Se você está lendo este texto, temos 99% de certeza que você tem um smartphone. Mais do que um telefone, hoje, ele se tornou uma das principais ferramentas de trabalho, entretenimento e consumo de conteúdo. E isso influencia não apenas o seu dia-a-dia, mas a forma como as aplicações são feitas! Sabia disso?
Constatado isso, hoje o objetivo é falar sobre as diferentes formas de criar um site ou aplicativo para que esse seja adaptado para smartphones e telas menores. Aqui, você conhecerá as principais vertentes do mercado, qual o peso disso para aspectos de SEO (técnicas de otimização para mecanismos de busca, vulgo Google) e nunca mais irá confundir os termos “responsivo”, “mobile friendly” e “mobile first”.
O mundo mobile
Já faz alguns anos que o mercado de internet móvel tomou conta do dia-a-dia de todos. Seja você um estudante, pai, mãe, avó ou avô, o celular é uma realidade tanto na sua vida como na da sua família e de seus amigos. Essa transformação digital também acabou se transformando em uma verdadeira oportunidade de mercado.
Através dos smartphones, bancos oferecem seus serviços, redes sociais são criadas e inúmeros serviços são distribuídos, fazendo do aparelho um hub de conectividade. Com isso, o mundo do desenvolvimento de software também acabou mudando, exigindo adaptações no processo de criação de aplicativos e sistemas.
Por exemplo, hoje é muito comum ouvirmos falar em “mobile first”, “mobile friendly”, “sites responsivos”, “adaptativos” e por aí vai. A partir de agora, você vai entender de uma vez por todas o que significa cada termo desses!
O que é Mobile First?

O termo mobile first representa muito bem todo esse processo de mudança que o mundo mobile trouxe para nossas vidas. Quando falamos em mobile first, estamos falando sobre boas práticas que focam no desenvolvimento para dispositivos móveis. Mais do que especificar como aplicativos devem ser criados, essa expressão significa que toda aplicação deve ser feita primeiro pensando em smartphones, para depois ser migrada para versões de telas maiores.
Falar sobre isso hoje pode parecer algo normal, no entanto, quando tudo começou foi um quebra de paradigma imenso no mundo da tecnologia! Imagine só: você sempre teve que desenvolver aplicações pensando em uma tela normal de computador e, após isso, adaptar essa tela para versões mobile; de repente, muda tudo e você precisa pensar primeiro no smartphone para depois pensar na versão para desktop. Isso muda o jogo!
Exemplos de mobile first
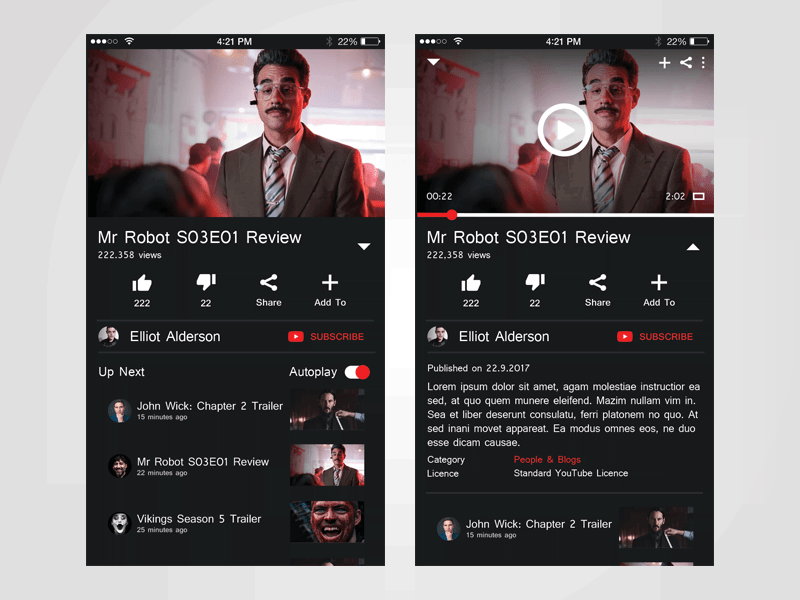
Hoje em dia, o Mobile first já está tão difundido e documentado no mercado de TI que até mesmo as grandes empresas já têm seguido esse padrão de programação. Um bom exemplo é o YouTube. Em 2017 o site recebeu uma reformulação total, ganhando novos ícones, cores e layout.
Todo esse processo foi iniciado pelo aplicativo móvel! Utilizando o Material Design, padrão de design e estilização da Google, o aplicativo foi o laboratório de testes para projetos maiores. Aquilo que funcionava nele era implementado mais tarde no website da empresa americana.
O fundo preto com letras brancas, por exemplo, veio disso. No celular, o modo noturno é algo que tem dado muito certo, em diversos aplicativos, entre eles o YouTube. Após verem que a mudança no aplicativo deu certo, o mesmo modo foi aplicado no site. Isso mostra como as grandes empresas também têm alinhado seus esforços para desenvolver primeiramente no mobile.

Neste post é possível ver uma série de outros exemplos de como o mobile first tem se tornado tendência nos aplicativos e em sites mais importantes. Além do Youtube, podemos citar também os sites do Airbnb, Evernote, Apple, Facebook e por aí vai.
Desktop vs. Mobile?

“Putz, então agora tudo tem que ser mobile first? Ainda preciso pensar em telas maiores ou simplesmente ignoro?”
NÃO! Não é bem assim! Isso vai depender da sua aplicação e público-alvo para ela. Mesmo que os celulares já sejam mais vendidos que computadores, ainda existem muitos PCs disponíveis no mercado, o que faz com que, na grande maioria dos casos, eles não possam ser esquecidos na hora de desenvolver soluções. Pense que ainda existem empresas que trabalham via desktop, soluções complexas acessíveis somente via desktop, pense também no mercado gamer, enfim… as telas maiores estão longe de morrer.
Por outro lado, dificilmente a aplicação será apenas desktop, salvo algumas exceções conforme o público-alvo. Mas então, para esses casos, como criar uma aplicação que vai poder acessada tanto do desktop, quanto do mobile? Simples, é só criar uma aplicação mobile friendly!
O que é Mobile Friendly?

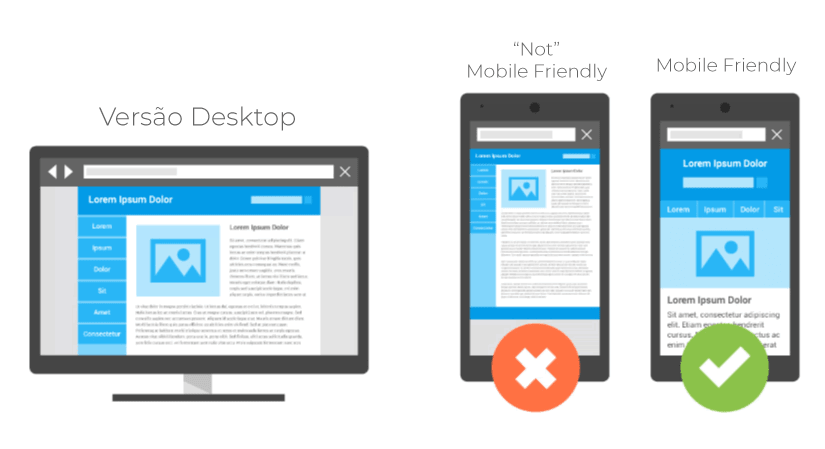
Mobile friendly significa exatamente o que a sua tradução literal quer dizer: “amigável para celular”.Basicamente, isto está dizendo que aquela determinada aplicação é amigável para dispositivos mobile ou telas menores (tablets, etc).
“E no caso de aplicações desktop, como isso é possível?”
Nesses casos, a aplicação criada para desktop possui recursos que a adaptam completamente para diferentes formatos de telas à medida que um usuário acessa aquele determinado conteúdo.
Por ser algo extremamente prático e que atende as duas plataformas (móvel e desktop), o mobile friendlytem se tornado padrão no mercado. Para se ter ideia, a Google tem diminuído a reputação de sites que não sejam adaptados à dispositivos móveis. Isso se torna um problema enorme, já que a ferramenta de busca é um dos principais meios para as pessoas acharem informações na internet. Sendo assim, não ter seu conteúdo apontado como relevante no Google é como sofrer um suicídio virtual.
Para ajudar os desenvolvedores, a Google disponibiliza uma ferramenta para fazer a validação do seu site (se é ou não é mobile friendly). Assim é possível saber se ele está ou não preparado para telas menores.
Entre outras informações, ele avalia o tamanho da fonte, se as áreas clicáveis possuem um espaço mínimo uma das outras e se há uma definição da janela que caiba na tela do celular. Dessa forma, ter um site mobile friendly permite que você melhore as técnicas de SEO (search engine optimization) de sua aplicação.
Dito isso, existem duas formas diferente de se criar aplicações mobile friendly: sites responsivos ou adaptativos. Vamos entender um pouco sobre cada uma dessas técnicas abaixo!
Sites Responsivos

Os sites responsivos são aqueles citados acima, que são feitos para englobar as plataformas móvel e desktop. Com isso, a mesma aplicação se adapta aos diferentes tipos de tela para que o desenvolvimento fique mais simples. Veja o exemplo do gif acima.
Uma das formas de fazer isso é utilizando frameworks front-end, como o Bootstrap. Ele foi desenvolvido para que toda aplicação feita com ele seja responsiva. Assim, você terá uma aplicação desktop que tenha uma adaptação aos dispositivos móveis. Às vezes é necessário fazer algumas mudanças no código, mas nada que signifique uma nova aplicação. No caso do Bootstrap, apenas adicionar uma classe já fará toda a diferença!
Sites Adaptativos

Sites adaptativos não possuem uma responsividade total. Dessa forma, alguns elementos podem parecer não adaptados para o celular. Isso inclui imagens, fontes e áreas do site. A diferença desse modo para o responsivo é que a adaptação acaba sendo mais rápida e é voltado aos casos em que o site já está pronto e não há muito tempo para a responsividade ser implementada. Resumindo, caso você esteja iniciando um projeto do zero, essa provavelmente não será a melhor opção.
Outra característica de sites adaptativos é que eles possuem uma largura fixa para cada um dos modos. Por exemplo, se você quer que seu site se adapte para tablets e computadores, ele vai acabar tendo uma resolução fixa para computadores e outra para os tablets. Isso pode ser uma solução útil se você já sabe quais são as resoluções que os usuários que acessam o seu site costumam usar mais. Assim é possível focar nas resoluções esperadas e garantir que cada uma delas exibirá o conteúdo da maneira correta.
Resumindo…
Agora, um resumo de todo o post para deixar tudo bem claro para você e facilitar a sua vida. Vamos lá!
· Mobile first: trata-se de um conceito do design que visa dar foco ao desenvolvimento mobile das aplicações. Aplicações mobile first podem ser desenvolvidas pensando apenas na versão para mobile, mas elas também podem ter versões responsivas para telas maiores. Desde que o foco da experiência e do desenvolvimento seja na versão mobile.
· Mobile friendly: toda e qualquer aplicação que seja amigável para dispositivos móveis. Vamos as principais dúvidas: uma aplicação mobile first é mobile friendly? SIM! Uma aplicação que foi criada para desktop, mas é responsiva, também é mobile friendly? SIM! Uma aplicação antiga que foi criada somente pensando em desktop, mas que anos depois ganhou uma versão adaptada para mobile, também é mobile friendly? SIM! Uma aplicação que possui fontes pequenas, a leitura é ruim no mobile, as imagens cortam a tela, enfim… essa aplicação é mobile friendly? NÃO!
Um site mobile first por si só já é mobile friendly. Contudo, se você não usou esse conceito do design, você ainda pode ter uma aplicação mobile friendly, desde que ela seja responsiva ou adaptativa.
Espero que esse post tenha ajudado você a tirar qualquer dúvida que você tinha sobre esses conceitos. Por vezes, pode parecer confuso e os termos podem complicar a vida de quem está iniciando na área. Contudo, depois que você para para refletir, tudo fica bem simples!
Torço para que você também tenha tido essa conclusão após a leitura desse post. Se você gostou, não deixe de conhecer mais sobre a Becode. Somos especialistas em descomplicar o mundo da TI para os iniciantes. Dê uma olhada em nosso site, conteúdos gratuitos e artigos como esse lá no nosso blog.
Esperamos ver você por lá também. Abraços e até a próxima!
