Um dos principais fatores de sucesso de qualquer tipo de peça de design que criamos é a escolha das cores. As cores servem para se comunicar melhor com o público aproveitando os estudos da psicologia das cores e também para chamar atenção exatamente daquilo que deseja.
Pensando então em como chamar a atenção de algum elemento no design ou melhor adequá-lo ao seu público, o contraste das cores é um elemento bastante interessante e importante. Muitas vezes o contraste é ignorado ou pouco valorizado, mas nesse artigo vou apresentar algumas dicas de como melhor usá-lo ao seu favor na criação de designs sensacionais.
Por que o contraste das cores é importante?
Um dos elementos mais interessantes do contraste é a sua capacidade de gerar interesse de quem está vendo o design. Seja um design de um website, um banner ou mesmo uma camisa, observe como a diferença de cores opostas umas aos lados das outras trazem perspectiva e vida.
Alguns designs exploram bem o uso de pouco contraste, mas em geral são elementos que chamam atenção para olhares mais artísticos e exploratórios. Quando estamos produzindo peças para conquistar os nossos usuários ou clientes, o uso de contraste é essencial.
É importante mencionar também que o contraste não é somente o uso de preto e branco. Um exemplo fácil é a latinha da Coca Cola. O nome do refrigerante não seria tão marcante se não tivesse com um contraste tão grande – e esse contraste faz com que seja destacado aquilo que as marcas desejam.
Como usar o contraste?
A escolha de cores é algo que depende inteiramente de qual mídia está sendo usada para transmitir a mensagem ou arte. No caso acima da Coca Cola o vermelho combina bastante com o produto físico nas prateleiras ou em um comercial na televisão. Já para um website o contraste do vermelhão com letras brancas pode não funcionar muito bem.
Um website com o fundo todo vermelho até pode funcionar, mas para isso precisaríamos colocar um bloco de texto com um fundo claro e em seguida provavelmente o texto preto para criar um outro contraste com o fundo claro. O mais importante aqui é lembrar que a prioridade nesse tipo de design é possibilitar a transmissão da mensagem da melhor forma possível. Um texto branco ou preto direto no fundo vermelho pode ser bem difícil ou cansativo de ler.
Um outro exemplo para ilustrar o que talvez não funcione muito bem na web ou até mesmo em outras mídias é o uso de verde claro com verde médio, verde com vermelho ou vermelho com azul. No entanto, o uso de branco com verde e amarelo ou branco com azul pode ficar muito bom.
Naturalmente existem outras formas de usar o contraste além de chamar atenção para o texto. É possível usar duas cores que formam um contraste grande para levar a atenção para alguma área específica em uma página na web, por exemplo. Ou mesmo escolher entre cores muito diferentes ou então um contraste mais sutil causado por mudanças em sobra, saturação ou brilho.
Para quem gosta do web design, o contraste das cores tem um papel especial na criação de botões para chamar atenção – os CTAs (call to action). Pode ser até um pouco óbvio, mas quando um usuário está escaneando sua página o que chamará atenção será exatamente um botão de uma cor drasticamente diferente do restante da página. Algo que gere um contraste forte.
Uma proposta que pode ser interessante é observar seus sites ou produtos preferidos e entender como o uso do contraste te faz sentir ou para onde sua atenção naturalmente está sendo levada pela composição de cores.
Uma dica interessante para todo designer
Assim como eu, cerca de 8,5% da população mundial de homens tem algum tipo de deficiência na percepção das cores. Já com as mulheres o valor está perto de 0,5%, mas ainda assim é consideravelmente expressivo considerando que temos mais de 7 bilhões de pessoas no mundo.
Esse tipo de informação acaba sendo ignorada por muitos designers, mas aqueles que estudam e fazem um bom uso das cores pensando nessa população terá uma chance muito maior de criar peças e designs de sucesso.
O daltonismo de verde e vermelho é o mais comum entre essa população e existem vários graus ou níveis diferentes. Há aqueles que confundem qualquer tipo de cor verde com vermelho. Ou algo mais próximo do que acontece comigo, sendo afetado apenas por alguns tons muito específicos com o certo nível de brilho e saturação.
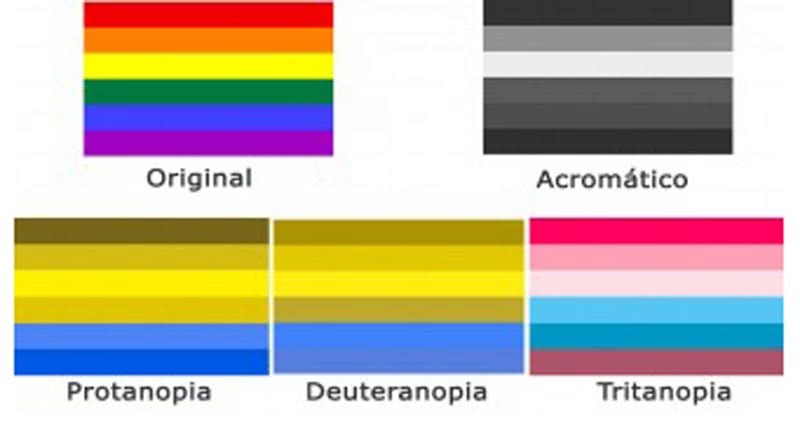
O que isso significa é que elementos verdes e vermelhos provavelmente não terão sua ‘verdadeira’ aparência, como você vê, para essa população. Veja como um conjunto de cores pode ser percebido por diferentes tipos de deficiência visual:

Fonte: Educamais
O processo de escolha do contraste perfeito se torna ainda mais difícil quando temos que considerar essas variações. Se em um momento for escolher o verde como fundo principal de uma peça, é provável que uma porcentagem considerável da população não conseguirá apreciar da maneira correta. Dependendo, até o texto em cima ficará um pouco confuso ou difícil de ler. Nesses casos dê preferência para cores menos controversas ou então abuse do contraste nos elementos principais para que eles se destaquem mesmo para daltônicos.
Daqui para frente
No final das contas o contraste das cores tem o poder de tanto chamar atenção para elementos que deseja quanto possibilitar que todo tipo de pessoa possa ter uma experiência boa ao ver, apreciar ou utilizar seu design. Uma atenção especial para entender se os contrastes que está adicionando às suas peças estão bons pode ser a diferença para a efetividade da mensagem que quer passar.
Divirta-se!
