Para você que desenvolve websites e sistemas em JavaScript, há um certo comando que utilizamos com bastante frequência:
console...
Esse recurso já está disponível nos navegadores há muitos anos e foi só melhorando para nos ajudar a entender como nossas aplicações estão funcionando.
O log de algumas informações já é automática, como requisições na rede, respostas e erros de segurança. No entanto, também podemos chamar erros, observações e logs manualmente pelo nosso código. Praticamente todas as funcionalidades do console estão disponíveis em todos os navegadores e as diferenças são majoritariamente estéticas de como as mostrar.
Nesse artigo quero te apresentar as principais funcionalidades e aplicações do console para o desenvolvimento de websites. Caso queira uma documentação completa e mais geral, sugiro os dois links abaixo:
Comando console.log
O mais simples e talvez mais usado comando do objeto console é o console.log. Esse comando vai registrar no console do seu navegador ou promp de comando (terminal no Mac) qualquer coisa que você colocar dentro dele.
var a = "pessoal";
console.log("Olá " + a);
// Resultado: "Olá pessoal"Você pode combinar strings, variáveis, objetos ou qualquer outro elemento para que ele registre aquela informação.
Usualmente, utilizamos essa funcionalidade para entender um determinado valor de variável, um erro ou um objeto em um determinado momento da execução de nossa aplicação.
Como debugar JavaScript nem sempre é uma tarefa tão simples, utilizamos o console.log para nos ajudar a compreender porque algo não está indo de acordo com nossa compreensão.
Especialmente para quem está iniciando no desenvolvimento web, o uso dessa ferramenta é muito boa para entendermos melhor como cada parte da programação funciona.
Substituição de Strings
Uma funcionalidade interessante do log() é que você pode utilizar comandos para substituir por strings. Em vez de escrever assim:
var mundo = "mundo";
console.log("Olá " + mundo);podemos escrever assim:
var mundo = "mundo";
console.log("Olá %s", mundo);Você utiliza o %s para substituir pela String descrita como segundo parâmetro da chamada log().
No entanto, cada tipo de variável deve ser representada com um código diferente. Por exemplo:
- String –
%s - Integer –
%dou%i - Objetos e Arrays –
%oou%O - Floats –
%f
Você pode também adicionar mais de uma variável, basta também adicionar parâmetros adicionais.
var a = "primeiro";
var b = 2
console.log("começamos com o %s e vamos para o %i", a, b);Estilizando o log
Se você quiser, pode fazer coisas legais com o log que coloca no console. Uma dessas coisas é a estilização com CSS do que é colocado.
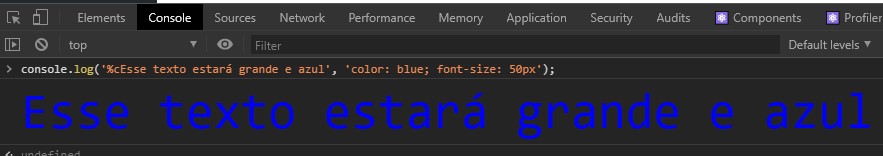
Para fazer isso, basta você inserir o comando %c no início de onde pretende estilizar. Por exemplo:
console.log("%cEsse texto estará grande e azul", "color: blue; font-size: 50px");
Se você quiser parar o estilo até determinado momento ou passar outros estilos para outras partes do log, então terá que utilizar o próprio %s como separador e passar mais de um parâmetro. Por exemplo:
console.log('Essa parte %cé vermelha %ce essa próxima parte %cé verde.', 'color: red;', '', 'color: green;');Naturalmente, você pode usar sua criatividade e fazer muitas coisas com esses tipos de comandos.
Comando console.clear()
Quando estamos mexendo muito na aba Console de nossos navegadores, pode ser que a tela fique cheia de informações. Então algumas vezes queremos só limpar aquelas informações para ter um console limpo.
Utilizamos o console.clear() para isso. Em alguns navegadores, você pode encontrar um botão que já faça essa limpeza, mas é bom saber que ele exista caso queira agilizar apenas digitando o comando sem tirar a mão do teclado.

Comandos debug() error() warn() info()
Os comandos
console.debug()
console.error()
console.warn()
console.info()são essencialmente a mesma coisa que o console.log(). No entanto, os navegadores vão mostrá-los de maneira distinta.
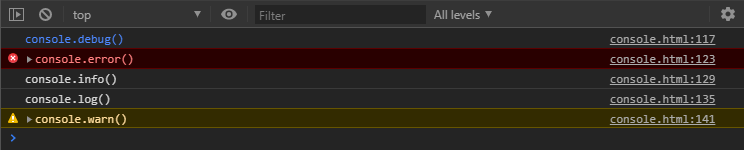
Por exemplo, no Chrome você os verá da seguinte maneira:

Quando estamos criando os registros desejados no console, podemos fazer a distinção entre algo que é um erro, uma informação, um aviso e por aí vai. Essas distinções são boas tanto para facilitar a maneira como observamos o console quanto filtrar os logs de acordo com o tipo.
Naturalmente, aquilo que você tem acesso com o console.log(), como substituição de strings, pode também ser utilizado no debug, error, info e warn.
Comando console.count()
Se você deseja contar quantas vezes determinada ação ou comando rodou em seu código, pode utilizar o console.count() para fazer isso.
Por exemplo, você pode querer saber quantas vezes uma função foi chamada no código.
Se você simplesmente chamar o count() ele vai contar quantas vezes o chamou apenas. No entanto, as coisas começam a ficar interessantes quando utilizamos uma string identificadora dentro dele. Por exemplo:
console.count('função 1');
console.count('função 1');
console.countReset('função 2');
console.count('função 1');O resultado mostrará a contagem até 3 da função 1 e a contagem até 1 da função 2.
Você pode incluir o console.count() dentro da própria função para que ela seja chamada junto com a chamada da função.
Caso queira resetar a contagem por algum motivo, pode chamar o comando console.countReset(). Naturalmente, se quer apenas resetar a contagem de um determinado contador, utilize console.countReset('função 1').
Alguns outros comandos interessantes
Os comandos acima são um pouco mais práticos para utilizarmos no desenvolvimento de websites. No entanto, há alguns outros comandos interessantes também que valem a pena ser mencionados para que saiba.
- console.table() – você pode passar uma série de parâmetros para que o resultado seja uma tabela no console. Boa utilização para demonstração de vários dados ao mesmo tempo.
- console.group() – você pode criar uma lista retrátil com elementos dentro dela. Bom para mostrar uma sequência de itens.
- console.time() – você pode mostrar o resultado de tempo. Bom para mostrar a duração de eventos, por exemplo.
- console.trace() – similar ao warn(), aqui você pode mostrar a sequência de erros através dos arquivos e chamadas do código.
Conclusão
Há uma série de aplicações para o comando console em nossos navegadores. Esses comandos nos auxiliam a melhor debugar nosso código e também entender como a linguagem funciona.
Frequentemente precisamos utilizar desses comandos e acho que pode te ajudar na sua jornada para se tornar um desenvolvedor ou desenvolvedora melhor.
Me conta nos comentários se já conseguiu aplicar alguns desses comandos e qual mais utiliza.
Divirta-se!
