Parte fundamental de grande parte dos sites são suas imagems.
Porém, encontrar uma boa imagem para site não é algo que parece tão simples.
Existem milhares de opções gratuitas, mas às vezes parece que as que realmente queremos estão em bancos de imagem pagos. Ou então escolhemos uma imagem que gostamos muito e quando vamos aplicá-la no site descobrimos que não ficou como esperávamos.
Outras vezes, adicionamos uma imagem que ficou ótima em tamanhos de tela grandes e quando vamos ver no Mobile descobrimos que corta tudo.
Nesse artigo, vou te mostrar tudo que precisa saber para escolher as melhores imagens para transformar seu site para melhor.
1 – Por que as imagens são importantes
Quando vamos criar um novo site, buscamos referências. Seja um template bonito ou algum site de concorrente, selecionamos aqueles que, por algum motivo que muitas vezes não entendemos, parecem se destacar aos nossos olhos.
Aí, na hora de imitar um layout ou mesmo aplicar um template comprado descobrimos que “não está tão bonito igual o original”.
Essa situação já aconteceu comigo inúmeras vezes. Vez ou outra um cliente chega até mim já com um template do WordPress comprado ou então uma referência que deseja que o site seja ou igual ou muito parecido.
Naturalmente, quando usamos uma referência ou um template normalmente não podemos fazer uso das imagens. E é aí que vem o problema.
Imagens bem escolhidas e adaptadas fazem a maior diferença entre um site bonito e um site mais ou menos.
Imagens podem ser fotos, podem ser desenhos, podem ser gráficos ou até mesmo formas geométricas aleatórias.
Banners, backgrounds, popups, no meio do texto. Podemos usar imagens em todos os lugares no site e, ao mesmo tempo, temos que tomar cuidado para não deixar o site pesado demais.
O que são imagens num site?
Antes de avançarmos, é preciso definirmos o que estamos chamando de imagens em um site.
Imagens são arquivos que podem assumir o formato de fotos, desenhos, gráficos, ícones ou formas geométricas.
Em geral, são arquivos com dos seguintes tipos:
- Jpeg / jpg
- PNG
- SVG
- ICO
- GIF
Toda imagem possui dois tamanhos que precisamos prestar atenção.
- Suas dimensões: Normalmente, esse valor é representado por dois números com a letra ‘x’ entre eles. Ex: 1920×1080 ou 720×480. O primeiro número representa a largura e o segundo a altura da imagem.
- Seu tamanho em disco: Todo arquivo no computador possui um tamanho que ele ocupa no HD. As imagens, portanto, também possuem um tamanho e isso é algo super importante por razões que vamos ver adiante no artigo. Um tamanho no disco é demonstrado por um número seguido da unidade de medida. Ex: 300kb e 1.2mb.
Tecnicamente, eu não chamaria ícones de imagens, mas eu sei que muitos dos leitores aqui desse guia não são profissionais da área e só possuem o objetivo de criar um bom site. Por isso, qualquer elemento visual desse tipo estou aqui me referindo como imagem.
Então, vamos ver abaixo algumas dicas para melhor selecionar e onde aplicar essas imagens.
2 – Como escolher as melhores imagens para seu website
O primeiro passo para escolher uma boa imagem para seu site é a compreensão dos objetivos desse site.
Se você está seguindo esse guia para criar um site, então essa frase acima não é novidade para você. Assim como o conteúdo, as imagens tem um papel fundamental para:
- Criar um determinado sentimanto no visitante do seu site
- Ajudar a direcionar a atenção para os elementos que fazem parte dos objetivos que deseja com o site.
- Passar informações úteis sobre o seu site de outra forma que não pelo texto. O famoso “uma imagem vale mais do que mil palavras”.
Tendo isso em mente, vamos a algumas dicas.
Fotos, desenhos ou gráficos?
Eu gosto de pensar que é importante misturármos vários tipos de imagens para os melhores resultados.
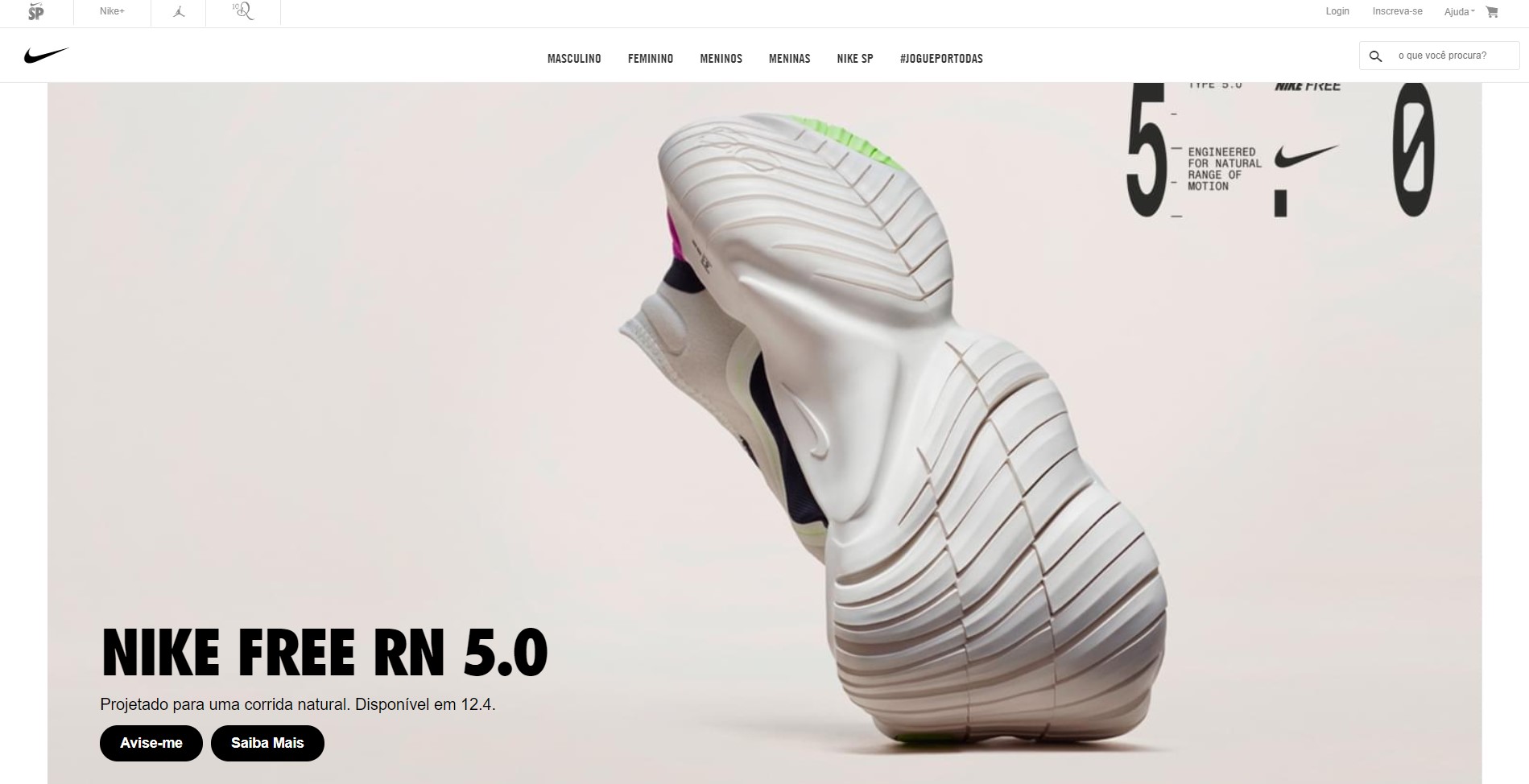
Por exemplo, vale muito a pena ter uma imagem, seja no fundo como um background ou ao lado de um texto, na primeira seção do site. Aquela que está no topo e você já a visualiza quando abre um site.

Esse tipo de imagem logo no início imacta facilmente. Naturalmente, ela precisa fazer sentido com os objetivos do site. Nesse caso da Nike, faz sentido ser uma imagem de um produto pois o objetivo do site é vender esse tênis.
No entanto, quando queremos representar algum tipo de serviço ou projeto, eu gosto mais do uso de desenhos, ícones ou gráficos.

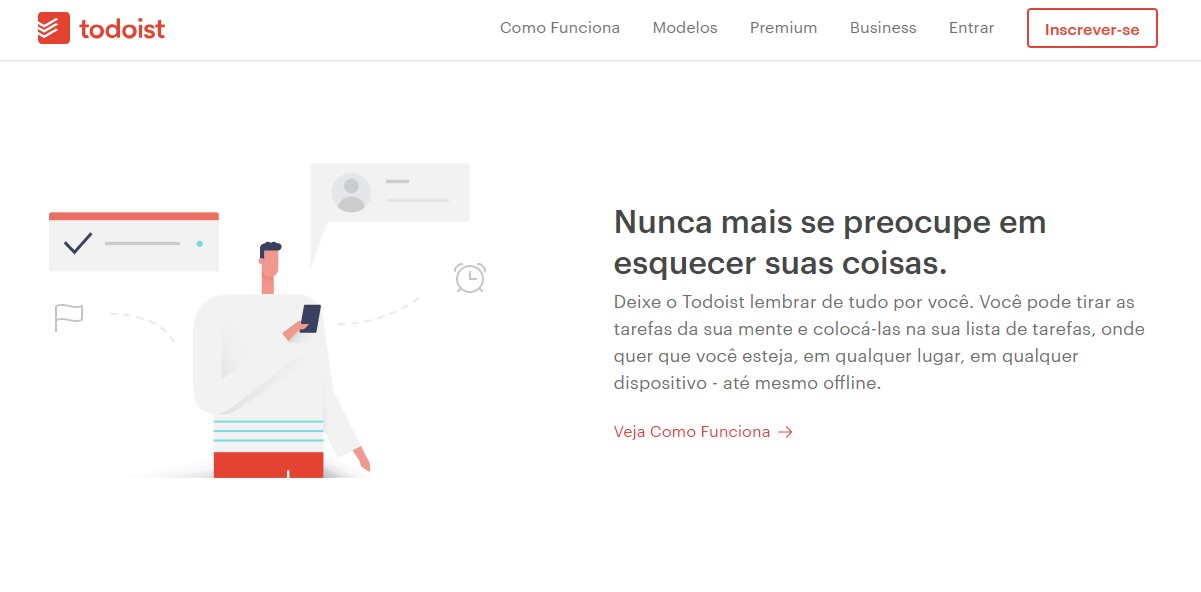
Desenhos bonitinhos igual os usados no site do Todoist, exemplo acima, tiveram uma alta nos últimos anos. Gosto muito e hoje temos opções gratuitas desse tipo de desenho para baixar e utilizar nos nossos sites.
O ideal é sempre buscar, novamente, a melhor forma de agregar informação e/ou sentimento através de imagens.
Dicas sobre tamanho
Mencionei acima que existem dois tipos de tamanho que precisamos prestar atenção.
Com relação ao tamanho da imagem em disco, que é a parte mais fácil, busque sempre imagem otimizadas para a web. Mas…o que isso significa?
Bom, para um site ficar rápido precisamos fazer o possível para que os arquivos carregados nele não sejam pesados. Quanto maior uma imagem, mais tempo ela vai demorar para carregar.
Para você ter como referência:
- Banners grandes: No máximo 500kb
- Imagens gerais no site: Até 200kb
As referências acima são os limites. Busque sempre algo menor do que isso para os melhores resultados.
Já com relação às proporções da imagem, tem um pouco mais de detalhe.
Para começar, precisamos entender os tamanhos de telas dos aparelhos atualmente mais populares.
- Mobile – 750 x 1334
- Desktop – 1920 x 1080
Um bom site de referência é o Screen Sizes. Ele te mostra os tamanhos de telas mais usados hoje.
Quando temos um banner que ocupa 100% da largura da tela, então temos que, pelo menos, atender ao mínimo do aparelho mais popular. No caso demonstrado acima, 1920px de largura.
Porém, se vamos usar uma imagem em apenas metade da tela igua no exemplo acima do Totoist, ela não precisa ser tão grande. Provavelmente uns 800px de largura já são suficientes para aquela imagem.
Quanto maior em tamanho de largura e altura uma imagem é, maior o seu tamanho em disco também – na maior parte dos casos. Então ter em mente a escolha de tamanhos para cada local no site é importante.
Padronização para elementos similares
Um erro comum ao selecionar imagens é pegar imagens de proporções diferentes para um mesmo tipo de conteúdo.
Muitas vezes vamos ter galerias ou sequências de imagens perto uma das outras em nossos sites. Nesses momentos, é importante seguirmos um padrão para que o site fique harmônico.
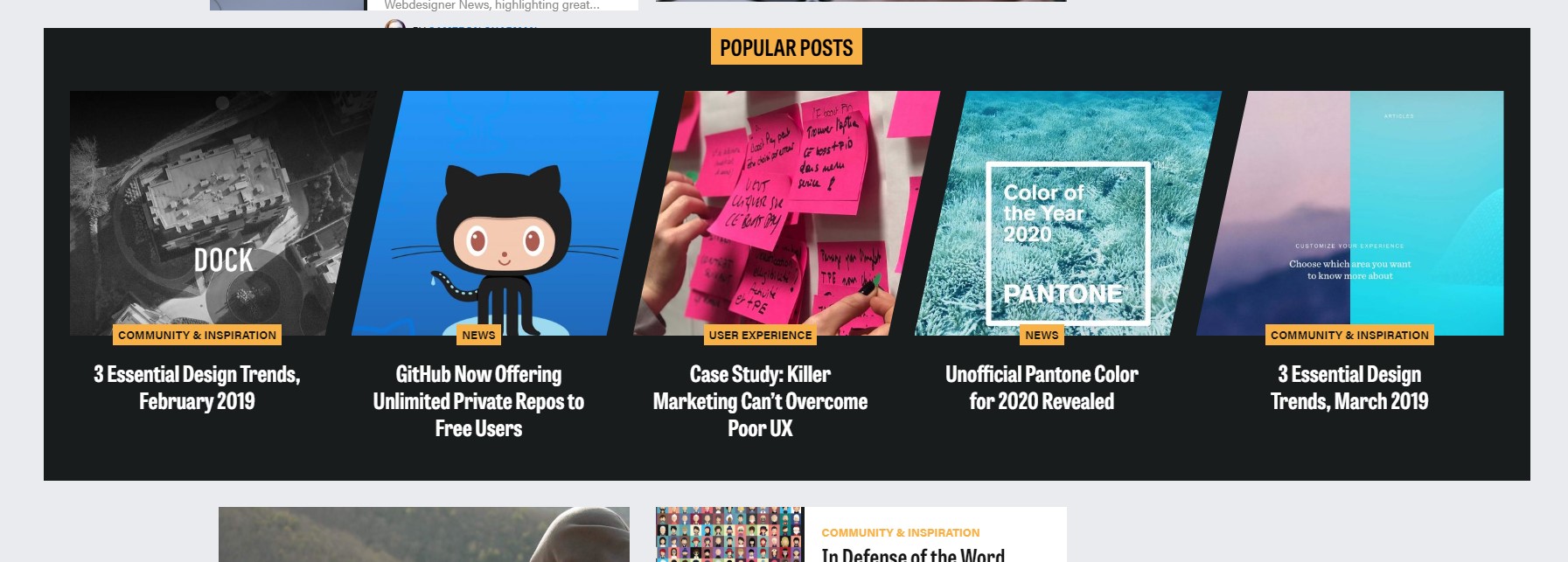
Veja esse exemplo:

Essa galeria de imagens só funciona e fica bacana porque todas as imagens estão apresentadas no mesmo tamanho (altura e largura). Existe o detalhe que corta elas como um losango, mas o que faz a galeria funcionar é o padrão.
Posicionamento de detalhes em fotos
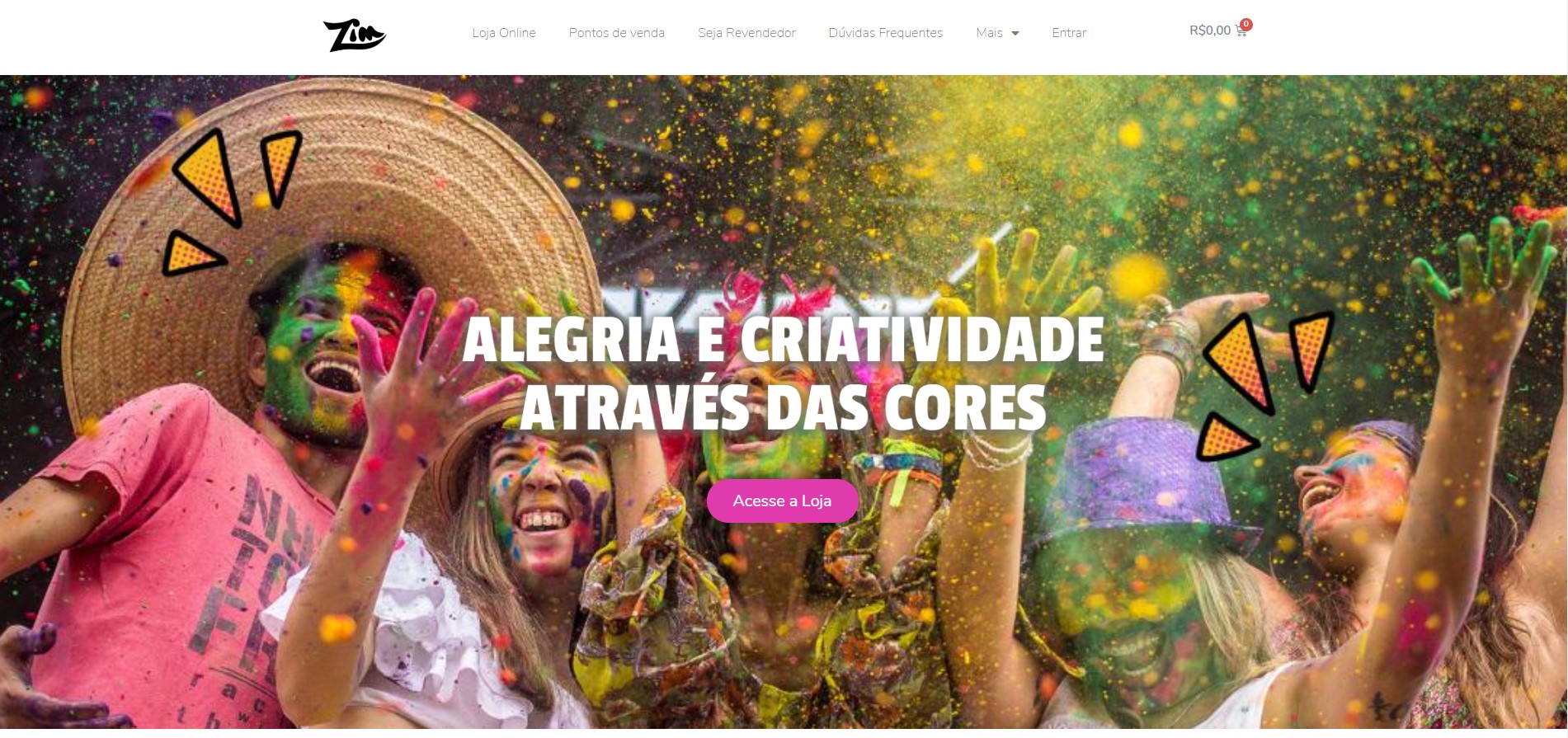
Para fecharmos essas dicas, quero falar sobre fotos. Muitas vezes queremos utilizar fotos em banners e em backgrounds. Isto é, em seções do site nas quais desejamos adicionar em cima algum texto ou informação.

Nesses casos, é importante observarmos se há detalhes nas bordas da imagem. Digo isso pois quando redimensionamos a tela ou a abrimos em aparelhos diferentes, partes diferentes desses backgrounds/imagens de fundo são cortadas. Às vezes vai ser o topo e a parte de baixo. Outras vezes vão ser as laterais.
Em geral, temos que selecionar imagens que podem ser cortadas em suas laterais para melhores resultados.
3 – Onde encontrar e baixar imagens gratuitas
Felizmente, o que não falta hoje em dia são fontes boas e gratuitas de imagens de qualidade para utilizarmos em nossos sites gratuitamente.
Vou listar abaixo algumas fontes bacanas. Alguns dos sites pede para você referenciar o(a) fotógrafo(a) ou designer que disponibilizou a imagem, outras são completamente livres.
Fotos
Vetores, gráficos e desenhos
Fonte paga recomendada
Recomento o Envato Elements pois atualmente, na minha opinião, é o melhor serviço do tipo que existe. Com um valor pago mensal você tem acesso a uma infinidade de imagens, vídeos, templates, etc, etc. Tudo que é necessário para criadores de conteúdo, video makers, desenvolvedores web e designers em um só lugar.
Conclusão
Nesse artigo passamos por vários elemtentos sobre imagem para site. Quando usar, como usar e também dicas para melhorar o posicionamento.
Espero que tenha gostado e me conta nos comentários abaixo suas impressões. Além disso, se tiver algo que ache que mereça ser mencionado, também coloca no seu comentário.
Divirta-se!
