tEstamos em um momento no desenvolvimento de websites em que a distâncias entre as áreas de marketing, design e programação estão cada vez menores. Um site que antes precisava de um time diverso e completo pode hoje ser colocado no ar e divulgado apenas por um único profissional de qualquer área que goste de aprender uma coisa ou outra sozinho(a).
Nesse artigo vou ajudar você que é profissional da área de Design – e também profissionais de marketing digital e áreas afins – a criar websites de maneira visual e sem ter que escrever código.
Abaixo vou explicar um pouco sobre os editores visuais e também listar 5 ferramentas que são muito poderosas e também versáteis para esse fim. Escolhi 3 delas para o WordPress e dois serviços isolados. 4 deles existem em versões gratuitas e 2 desses com versões de graça muito boas. Contudo, posso recomendar todos para cada caso específico que menciono abaixo.
Porém, antes quero falar um pouco do estado atual desse tipo de ferramenta e do porquê acredito que seja o futuro do desenvolvimento web.
Por que editores visuais são o futuro?
Em 2004 eu montei meu primeiro website sem saber nada de programação. Na época, a ferramenta mais poderosa que tinha conhecimento era o Microsoft FrontPage, uma ferramenta que te possibilitava criar sites simples.
Eu não fazia ideia do que estava fazendo, mas consegui colocar no ar textos, imagens, menus e até mesmo um contador de visitantes. Meu pai foi uma grande inspiração nesse momento pois ele foi o criador de um dos sites mais visitados no Brasil sobre arte e música na era da internet discada, o Cultura Brasil.
O passado
Desde então eu testei diversos outros sistemas e aplicações que possibilitavam esse mesmo desenvolvimento de webistes de maneira visual. De softwares mais complexos como o Adobe Dreamweaver a ferramentas simples de blog como Blogspot, todos tinham algo em comum: eram ruins!
O código sempre ficava bagunçado, era muito difícil de fazer a manutenção, não funcionavam em muitos navegadores, as opções de layout eram restritas e por aí vai.
Por causa disso, muitos desenvolvedores e também profissionais da web passaram a ridicularizar esse tipo de ferramenta e não as considerar para seus projetos. “Afinal, sabemos código pra que?”
O presente
Felizmente, muitos indivíduos e empresas ainda acreditaram no sonho de criar maneiras visuais e sem necessidade de código para desenvolver websites. Hoje temos opções sensacionais e que resolveram grande parte dos problemas que mencionei acima.
A dominância do WordPress como plataforma mais utilizada na internet para o desenvolvimento de websites abriu um mercado gigantesco para venda e compra de Temas e Templates. Isso, por sua vez, gerou uma demanda por mais personalização e plugins de personalização visual, como o Visual Composer e o optimizepress, começaram a surgir.
Quanto maior a demanda, maior também o investimento colocado para aprimorar esses editores visuais, não só para serem fáceis de usar mas também para otimizarem a criação de páginas para qualquer público.
Quando comecei a criar websites para clientes em 2012, as opções de edição visual ainda não eram tão boas, mas hoje quase 100% dos meus sites para clientes são feitos com um editor visual. Faço isso por alguns motivos, mas os principais são:
- É mais rápido o desenvolvimento, então consigo pegar mais sites e crescer mais a empresa.
- Os clientes podem fazer pequenas alterações de imagens, cores e textos eles mesmos, então dão mais valor ao que foi feito.
- A manutenção é mais fácil no médio e longo prazo.
Porém, estamos apenas no início desse movimento. Somente há poucos anos essas ferramentas se tornaram de fato boas e ainda há um longo caminho pela frente. Só conseguimos desenvolver de maneira visual mesmo poucas funcionalidades e qualquer coisa mais customizada se torna um grande desafio.
O futuro
Muitos testes estão sendo feitos para otimizar a criação de webistes visualmente ou mesmo utilizando deinteligência artificial para melhorar o processo.
Se hoje conseguimos apenas desenvolver sistemas mais simples de forma visual, acredito que muito em breve ferramentas como o Firebase, Bubble e Stamplay estão abrindo possibilidades de fazer com que qualquer tipo de site ou plataforma web possa ser criada com comandos simples e de maneira 100% visual.
Imagine querer fazer sites ou aplicativos como o Airbnb, Uber e Instagram sem precisar de nenhum código. Hoje já podemos “fazer” algo assim mas o resultado é equivalente ao meu site do FrontPage em 2004. Então estou animado com o momento que poderemos realmente deixar nossa criatividade fluir com velocidade na customização e configuração de sistemas sem necessariamente precisar os desenvolver.
E os desenvolvedores, como ficam?
Se você é um(a) desenvolvedor(a) web, como eu, pode estar pensando:
“Peraí! Mas e meu trabalho?”
Com relação a isso, pode ficar tranquilo(a), pois de fato a demanda por profissionais da área tenderá a crescer; mas será um pouco diferente.
Está cada vez mais difícil justificar para um cliente o desenvolvimento de um website simples. Afinal, pagando poucos reais por mês é possível contratar serviços de criação de websites visualmente. Esse processo tende a ser cada vez maior e está tudo bem.
Além disso, mesmo que no futuro sistemas mais complexos tendam a também ser desenvolvidos de maneira visual por qualquer tipo de pessoa, ainda teremos uma necessidade enorme por programadores.
Tenho muita confiança nessa perspectiva de abundância para quem sabe programar pois os desafios digitais se transformam e geram demandas em novas áreas. Inteligência artificial, banco de dados, rede e até mesmo criadores dos sistemas de edição visual são algumas das áreas que estão cada vez mais fortes.
Porém, precisamos estar antenados e abertos para aprender novas coisas pois, pelo menso na minha visão, o futuro do trabalho envolve sermos muito mais maleáveis em nossas profissões e habilidades.
Como diz a famosa frase de Alvin Toffler:
“O analfabeto do século XXI não será aquele que não consegue ler e escrever, mas aquele que não consegue aprender, desaprender, e reaprender.“
Então não há o que temer e sim o que empolgar, pois quanto mais veloz a tecnologia avança, mais oportunidade de aprender coisas novas e atuar nessas coisas teremos.
5 melhores ferramentas para criar websites visualmente
Agora que já falei bastante sobre minha opinião sobre o próprio futuro da criação de websites, vou apresentar algumas ferramentas que HOJE já são muito poderosas e você pode as utilizar para criar seus websites de maneira totalmente visual.
Devo dizer também que com um pouco de conhecimento sobre CSS e HTML vai te ajudar muito no processo de criação de layouts mais criativos e diferentes, porém não é nada obrigatório e é possível entender como os sistemas funcionam sem isso.
Então vamos às melhores ferramentas de edição visual de websites.
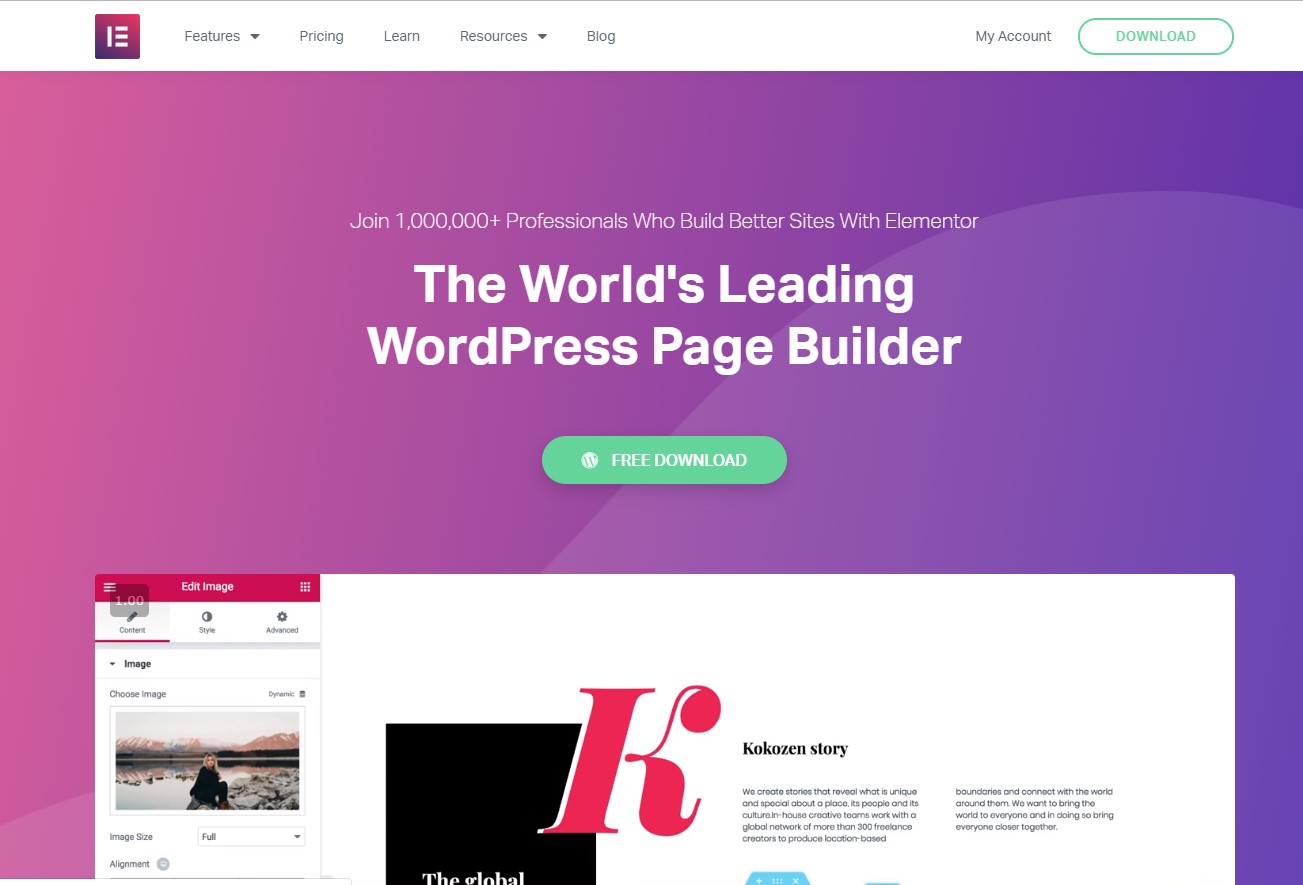
Elementor – Editor visual para WordPress
Quero começar já com a minha escolha pessoal do momento. O Elementor é um editor visual relativamente novo mas muito poderoso e fácil de usar. Exatamente por causa da sua forma simples de usar ele tem sido a escolha de muitos designers, profissionais do marketing e até desenvolvedores web – como eu – para agilizar a criação de páginas no WordPress.
Ele conta com uma versão 100% gratuita que te possibilita criar praticamente qualquer tipo de webiste ou blog. No entanto, a sua versão paga conta com diversos recursos para organização do site, customização e até criação de páginas de E-commerce, blog e outros tipos mais customizados, como portfólios.
Eu recomendo muito esse editor visual e você pode instalá-lo em qualquer WordPress, independente do template já instalado.
Melhor para: Quem gosta de muitas possibilidades de customização e recursos diferentes e não se importa em ter que fazer um pouco mais de configuração para garantir uma manutenção simples a médio e longo prazo.
Baixar o Elementor gratuito ou adquir a versão paga

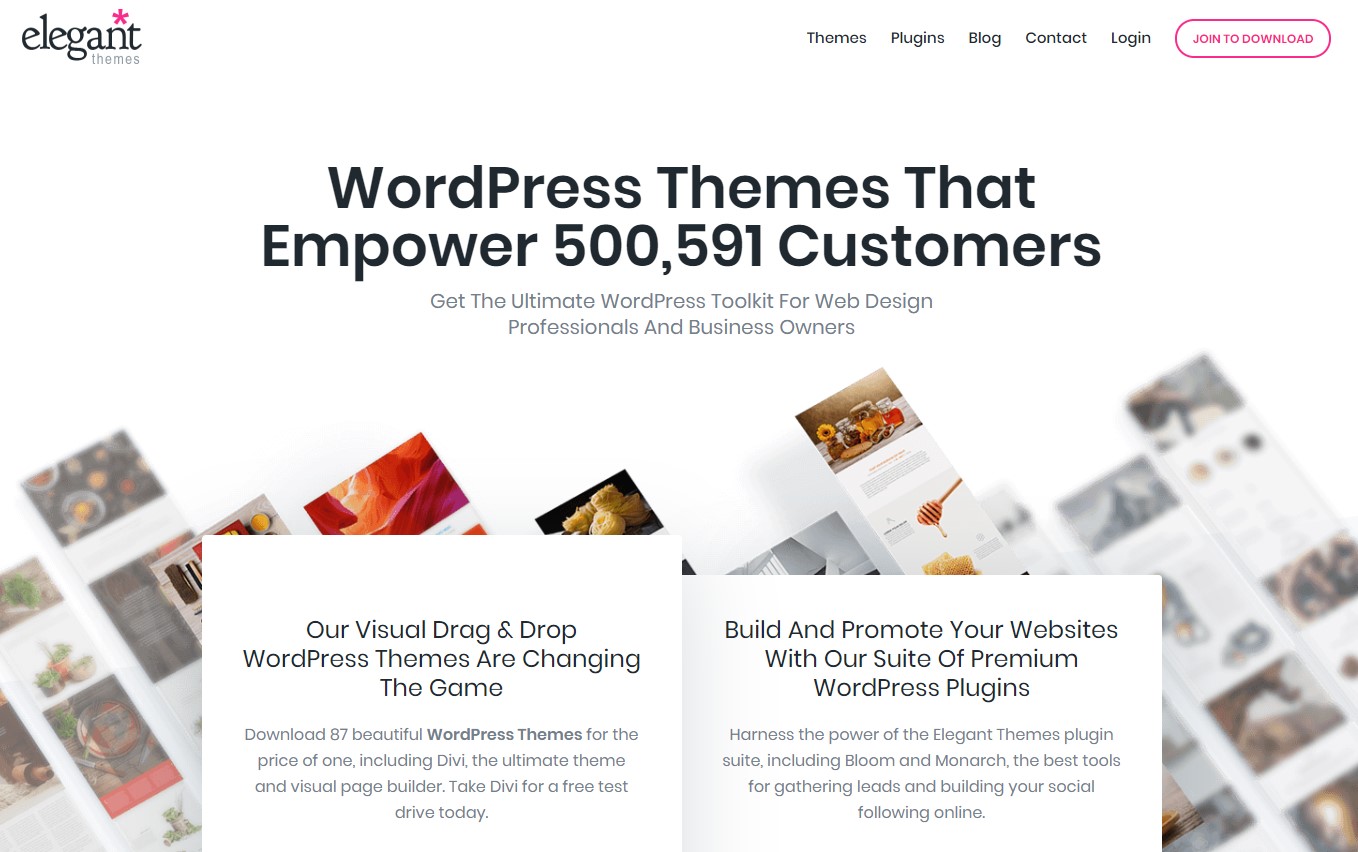
Divi – Visual Editor for WordPress
O Divi é mais um plugin para o WordPress e foi criado pela empresa ElegantThemes, já uma figurinha antiga no ambiente do WP.
Esse editor visual já existe há alguns anos e passou por várias iterações até chegar ao que é hoje: um dos melhores do mercado.
Com poucos cliques você consegue fazer qualquer tipo de interação e edição em suas páginas e nem parece que está num site WordPress.
Esse plugin não é gratuito, mas vale muito o investimento pois não só ganha acesso ao Divi, mas sim todos os templates, modelos e plugins da empresa ElegantThemes quando adquire a assinatura do serviço deles.
Algo que gosto muito do Divi é a possibilidade de alterar margens e tamanhos dos elementos na página apenas clicando e arrastando os elementos. É como se estivéssemos desenvolvendo um layout no Photoshop ou Adobe XD.
Melhor para: Quem gosta de já ter tudo mais pronto e com poucos cliques criar algo bonito sem precisar customizar muito.

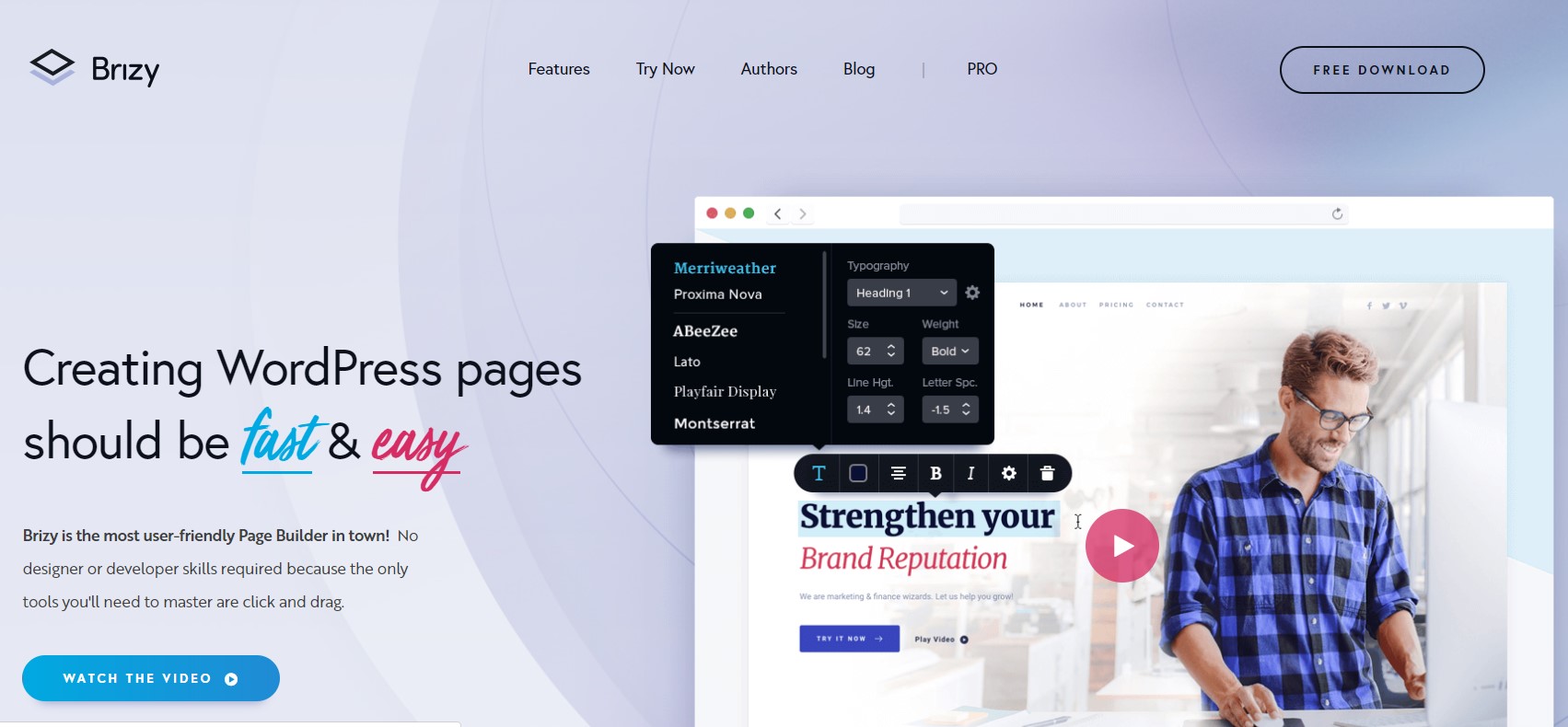
Brizy
Para finalizar os três plugins para WordPress, quero te apresentar essa ferramenta que é um tanto quanto nova, mas o que me chama muita atenção nela é a quantidade de recursos e a qualidade de entrega em sua versão gratuita.
Já o apliquei em clientes que atendo e acredito que tende a cada vez ser uma alternativa muito boa para criação de forma totalmente visual no WordPress.
Sua versão paga também é bem interessante e pode ser um bom momento para fazer a aquisição da ferramenta pois estão colocando seus preços muito abaixo do mercado para ganhar novos usuários.
Melhor para: Quem gosta de estar sempre à frente da tendência e quer aproveitar um preço mais baixo por um software muito poderoso e que só tende a crescer.

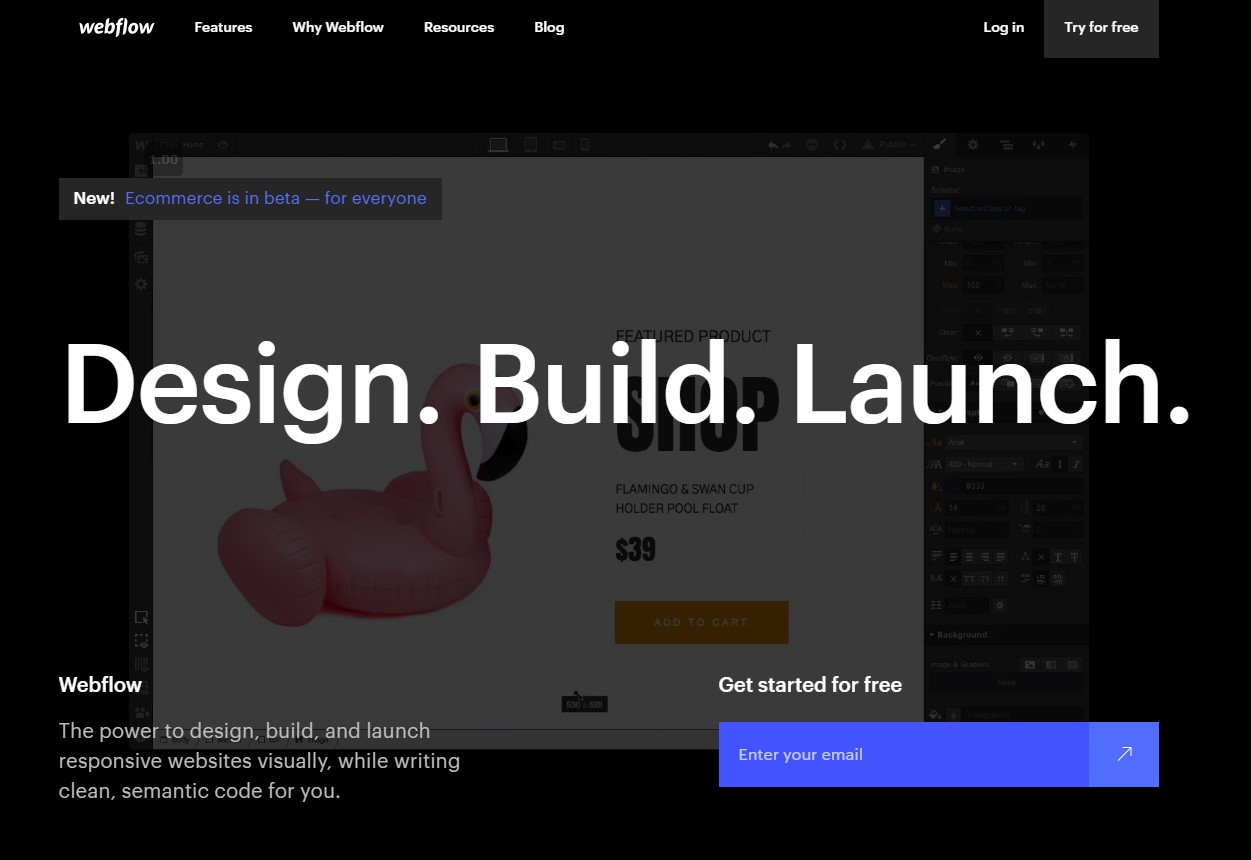
Webflow – O mais poderoso editor visual
Ouso dizer que o Webflow é o mais poderoso e melhor editor visual que encontrei até hoje e tenho alguns motivos para fazer essa afirmação.
Em primeiro lugar, as possibilidades de criação de layouts no Webflow compreendem praticamente todas as opções que um programador hoje tem à sua disposição no próprio código em questão de design.
Em segundo lugar, apesar de não ser exatamente o mais fácil de se lidar ele é possivelmente o mais “divertido” e intuitivo. De maneira similar ao Divi, apenas com cliques e arrastos você sente como se estivesse desenhando ou criando algo no Adobe XD e Photoshop.
Por fim, o código gerado por essa ferramenta é super limpo e fácil de se fazer a manutenção. Algo que facilita muito quando você deseja reutilizar o que criou em outros projetos ou mesmo passar para um desenvolvedor para modificar em cima. Além disso, o código mais limpo ajuda na indexação do Google e também na velocidade do site.
Como é um serviço que não está baseado em um software livre, como o WordPress, na sua versão gratuita você apenas pode utilizar o domínio deles e tem um limite de páginas que pode criar.
Já na sua versão paga, pode criar o que quiser e até exportar o seu código para hospedar onde preferir.
Melhor para: Quem já possui um pouco de conhecimento de HTML e CSS e prefere pagar um valor mensal menor.

Wix – uma surpresa agradável
Devo admitir que tinha um pouco de preconceito com o Wix. Há alguns anos eu era dono de uma agência de marketing e, talvez até por não entender o mercado e querer me proteger, era o tipo de pessoa que falava que os sites do Wix não prestavam.
Contudo, já tem alguns anos que não tenho mais esse tipo de pensamento e hoje considero o Wix uma solução sensacional para quem quer apenas um site simples quase que imediatamente.
O código gerado pela ferramenta ainda não é o mais simples e limpo e nem sempre conseguirá fazer customizações simples, mas a quantidade de plugins e adicionais que hoje podem se conctar com o Wix faz dele uma ferramenta muito poderosa.
Com a versão gratuita você tem muitas limitações, mas por um valor muito pequeno já consegue criar seu website em poucos minutos com muita facilidade e até mesmo conectar com alguns plugins bacanas para expandir as funcionalidades.
Melhor para: Quem não quer trabalho nenhum e só quer um site rápido e bonito para mostrar seu trabalho ou vender algo na internet.

Conclusão
Ao longo desse artigo eu apresentei um pouco da minha visão sobre o futuro do desenvolvimento de websites e também algumas soluções de para edição visual de sites.
No título do artigo coloquei: “Designers podem ficar animados”, mas o que realmente quero dizer é:
“Todo mundo pode ficar animado” pois o avanço da tecnologia só tende a fazer o a criação de sites, aplicativos ou outros sistemas online mais simples, rápido, fácil e barato.
Quando mais apoiamos ferramentas que estão querendo democratizar o acesso à web, mais rápido teremos soluções melhores para que qualquer um possa ser criativo nesse espaço.
Quero saber o que você achou desse artigo, então deixa suas impressões abaixo nos comentários e vamos continuar o debate por lá.
Divirta-se!
