Resumo rápido: Comece com o design responsivo da Web! Neste artigo, você encontrará como responder ao comportamento e ao ambiente do usuário com base no tamanho da tela, plataforma e orientação.
Quase todos os novos clientes hoje em dia querem uma versão móvel do seu site. É praticamente essencial afinal: um design para o BlackBerry, outro para o iPhone, o iPad, netbook, Kindle – e todas as resoluções de tela devem ser compatíveis também. Nos próximos cinco anos, provavelmente precisaremos projetar para um número adicional de invenções. Quando acabará a loucura? Claro que não acabará.
No campo de design e desenvolvimento web, estamos rapidamente chegando ao ponto de não conseguir acompanhar as intermináveis novas resoluções e dispositivos. Para muitos sites, criar uma versão do site para cada resolução e novo dispositivo seria impossível ou, pelo menos, impraticável. Devemos sofrer as consequências de perder visitantes de um dispositivo, em benefício de ganhar visitantes de outro? Ou há outra opção?
O que é o Design Web Responsivo?
Design e desenvolvimento responsivos são a abordagem que sugere que o design e o desenvolvimento devem responder ao comportamento e ao ambiente do usuário com base no tamanho da tela, plataforma e orientação.
A prática consiste em uma mistura de grades e layouts flexíveis, imagens e um uso inteligente de consultas de mídia CSS. Quando o usuário muda de seu laptop para o iPad, o site deve automaticamente mudar para acomodar a resolução, o tamanho da imagem e as habilidades de script. Também pode ser necessário considerar as configurações dos dispositivos; se eles tiverem uma VPN para iOS no seu iPad, por exemplo, o site não deve bloquear o acesso do usuário à página. Em outras palavras, o site deve ter a tecnologia para responder automaticamente às preferências do usuário. Isso eliminaria a necessidade de uma fase de design e desenvolvimento diferente para cada novo gadget no mercado.
O Conceito de Design Web Responsivo
Ethan Marcotte escreveu um artigo introdutório sobre o enfoque, Design Web Responsivo, para A List Apart. Ele se origina da noção de design arquitetônico responsivo, onde um quarto ou espaço se ajusta automaticamente ao número e fluxo de pessoas dentro dele.
“Recentemente, uma disciplina emergente chamada “arquitetura responsiva” começou a perguntar como os espaços físicos podem responder à presença de pessoas que os atravessam. Através de uma combinação de robótica embutida e materiais tensos, os arquitetos estão experimentando instalações de arte e estruturas de parede que se dobram, flexionam e se expandem à medida que as multidões se aproximam. Os sensores de movimento podem ser associados a sistemas de controle de clima para ajustar a temperatura e a iluminação ambiente de uma sala à medida que se enche de pessoas. As empresas já produziram a “tecnologia de vidro inteligente” que pode automaticamente tornar-se opaco quando os ocupantes de uma sala atingem um determinado limiar de densidade, proporcionando-lhes uma camada adicional de privacidade.”
Transplantemos esta disciplina para o design da web e temos uma ideia semelhante, mas completamente nova. Por que deveríamos criar um design da web personalizado para cada grupo de usuários; afinal, arquitetos não projetam um prédio para cada tamanho e tipo de grupo que passa por ele? Assim como a arquitetura responsiva, o design da web deve se ajustar automaticamente. Não deveria exigir soluções personalizadas incontáveis para cada nova categoria de usuários.
Obviamente, não podemos usar sensores de movimento e robótica para realizar isso da mesma forma que um edifício. O design responsivo da web exige uma forma de pensar mais abstrata. No entanto, algumas ideias já estão sendo praticadas: layouts fluidos, consultas de mídia e scripts que podem reformatar facilmente (ou automaticamente) as páginas da web e a marcação.
Mas o design responsivo da web não se trata apenas de resoluções de tela ajustáveis e imagens automaticamente redimensionáveis, mas sim de uma nova forma de pensar sobre design. Vamos falar sobre todos esses recursos, além de outras ideias em andamento.
Ajustando a Resolução da Tela
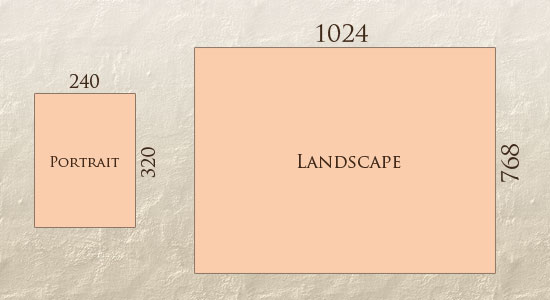
Com mais dispositivos, vêm diferentes resoluções de tela, definições e orientações. Novos dispositivos com novos tamanhos de tela estão sendo desenvolvidos todos os dias e cada um desses dispositivos pode lidar com variações de tamanho, funcionalidade e até mesmo cor. Alguns são em paisagem, outros em retrato, ainda outros completamente quadrados. Como sabemos pela crescente popularidade do iPhone, iPad e smartphones avançados, muitos novos dispositivos são capazes de alternar de retrato para paisagem à vontade do usuário. Como se deve projetar para essas situações?

Modos retrato e paisagem.
Além de projetar para paisagem e retrato (e permitir que essas orientações possam mudar instantaneamente na carga da página), devemos considerar centenas de tamanhos de tela diferentes. Sim, é possível agrupá-los em grandes categorias, projetar para cada uma delas e tornar cada design tão flexível quanto necessário. Mas isso pode ser assustador e quem sabe quais serão as estatísticas de uso daqui a cinco anos? Além disso, muitos usuários não maximizam seus navegadores, o que deixa muito espaço para variedade entre os tamanhos de tela.
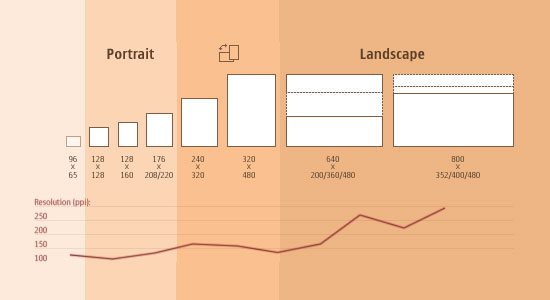
Morten Hjerde e alguns de seus colegas identificaram estatísticas sobre cerca de 400 dispositivos vendidos entre 2005 e 2008. Abaixo estão alguns dos mais comuns:

Alguns dos tamanhos de tela mais comuns entre 2005 e 2008.
Desde então, ainda mais dispositivos foram lançados. É óbvio que não podemos continuar criando soluções personalizadas para cada um. Então, como lidamos com a situação?
PARTE DA SOLUÇÃO: TUDO FLEXÍVEL
Há alguns anos, quando layouts flexíveis eram quase um “luxo” para sites, as únicas coisas que eram flexíveis em um design eram as colunas de layout (elementos estruturais) e o texto. As imagens podiam facilmente quebrar layouts, e até mesmo elementos estruturais flexíveis quebraram a forma de um layout quando empurrados o suficiente. Os designs flexíveis não eram realmente tão flexíveis; eles podiam dar ou tirar algumas centenas de pixels, mas eles frequentemente não conseguiam se ajustar de um grande monitor de computador para um netbook.
Agora podemos tornar as coisas mais flexíveis. As imagens podem ser ajustadas automaticamente e temos soluções alternativas para que os layouts nunca quebrem (embora possam ficar apertados e ilegíveis no processo). Embora não seja uma solução completa, a solução nos dá muito mais opções. É perfeito para dispositivos que mudam da orientação vertical para a horizontal em um instante ou para quando os usuários mudam de um grande monitor de computador para um iPad.
No artigo de Ethan Marcotte, ele criou um design de Web de amostra que apresenta essa melhor estrutura flexível. O design inteiro é uma bela mistura de grades fluidas, imagens fluidas e marcação inteligente quando necessário. A criação de grades fluidas é uma prática comum e existem várias técnicas para criar imagens fluidas.
- Escondendo e Revelando Porções de Imagens
- Criando Imagens Compostas Deslizantes
- Imagens de Primeiro Plano Que Escalam Com o Layout
Para mais informações sobre a criação de sites fluidos, certifique-se de conferir o livro “Design de Web Flexível: Criando Layouts Líquidos e Elásticos com CSS” de Zoe Mickley Gillenwater, e baixe o capítulo de amostra “Criando Imagens Flexíveis”. Além disso, Zoe fornece a seguinte extensa lista de tutoriais, recursos, inspiração e melhores práticas para criar grades e layouts flexíveis: “Recursos Essenciais para Criar Layouts Líquidos e Elásticos”.
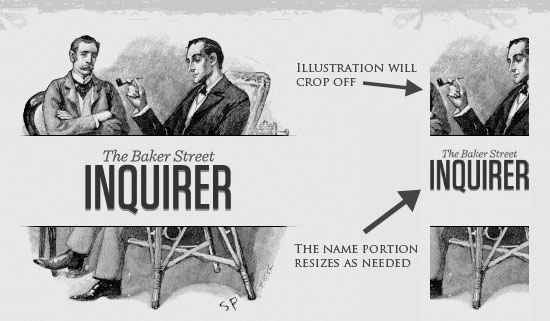
Enquanto do ponto de vista técnico tudo isso é facilmente possível, não é só sobre conectar esses recursos e pronto. Olhe para o logotipo neste design, por exemplo:

Exemplo de logotipo onde a imagem é dividida em duas: o fundo, definido para ser recortado e manter seu tamanho, e a outra imagem redimensionada proporcionalmente.
Se redimensionado muito pequeno, a imagem pareceria de baixa qualidade, mas manter o nome do site visível e não cortá-lo era importante. Então, a imagem é dividida em dois: um (da ilustração) definido como plano de fundo, para ser cortado e manter seu tamanho, e o outro (do nome) redimensionado proporcionalmente.
<h1 id=”logo”><a href=”#”><img src=”site/logo.png” alt=”The Baker Street Inquirer” /></a></h1>
Acima, o elemento mantém a ilustração como um fundo e a imagem é alinhada de acordo com o fundo do container (o título). h1
Este é apenas um exemplo do tipo de pensamento que torna o design responsivo da Web realmente eficaz. Mas mesmo com correções inteligentes como essa, um layout pode ficar muito estreito ou curto para parecer certo. No exemplo acima do logotipo (embora funcione), a situação ideal seria não recortar metade da ilustração ou manter o logotipo de ser tão pequeno que se torna ilegível e “flutua” para cima.
Imagens Flexíveis
Um grande problema que precisa ser resolvido com o design responsivo da Web é o trabalho com imagens. Existem várias técnicas para redimensionar imagens proporcionalmente e muitas são facilmente feitas. A opção mais popular, notada no artigo de Ethan Marcotte sobre imagens fluidas, mas primeiro experimentada por Richard Rutter, é usar o CSS para uma solução fácil. max-width
img { max-width: 100%; }
Enquanto nenhum outro estilo de imagem baseado na largura substituir esta regra, cada imagem será carregada no seu tamanho original, a menos que a área de visualização se torne mais estreita que a largura original da imagem. O tamanho máximo da imagem é definido como 100% da largura da tela ou do navegador, então quando esse 100% se torna mais estreito, a imagem também. Essencialmente, como Jason Grigsby notou, “A ideia por trás das imagens fluidas é que você entrega imagens no tamanho máximo que elas serão usadas. Você não declara a altura e largura no seu código, mas deixa o navegador redimensionar as imagens conforme necessário, usando CSS para guiar o seu tamanho relativo”. É uma ótima e simples técnica para redimensionar imagens de forma bonita.
Observe que não é suportado no IE, mas um bom uso de CSS resolveria o problema de maneira limpa em um estilo específico para o IE. Outro problema é que, quando uma imagem é redimensionada para um tamanho muito pequeno em alguns navegadores mais antigos no Windows, a renderização não é tão clara quanto deveria. Há, no entanto, um JavaScript para corrigir esse problema, encontrado no artigo de Ethan Marcotte. max-widthwidth: 100%
Enquanto a solução acima é ótima para corrigir rapidamente e começar a usar imagens responsivas, a resolução da imagem e os tempos de download devem ser as principais considerações. Embora redimensionar uma imagem para dispositivos móveis possa ser muito simples, se o tamanho da imagem original for para dispositivos grandes, isso pode significativamente aumentar os tempos de download e ocupar espaço desnecessariamente.
As imagens responsivas do Grupo Filamento
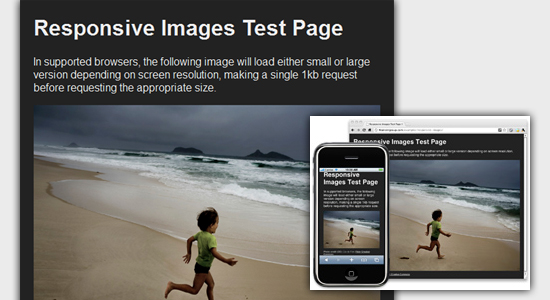
Essa técnica, apresentada pelo Grupo Filamento, leva essa questão em consideração e não só redimensiona imagens proporcionalmente, mas também reduz a resolução das imagens em dispositivos menores, para que imagens muito grandes não desperdicem espaço desnecessariamente em telas pequenas.

Redimensionamento de imagens do Grupo Filamento.
Esta técnica requer alguns arquivos, todos os quais estão disponíveis no Github. Primeiro, um arquivo JavaScript (rwd-images.js), o arquivo .htaccess e um arquivo de imagem (rwd.gif). Então, podemos usar apenas um pouco de HTML para referenciar tanto a imagem de maior resolução quanto a de menor resolução: primeiro, a imagem pequena, com um prefixo .r para esclarecer que ela deve ser responsiva, e então uma referência à imagem maior usando. data-fullsrc
<img src=”smallRes.jpg” data-fullsrc=”largeRes.jpg”>
Esta é uma atributo HTML5 personalizado, definido nos arquivos linkados acima. Para qualquer tela que seja maior que 480 pixels, a imagem de maior resolução (largeRes.jpg) será carregada; telas menores não precisariam carregar a imagem maior, e então a imagem menor (smallRes.jpg) será carregada. data-fullsrc
O arquivo JavaScript insere um elemento base que permite que a página separe imagens responsivas de outras e redirecione-as conforme necessário. Quando a página é carregada, todos os arquivos são reescritos para suas formas originais e apenas as imagens grandes ou pequenas são carregadas conforme necessário. Com outras técnicas, todas as imagens de maior resolução teriam que ser baixadas, mesmo que as versões maiores nunca fossem usadas. Particularmente para sites com muitas imagens, essa técnica pode ser uma ótima economia de largura de banda e tempo de carregamento.
Essa técnica é totalmente suportada nos navegadores modernos, como o IE8+, Safari, Chrome e Opera, bem como dispositivos móveis que usam esses mesmos navegadores (iPad, iPhone, etc.). Os navegadores mais antigos e o Firefox se degradam de forma agradável e ainda redimensionam como se esperaria de uma imagem responsiva, exceto que ambas as resoluções são baixadas juntas, então o benefício final de economizar espaço com essa técnica é nulo.
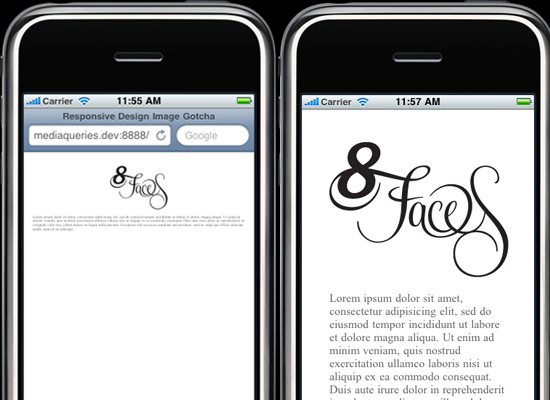
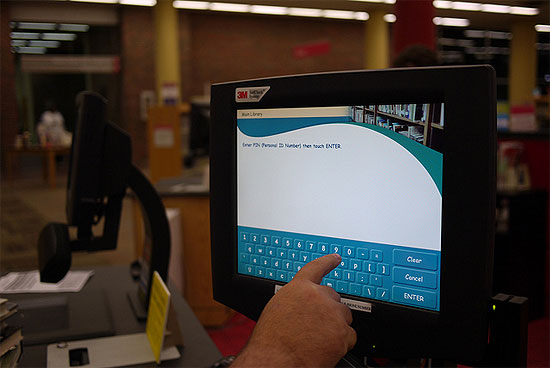
Pare com o redimensionamento de imagem do simulador de iPhone.
Uma coisa legal sobre o iPhone e o iPod Touch é que os designs da Web se ajustam automaticamente para caber na tela pequena. Um design de tamanho completo, a menos que especificado de outra forma, simplesmente encolheria proporcionalmente para o navegador pequeno, sem necessidade de rolagem ou de uma versão móvel. Então, o usuário poderia facilmente aumentar e diminuir conforme necessário.
No entanto, havia um problema criado por este simulador. Quando o design responsivo da Web se popularizou, muitos perceberam que as imagens ainda estavam mudando proporcionalmente com a página, mesmo que elas fossem especificamente feitas para (ou pudessem caber) na tela pequena. Isso, por sua vez, reduziu o texto e outros elementos.

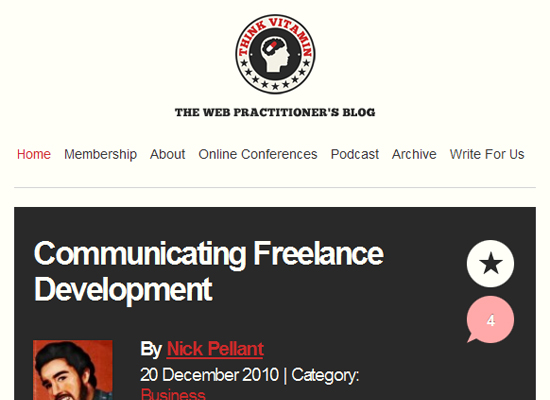
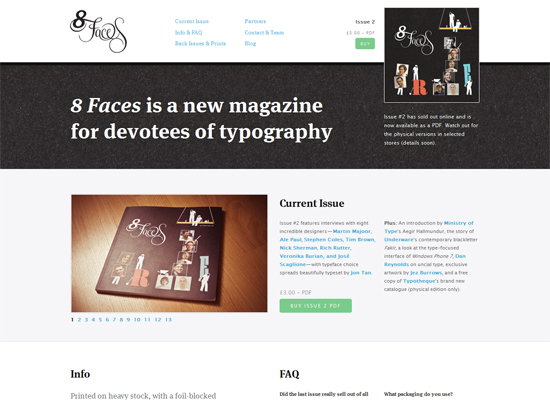
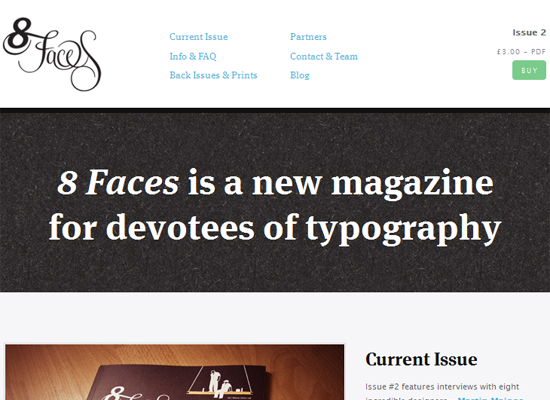
Escala de iPhone – Imagem: Think Vitamin – Site referenciado: 8 Faces.
Porque isso funciona apenas com o simulador da Apple, podemos usar uma meta tag específica da Apple para corrigir o problema, colocando-a abaixo da seção do site. Graças ao artigo da Think Vitamin sobre redimensionamento de imagens, temos a meta tag abaixo: <head>
<meta name="viewport" content="width=device-width; initial-scale=1.0">Definindo o viewport para sobrescrever o padrão para redimensionar imagens proporcionalmente, enquanto deixando-as como estão se a largura for a mesma do dispositivo (em modo retrato ou paisagem). A documentação da Apple tem muito mais informações sobre a tag meta viewport. initial-scale1
Estrutura de Layout Personalizada
Para mudanças extremas de tamanho, podemos querer mudar o layout por completo, seja através de um folha de estilo separada ou, de forma mais eficiente, através de uma consulta CSS. Isso não precisa ser problemático; a maioria dos estilos pode permanecer os mesmos, enquanto folhas de estilo específicas podem herdar esses estilos e mover elementos ao redor com flutuações, larguras, alturas e assim por diante.
Por exemplo, poderíamos ter uma folha de estilo principal (que também seria o padrão) que definiria todos os principais elementos estruturais, como , , , , juntamente com cores, fundos e tipografia. Larguras flexíveis e flutuações padrão também poderiam ser definidas. #wrapper#content#sidebar#nav
Se o estilo da folha fizer com que o layout seja muito estreito, curto, largo ou alto, podemos detectar isso e mudar para uma nova folha de estilo. Esta nova folha de estilo filho herdará tudo da folha de estilo padrão e então redefinirá a estrutura do layout.
Aqui está o conteúdo padrão do *style.css*:
/* Default styles that will carry to the child style sheet */
html,body{
background...
font...
color...
}
h1,h2,h3{}
p, blockquote, pre, code, ol, ul{}
/* Structural elements */
#wrapper{
width: 80%;
margin: 0 auto;
background: #fff;
padding: 20px;
}
#content{
width: 54%;
float: left;
margin-right: 3%;
}
#sidebar-left{
width: 20%;
float: left;
margin-right: 3%;
}
#sidebar-right{
width: 20%;
float: left;
}Aqui está o conteúdo do *mobile.css* (filho):
#wrapper{
width: 90%;
}
#content{
width: 100%;
}
#sidebar-left{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
}
#sidebar-right{
width: 100%;
clear: both;
/* Additional styling for our new layout */
border-top: 1px solid #ccc;
margin-top: 20px;
}
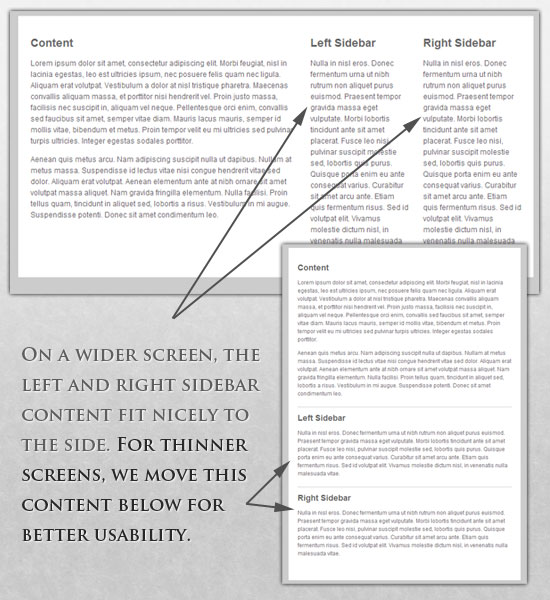
Movendo conteúdo de telas mais amplas para telas mais estreitas.
Consultas de mídia
CSS3 suporta todos os mesmos tipos de mídia que o CSS 2.1, como , e , mas adicionou dezenas de novos recursos de mídia, incluindo , , e . Novos dispositivos fabricados após o lançamento do CSS3 (como o iPad e dispositivos Android) definitivamente suportarão recursos de mídia. Portanto, chamar uma consulta de mídia usando recursos do CSS3 para direcionar esses dispositivos funcionaria perfeitamente e seria ignorada se acessada por um navegador de computador mais antigo que não suporta o CSS3.
screen print handheld max-width device-width orientation color
No artigo de Ethan Marcotte, vemos um exemplo de uma consulta de mídia em ação:
<link rel="stylesheet" type="text/css"
media="screen and (max-device-width: 480px)"
href="shetland.css" />
Esta consulta de mídia é bastante autoexplicativa: se o navegador exibir esta página em uma tela (ao invés de imprimir, etc.), e se a largura da tela (não necessariamente da janela de visualização) for de 480 pixels ou menos, então carregue shetland.css.
Novas funcionalidades do CSS3 também incluem (retrato vs paisagem), e mais. Dê uma olhada na “Consulta de Mídia de Orientação” para obter mais informações sobre definir e restringir larguras com base nessas funcionalidades de consulta de mídia. orientation device-width min-device-width
Você pode criar múltiplos folhas de estilo, bem como alterações básicas de layout definidas para se adequar a uma gama de larguras – até mesmo para orientações de paisagem vs retrato. Certifique-se de olhar para a seção do artigo de Ethan Marcotte intitulado “Conheça a media query” para mais exemplos e uma explicação mais aprofundada.
Também é possível inserir múltiplas media queries em uma única folha de estilo, que é a opção mais eficiente quando usada:
/* Smartphones (portrait and landscape) ----------- */
@media only screen
and (min-device-width : 320px)
and (max-device-width : 480px) {
/* Styles */
}
/* Smartphones (landscape) ----------- */
@media only screen
and (min-width : 321px) {
/* Styles */
}
/* Smartphones (portrait) ----------- */
@media only screen
and (max-width : 320px) {
/* Styles */
}O código acima é de um template gratuito para múltiplas consultas de mídia entre dispositivos populares, desenvolvido por Andy Clark. Veja as diferenças entre este abordagem e a inclusão de arquivos de estilos diferentes na marcação, como descrito em seu livro “Hardboiled Web Design”.
Consultas de mídia CSS3
Acima estão alguns exemplos de como as consultas de mídia, tanto do CSS 2.1 quanto do CSS3, poderiam funcionar. Agora vamos olhar alguns how-to específicos para usar consultas de mídia CSS3 para criar designs de Web responsivos. Muitos desses usos são relevantes hoje e todos definitivamente serão usáveis no futuro próximo.
As propriedades min-width e max-width fazem exatamente o que sugerem. A propriedade define uma largura mínima do navegador ou tela em que um determinado conjunto de estilos (ou folha de estilos separada) se aplicaria. Se algo estiver abaixo deste limite, o link da folha de estilos ou estilos será ignorado. A propriedade faz exatamente o oposto. Qualquer coisa acima da largura máxima do navegador ou tela especificada não se aplicaria à consulta de mídia respectiva. .min-widthmax-width
Nos exemplos abaixo, estamos usando a sintaxe para consultas de mídia que poderiam ser usadas em um único folha de estilo. Como mencionado acima, a maneira mais eficiente de usar consultas de mídia é colocá-las todas em uma folha de estilo CSS, com o restante dos estilos para o site. Dessa forma, várias solicitações não precisam ser feitas para múltiplas folhas de estilo.
@media screen and (min-width: 600px) {
.hereIsMyClass {
width: 30%;
float: right;
}
}
A classe especificada na media query acima (hereIsMyClass) só funcionará se o navegador ou a largura da tela for acima de 600 pixels. Em outras palavras, esta media query só será executada se a largura mínima for de 600 pixels (portanto, 600 pixels ou mais).
@media screen and (max-width: 600px) {
.aClassforSmallScreens {
clear: both;
font-size: 1.3em;
}
}
Agora, com o uso de max-width, essa consulta de mídia se aplicará apenas a larguras de navegador ou tela com uma largura máxima de 600 pixels ou menor.
Enquanto a min-width e max-width acima podem se aplicar a qualquer tamanho de tela ou largura do navegador, às vezes gostaríamos de uma consulta de mídia que seja relevante para a largura do dispositivo especificamente. Isso significa que, mesmo se o navegador ou outra área de visualização for minimizada para algo menor, a consulta de mídia ainda se aplicará ao tamanho do dispositivo real. As propriedades de consulta de mídia min-device-width e max-device-width são ótimas para direcionar determinados dispositivos com dimensões definidas, sem aplicar os mesmos estilos a outros tamanhos de tela em um navegador que imita o tamanho do dispositivo.
@media screen and (max-device-width: 480px) {
.classForiPhoneDisplay {
font-size: 1.2em;
}
}
@media screen and (min-device-width: 768px) {
.minimumiPadWidth {
clear: both;
margin-bottom: 2px solid #ccc;
}
}
Para o iPad especificamente, também existe uma propriedade de consulta de mídia chamada orientação. O valor pode ser landscape (orientação horizontal) ou portrait (orientação vertical).
@media screen and (orientation: landscape) {
.iPadLandscape {
width: 30%;
float: right;
}
}
@media screen and (orientation: portrait) {
.iPadPortrait {
clear: both;
}
}
Infelizmente, essa propriedade funciona apenas no iPad. Quando determinar a orientação para o iPhone e outros dispositivos, o uso de max-device-width e min-device-width deve funcionar.
Também existem muitas consultas de mídia que fazem sentido quando combinadas. Por exemplo, as consultas de mídia min-width e max-width são combinadas o tempo todo para definir um estilo específico para um determinado intervalo.
@media screen and (min-width: 800px) and (max-width: 1200px) {
.classForaMediumScreen {
background: #cc0000;
width: 30%;
float: right;
}
}
O código acima na media query se aplica somente a tela e larguras de navegador entre 800 e 1200 pixels. Um bom uso desta técnica é mostrar certo conteúdo ou barras laterais inteiras em um layout dependendo de quanto espaço horizontal está disponível. Alguns designers também preferem ligar a uma folha de estilo separada para certas media queries, o que é perfeitamente aceitável se os benefícios organizacionais superarem a eficiência perdida. Para dispositivos que não mudam de orientação ou para telas cuja largura do navegador não pode ser alterada manualmente, usar uma folha de estilo separada deve estar bem.
Você pode querer, por exemplo, colocar media queries em uma única folha de estilo (como acima) para dispositivos como o iPad. Porque tal dispositivo pode mudar de retrato para paisagem em um instante, se essas duas media queries fossem colocadas em folhas de estilo separadas, o site teria que chamar cada folha de estilo toda vez que o usuário mudasse de orientação. Colocar uma media query para as orientações horizontais e verticais do iPad na mesma folha de estilo seria muito mais eficiente.
Outro exemplo é um design flexível destinado a uma tela de computador padrão com um navegador redimensionável. Se o navegador pode ser redimensionado manualmente, colocar todas as media queries variáveis em uma única folha de estilo seria o melhor.
No entanto, a organização pode ser a chave, e um designer pode desejar definir media queries em uma tag de link HTML padrão:
<link rel="stylesheet" media="screen and (max-width: 600px)" href="small.css" />
<link rel="stylesheet" media="screen and (min-width: 600px)" href="large.css" />
<link rel="stylesheet" media="print" href="print.css" />Javascript
Outro método que pode ser usado é o JavaScript, especialmente como um backup para dispositivos que não suportam todas as opções de consulta de mídia CSS3. Felizmente, já existe uma biblioteca JavaScript pré-fabricada que torna os navegadores mais antigos (IE 5+, Firefox 1+, Safari 2) compatíveis com as consultas de mídia CSS3. Se você já estiver usando essas consultas, basta pegar uma cópia da biblioteca e incluí-la na marcação: css3-mediaqueries.js.
Além disso, abaixo está um trecho de jQuery de amostra que detecta a largura do navegador e altera a folha de estilo de acordo – se preferir uma abordagem mais prática:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(window).bind("resize", resizeWindow);
function resizeWindow(e){
var newWindowWidth = $(window).width();
// If width width is below 600px, switch to the mobile stylesheet
if(newWindowWidth < 600){ $("link[rel=stylesheet]").attr({href : "mobile.css"}); } // Else if width is above 600px, switch to the large stylesheet else if(newWindowWidth > 600){
$("link[rel=stylesheet]").attr({href : "style.css"});
}
}
});
</script>Existem muitas soluções para combinar o JavaScript com consultas de mídia CSS. Lembre-se de que as consultas de mídia não são uma resposta absoluta, mas sim ótimas opções para design de sites responsivos quando se trata de soluções baseadas puramente em CSS. Com a adição do JavaScript, podemos acomodar muito mais variações. Para obter informações detalhadas sobre o uso do JavaScript para imitar ou trabalhar com consultas de mídia, consulte “Combinando consultas de mídia e JavaScript”.
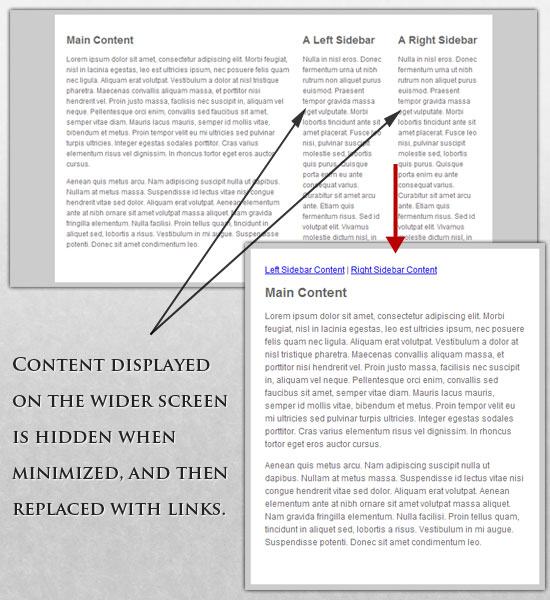
Mostrando ou Ocultando Conteúdo
É possível encolher as coisas proporcionalmente e reorganizar os elementos conforme necessário para que tudo se encaixe (razoavelmente bem) à medida que a tela fica menor. É ótimo que isso seja possível, mas não é sempre a melhor resposta tornar todo o conteúdo de uma tela grande disponível em uma tela menor ou dispositivo móvel. Temos as melhores práticas para ambientes móveis: navegação mais simples, conteúdo mais focado, listas ou linhas em vez de várias colunas.

Mostrar ou ocultar conteúdo em diferentes tamanhos de tela.
O design responsivo da web não deve se limitar apenas a como criar um layout flexível em uma ampla gama de plataformas e tamanhos de tela. Também deve se tratar de permitir que o usuário escolha e selecione o conteúdo. Felizmente, o CSS tem nos permitido mostrar e ocultar conteúdo com facilidade há anos!
display: none;Declare display: none para o elemento de bloco HTML que precisa ser escondido em um folha de estilo específica ou detecte a largura do navegador e faça isso através do JavaScript. Além de esconder conteúdo em telas menores, também podemos esconder conteúdo em nossa folha de estilo padrão (para telas maiores) que deve estar disponível apenas nas versões móveis ou em dispositivos menores. Por exemplo, ao esconder grandes partes do conteúdo, poderíamos substituí-los por navegação para esse conteúdo ou por uma estrutura de navegação diferente.
Não usamos visibilidade: oculto aqui; isso apenas esconde o conteúdo (embora ainda esteja lá), enquanto a propriedade de exibição se livra dela por completo. Para dispositivos menores, não há necessidade de manter a marcação na página – ela apenas consome recursos e pode até causar rolagem desnecessária ou quebrar o layout.

Esconder conteúdo e substituí-lo por links em dispositivos menores.
Aqui está a nossa marcação:
<p class="sidebar-nav"><a href="#">Left Sidebar Content</a> | <a href="#">Right Sidebar Content</a></p>
<div id="content">
<h2>Main Content</h2>
</div>
<div id="sidebar-left">
<h2>A Left Sidebar</h2>
</div>
<div id="sidebar-right">
<h2>A Right Sidebar</h2>
</div>No nosso estilo padrão abaixo, nós escondemos os links para o conteúdo da barra lateral. Porque a nossa tela é grande o suficiente, nós podemos exibir esse conteúdo na carga da página.
Aqui está o conteúdo padrão do *style.css*:
#content{
width: 54%;
float: left;
margin-right: 3%;
}
#sidebar-left{
width: 20%;
float: left;
margin-right: 3%;
}
#sidebar-right{
width: 20%;
float: left;
}
.sidebar-nav{display: none;}Agora, escondemos as duas barras laterais (abaixo) e mostramos os links para esses conteúdos. Como alternativa, os links poderiam chamar o JavaScript para cancelar a exibição: nenhum quando clicado e as barras laterais poderiam ser realinhadas no CSS para flutuar abaixo do conteúdo (ou de outra maneira razoável).
Aqui está o conteúdo do *mobile.css* (simplificado):
#content{
width: 100%;
}
#sidebar-left{
display: none;
}
#sidebar-right{
display: none;
}
.sidebar-nav{display: inline;}Com a capacidade de mostrar e ocultar facilmente conteúdos, reorganizar elementos de layout e redimensionar automaticamente imagens, elementos de formulário e muito mais, um design pode ser transformado para se adequar a uma enorme variedade de tamanhos de tela e tipos de dispositivos. À medida que a tela fica menor, reorganize os elementos para se adequar às diretrizes para dispositivos móveis; por exemplo, use um script ou folha de estilo alternativa para aumentar o espaço em branco ou para substituir fontes de navegação de imagens em dispositivos móveis para melhor usabilidade (ícones seriam mais benéficos em telas menores).
TELAS TÁTEIS VS. CURSORES
A tela sensível ao toque está se tornando cada vez mais popular. É fácil supor que dispositivos menores são mais propensos a ter funcionalidade de tela sensível ao toque, mas não seja tão rápido. Por enquanto, as telas sensíveis ao toque estão principalmente em dispositivos menores, mas muitos laptops e desktops no mercado também têm capacidade de tela sensível ao toque. Por exemplo, o HP Touchsmart tm2t é um laptop básico com tela sensível ao toque e teclado e mouse tradicionais que pode se transformar em um tablet.

Touchscreen on laptops and desktops.
A tela sensível ao toque obviamente vem com diretrizes de design diferentes da interação puramente baseada em cursor, e as duas têm diferentes capacidades também. Felizmente, fazer um design funcionar para ambos não exige muito esforço. As telas sensíveis ao toque não têm capacidade de exibir CSS hovers porque não há cursor; assim que o usuário toca na tela, eles clicam. Então, não confie em CSS hovers para definição de links; eles devem ser considerados um recurso adicional apenas para dispositivos baseados em cursor.
Olhe para o artigo “Design para tela sensível ao toque” para mais ideias. Muitas das sugestões de design nele contidas são melhores para telas sensíveis ao toque, mas não necessariamente prejudicariam a usabilidade com base em cursor também. Por exemplo, a sub-navegação no lado direito da página seria mais amigável para usuários de tela sensível ao toque, porque a maioria das pessoas é destra; portanto, eles não bateriam ou esfregariam a navegação acidentalmente ao segurar o dispositivo na mão esquerda. Isso não faria diferença para usuários de cursor, então nós poderíamos seguir a diretriz de design de tela sensível ao toque nesta instância. Muitas outras diretrizes deste tipo podem ser extraídas da usabilidade baseada em tela sensível ao toque.
Uma Exposição de Design de Web Responsivo
Abaixo, temos alguns exemplos de design responsivo na prática hoje. Para muitos desses sites, há mais variação na estrutura e no estilo do que é mostrado nas pares de capturas de tela fornecidas. Muitos têm várias soluções para uma variedade de navegadores e alguns até ajustam elementos dinamicamente em tamanho sem a necessidade de dimensões de navegador específicas. Visite cada um deles e ajuste o tamanho do seu navegador ou mude de dispositivo para vê-los em ação.
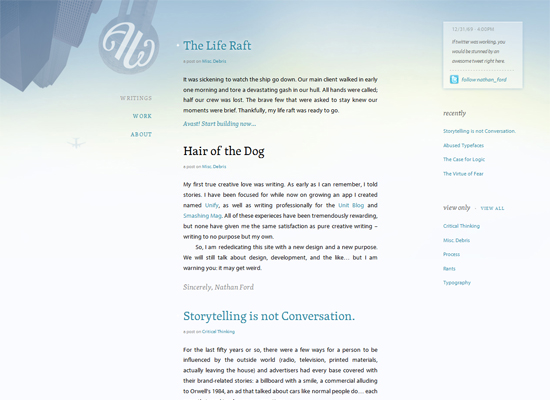
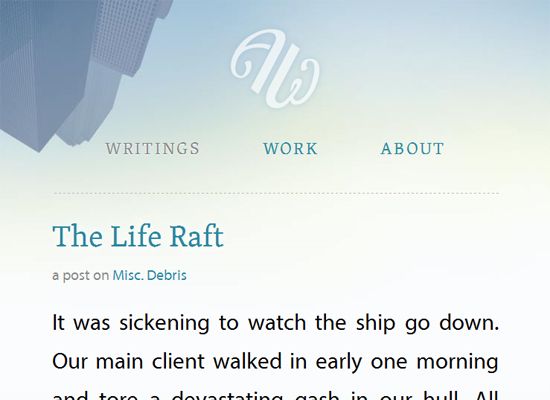
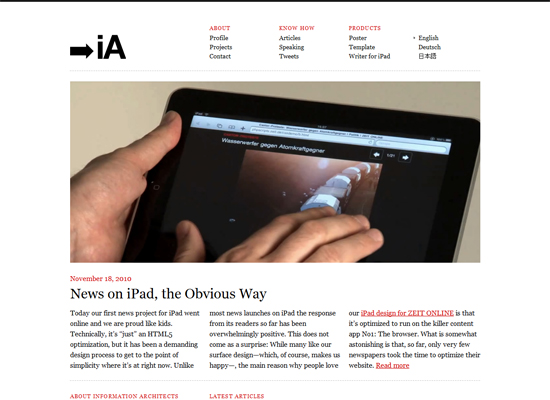
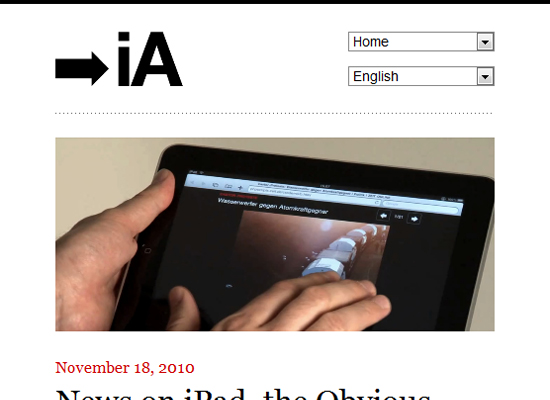
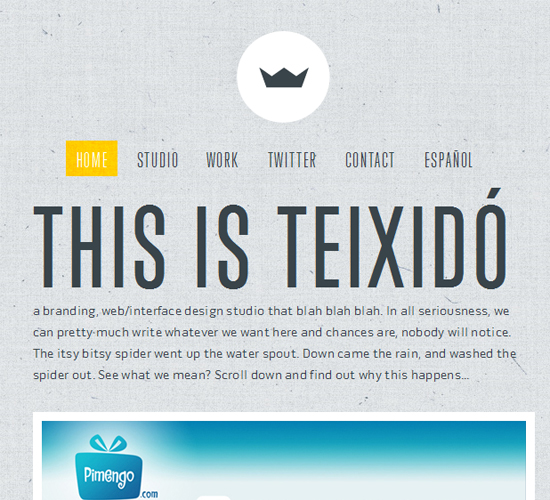
A Art Equals Work é um exemplo simples, mas ótimo de design responsivo da Web. A primeira captura de tela abaixo é a visão de uma dimensão de tela de computador padrão. O site é flexível com larguras de navegador por padrões tradicionais, mas, assim que o navegador fica muito estreito ou é alterado para um dispositivo com uma tela menor, então o layout muda para um formato mais legível e amigável para o usuário. A barra lateral desaparece, a navegação vai para o topo e o texto é ampliado para leitura vertical simples e fácil.

“Arte é igual a trabalho” visualização do site de tela de computador padrão.

A disposição do site “Art Equals Work” muda para leitura vertical simples quando o navegador fica muito estreito.
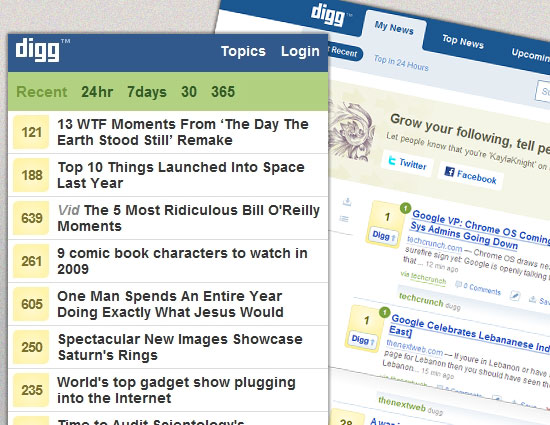
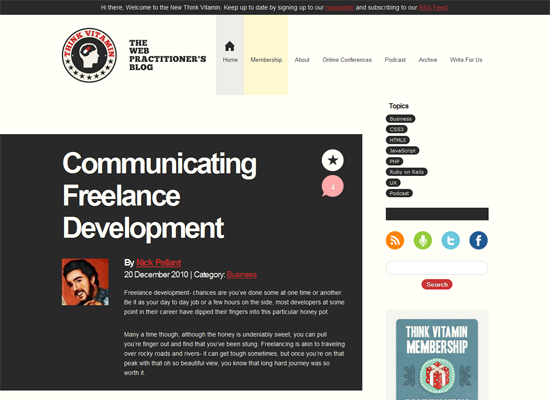
Com o Think Vitamin, vemos uma abordagem semelhante. Quando em uma tela ou navegador menores, a barra lateral e a barra superior são removidas, a navegação se simplifica e se move diretamente acima do conteúdo, assim como o logotipo. O logotipo mantém sua aparência geral, mas é modificado para uma orientação mais vertical, com a tagline abaixo do ícone principal. O espaço em branco em torno do conteúdo em telas maiores também é mais espaçoso e interessante, enquanto é simplificado por motivos práticos em telas menores.


“Think Vitamin” navigation simplifies when on smaller screen or browser.
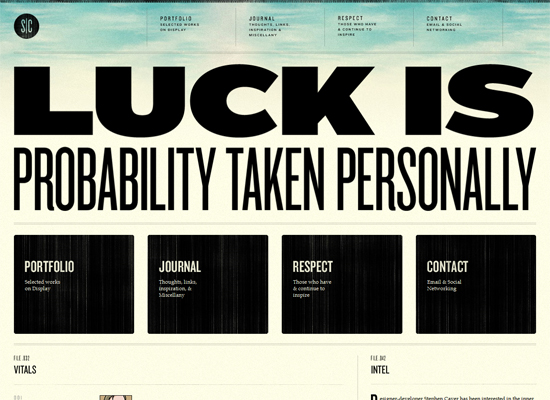
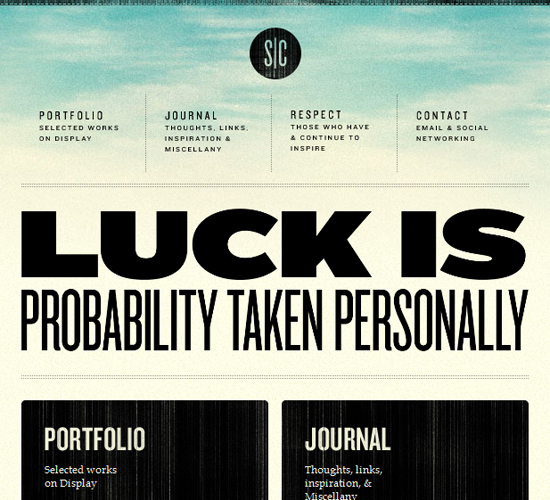
O design do website 8 Faces é flexível, até mesmo para um netbook ou tablet padrão, e expande a quantidade de conteúdo e a largura do layout quando visualizado em telas maiores ou navegadores expandidos. Quando visualizado em telas mais estreitas, a edição em destaque à direita é cortada, e o conteúdo abaixo é encurtado e reorganizado no layout, deixando apenas as informações essenciais.

“8 Faces” website expands in content quantity on wider screens.

A visualização do site “8 Faces” em telas mais estreitas oculta e reorganiza o conteúdo.
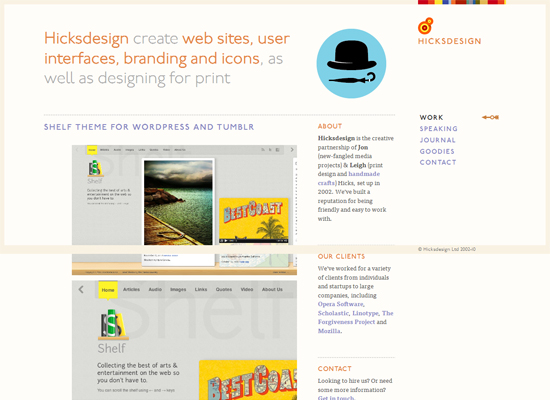
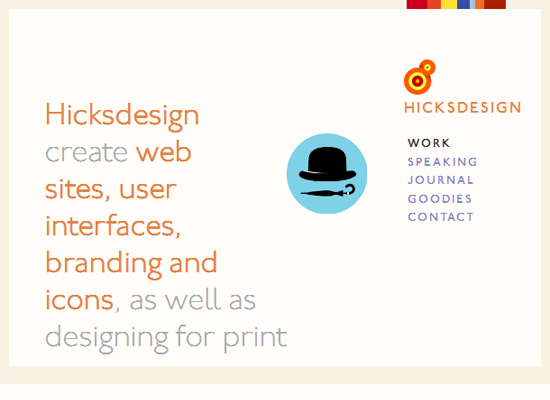
O site Hicksdesign tem três colunas quando visualizado em um computador convencional com um navegador maximizado. Quando minimizado na largura, o design assume um novo layout: a terceira coluna à direita é reorganizada acima da segunda e o logotipo se move ao lado do texto introdutório. Assim, nenhum conteúdo precisa ser removido para o tamanho menor. Para telas e larguras de navegador ainda mais estreitas, o conteúdo lateral é removido completamente e uma versão simplificada é movida para o topo. Por fim, o tamanho da fonte muda com a largura da tela e do navegador; à medida que o navegador se torna mais estreito, o tamanho da fonte em toda a parte diminui e permanece proporcional.

Visualização do site “Hicksdesign” em tela de computador convencional.

O design do site Hicksdesign assume um novo layout em telas mais estreitas.
Aqui está um ótimo exemplo de uma imagem flexível. A imagem neste design redimensiona automaticamente após certos pontos de “quebra”, mas entre essas alterações de largura, apenas as margens laterais e o espaço em branco excedente são alterados. Em telas menores e navegadores minimizados, a navegação se simplifica e as colunas de navegação no topo desaparecem. Na versão mais pequena do design, a navegação se simplifica para apenas um menu suspenso, perfeito para economizar espaço sem sacrificar links de navegação críticos.


Exemplo de uma imagem flexível em telas menores e navegadores minimizados.
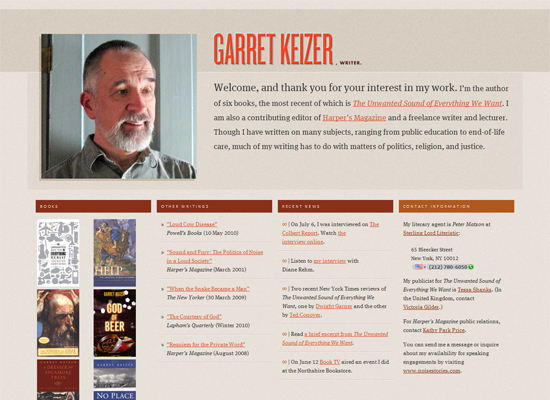
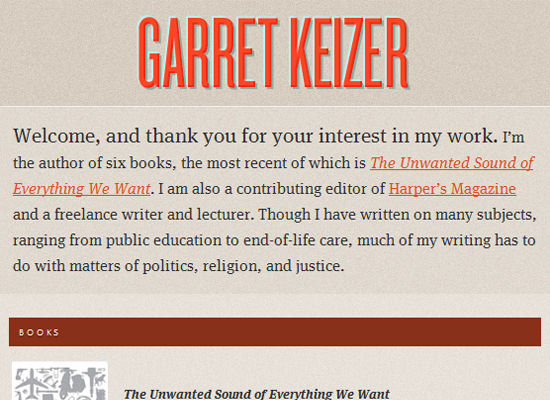
O site do Garret Keizer é totalmente flexível em navegadores mais largos e em telas maiores: a foto, o logotipo e outras imagens redimensionam proporcionalmente, assim como os títulos e blocos de texto. Em alguns pontos, algumas partes do texto mudam de tamanho de fonte e ficam menores à medida que a tela ou navegador se tornam mais estreitos. Após um determinado ponto de quebra, o layout se transforma no que vemos na segunda captura de tela abaixo, com um logotipo simples, um texto introdutório e uma estrutura vertical simples para o restante do conteúdo.


A disposição do site “Garret Keizer” muda conforme os navegadores vão de largos para estreitos.
Com quatro colunas relativamente ricas em conteúdo, é fácil ver como o conteúdo aqui poderia facilmente ser apertado quando visto em dispositivos menores. No entanto, devido às colunas facilmente organizadas, também podemos colapsá-las facilmente quando necessário e podemos empilhá-las verticalmente quando o espaço não permite uma extensão horizontal razoável. Quando o navegador é minimizado ou o usuário está em um dispositivo menor, as colunas primeiro colapsam para dois e depois para um. Da mesma forma, as linhas horizontais para pontos de quebra também mudam de largura, sem alterar o tamanho ou o estilo do texto do título de cada linha.


Colunas colapsando.
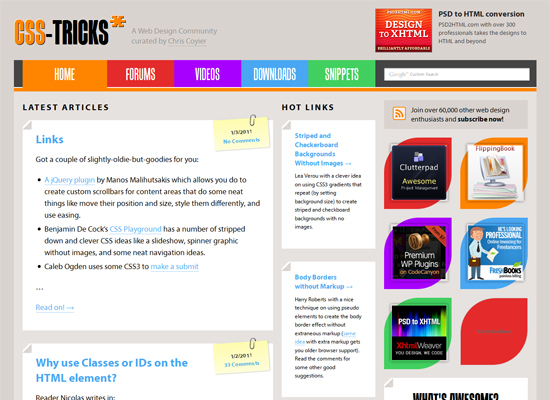
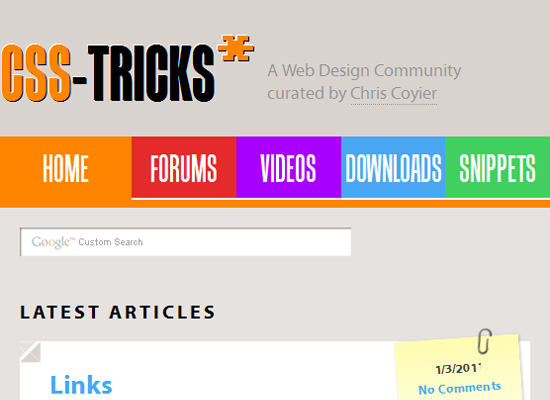
No site CSS Tricks, assim como muitos outros designs Web colapsáveis, as barras laterais com conteúdo excessivo são as primeiras a desaparecer quando a tela ou navegador fica muito estreito. Neste website em particular, a coluna do meio ou primeira barra lateral à esquerda foi a primeira a desaparecer; e a barra lateral com anúncios e extras do website fez o mesmo quando o navegador ficou ainda mais estreito. Eventualmente, o design deixa os posts, usa menos espaço em branco ao redor do logotipo e da navegação e move a barra de pesquisa para abaixo da navegação. O layout e design restantes são tão flexíveis quanto possível devido à sua simplicidade.


Exemplo de design de Web colapsível.
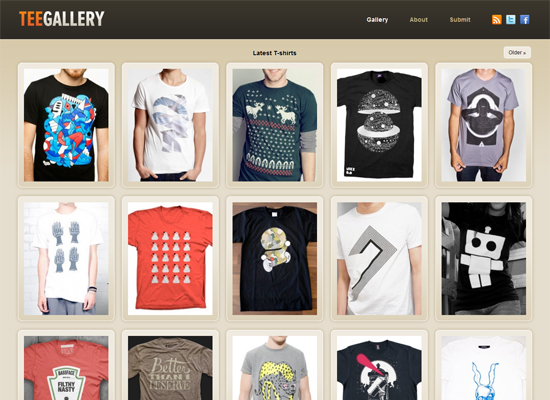
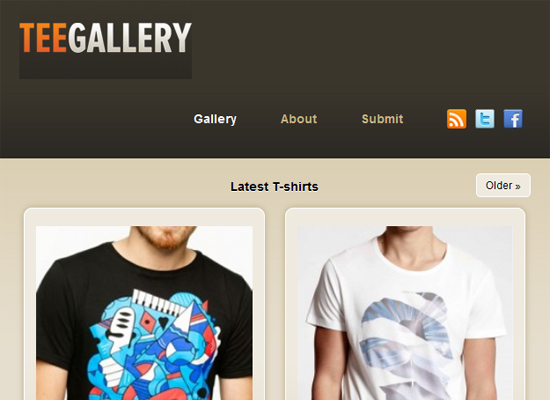
Como se pode ver, a navegação principal aqui é o layout simples de designs de camisetas, que se estende vertical e horizontalmente na tela. Quando o navegador ou tela ficam menores, as colunas se colapsam e se movem para baixo. Isso acontece em cada ponto de quebra quando o layout é estressado, mas entre os pontos de quebra, as imagens apenas mudam proporcionalmente em tamanho. Isso mantém o equilíbrio no design, garantindo que as imagens (que são essenciais para o site) não fiquem tão pequenas a ponto de se tornarem inutilizáveis.


Colapsando colunas e redimensionando imagens proporcionalmente.
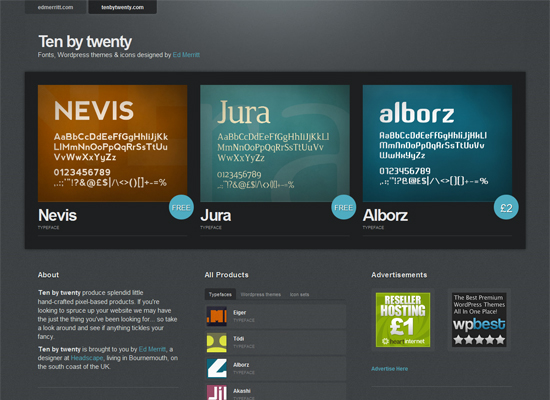
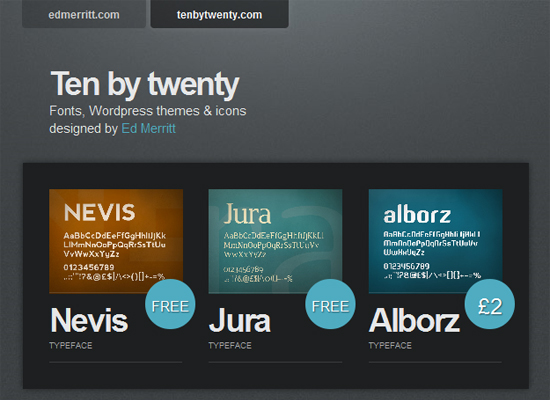
Ten by Twenty é outro design que não recorre a mudanças na estrutura do layout em nenhum momento, mas sim simplifica o design responsivo da web tornando tudo totalmente flexível e redimensionando automaticamente, não importando o tamanho da tela ou da largura do navegador. Após um tempo, o design começa a se estressar um pouco e poderia se beneficiar com algumas reorganizações de conteúdo. Mas no geral, o redimensionamento de imagens e espaços de conteúdo flexíveis permitem uma solução relativamente simples que atende a uma grande variedade de tamanhos de tela.


Exemplo de redimensionamento de imagem e conteúdo flexível do site “Dez por Vinte”.
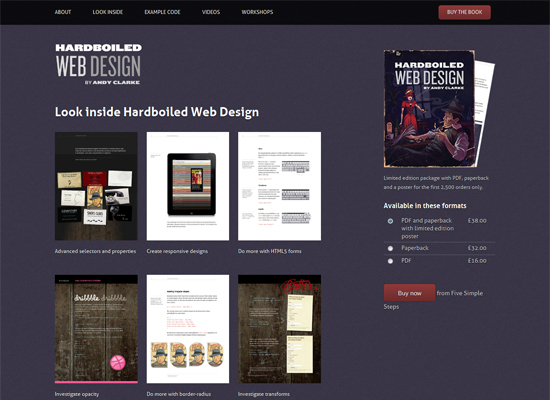
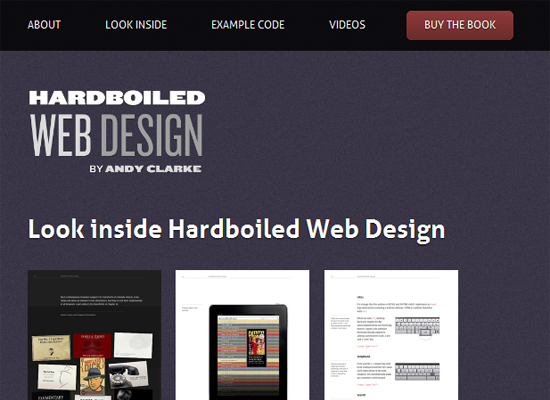
Nas telas largas e navegadores, todo o conteúdo deste site simplesmente projetado está bem organizado em colunas, barra lateral e navegação simples no topo. É um layout bastante padrão e eficiente. Em telas menores, a barra lateral é a primeira a ser removida, e seu conteúdo é movido abaixo das pré-visualizações do livro e informações essenciais. Sendo limitado em espaço, este design preserva sua hierarquia importante. Enquanto em uma tela mais larga nós olharíamos da esquerda para a direita, em uma tela mais estreita tendemos a olhar de cima para baixo. O conteúdo à direita é movido abaixo do conteúdo que apareceria à esquerda em uma tela mais larga. Eventualmente, quando o espaço horizontal estiver totalmente limitado, a navegação é simplificada e empilhada verticalmente, e alguns elementos repetidos ou supérfluos são removidos.


Quando o espaço horizontal estiver totalmente limitado, a navegação é simplificada e empilhada verticalmente.
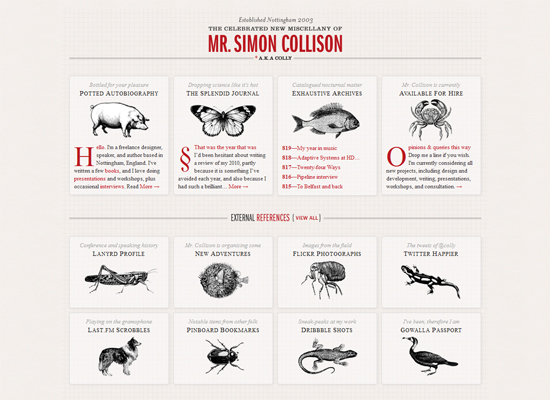
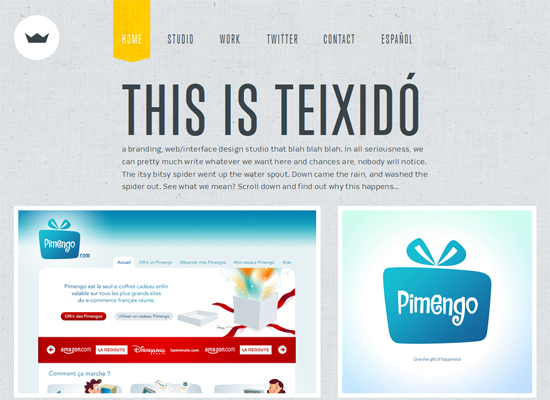
Este design apresenta um layout complexo que parece inspirado em um estilo de impressão. Quando visualizado em uma tela de computador padrão de largura, mais peças do portfólio são exibidas e se estendem horizontalmente ao longo da página. Ao descer a página, mais gráficos e imagens preenchem o espaço. Em uma tela menor, a peça do portfólio é reduzida para uma e, eventualmente, excluída completamente para telas muito pequenas e navegadores estreitos. As visualizações abaixo se reduzem para menos colunas e mais linhas, e novamente, algumas são excluídas completamente para telas muito pequenas. Este design mostra uma maneira criativa e inteligente de tornar um layout incomum responsivo.


Exemplo de como a imagem e os gráficos podem se reduzir a menos colunas e mais linhas.
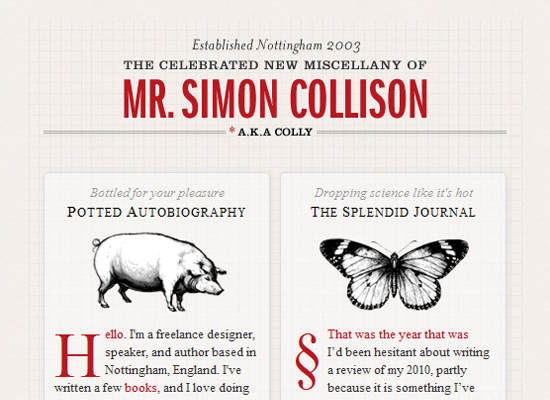
Este design tem três etapas principais nas quais o design e o layout se desmoronam em uma forma mais amigável ao usuário, dependendo de quão larga é a tela ou o navegador. A imagem principal (com tipo) é dimensionada proporcionalmente por meio de um método de imagem flexível. Cada “estrutura de layout” é totalmente flexível até atingir um ponto de ruptura, a partir do qual o layout muda para algo mais utilizável com menos espaço horizontal. As quatro colunas inferiores eventualmente se reduzem a duas, o logotipo se move acima da navegação e as colunas de navegação abaixo são movidas para cima ou para baixo. Na etapa mais estreita do design, a navegação é super simplificada e alguns conteúdos não essenciais são cortados por completo.


O design e o layout se colapsam em uma forma mais amigável ao usuário, dependendo da largura da tela ou do navegador.
Esse layout não muda de forma alguma; nenhum conteúdo é descartado ou reorganizado; e o tamanho do texto também não muda. Em vez disso, esse design mantém sua forma original, não importa o que aconteça com o espaço horizontal e vertical. Em vez disso, ele redimensiona automaticamente a imagem do cabeçalho e as imagens para a navegação. O espaço em branco, margens e espaçamentos também são flexíveis, dando mais espaço à medida que o design se expande e encolhe.


O design mantém sua forma original e redimensiona automaticamente a imagem do cabeçalho e as imagens para a navegação.
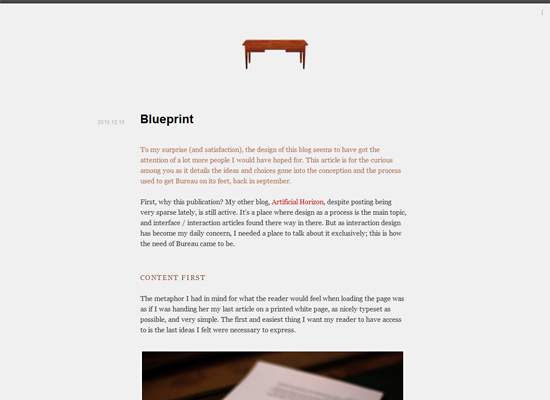
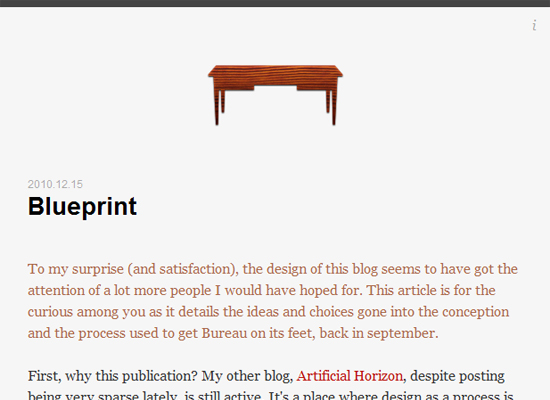
Este é talvez o exemplo mais simples de design responsivo da Web nesta exposição, mas também um dos mais versáteis. A única peça no layout que muda com a largura do navegador é a data do post do blog, que se move acima do título do post ou ao lado, dependendo de quanto espaço horizontal está disponível. Além disso, a única coisa que muda é a largura da área de conteúdo e o espaço de margem à esquerda e à direita. Tudo está centralizado, para que se mantenha um senso de equilíbrio, independentemente da largura da tela ou do navegador. Devido à simplicidade deste design, a troca entre larguras de navegador e tela é rápida e fácil.


Neste exemplo, a única peça no layout que muda com a largura do navegador é a data do post do blog.
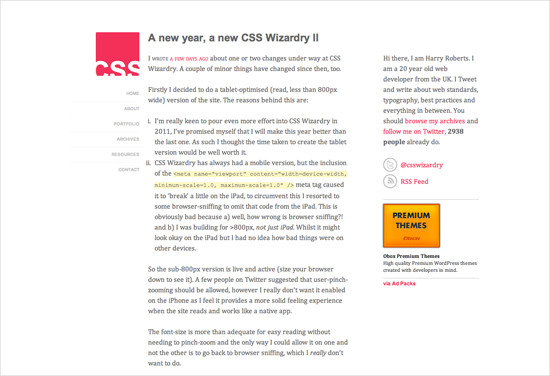
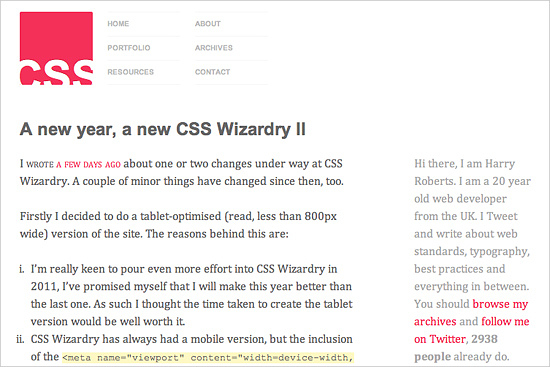
Harry Roberts mostra que o design responsivo também pode ter usos bem humildes. Se o usuário tiver uma viewport grande, o website exibe três colunas com um menu de navegação flutuando à esquerda. Para usuários com uma viewport entre 481px e 800px, uma versão estreita é exibida: o menu de navegação salta para o topo do site deixando o espaço para a coluna de conteúdo e a barra lateral. Por fim, a visualização do iPhone exibe a barra lateral abaixo da área de conteúdo. Harry também escreveu um artigo detalhado sobre os estilos CSS que ele adicionou ao stylesheet em seu artigo “Media queries, mais útil do que você imagina”. Um bom exemplo de como alguns ajustes simples de CSS podem melhorar a aparência do website em vários dispositivos.


Usando ajustes simples de CSS, é possível melhorar a aparência do website em diversos dispositivos.
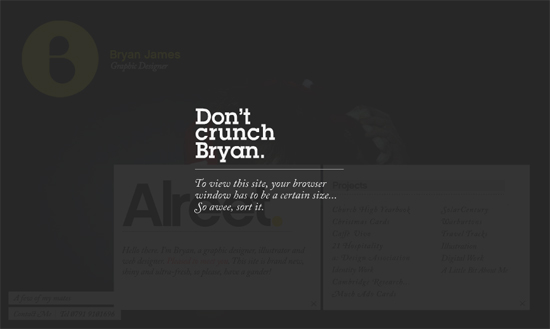
Esta última design de Bryan James mostra que o design web responsivo não se aplica somente a sites estáticos HTML e CSS. Feito em Flash, este tem uma imagem de fundo de tamanho completo e é flexível até certa largura e altura. Como resultado do estilo de design, em telas muito pequenas, a imagem de fundo fica quase totalmente escondida e o conteúdo pode ficar ilegível e apertado. Em vez de deixar assim, porém, uma mensagem aparece informando ao usuário que a tela é muito pequena para visualizar adequadamente o site. Então, ele solicita que o usuário mude para uma tela maior. Pode-se discutir se a solução de design é boa ou ruim em termos de usabilidade, mas o exemplo mostra que os sites Flash também podem responder à visualização do usuário.


Design web responsivo em sites Flash também pode responder à visualização do usuário.
Conclusão
Estamos realmente entrando em uma nova era de design e desenvolvimento da Web. Agora há muitas opções disponíveis e haverá muitas mais no futuro para continuar ajustando e criando soluções personalizadas para cada tamanho de tela, dispositivo e avanço tecnológico. Devemos começar uma nova era hoje: criando sites que já estejam prontos para o futuro. Entender como tornar um design responsivo ao usuário não requer muito aprendizado e pode ser muito menos estressante e mais produtivo do que aprender a projetar e codificar corretamente para cada dispositivo disponível.
O design responsivo da Web e as técnicas discutidas acima não são a resposta final para o mundo móvel em constante mudança. O design responsivo da Web é apenas um conceito que, quando implementado corretamente, pode melhorar a experiência do usuário, mas não resolver completamente para todos os usuários, dispositivos e plataformas. Precisaremos trabalhar constantemente com novos dispositivos, resoluções e tecnologias para melhorar continuamente a experiência do usuário à medida que a tecnologia evolui nos próximos anos.
Além de nos poupar de frustração, o design responsivo da Web também é o melhor para o usuário. Cada solução personalizada resulta em uma melhor experiência do usuário. Com o design responsivo da Web, podemos criar soluções personalizadas para um maior número de usuários, em um maior número de dispositivos. Um site também pode ser adaptado para alguém em um laptop ou dispositivo antigo, assim como para a maioria das pessoas nos gadgets mais modernos, e também para os poucos usuários que possuem os gadgets mais avançados agora e nos próximos anos. O design responsivo da Web cria uma ótima experiência personalizada para todos. Afinal, como designers da Web, buscamos isso todos os dias em cada projeto, certo?
RECURSOS ADICIONAIS PARA DESIGN RESPONSIVO DE WEB
- Projetando para uma Web Responsiva com Métodos Heurísticos, Design Reviver
- Exemplos de Layouts Flexíveis com Consultas de Mídia CSS3, Zoe Mickley Gillenwater
- A Grande Mostra Web #9: Design Responsivo para Web, Estúdios 5by5
- Como Usar Consultas de Mídia CSS3 para Criar uma Versão Móvel do Seu Site, Smashing Magazine
- Aplicação: Prototipagem Rápida de CSS Adaptável e Design Responsivo, ProtoFluid
- CSS Artesanal: Design Web Mais à Prova de Balas, Dan Cederholm (livro impresso)
- Livro Web Flexível, Zoe Mickley Gillenwater (livro impresso)
