Criar um site institucional no WordPress é um pouco mais complexo do que um simples blog.
Porém, com as ferramentas que vou te apresentar tenho muita confiança que será um processo bem simples e rápido.
Considero sites institucionais como qualquer site que represente uma organização, instituição, empresa ou até mesmo um site pessoal.
Como profissional, esse é o tipo de site que mais faço para meus clientes, pois toda empresa hoje precisa de um site.
Então, nesse artigo vou te ensinar a como criar um site institucional do zero. No entanto, como esse site faz parte de uma série, sugiro
1 – O que é um site institucional e quando criar um
Podemos considerar que um site institucional, como já comentei acima, é o site de uma determinada organização. Isto é, serve como ambiente online de informações de qualquer tipo de empresa, escola, governo, etc.
Atualmente já estamos acostumados a pesquisar sobre empresas no Google. Se quero saber sobre a empresa da LEGO, basta pesquisar nos buscadores e provavelmente chegaremos ao sites institucional da LEGO.
Em geral os sites desse tipo contém informações sobre horários de funcionamento, localização física, formas de entrar em contato, oportunidades de emprego, serviços oferecidos, produtos que vendem, história da empresa, promoções e/ou outras informações mais específicas.
Eu acredito que vale a pena criar um site institucional para todos os negócios. Afinal, é importante ter um ambiente confiável para que possamos colocar as informações que potenciais usuários estão pesquisando.
Por isso, se você tem um negócio, ONG, escola ou até mesmo uma carreira como profissional autônomo, sugiro que desenvolva um site institucional.
Alguns exemplos de sites institucionais:
2 – Escolha do tema do WordPress
Nessa série de artigos ensinei como instalar um tema no WordPress, entre outras ações mais comuns. Agora, vamos pensar que tipo de tema ou template é interessante para a criação do nosso site institucional.
Ao contrário do blog, o WordPress não foi originalmente pensado para comportar um site mais maleável assim. No entanto, com o passar do tempo vários plugins e temas foram criados para simplificar nossa vida.
Existem dois caminhos que podemos seguir e vou te dar o direcionamento para ambos.
Utilizando um tema
A forma mais simples e fácil de criar um site institucional é com a utilização de um tema que já possui o design ou layout das páginas já criados.
Existem milhares de temas gratuitos e pagos disponíveis que já nos passam todo o design criado. Basta trocar os textos, cores e imagens e já está pronto.
Isso significa que só precisamos instalar um tema no seu WordPress e importar uma configuração de DEMO desse tema escolhido.
Nesse ponto, recomendo a aquisição de um tema premium (pago), pois a qualidade do código e de possibilidades de customização simples são muito maiores. No entanto, há alguns gratuitos que também são bacanas.
O que você deve observar na escolha desse tema é o seguinte:
- Design bonito: Busque algum site que o próprio layout te atraia e não só as imagens que ele utiliza (às vezes ficamos empolgados com um layout porque as imagens são bacanas, aí vamos criar o nosso que não tem as mesmas imagens e pode ficar abaixo das expectativas).
- Velocidade do site: Preste atenção se o tema está sendo carregado com uma boa velocidade quando você o site de pré-visualização.
- Simplicidade: Em geral, vale a pena buscar sites que não contém muitos detalhes, coisas piscando e se movimentando na tela pois quanto maior a complexidade, mais difícil também será para você o configurar de forma bacana.
Fontes de temas gratuitos e pagos para blog
Utilizando um plugin
A segunda forma de iniciar esse desenvolvimento é com a utilização de uma das ferramentas mais modernas e fáceis de usar até esta data: O Elementor.
Isso significa que não necessariamente vamos precisar de um tema customizado para criar nossas páginas. Podemos utilizar o próprio tema padrão do WordPress.
O Elementor nos possibilita criar todas as páginas “do zero” ou aproveitar de algumas páginas previamente criadas que podemos importar com apenas um clique.
Ultimamente temos utilizado o Elementor para criar todos os sites para nossos clientes de tão bom que ele está ficando.
Talvez a curva de aprendizado seja um pouco mais íngreme no início, mas logo você se acostuma com o jeitão dele e fica tudo bem. Vários clientes que não possuem conhecimento técnico também estão gostando muito de fazer pequenas alterações eles mesmos utilizando essa ferramenta.
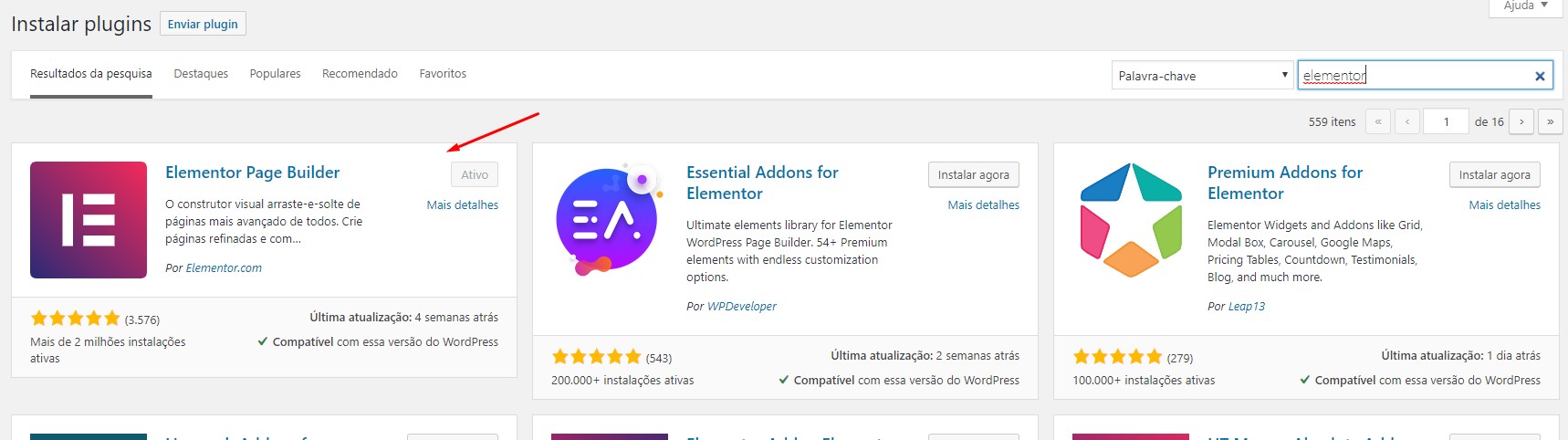
Para instalar o Elementor, basta você pesquisar por ele na área de adicionar novos plugins da sua instalação do WordPress.

O Elementor tem uma versão gratuita muito boa, mas se você quiser ainda mais controle e possibilidades de layout, sugiro fazer a aquisição do seu plano pago.
3 – Configuração da página inicial
Se você escolheu a opção de criar um tema, sugiro que siga as instruções da documentação que vem junto para importar o demo.
Exemplo:
- Tema: Salient
- Demo: Site Institucional
- Documentação
Como cada tema utiliza um editor visual diferente, seria muito difícil eu compreender todas as possibilidades. Portanto, sugiro que siga as instruções da própria documentação do tema que adquirir.
A configuração das páginas seguintes seguirá o mesmo padrão: utilizando já o layout oferecido pelo DEMO do tema e customizando ao trocar os textos, imagens, cores e outros direto em cada página. Por isso, não vou explorar mais essa possibilidade nos próximos tópicos.
Agora, se você escolheu a segunda opção, então segue comigo que vamos criar cada página individualmente.
Página inicial com o Elementor
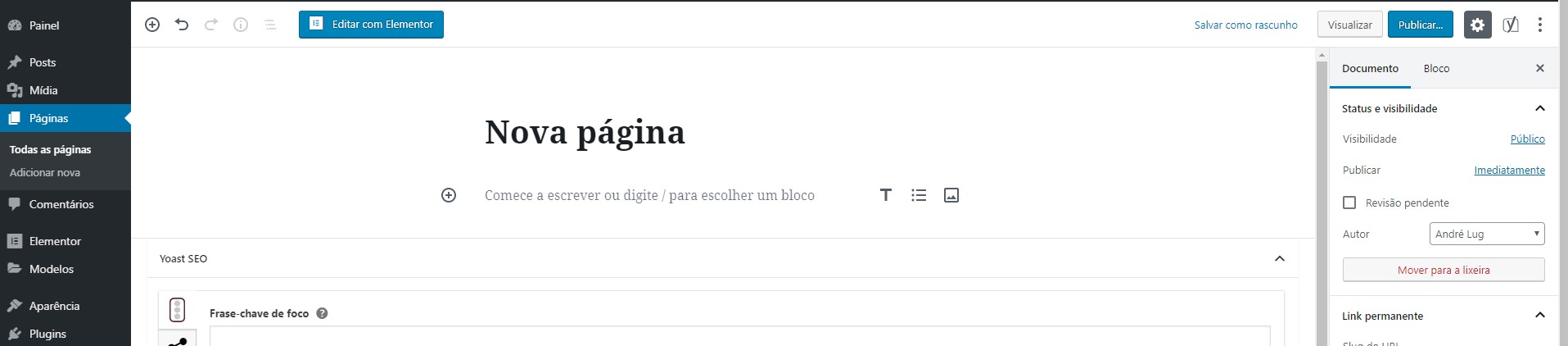
Crie uma nova página indo no menu Páginas e em seguida Adicionar nova. Como a sua instalação do WordPress já está com o plugin do Elementor instalada, você provavelmente verá algo assim:

Para começarmos a utilizar o editor visual do Elementor, basta clicar no botão azul no canto esquerdo superior: “Editar com o Elementor”.
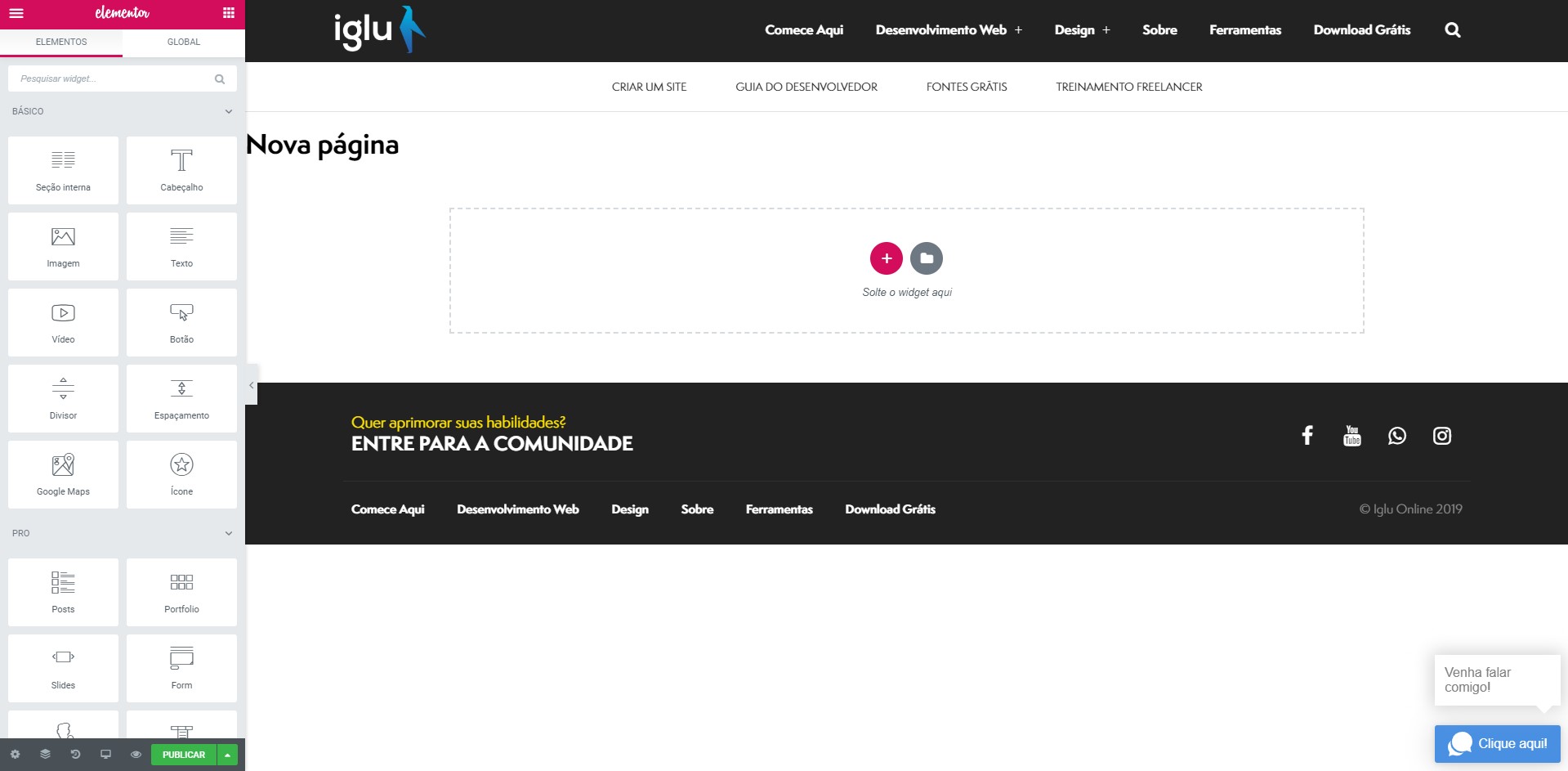
Então, sua tela carregará, provavelmente, com o cabeçalho e rodapé apenas já padrão do seu tema. No caso aqui no site da Iglu, é assim que fica:

Existe uma infinidade de opções nesse plugin, por isso vamos focar apenas naquelas que importam. Porém, sugiro que brinque um pouco com os blocos disponíveis.
As telas desse tutorial mostram a versão PRO do Elementor, então pode ser que haja alguma opção diferente da que você tenha caso esteja utilizando a versão gratuita. No entanto, buscarei não fazer uso das opções pagas.
Como funciona o Elementor
O Elementor é um editor visual do WordPress. Isso significa que você pode criar páginas sem precisar mexer em código, basta entender como funcionam as configurações possíveis.
Ao lado esquerdo da tela, temos uma série de tipos de conteúdos e na direita uma representação visual exata de como a página está ficando.
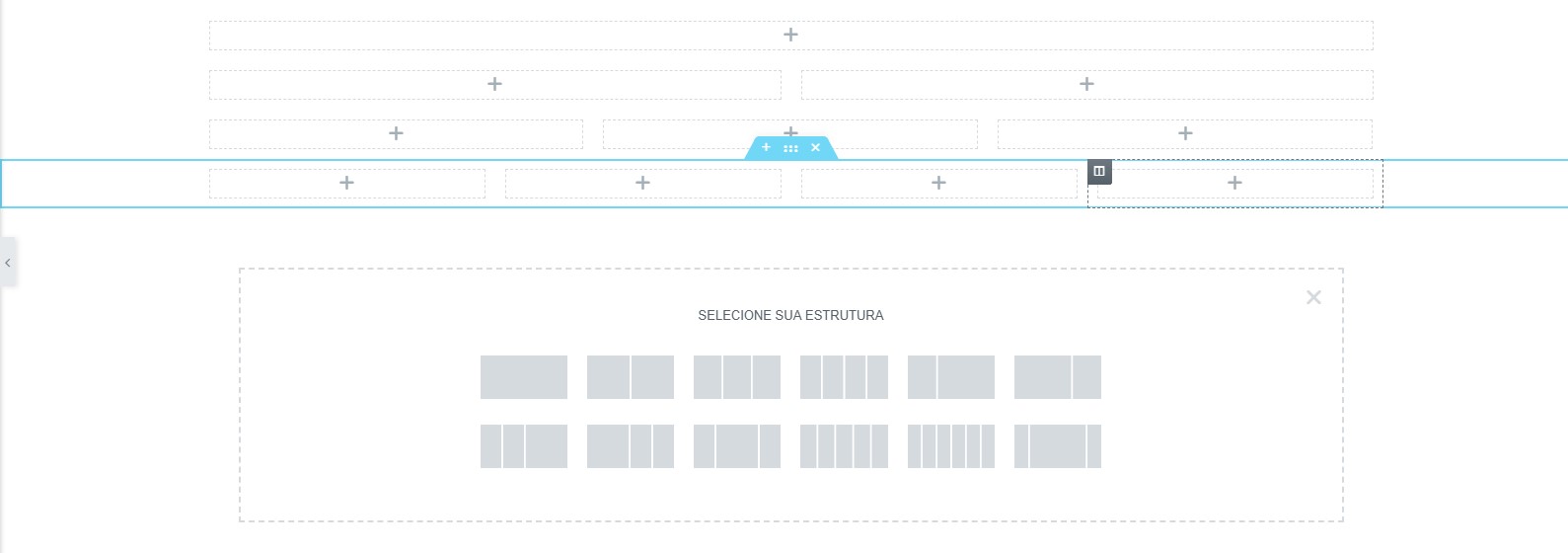
Nesse lado da direita, também temos a funcionalidade de criação da estrutura da página, ou seja, uma seção com duas colunas, depois uma seção com três, depois uma seção com uma coluna, etc.

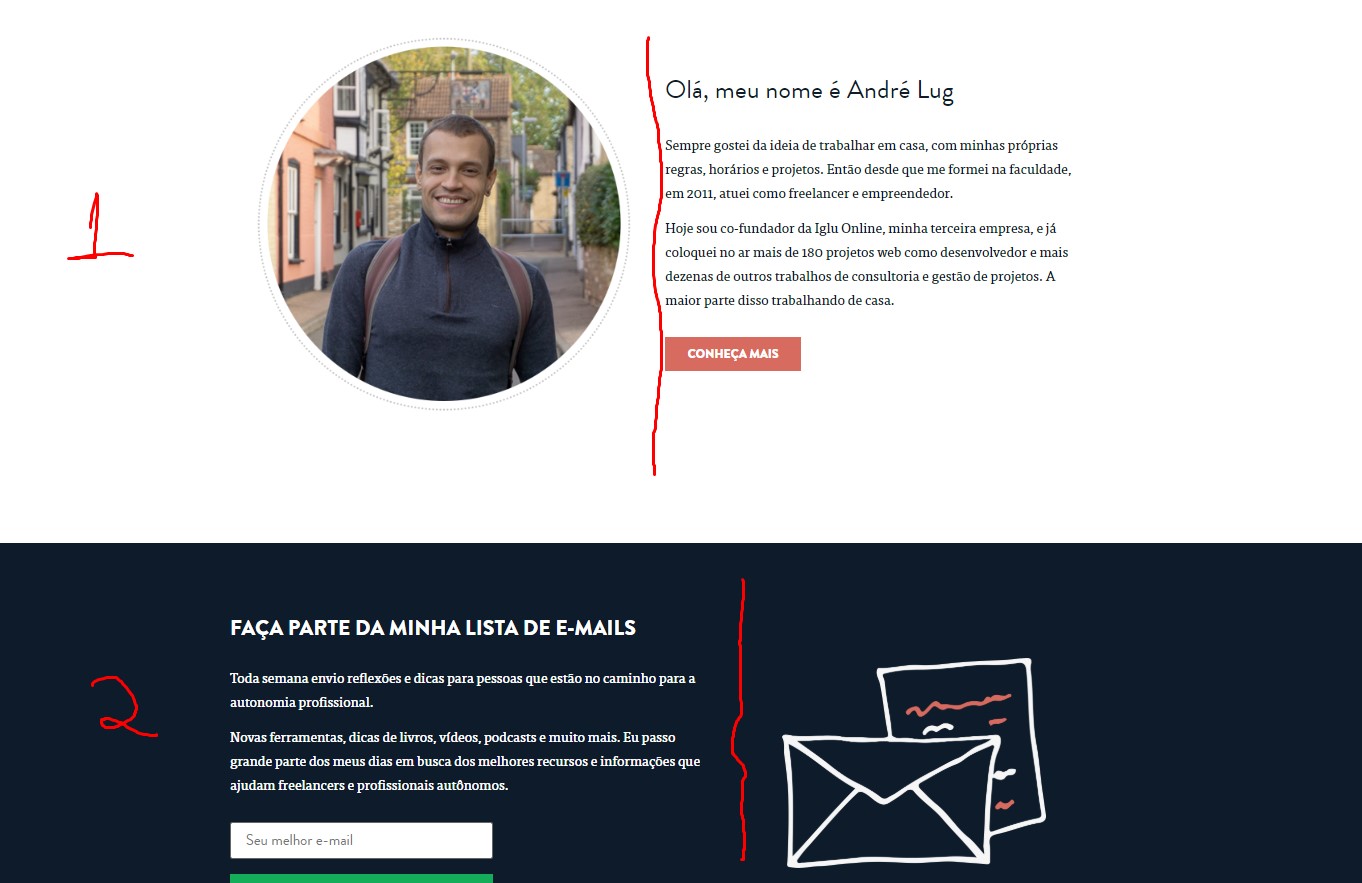
Uma forma de entender o layout de sites por meio de seções e colunas, basta acessar qualquer página e buscar identificar como elas se organizam. Um exemplo abaixo:

Temos as seções 1 e 2 e, em cada uma, temos duas colunas. A primeira seção está dividida em duas seções de 50% de largura cada. Isto é, metade. Já a segunda seção a largura da primeira coluna é um pouco maior, cerca de 60% e a segunda coluna tem 40%.
Na hora que for criar os seus layouts, pense sempre dessa forma.
Os blocos do Elementor (bloquinhos na parte da esquerda da sua tela) podem ser clicados e arrastados para dentro de colunas. Então, você primeiro estabelece a configuração de seções (linhas) e colunas e depois arrasta os blocos para elas.
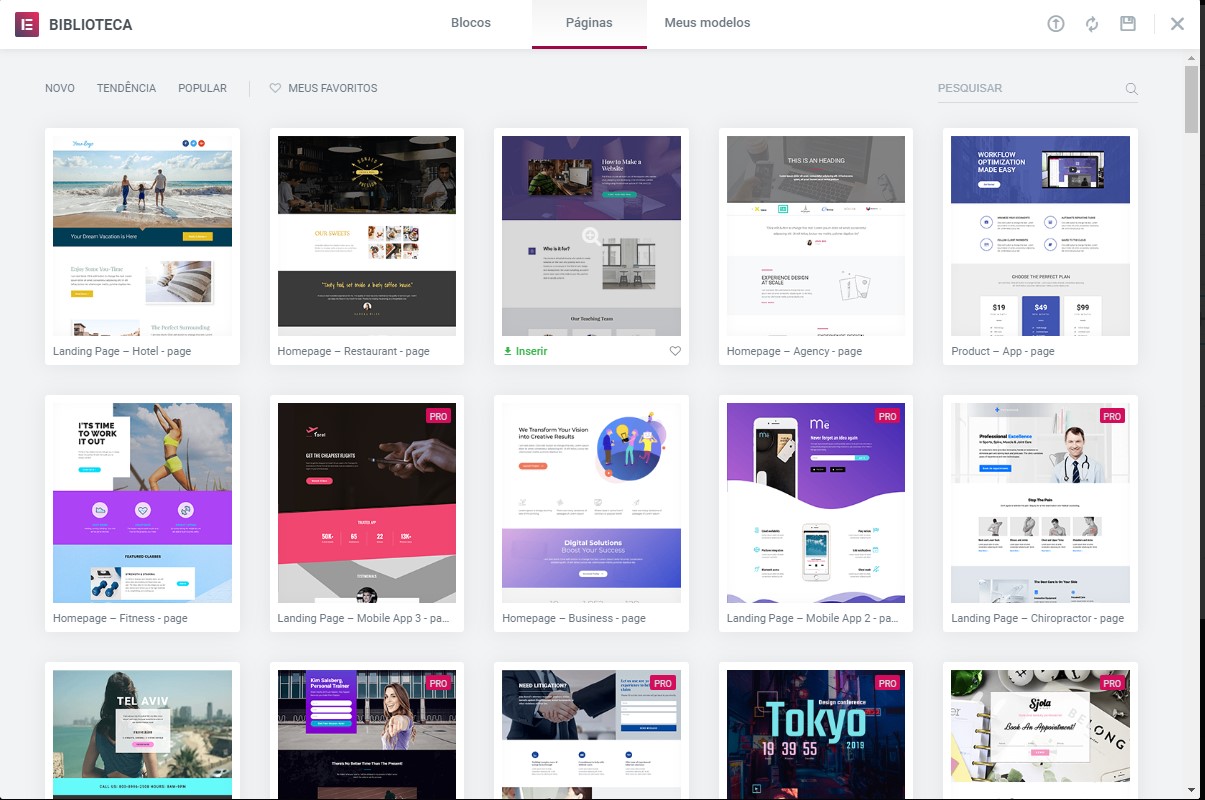
Uma outra forma é aproveitar as seções ou páginas já prontas do Elementor. Para ver o que tem disponível, clique no ícone da pasta ao lado do “+” de adição de novas seções.

Você então tem a opção de escolher páginas inteiras ou blocos para “ocasiões específicas”. Alguns, como pode ver, estão com uma indicação no canto superior direito da página mostrando que só está disponível na versão PRO, mas há muitos também gratuitos.

Ao inserir uma página ou um bloco já pronto, você ganha tempo e também pode aproveitar para já usar um layout profissional que pode trocar as cores, textos e imagens como se fosse um tema pronto.
O que inserir na página inicial do site institucional
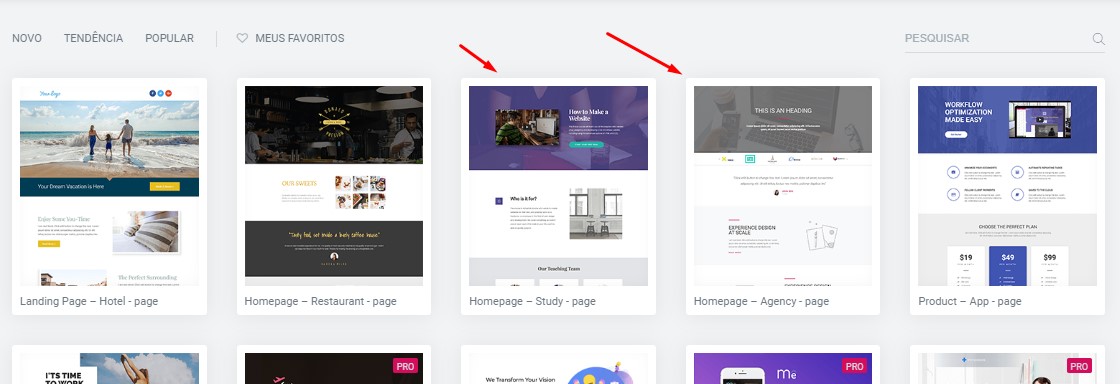
Minha sugestão para início, é selecionar a página já pronta “Study” ou “Agency” como início.

Ambos layouts seguem mais ou menos um padrão legal de estrutura para os conteúdos sugeridos abaixo:
- Headline: Uma breve frase que explica sobre o seu serviço, produto, empresa, instituição, etc.
- Breve Sobre: Um parágrafo breve de sobre a instituição. Em geral, gosto de adicionar um botão abaixo desse parágrafo para direcionar o usuário para a página de sobre.
- Benefícios, funcionalidades, produtos ou diferenciais: É interessante destacar na página inicial alguns dos serviços ou produtos que oferece na sua instituição ou então características dela. O que a torna única nesse mundo.
- Ação: Por fim, sugiro uma chamada para ação. Um formulário de contato, uma caixa para deixar o e-mail, o telefone de contato, etc. Algo que já facilite a vida do seu usuário para executar aquilo que deseja que ele faça no seu site.
A página inicial é mais importante nos sites institucionais do que em blogs ou e-commerces pois é nela que muitos usuários chegam. Então a primeira impressão é importante.
4 – Configuração da página sobre
Outra página que é importante ter nos sites institucionais é uma de “Sobre”. Como estamos falando de empresas, indivíduos ou instituições, é legal contar sobre a história, atuação e posicionamento desse ou dessa.
Não tem muito mistério nessa página. Basta sequir os mesmos processos da página inicial. No entanto, aqui eu sugiro o seguinte:
- Um texto um pouco mais logo de sobre a empresa
- Se quiser, aproveite para dividir em algumas seções do jeito que preferir.
- Imagens da instituição ou das pessoas envolvidas.
- Uma chamada para conhecer algo mais ou tomar uma ação.
- Ex: Mandar uma mensagem, conhecer um produto ou servico, etc.
Uma observação interessante. É importante em todas as páginas você direcionar seu usuário para tomar uma ação que deseja.
Ler seus artigos, te mandar uma mensagem, comprar algo, contratar um serviço, etc. Busque direcionar com botões e frases em destaque seu usuário para tomar a ação que deseja.
5 – Configuração da página de serviços ou produtos
Frequentemente em sites institucionais temos uma ou mais páginas explicando mais a fundo sobre os serviços ou produtos oferecidos por essa organização ou indivíduo.
Isto é, se o site é de uma empresa, é bacana informar os produtos ou serviços dela. Se o site é pessoal, é legal informar sobre seu trabalho e como outros podem o contratar. Se o site é de uma instituição de educação, é importante descrever sobre os cursos oferecidos.
O processo de criação da página é similar ao que já estamos fazendo desde o início. Ao mesmo tempo, há alguns estilos de design e organização que sugiro que siga.
Existem duas formas mais diretas de organizar e a escolha delas:
- Uma única página – preferível quando você tem poucos serviços
- Uma estrutura de várias páginas
Se você está criando um site que possua poucos serviços ou produtos, vale a pena juntar tudo em uma só página. Caso tenha um volume maior, crie mais páginas que exploram com mais profundidade cada um.
Exemplo de várias páginas para explicar um serviço:
- Conta Azul (Menu Funcionalidades)
Exemplo de uma única página sobre um serviço:
6 – Configuração da página de contato
A página de contato é bem simples. No fundo, sugiro seguir o tutorial que fizemos para Como Criar um blog no WordPress.
A única diferença entre o contato do blog para o contato de um site institucional, é que talvez o contato no site institucional seja uma das ações que deseja que seus usuários tomem.
Por isso, talvez valha adicionar os formulários de contato não só em uma página “Contato”, mas também em outras páginas como a de Serviços e Página Inicial.
7 – Configuração do blog
Como já comentamos no artigo de divulgação do seu site, uma das formas gratuitas de fazer os sites receberem tráfego – ou visitantes, como preferir – é através do marketing de conteúdo.
O Blog de um site institucional pode ser uma ferramenta muito poderosa para atrair novos clientes, parceiros e pessoas importantes para o sucesso desse site.
Todo site WordPress já vem com a funcionalidade do blog. Isso significa que você não vai precisar fazer nada demais. Apenas, Criar um menu no seu site que direciona seus visitantes para a página de listagem de posts.
Para criar uma página do blog, basta também seguir o mesmo procedimento ensinado no artigo de como criar um blog no WordPress.
Conclusão
Nesse artigo passamos por alguns elementos necessários para se criar um site institucional no WordPress.
Os layouts e temas escolhidos são um dos aspectos mais importantes, mas o que realmente define o sucesso de qualquer site é o seu conteúdo. Se você tem um bom conteúdo – textos, imagens, vídeos, etc -, já está com meio caminho andado para o sucesso.
Tenha empatia com o seu visitante. Fale a língua dele.
Aproveitando, quero saber suas impressões sobre esse artigo. Teve alguma dúvida ao criar seu site institucional? Comente abaixo!
Divirta-se!

Comments (4)
Natanael Medeiros
08/08/2019Olá, tava pesquisando sobre o assunto e seu artigo me foi útil a começar ter ideias pra um ponto de partida. Se possível, me tire algumas dúvidas. Feito o site e passado ao dono, se ele e seus funcionários quiserem fazer atualizações de informações e upload de arquivos, como imagens e pdf. Teria uma forma simples pra isso, usando o WordPress e Elementor ? E teria como limitar os usuários apenas ter acesso a essas edições?
Desculpa se fui muito além da proposta do artigo, de qualquer forma muito obrigado. ^^
André Lug
08/08/2019Oi Natanael, tudo tranquilo?
Fico feliz que o artigo te inspirou a ter ideias 🙂 Vamos lá à dúvida:
Sim! É possível limitar um tipo de usuário a ter acesso somente a algumas partes do WordPress. Inclusive, o próprio WP já vem com alguns níveis de usuário pré-definidos (Autor, editor, admin, etc). No entanto, se você quer ir um passo além, pode usar um plugin com o User Role Editor ( https://br.wordpress.org/plugins/user-role-editor/ ) para customizar exatamente o que você deseja dar acesso a esse usuário.
Espero que tenha ajudado e se não for bem isso ou tiver alguma outra dúvida é só mandar aí.
Um abraço!
Rafael Honorato
01/10/2019Olá André, comecei agora com o WP seguindo seu tutorial. Curti o Elementor, mas, estou com problema com um sticky menu que criei. Criei a Home com o modelo Elementor Canvas e o menu ficou perfeito. Mas quando vou personalizar a pagina de blog, entra o menu do tema e eu não consigo ter acesso à seção… Tem alguma idéia do que fazer? Talvez trocar de tema?
André Lug
01/10/2019Oi Rafael, tudo bem? Que bacana que está seguindo o guia. A diferença entre o Elementor Canvas e o Elementor Largura Total é que o ‘Canvas’ remove o menu e o rodapé. Minha sugestão é você ir na área de Modelos na parte de Admin do WP e criar um modelo do header. Assim você vai conseguir aplicar o menu do jeito que desejar no site todo. Aí poderá usar o “Elementor Largura Total” para as páginas. Existem outras maneiras de fazer, mas acredito que só na versão PRO. No entanto, essa deve dar certo. Caso tenha algum problema pode mandar por aqui! Também, o uso de um tema que tenha já um header que curta pode facilitar.
Um abraço!