

Você pode, naturalmente, adicionar outras informações de contato como telefone, WhatsApp ou novamente as redes sociais.
Também, agora que já tem uma ideia de como o Elementor funciona, também pode começar a brincar com os outros tipos de blocos, estilos e funcionalidades para deixar seu site mais com a sua cara ou com outras seções que fazem sentido para você.
4 – Página dos trabalhos
Como comentei acima, vamos usar a página de posts para nossos trabalhos. Então, vamos criar nosso primeiro projeto indo no menu “Posts” e depois “Adicionar novo” na sua área administrativa do WordPress.
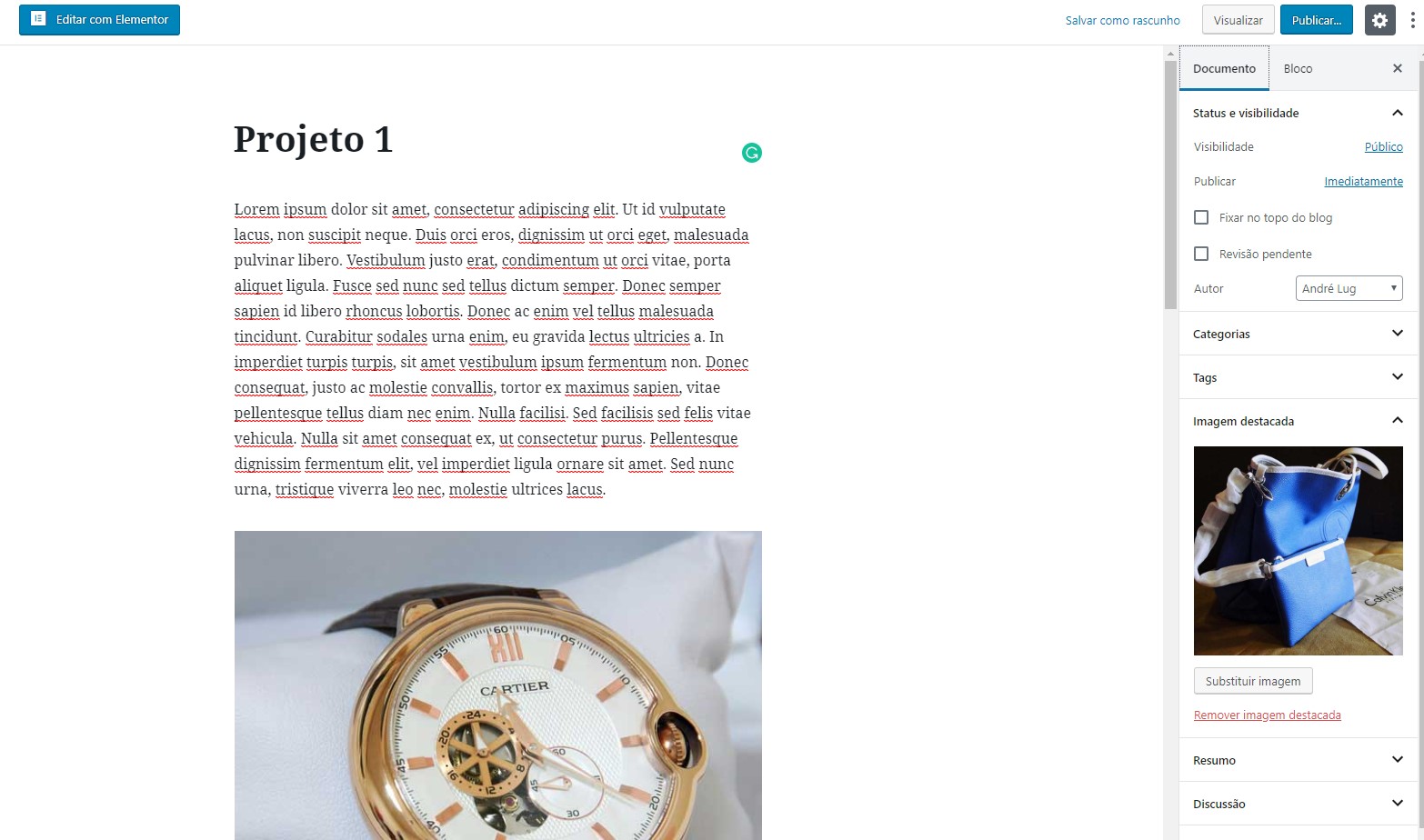
Lá, preencha o título, texto, categoria e imagem destacada como já descrevemos em outros tutoriais aqui no site.
Você deve finalizar com algo assim:

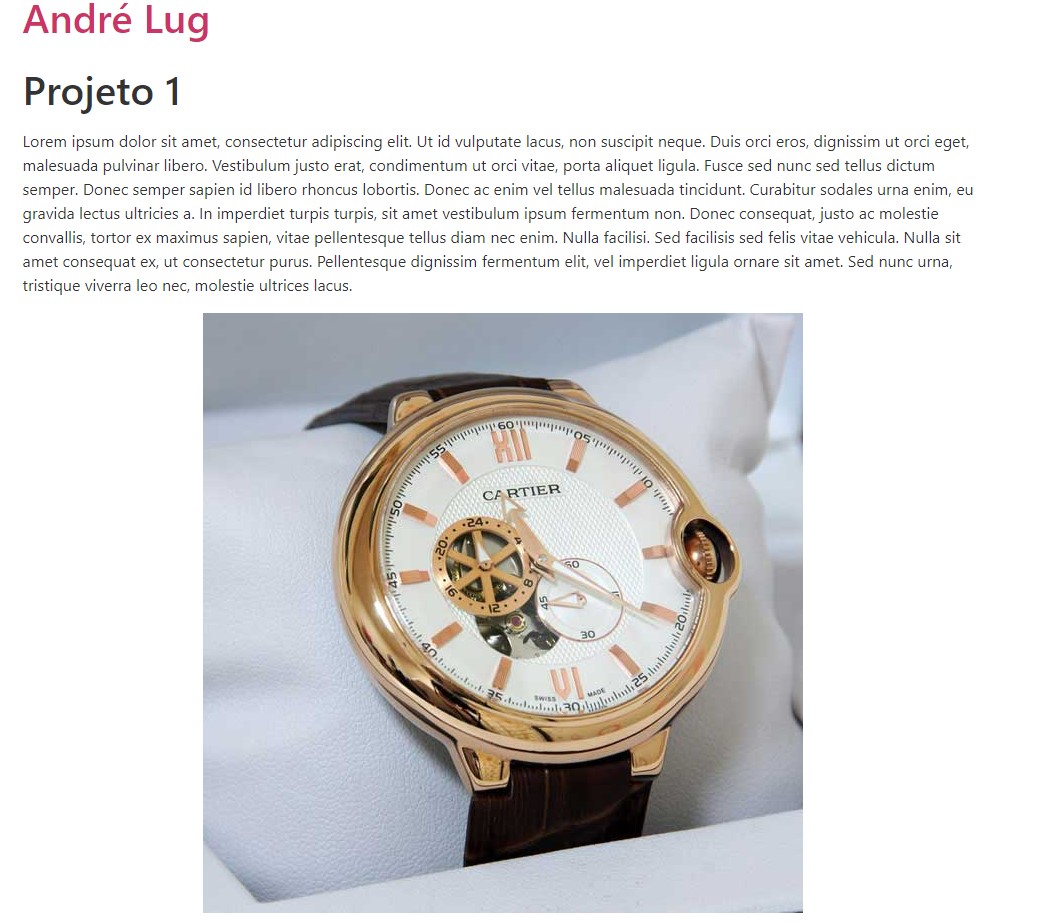
Se você quiser, pode também usar o Elementor para dar um estilo especial para cada página do trabalho. Nesse caso, usei o editor padrão do WordPress mesmo.
Se olharmos como ficou, teremos algo assim:

Um pouco ainda sem graça, mas já é algo para iniciarmos. Quando adicionarmos o menu, verá que já estaremos com outra visão.
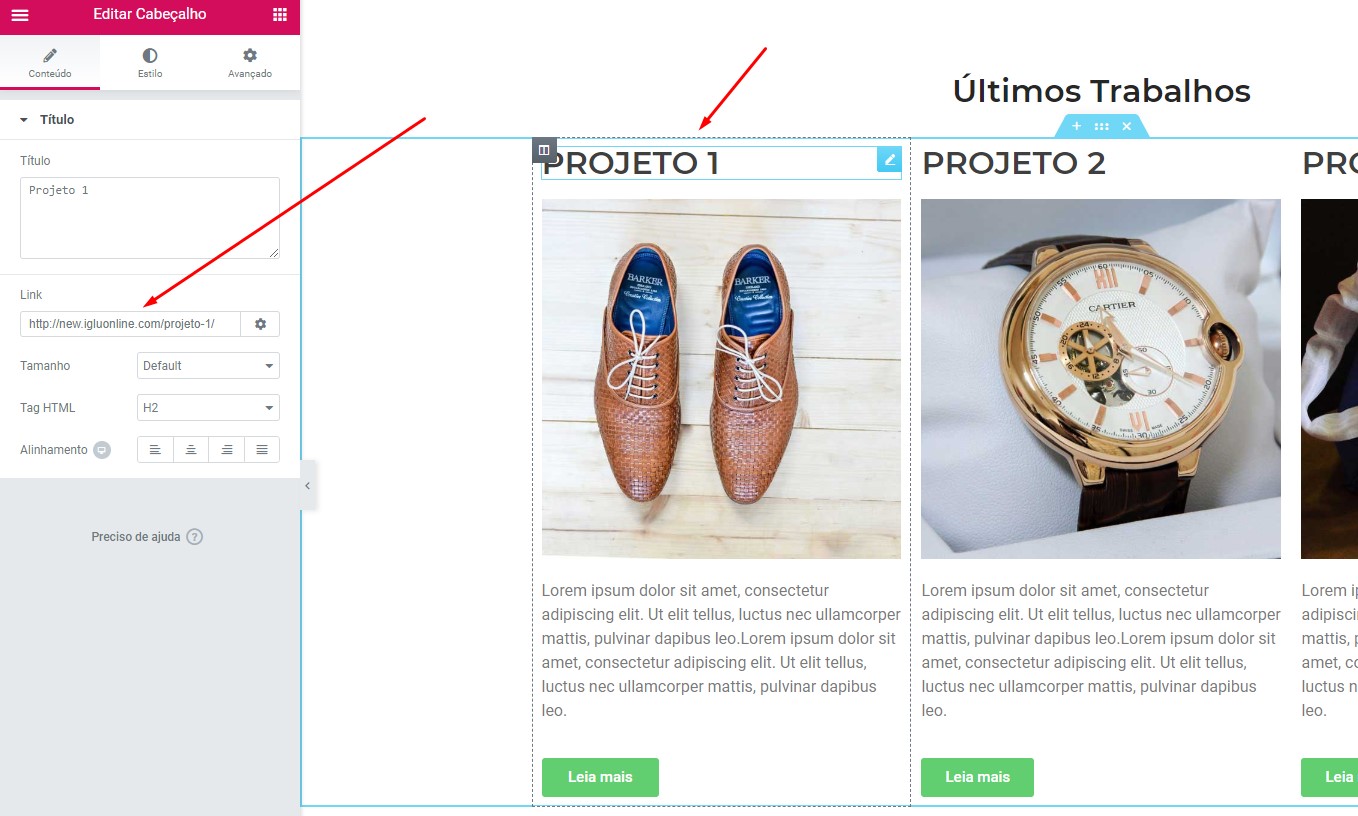
Por ora, vamos pegar o link desse projeto e adicionar à nossa página inicial. Copie a URL e abra novamente a edição da página inicial – Menu Páginas da área administrativa do WordPress, passe o mouse em cima da página inicial e clique em “Editar com o Elementor”.
Aí, clique no título do seu “Projeto 1”, observe as opções na área da esquerda e cole a URL no campo “Link”. Repita o processo clicando na imagem e, se tiver adicionado, no botão também.

Bacana. Lembre-se se sempre salvar sua página clicando no botão verde no canto inferior esquerdo “Atualizar”.
5 – Configuração do menu
Por fim, vamos configurar nosso menu. Como não estamos usando a versão PRO do Elementor, não podemos customizar completamente nosso menu, no entanto já podemos adicionar alguns detalhes nele sem problemas.
Vá até sua área administrativa e clique no menu “Aparência” e depois “Personalizar”.

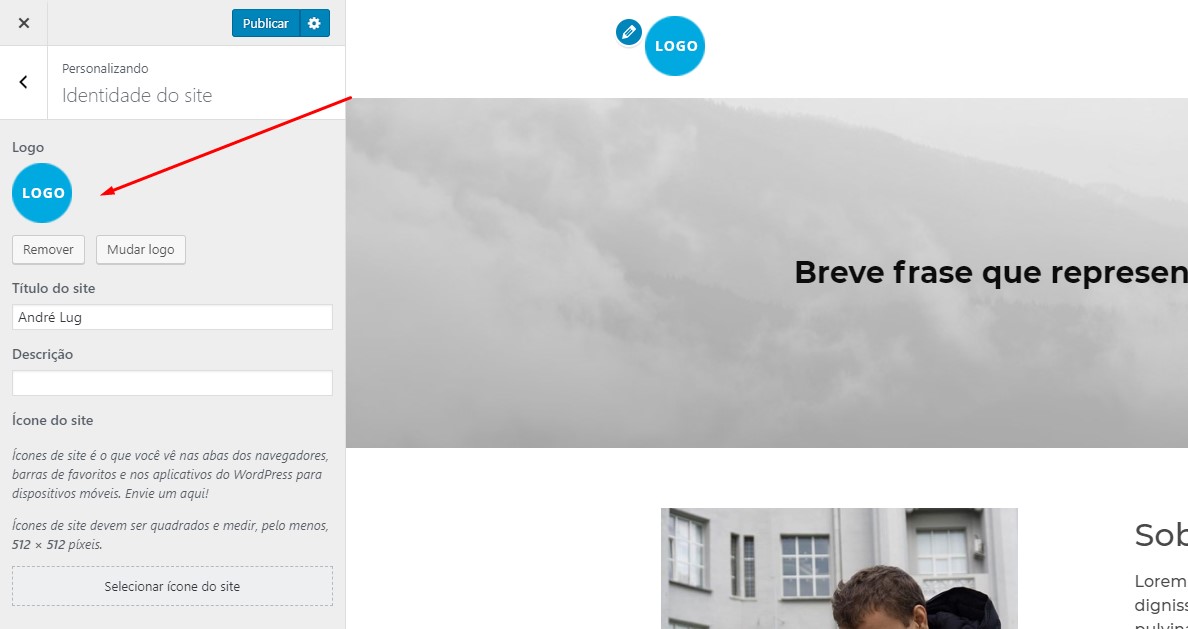
Nessa área da esquerda, clique em “Identidade do site” e depois clique em “Selecionar Logo” caso tenha uma logo pessoal. Caso contrário, deixe o texto escrito com o seu nome.

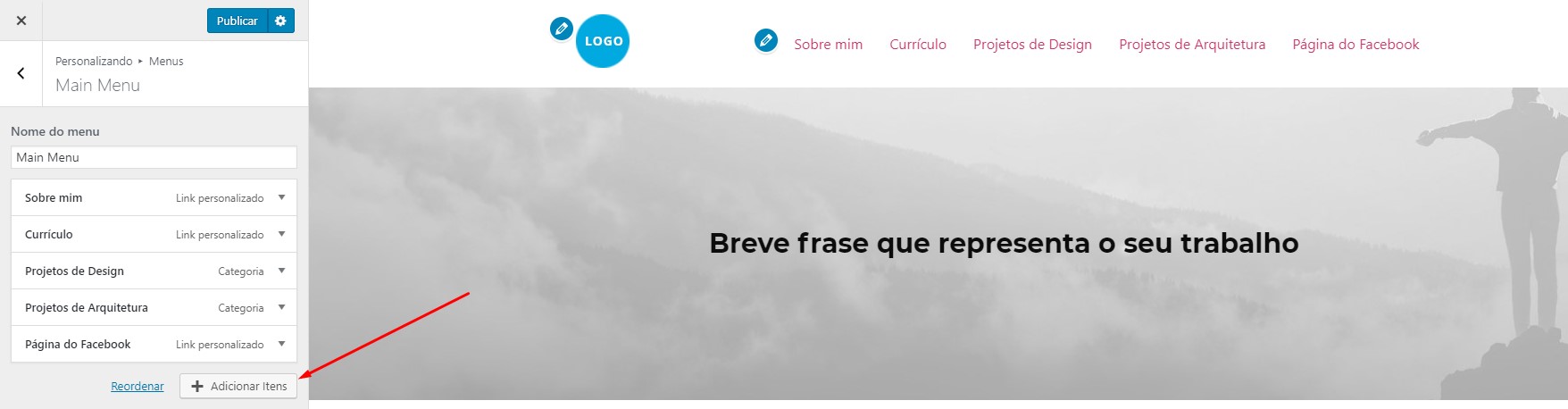
Volte para a área inicial dessa parte da esquerda, clique em “Menus” e em seguida “Main menu” ou “Menu principal”. Agore adicione alguns itens relevantes, como mídias sociais, projetos importantes, categorias de projetos ou mesmo links externos.

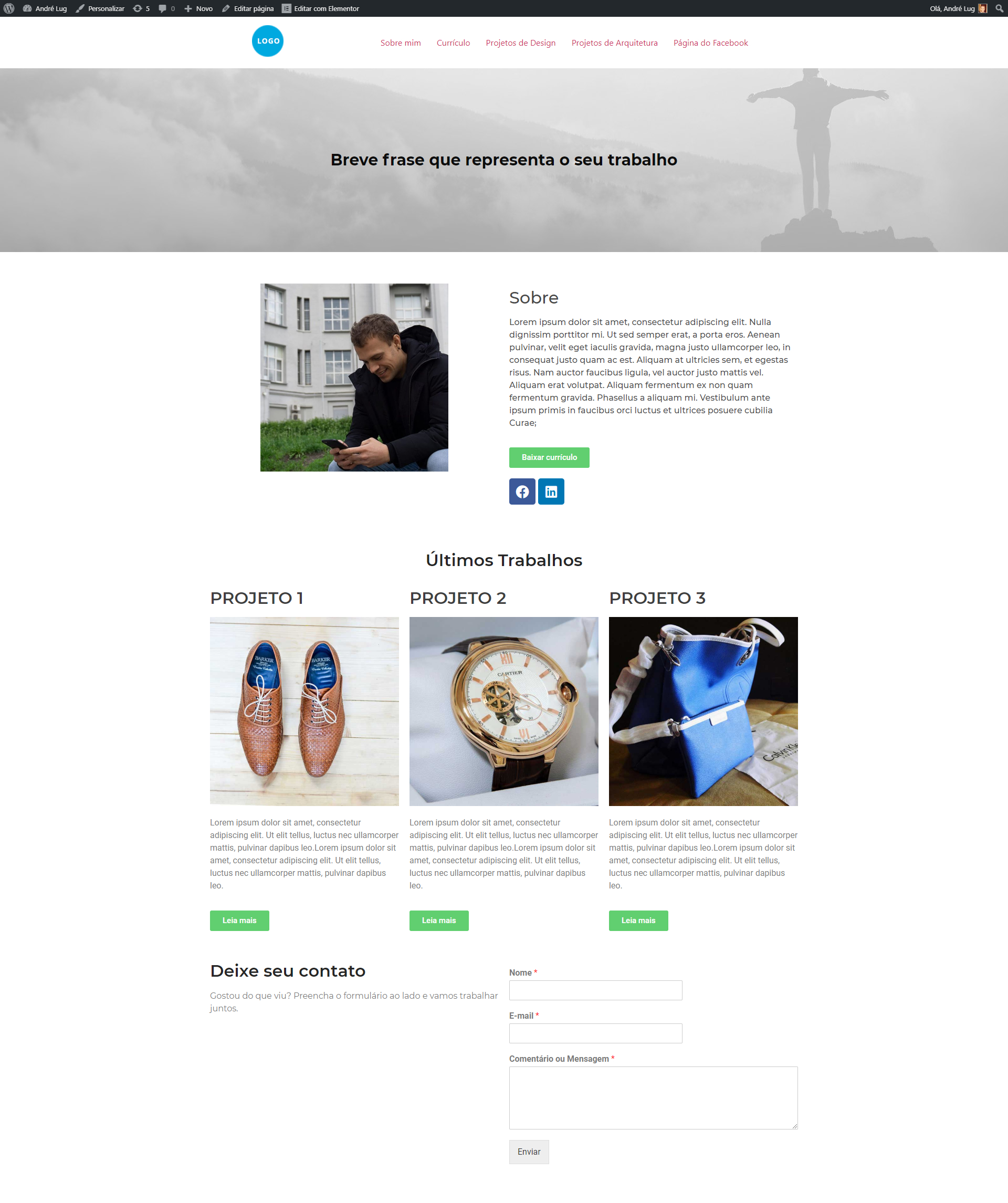
Clique em “Publicar” e o seu menu estará salvo no site. O resultado será o seguinte:

Conclusão
Esse foi o caminho para você criar seu próprio portfólio online. Como comentei acima, você pode também utilizar temas prontos para ter um design já pronto e mais elaborado.
Quis mostrar como é fácil você mesmo criar seus próprios sites com o Elementor, mas devo dizer que envolve sim um pouco mais de trabalho do que simplesmente adicionar um tema. No artigo de como criar um site institucional eu mostro outras maneiras fáceis de customização, então recomendo dar uma olhada por lá.
Gostaria de saber o que achou desse tutorial nos comentários abaixo e como ficou o seu portfólio.
Divirta-se!
