Como se tornar um desenvolvedor web é uma pergunta cada vez mais complicada de responder.
Sabe por que?
De um lado temos a universidade e os cursos da ciência da computação, de outro os autodidatas que se aventuram online para aprender esse ofício.
Nesse artigo trago tanto minha experiência quanto recursos de outras pesquisas para ajudar a responder essa questão.
Me inspirei muito no artigo de Kamran Ahmed e também do vídeo do Leancode.academy. Também trouxe algumas de minhas experiências dos últimos 6 anos na área para tentar deixar mais claro o caminho que alguém hoje tem que passar para ser um(a) desenvolvedor(a) web.
Muitas pessoas quando veem gráficos iguais aos que vou adicionar abaixo ficam meio confusas ou mesmo achando que é algo excessivo. Contudo, gostaria que olhasse como um currículo para um curso de desenvolvimento de websites.
Explico na primeira parte aqui sobre o por quê das universidades não serem uma boa alternativa e da necessidade de guias como esse para orientar autodidatas.
Por que a universidade não é uma opção
Eu me formei em Relações Internacionais e logo em seguida entrei para a faculdade de Ciência da Computação.
Apesar de adorar os conteúdos e ter notas excelentes eu não durei mai de 8 meses nesse novo curso e vou explicar um pouco as razões por trás disso.
Nenhum curso consegue acompanhar
Todo curso de uma universidade precisa de muito planejamento, organização de professores e dependência de questões legais para que seus currículos sejam estruturados.
Se por um lado isso é bom para garantir uma formação respaldada por instituições reguladoras, é impraticável para uma área como a do desenvolvimento web.
Vamos pensar o seguinte. Um curso normalmente tem 4 anos. Quando você entra para a faculdade já sabe quais serão as disciplinas possíveis de serem cursadas e tem uma ideia do que irá aprender.
Contudo, um website que criei há 4 anos atrás com as tecnologias mais avançadas e atuais daquela época hoje está completamente atrasado e de difícil manutenção.
A velocidade com que a área de desenvolvimento web cresce e se modifica hoje é imensa e se alguém entrasse numa universidade hoje – mesmo com um currículo 100% atualizado -, entraria em um mercado com déficit de conhecimento nas tecnologias mais atuais.
Conceitos amplos
Todo curso universitário é mais abrangente do que o ofício em si. Isso é algo muito bom pois faz os alunos aprenderem mais sobre o mundo, áreas adjacentes e também metodologias de pesquisa.
Ao mesmo tempo, em geral falta um aprofundamento naquilo que define o sucesso de um programador -> “capacidade de se virar”.
Por mais que ter tudo mastigado por um professor seja bom para o aprendizado, um bom desenvolvedor web terá que saber pesquisar por soluções e novos aprendizados sozinho.
Essa habilidade não é muito incentivada em uma boa parte das universidades. Naturalmente estou falando aqui do meu ponto de vista, minhas experiências e minhas pesquisas com outras pessoas.
Se a sua experiência for diferente, não deixe de comentar aqui no artigo e contar.
Não existe curso universitário de desenvolvimento web
Até onde eu saiba e consegui pesquisar não existe uma faculdade de desenvolvimento de webistes. Os cursos da ciência da computação são voltados para o desenvolvimento de softwares e, na maior parte dos casos, foca em linguagens como Java para ensinarem seus alunos a lógica da programação.
Não há problema nenhum nisso. Inclusive é possível usar Java em aplicações web. Mas essa é só a ponta do iceberg e é uma ponta que não está apontando para o futuro da web.
Existem disciplinas voltadas para a web, mas no final das contas aprendemo somente o básico de HTML, CSS e JavaScript.
O ambiente de desenvolvimento de websites é muito diferente do de softwares tradicionais e mesmo que a lógica da programação seja a mesma, é ainda um caminho um tanto quanto longo para sair de um para o outro.
Eu acho que o papel da universidade é muito importante, mas para quem quer se tornar um desenvolvedor web talvez o caminho autodidata seja mais apropriado.
O caminho autodidata
Então se a universidade não serve, ser autodidata vai ser mais fácil? Não necessariamente, mas talvez mais rápido.
Indo direto ao ponto, se você buscar aprender sozinho como ser um desenvolvedor web estará mais focado no que realmente importa e poderá se desenvolver no ofício com mais agilidade.
Deixo claro que estou focando apenas nas habilidades necessárias para ser um bom programador de websites e não um bom profissional. Ser um bom profissional envolve muitas outras habilidades adjacentes como trabalhar em grupo, saber lidar com relações interpessoais, dedicação, se importar com o trabalho, etc.
Algumas dessas habilidades podem ser desenvolvidas nas universidades, mas no final das contas são elementos que cada um de nós precisa buscar, ser humilde e se abrir para eles.
A vantagem do caminho autodidata
Ser autodidata não é uma condição nata do ser humano. É uma habilidade que, mesmo que alguns tenham mais facilidade, pode ser aprendida e aperfeiçoada por qualquer um.
Como toda habilidade, ela exige muita dedicação e treino. Mas o retorno é incrivelmente vantajoso.
Quando você é autodidata – principalmente nessa geração que estamos com o acesso à praticamente qualquer informação online – pode aprender inúmeros ofícios sem precisar de investimentos grandes.
Ao invés de pagar mil reais em uma mensalidade de um curso presencial, você pode pagar 100 ou mesmo não pagar nada e ter acesso aos conhecimentos.
Muitas universidades já gravam seus cursos e disponibilizam online gratuitamente e existem outras empresas especializadas que possuem seus próprios cursos.
Aliando essa capacidade de aprender sozinho com um caminho claro do que deve estudar, temos um desenvolvimento focado, objetivo e rápido do (no nosso caso) desenvolvimento web.
O desafio do caminho autodidata
Pensando no meu próprio caminho de aprendizado autodidata, os dois maiores desafios são:
- Persistência/disciplina
- Saber o que aprender
A parte da disciplina eu posso ajudar com alguns desses artigos aqui no blog:
- 8 Dicas para ser mais produtivo
- Como estruturar seu negócio como Freelancer
- Você não é sua produtividade. Diminua a velocidade
Porém, disciplina e persistência é uma luta diária contra a procrastinação. A internet é um mar de possibilidades para distrair a cabeça, então aprender algumas técnicas de foco e bloqueio de distrações pode ajudar muito aqui.
Já com relação ao que aprender é que esse artigo irá ser mais útil. Quando eu comecei a fazer websites eu não tinha ideia de por onde começar. Fui até o YouTube para ver alguns cursos, li artigos, fiz cursos online no Lynda, Udemy e outros e até participei de fóruns para fazer perguntas.
Mesmo assim a cada novo conteúdo que eu assistia ou lia vinham 10 novos impedimentos. Quando digo impedimento me refiro a algum tipo de conceito, conhecimento ou habilidade que eu ainda não tinha e precisava me aprofundar mais.
Por exemplo, quando criei meu primeiro “Hello World” eu resolvi subir para um servidor que adquiri, mas rapidamente me deparei com o conceito de DNS e fiquei totalmente perdido.
Deixei meu código de lado e fui estudar sobre como direcionar o domínio que tinha comprado para meu servidor e somente então conseguir visualizar meu programa no navegador.
É nesse ponto em específico que abaixo juntei várias fontes na criação de um diagrama de caminhos que podemos seguir para tornarmos desenvolvedores web. Passo por conceitos que precisamos aprende numa ordem que faz mais sentido do que simplesmente igual eu fiz: “na raça”.
Como se tornar um desenvolvedor web em 2020
Vamos então aos caminhos! Dividi aqui em 4 seções e cada uma também tem suas divisões. Podemos então dividir o aprendizado do desenvolvimento web nas seguintes categorias:
- Básico para qualquer caminho
- Front-end
- Back-end
- DevOps
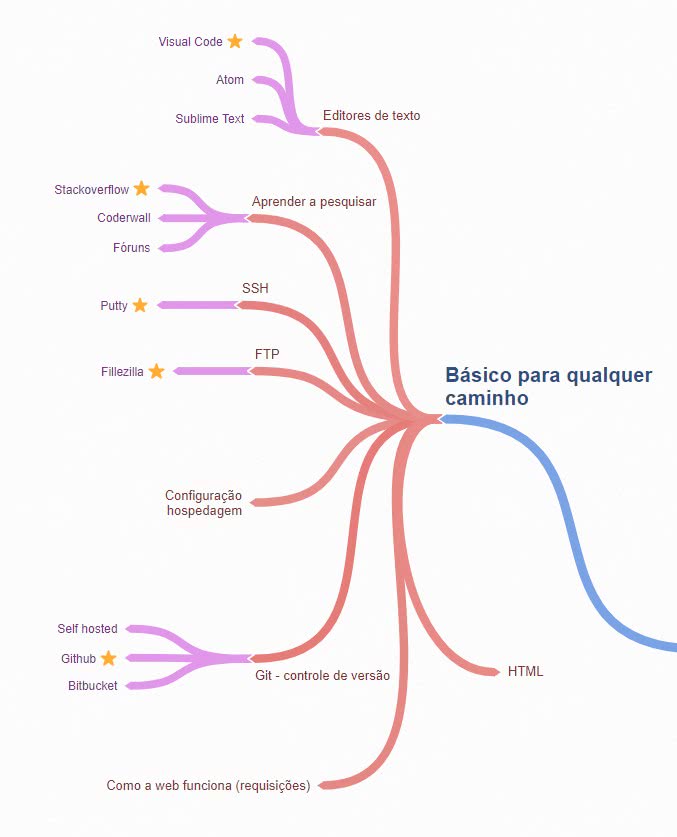
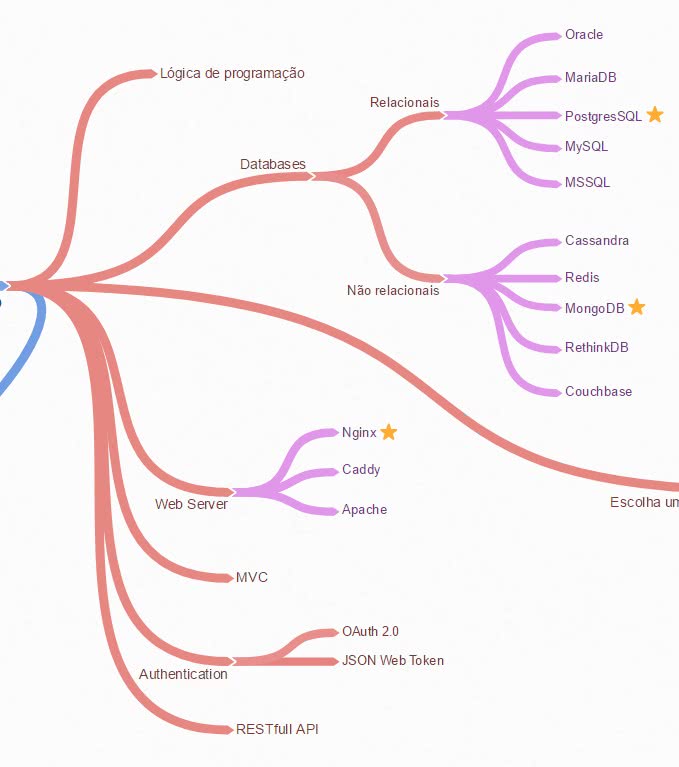
Legenda
Nas imagens abaixo as cores significam o seguinte:
- Azul: Os caminhos principais
- Vermelho: Os conhecimentos e conceitos recomendados
- Rosa: As opções dentro dos conceitos
- Amarelo: Os conhecimentos e conceitos facultativos
- Estrela: Minha recomendação pessoal
O diagrama completo pode ser acessado por esse link.
1- Básico para qualquer caminho
Independentemente de qual área você quer se especializar, existem alguns conceitos e conhecimentos que todos precisamos saber.

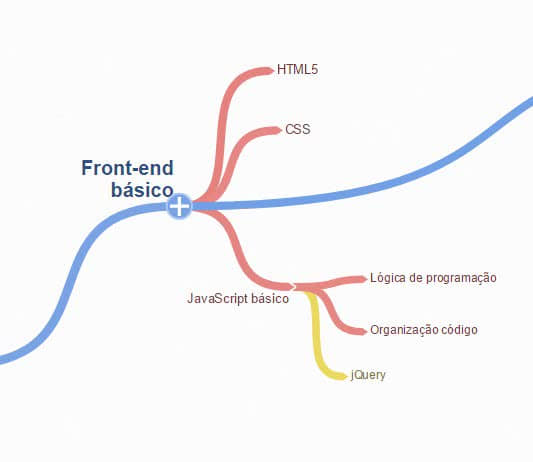
2- Front-end
O caminho do Front-end é para quem quer mexer com o layout e a parte visual do site. Profissionais front-end lidam com a criação de estruturas em HTML, CSS e JavaScript.
Tradicionalmente esse era um papel bem mais operacional e manual do que lógico e intelectual, mas atualmente a história mudou e quem trabalha com a parte da frente também está responsável pela lógica e funcionalidades dos sites e aplicações web.
Front-end básico

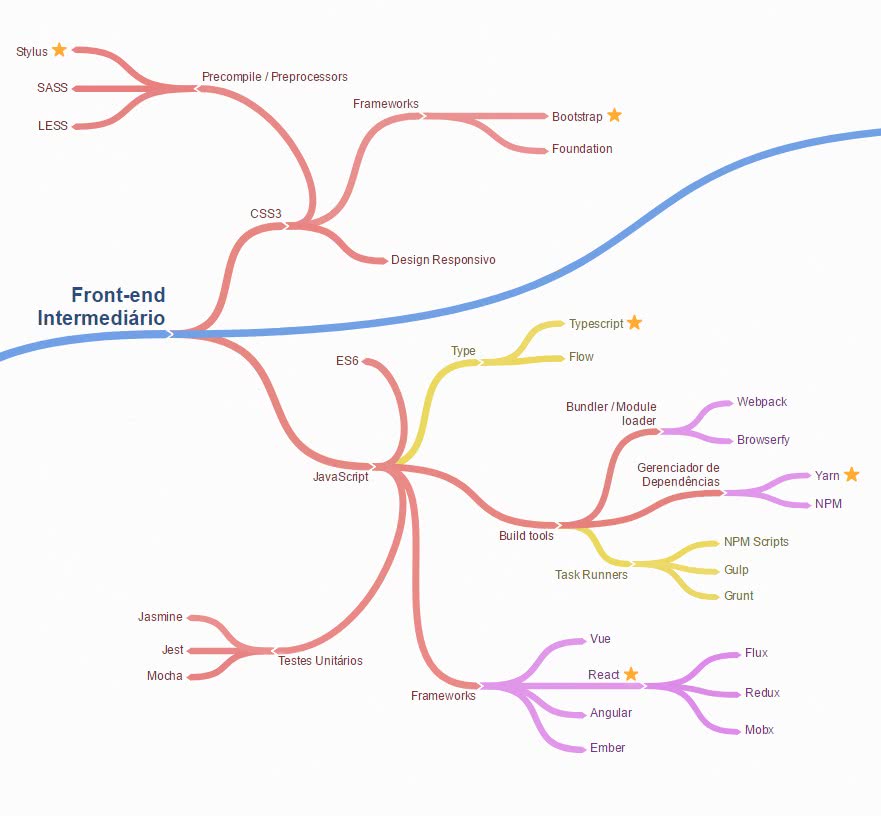
Front-end intermediário

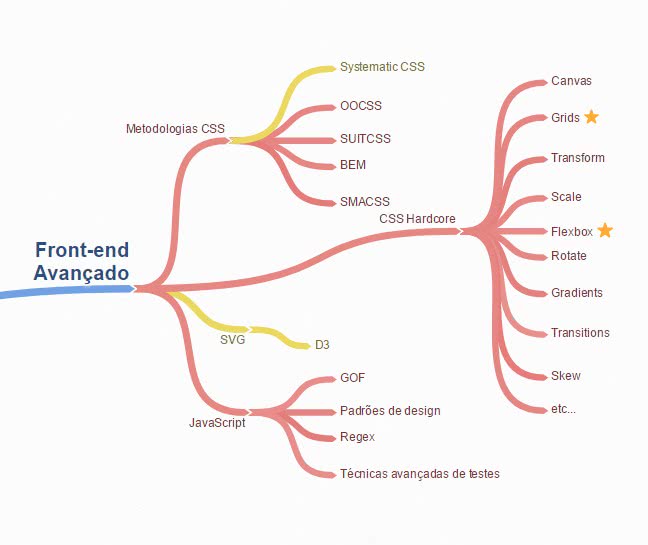
Front-end avançado

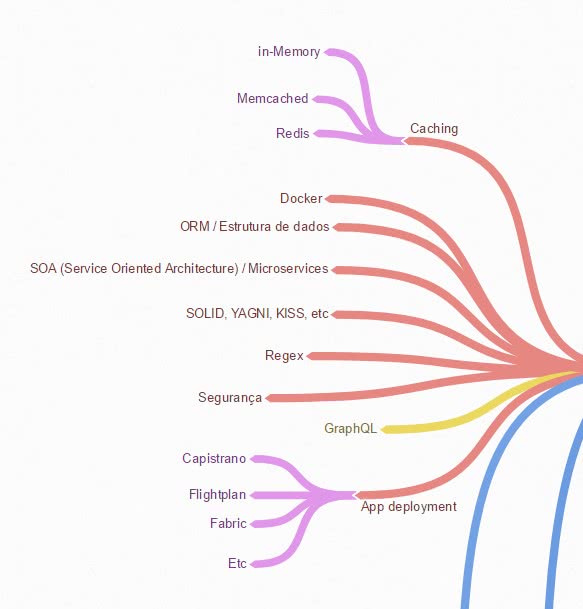
3- Back-end
O caminho do Back-end é para aqueles que gostam de criar funcionalidades, lógica de programação, banco de dados e a estrutura dos sites e aplicativos.
Quem lida com essa área normalmente precisa de um aprofundamento maior nos conceitos e funcionalidades de das linguagens escolhidas para se programar.
Aqui temos uma variedade maior de opções pois podemos escolher entre diversos tipos de linguagens para programar.
No cado do Front-end os navegadores apenas entendem HTML, CSS e JavaScript, mas no servidor – onde o código do back-end roda – uma infinidade de linguagens podem não só existir mas co-existir.
Back-end básico
Primeiro temos os conceitos e conhecimentos mais básicos.

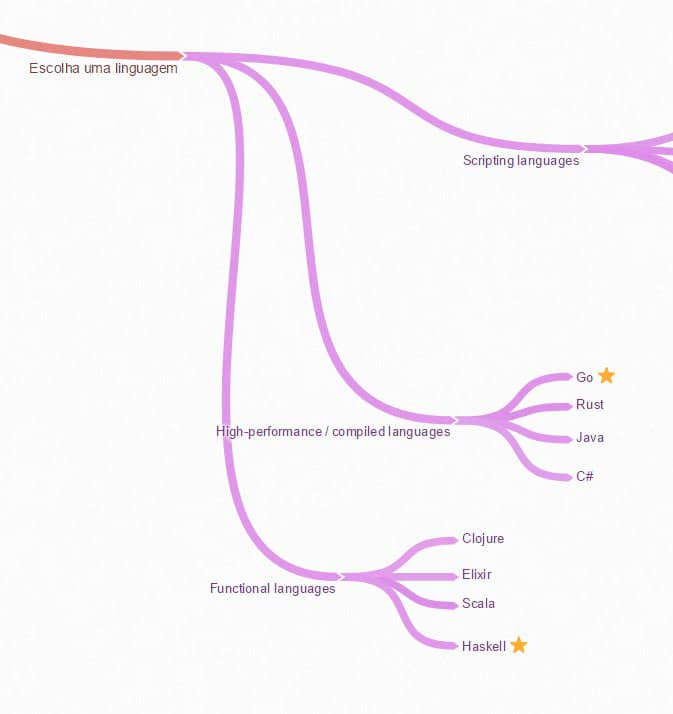
Em seguida a escolha da linguagem de programação. Nessa primeira imagem temos as linguagens compiladas e funcionais.

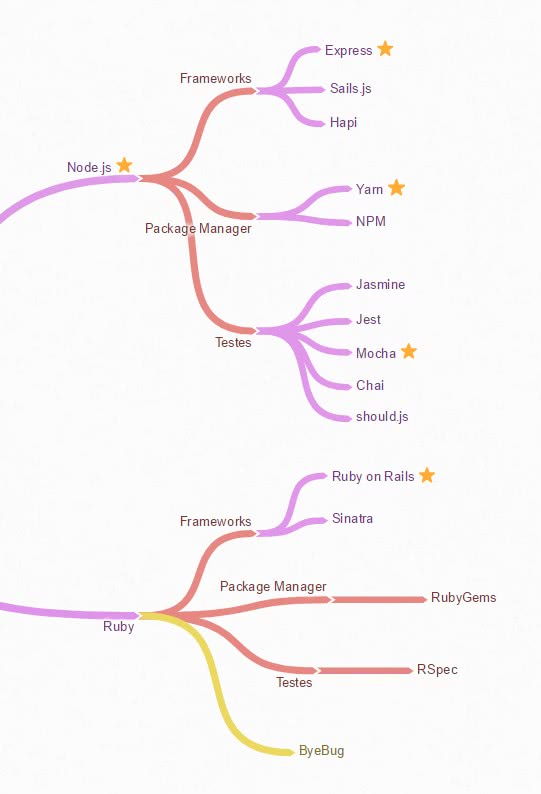
Agora dentro das linguagens de script. Também conhecidas como de alto nível. Na primeira imagem Node.js e Ruby.

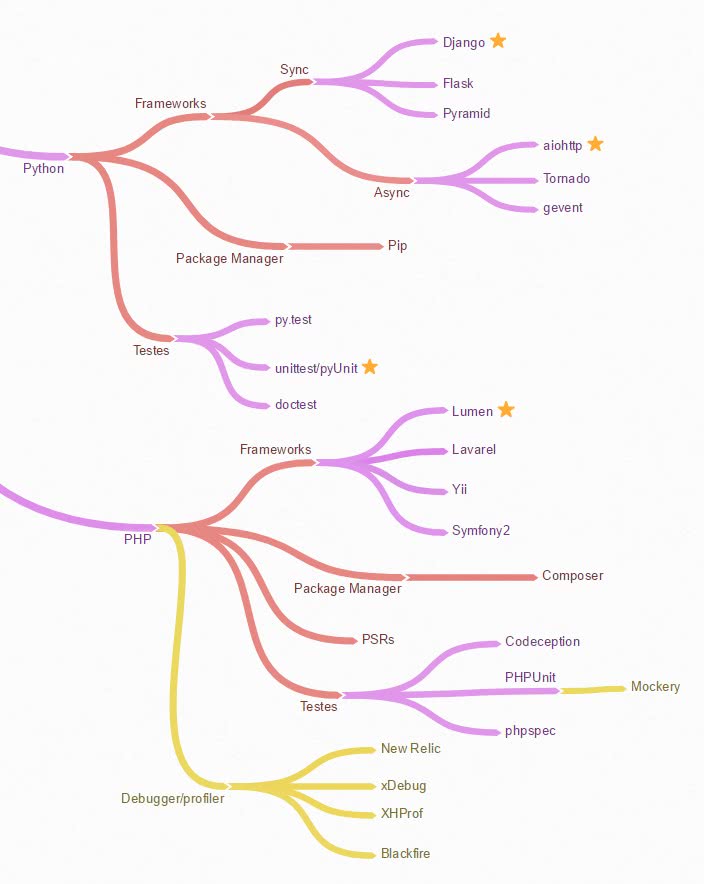
E para finalizar Python e PHP.

Back-end intermediário

Back-end avançado

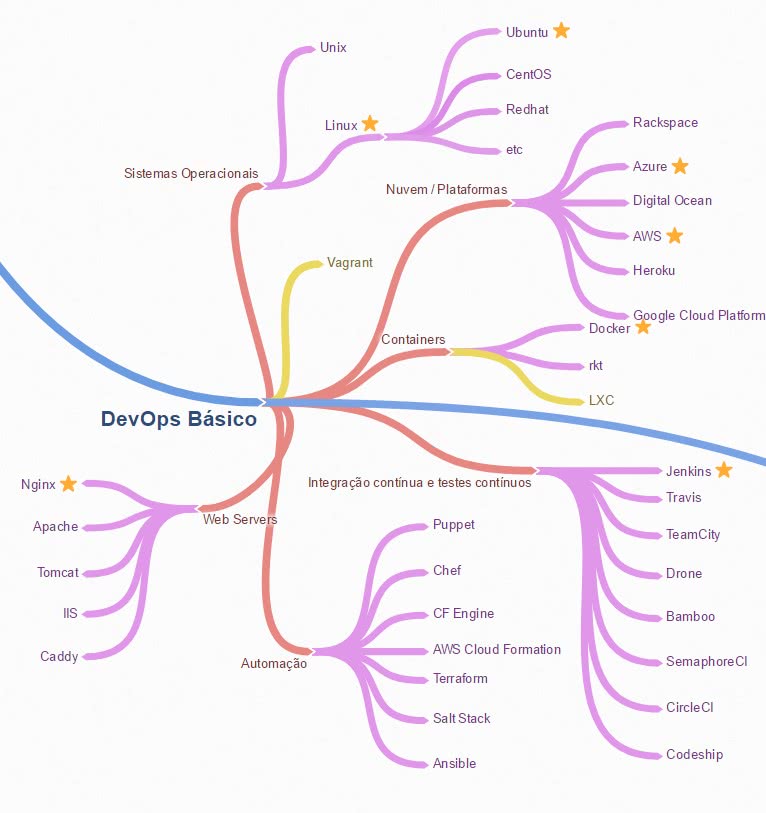
4- DevOps
O nome DevOps vem de desenvolvimento e operações. Quem quer entrar nesse ramo é interessante chegar até o nível intermediário do Back-end pois muitos dos conhecimentos são comuns e irão ajudar muito no processo.
DevOps é uma área mais complexa e voltada para a configuração dos servidores e ambientes de desenvolvimento para receber e escalar aplicações online.
Se você consegue abrir um site como o Facebook em alta velocidade, uma boa parcela da responsabilidade é de quem fez a configuração dos clusters de máquinas para receber tantos usuários de uma só vez.
Os conhecimentos aqui são muito técnicos e é preciso que os fundamentos estejam muito claros.
DevOps básico

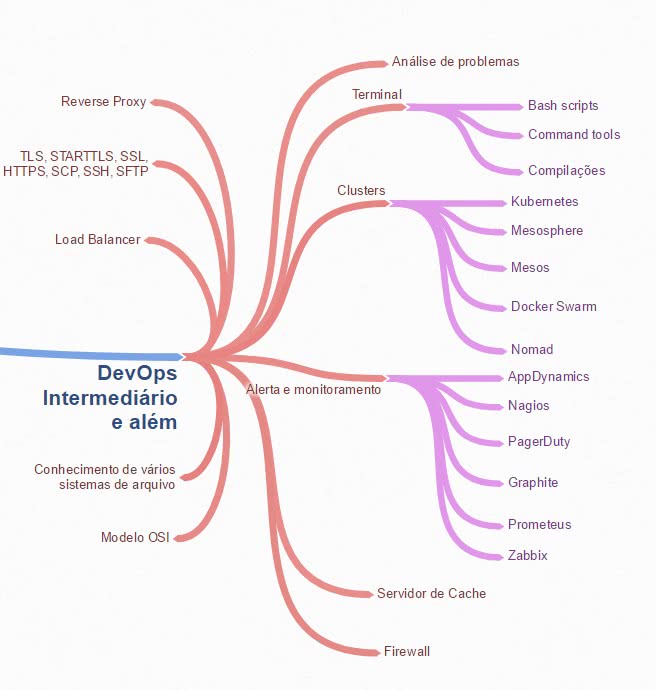
DevOps intermediário
Aqui eu já não possuo muitas opiniões ou conhecimento, então aproveitei de recursos externos para construir esse diagrama.

DevOps avançado
A partir daqui não tenho conhecimento nem para construir o diagrama. Essa área fica um tanto quanto “cabeluda” nos níveis mais próximos da máquina para que as otimizações de sistemas sejam adequadas.
Conclusão
Acho que vale a pena reforças que esses diagramas servem como aqueles currículos ou planos de disciplinas nas universidades. São muitos conceitos e muitas matérias, mas é como se fossem o curso inteiro.
Alguns itens são bem simples, outros necessitam de muitas horas, dias e até meses para serem compreendidos completamente.
Além disso, é importante dizer que nem tudo precisa ser entendido perfeitamente. Exatamente por isso que dividi entre básico, intermediário e avançado.
Como básico já é possível criar websites e aplicações, mas quanto mais aprofundar, melhor e mais eficiente o código será. No básico você vai fazer uma funcionalidade com, por exemplo, 100 linhas de código. No avançado pode ser que consiga o mesmo resultado com 10.
Espero que tenha gostado do artigo sobre como se tornar um desenvolvedor web e tomara que sirva de inspiração e guia para seu aprendizado.
Divirta-se!

Comments (46)
Moisés Martins
26/12/2018André meus parabéns pelo conteúdo fantástico, já naveguei muito para iniciar o meu estudo para me tornar um desenvolvedor web e não encontrei nada parecido com o seu material, vou focar nas suas dicas my brother muito obrigado por compartilhar o seu conhecimento e experiência profissional. O conhecimento é sem dúvida o bem mais preciso na himanidade valeu mesmo.
André Lug
26/12/2018Olá Moisés, que legal ler seu comentário! Me alegro muito que o conteúdo foi bacana e me anima ainda mais para continuar escrevendo. Grande abraço!
Andriel Schulze
26/12/2018O melhor artigo que já li sobre na minha vida! Parabéns, vai me ajudar muito. Obrigado!
André Lug
26/12/2018Cara que alegria ler esse comentário! Me empolga muito para criar cada vez mais artigos. Se tiver algo que sentiu falta no artigo me fala e vou completando para sempre estar atualizado. Um abraço!
Leôncio De Assis Ribeiro
26/12/2018Eu gostaria de timidamente, lhe dar os meus parabéns. Ótimo artigo,M e muito esclarecedor. Vou te dar uma sugestão, faça um artigo auxiliar indicando onde aprender cada tópico, listando possíveis cursos pagos e/ou gratuitos. Cobra as indicações pagas, claro. Abraço, sucesso e obrigado.
André Lug
26/12/2018Oi Leôncio, adorei a ideia! Algo similar estava nos meus planos, até cheguei a linkar um sobre SASS que fiz há um tempo atrás. Em especial gostei da ideia de listar possíveis cursos e recursos para cada um. Vou pesquisar e em breve alguns assim vão aparecendo aqui no blog 🙂
Fabrício Valle
26/12/2018Seria interessante se você pudesse complementar seu diagrama com artigos justificando certas escolhas, começando por aquelas que você marcou com estrela. Parabéns. Seu artigo é muito útil.
André Lug
26/12/2018Oi Fabrício! Legal a sugestão! 🙂 Fiquei muito feliz do artigo estar sendo útil e acho que cabe sim uma explicação de cada escolha. Um abraço!
Iago Ribeiro
26/12/2018Muito bom esse tipo de conteudo, inspira baste nos que trabalhamos e estamos começondo a aprofundar nesse assunto. Parabéns.
André Lug
26/12/2018Valeu pelo comentário Iago 🙂 fiquei feliz que foi gostou!
Binho Samuel
26/12/2018André parabéns pelo seu artigo, trabalho a mais de 10 anos com HTML e CSS já fiz curso de Javascript mas é como você falou a cada dia aparece algo novo no mercado e temos que estar sempre ligados.. Esse seu artigo e esses diagramas com certeza me ajudaram muito.
André Lug
26/12/2018Fala Binho! Grato pelo comentário, ainda mais por uma pessoa experiente como você 🙂
Tem muita coisa legal e todo dia temos que nos renovar nesse mercado.
Abraço!
Erik Cunha
26/12/2018Sou da área de redes de computadores, iniciando para área de desenvolvimento. Esse conteúdo me ajudou muito a seguir um ciclo de estudos. O autor está de parabéns. Grato pelo conhecimento distribuído.
André Lug
26/12/2018Oi Erick! Obrigado pelo comentário! Esse retorno é muito importante e fico feliz que tenha gostado.
Um abraço 🙂
Luis Fernando Silva
26/12/2018Ótimo contúdo! Parabéns!
André Lug
26/12/2018Valeu Luis! Obrigado pelo comentário e seu retorno sobre o conteúdo 🙂
Jairo Pereira
26/12/2018Muito bom! Faria apenas uma modificação: colocaria uma estrela no item Segurança ou transformados DevOps em DevSecOps porque o que tem de gente fazendo “barbaridade” com esse emaranhado de letrinhas não está escrito. Foco funcional/entrega e segurança, se der, a gente implementa.
André Lug
26/12/2018Olá Jairo! Adorei sua sugestão e comentário. Realmente segurança é um item super importante e que muitas vezes é negligenciado. Vou fazer a alteração em breve.
Grande abraço!
Sandrinha Leme
26/12/2018Olá!!Boa noite!! Para quem está iniciando, por qual parte você recomendaria para começar a estudar?!!!
Desde já…grata pela atenção!!!
André Lug
26/12/2018Oi Sandra, sugiro começar com o caminho o caminho básico para qualquer caminho em em seguida Front-end básico. Alguns cursos online no Udemy são bem interessantes e com um preço bom para começar.
Um abraço
Emily Totenkult
26/12/2018Muito obrigada
André Lug
26/12/2018Fico feliz que ajudou 🙂
Rafael Teles
07/03/2019Melhor e mais completo tutorial sobre o assunto, parabens!
Meus 2 cents: indico o PHP Progressivo:
https://www.phpprogressivo.net/
André Lug
07/03/2019Oi Rafael! Agradeço o comentário, o retorno sobre o conteúdo e também a recomendação do website 🙂
Um abraço!
Lucas Sanches
11/04/2019É uma definição muito rasa de DevOps ser desenvolvimento e operações. Você praticamente pegou operacional e renomeou para DevOps, nao?
André Lug
11/04/2019Oi Lucas, obrigado pelo comentário! Como eu disse no artigo, essa não é a área que tenho mais proximidade e utilizei alguns recursos e sugestões de parceiros para construir.
Me conta um pouco de algumas tecnologias e conceitos que acha que estão faltando? Assim completo e podemos ajudar futuros leitores nessa parte.
Um abraço
Lucas Sanches
11/04/2019A melhor maneira que tu pode imaginar DevOps é assemelhá-lo com desenvolvimento de software ágil e iterativo ou com frameworks de melhorias de processo, tais como Scrum e Lean. DevOps possui suas práticas e princípios adaptados de outros movimentos, tais como Movimento LEAN, Movimento de Entrega Contínua, Teoria das restrições, Manifesto ágil, Toyota Improvement Kata e Infraestrutura Ágil. Algumas definições podem ser dirigidas comercialmente ao assemelhar DevOps com determinadas ferramentas ou infraestruturas, tais como, Jenkins, AWS, Git e por ai vai, mas DevOps não é uma ferramenta, muito menos uma infraestrutura em nuvem. As ferramentas ajudam a chegar em objetivos com DevOps, mas, aprender AWS, Git, Linux e afins, não concorda comigo que está muito mais para um profissional que atua com operações?
Lucas Sanches
11/04/2019outra ideia que se tem é colocar desenvolvedores e operacional para trabalharem numa mesma equipe (junção de Dev + Ops), mas é uma definição do que isso tudo realmente é!
André Lug
11/04/2019Lucas Sanches Bem legal sua colocação! Estou para fazer a revisão desse texto em breve e com certeza vou adaptar. De qualquer maneira é legal pensar que o artigo serve como uma introdução. Para cada aspecto tenho o objetivo de ir criando artigos específicos. Já tem alguns, mas se você tiver interesse em nos ajudar com um guest post nesse assunto seria com um grande prazer e gratidão 🙂 Depois manda um oi no inbox se é algo que faz sentido pra ti.
Um abraço!
Paulo Roberto
11/04/2019Mandou muito bem! Objetivo e com um toque pessoal, que fez toda a diferença. Parabéns! 🙂
André Lug
11/04/2019Obrigado pelo comentário Paulo! 😀
Vitor Melo
11/04/2019Nossa, parabéns pelo post, realmente hoje está muito mais complicado do que a dez anos atrás, existem inúmeras tecnologias surgindo e morrendo a todo tempo. Na minha opinião não tem como acompanhar tudo ao mesmo temo, o ideal é sempre ver a nova tendência e perceber se ela terá um futuro e será útil para seus projetos.
André Lug
11/04/2019É isso aí! Estar ligado para qual será a próxima tecnologia a se destacar é importante, mas ao mesmo tempo tem algumas áreas que podem ser mais resilientes e os conhecimentos podem ser aproveitados. JavaScript é um exemplo, já que de apenas uma linguagem para criar animações e algumas funcionalidades na Web agora ela virou um recurso para criação de web apps, servidor e até aplicativos.
Um abraço!
Anderson Fernandes Golpian
11/04/2019Muito obrigado, estudo sozinho através de livros e se animar é muito difícil, muito obrigado mesmo!
André Lug
11/04/2019Oi Anderson! Fiquei muito feliz com seu comentário e conte com a gente para trazer conteúdos e também incentivos para seus estudos 🙂
Marcos Lenine
11/04/2019Estou em lágrimas : lágrimas alegres pelo conteúdo emocionante, um resumo do que, por hobbie, estou afim de aprender. Lágrimas tristes por.que queria ter um André de bolso pra me.ensinar tudo isso que imagino que demore.alguns anos pra.ficar realmente bom. Quando sai o.curso?
André Lug
11/04/2019Marcos Lenine fico muito feliz que tenha gostado do artigo!! 😀 Agora que o site da Iglu está de fato bom vou terminar o primeiro curso de Photoshop até o meio de Junho.
Aí estou pensando na linha de programação em seguir exatamente esses gráficos aí. Pegar ítem por ítem e fazer conteúdos gratuitos. Vídeo e texto. Aguarde em breve 😉
Velu demais pelo comentário!
Como se tornar um desenvolvedor web – Rodando PHP
04/05/2019[…] Como se tornar um desenvolvedor web profissional Como Ser um Desenvolvedor Web de Sucesso Quero ser um Desenvolvedor Web – Como iniciar minha carreira? Como ser um Desenvolvedor Web: Por onde começar? Como se tornar um desenvolvedor web […]
Gabriela Chaves
21/05/2019Olá, André! Achei seu artigo via google e gostei muito da sua visão prática. Acabo de me tornar mãe e me demiti do meu último emprego para me dedicar 100% à minha filha durante o primeiro ano de vida. Porém, estou desde já planejando minha volta ao mercado de trabalho e, conversando com amigos, percebi que poderia ter uma jornada mais flexível se mudasse para a área de web dev. Como sou engenheira eletrônica, já tenho uma base mas ainda preciso estudar muito (por enquanto, via vídeo aula, durante a amamentação!)
Gostaria de fazer uma pergunta: você foi bem abrangente quanto ao conteúdo que se deve dominar nessa área, mas uma vez que se sinta preparado, alguém que queira ser autônomo, como proceder? Principalmente: como atrair clientes?
Agradeço se puder me responder! Até!
André Lug
27/05/2019Oi Gabriela, tudo bem? Primeiro, parabéns pela filha 😀 !!! E também parabéns pela decisão de entrar no mercado autônomo.
Na verdade eu sou um grande promotor desse estilo de vida, inclusive tenho um curso online chamado Autonomia Profissional para pessoas que estão querendo ter uma vida com mais liberdade geográfica, financeira e de tempo. Então passamos por aquisição de clientes, gestão financeira, produtividade, automotivação, questões legais e por aí vai. No momento, o curso está com inscrições encerradas, mas no meu outro blog ( https://andrelug.com ) eu tenho vários artigos sobre o assunto que esperançosamente já podem te ajudar a pensar nessa nova etapa da vida. Ao mesmo tempo, sugiro você deixar seu e-mail na lista de espera ( https://www.autonomiaprofissional.com/ ) para saber mais sobre o curso. Devemos abrir mais uma turma em breve.
De qualquer maneira, se tiver algumas dúvida não só sobre o curso mas também sobre uma vida de autonomia profissional, não hesite em me mandar um e-mail aqui pelo site mesmo. Será um prazer te ajudar mesmo que em questões mais específicas.
Um abraço!
Luiz
31/03/2020André, parabéns. Estou querendo entrar no mundo de Desenvolvimento WEB e procuro há tempos um material orientador como o seu.
André Lug
31/03/2020Fala Luiz, obrigado pelo comentário! Fico feliz que tenha gostado do conteúdo. Um abraço
Lucas Guimarães
18/08/2020Gostaria de saber +/- o que você precisa saber para conseguir um emprego na área (desde o básico até quando você está num nível avançado) e quanto tempo demora para atingir o conhecimento necessário! Estou aprendendo front-end básico e estou gostando, bem como penso em trabalhar na área. Entretanto, essa é uma área que requer muitos conhecimentos e tempo de trabalho, o que é um pouco assustador às vezes. Esse é o motivo das perguntas, só gostaria de ter uma noção das médias de tempo e conhecimento necessários. Obrigado
André Lug
21/08/2020Oi Lucas, tudo bem? Cara, gostaria de ter uma resposta pronta para sua perguntar rsrs mas não tenho. Nos caminhos profissionais há uma infinidade também de possibilidades. Pode ir para uma empresa, pode criar sua empresa, pode trabalhar como autônomo/freelancer, pode trabalhar pro Brasil, para fora, pode trabalhar com fron, back, devops, apps, manutenção, wordpress/CMS, marketing digital, etc, etc.
Em geral, conseguir um emprego na área em si vai te exigir um pouco de experiência na maior parte dos casos. Seja experiência criando projetos pessoais para seu portfólio ou mesmo trabalhando como freelancer. Quem sabe até num primeiro emprego mais simples já como desenvolvedor. Algumas empresas ainda exigem certificação ou diplomas, então nesse caso eu também não teria chances pois aprendi “sozinho” (cursos online, etc).
O tempo que demora também é relativo à sua capacidade de se desenvolver. Fazer pequenos projetos para aprender é a maneira que mais gosto, pois já me tira da teoria no momento da aprendizagem. Se todo dia você entende um pouco mais, avança em algum projeto e vai se familiarizando, pode ter certeza que estará um pouquinho mais perto também dos trabalhos que almeja. Agora, naturalmente, quanto mais tempo estuda e dedica para a criação de projetos, mais rápido vai se desenvolver.
Quando eu avalio para contratar na verdade eu olho para duas coisas:
1- Porfólio/experiência
2- Entrevista – se a pessoa é legal. Basicamente a pergunta que me faço: “Eu gostaria de trabalhar com essa pessoa?”
Conhecimento atualmente é algo que “facilmente” você consegue online ou com cursos e tal. Então o que mais conta é a atitude da pessoa com seu próprio desenvolvimento.
Depois me conta se fez sentido 🙂
Um abraço
Lucas Lima
21/08/2020Matéria muito esclarecedora, pretendo seguir na área. Você me deu um norte de estudos. Deus o abençoe em abundância.
André Lug
27/08/2020Olá Lucas, tudo bem? Fico feliz que gostou do artigo e torço para que tenha sucesso na sua jornada. Um abraço!