Seu site WordPress ta lento? Então vou te mostrar 25 formas de aumentar a velocidade do site.
Esse artigo abrange os principais tópicos que precisamos abordar quando lidamos com a velocidade de um site WordPress, incluindo os Core Web Vitals da Google. Vamos corrigir itens específicos nos novos insights do PageSpeed (PSI) usando coisas como delay/async, atrasar o JS e otimizar as fontes.
Ele também abrange novas otimizações encontradas no
Você pode seguir o guia por completo ou ir direto em algum ponto específico. Você decide! E se faltar algo deixe-me um comentário com sua sugestão.
Esta postagem inclui links de afiliados. Fiz o possível para mantê-lo imparcial, citando fontes confiáveis e usando da minha experiência para recomendar as melhores soluções, tanto gratuitas quanto pagas. A maioria dos blogueiros / YouTubes recomenda apenas ferramentas que pagam comissões, mas aqui tento ser mais abrangente e recomendar os melhores.
1- Ferramentas de teste
Ferramentas para aprender o que está atrasando seu site.
Insights do PageSpeed
O Google redesenhou o PageSpeed Insights, que é a principal ferramenta que você deve usar para passar nos principais sinais vitais da web. Algumas coisas ainda são testadas em uma rede 3G; caso contrário, os resultados serão semelhantes ao Lighthouse e ao relatório principal de sinais vitais da web no Google Search Console.
Ferramentas de desenvolvedor do Chrome
Encontre seus maiores arquivos CSS / JS em Fontes → Cobertura, domínios de terceiros (Fontes → Página), e outros problemas de desempenho, como quando as fontes são pré-carregadas, mas não estão sendo usadas (aprenda como abrir o Chrome Dev Tools).
Depurador CLS
Visualize um GIF dos turnos de layout (CLS) do seu site no celular / desktop.
GTmetrix
Recomendações semelhantes às do Page Speed Insights com um gráfico ‘Waterfall’ que podem ajudá-lo a encontrar CSS, JS, fontes, imagens, domínios de terceiros e outros arquivos grandes.
Desempenho do KeyCDN
Teste os tempos de pesquisa do TTFB / DNS em 10 locais globais.
Query monitor
Encontre seus plugins mais lentos. Instale-o no seu site WordPress, visualize qualquer página do seu site e vá para Consultas (mostradas na barra de administração) → Consultas por componente.
WP Hive
Extensão do Chrome que permite pesquisar no repositório de plugins do WordPress e ver se um plug-in afeta o uso da memória e as pontuações do PageSpeed.
Relatório de tráfego ao vivo do Wordfence
Veja os bots acessando seu site em tempo real (ótimo para verificar se os bots ruins estão acessando seu site e consumindo CPU). Desinstale o Wordfence quando terminar, pois o plug-in aumenta a CPU.
WP-Optimize
Limpe seu banco de dados de tabelas não utilizadas deixadas para trás por plugins antigos que você desinstalou. Alguns plugins / módulos adicionam inchaço, especialmente quando eles precisam processar dados (módulo Rank Math’s Analytics) que você verá no WP-Optimize.

2- Core Web Vitals
Existem partes principais 3 nos principais ‘sinais vitais da web’ (Core Web Vitals): LCP, TBT e CLS.
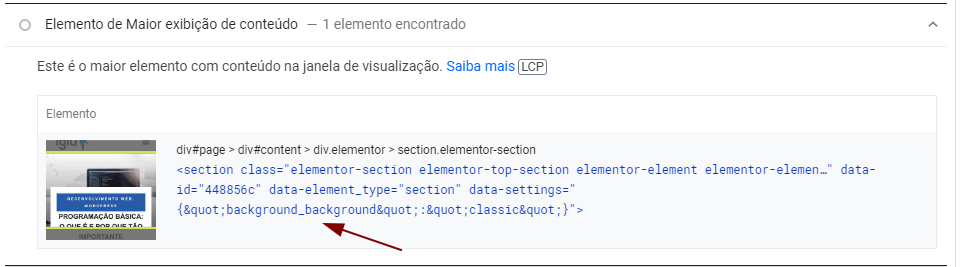
Largest Contentful Paint
Encontre o seu Largest Contentful Paint no PageSpeed Insights e o otimize. o LCP se refere ao maior elemento a ser carregado na primeira dobra do seu site. Geralmente, é uma imagem de plano de fundo. Assim como você otimizaria qualquer imagem, garantiria que ela seja compactada, tenha dimensões adequadas, use WebP, servida a partir de uma CDN, pré-carregada e excluído da lazy loading, pois carrega acima da dobra.

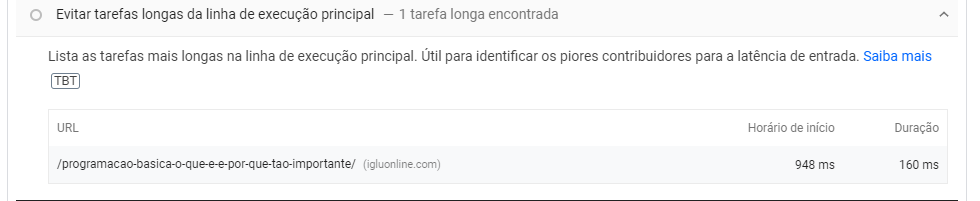
Total Blocking Time
Visualize os arquivos que causam tempo de bloqueio no relatório “evite tarefas longas na linha de execução principal” e “reduza o impacto do código de terceiros”. Isso geralmente é causado pelo JavaScript no seu site ou no código de terceiros (Analytics, pixels, etc). Hospedar código de terceiros localmente (fontes, analytics, etc.) e adiar + atrasar o JavaScript deve ajudar.
Você também pode tentar reduzir o JavaScript com minificação, plugins de descarregamento de ativos como Perfmatters e evitar plugins pesados em JavaScript.

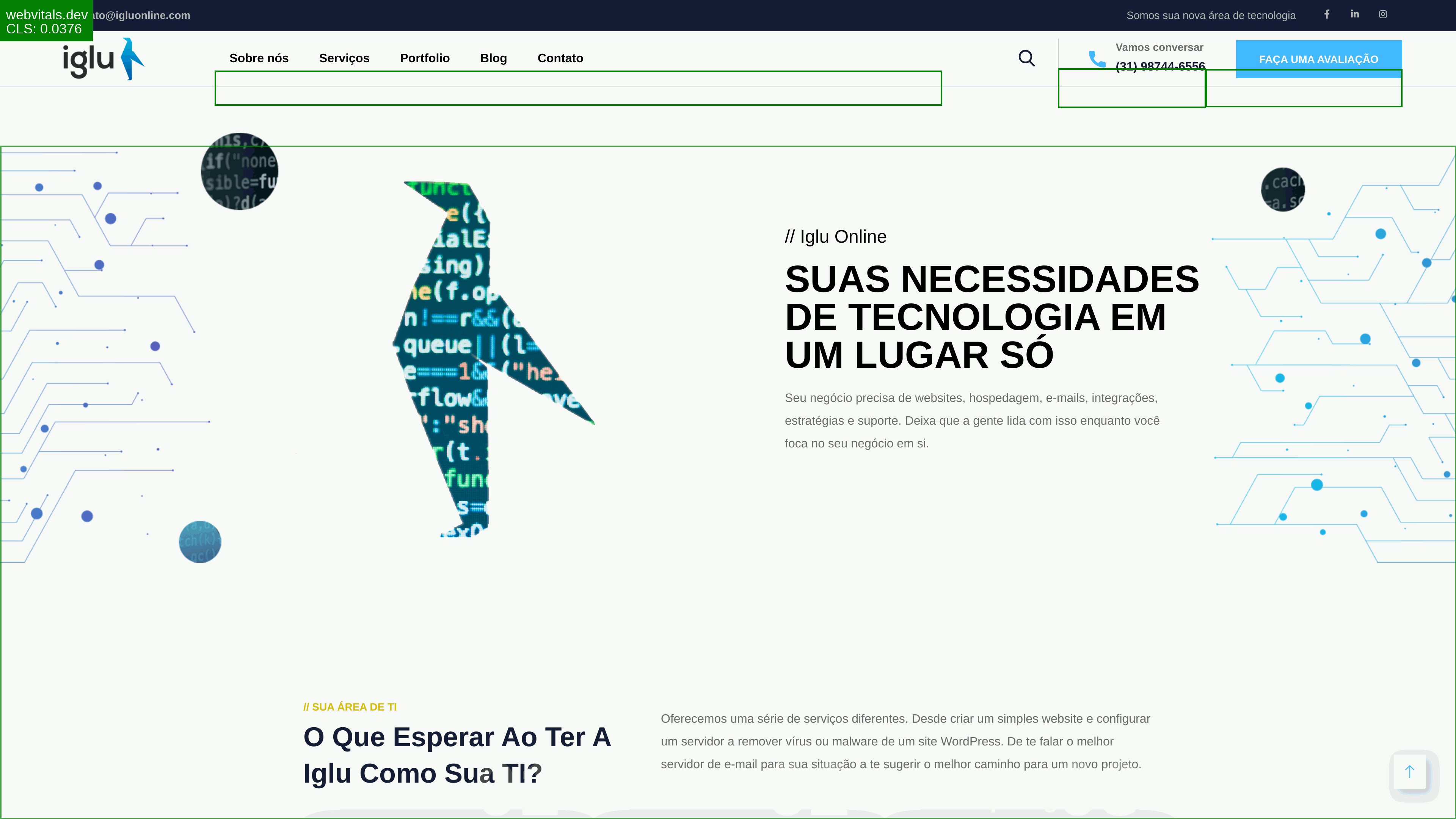
Cumulative Layout Shift
Use a ferramenta de depurador de deslocamento de layout do Google para visualizar um GIF de elementos variáveis em seu site. Geralmente é causado por fontes, animações, CSS, imagens e iframes sem dimensões especificadas ou não reservando espaço para conteúdo dinâmico (ou seja, anúncios).

CSS – a maioria dos plugins de cache possui uma configuração para CSS assíncrono (por exemplo, no WP Rocket temos a opção ‘otimize a entrega de CSS’ ou carregue o ‘CSS de forma assíncrona” no LiteSpeed Cache).
Fontes – se o PSI recomendar “garantir que o texto permaneça visível durante o carregamento da web” no seu relatório, provavelmente é um FOIT (flash of invisible text). Para corrigir isso, hospede fontes localmente, edite a folha de estilo da fonte e adicione a propriedade font-display: swap. Muitos plugins e construtores de páginas têm uma exibição de fonte: configuração de troca (Elementor, WP Rocket, LiteSpeed Cache, etc.).
Imagens / iframes – especifique dimensões (WP Rocket e LiteSpeed tem configurações para adicionar dimensões de imagem ausentes) ou visualize manualmente o HTML da sua imagem e adicione uma largura / altura.
Animações – se estiver usando animações, use as propriedades CSS transform + translate para usar animações sem causar mudanças de layout, mas eu não as recomendo em primeiro lugar.
Anúncios + conteúdo dinâmico – reserve espaço para anúncios e outros conteúdos dinâmicos especificando dimensões usando os wrappers div. Caso contrário, eles podem fazer com que outro conteúdo se mova.
3 -DNS
Muitas hospedagens famosas – como a GoDaddy – possuem CDN (Contend Distribution Network) lentos. Uma consulta aqui te mostrará os melhores.
Se você comprou seu domínio através deses lentos, seu DNS também será hospedado lá. Eles inclusive oferecem um DNS premium porque sabem que seu DNS gratuito é lento e causa latência. Em vez disso, basta usar o Cloudflare para o seu DNS, que é gratuito e muito mais rápido com menor latência. Mesmo se você não usar o Cloudflare para sua CDN, o DNS deles será mais rápido que o DNS lento do que o do GoDaddy e muitos outros.
Para trocar seu DNS para o Cloudflare, inscreva-se em uma conta gratuita, adicione seu site e o Cloudflare digitalizará os registros DNS e fornecerá os dois nameservers para alterar aonde comprou seu domínio. É isso aí! O Cloudflare possui outros recursos de desempenho abordados na seção CDN.
4- Hospedagem
A sua hospedagem é o principal fator que vai influenciar na velocidade do seu site.
Como existem dezenas de hospedagem e tipos diferentes de hospedagens, a primeira coisa que é importante aqui é entender qual hospedagem você precisa. Nesse artigo linkado você poderá entender se precisa de um servidor compartilhado, VPS ou mesmo algo mais robusto.
No entanto, essa também é a nossa especialidade aqui na Iglu Online, então podemos fazer uma avaliação gratuita da sua necessidade. Basta preencher o formulário abaixo:
Qual hospedagem você precisa?
Para te ajudar, vou comentar de algumas das principais hospedagens:
Hostinger – eles incluem apenas núcleos de CPU 2 em seus planos de hospedagem do WordPress com tempos de atividade razoáveis. O suporte é amigável e tenho experiências mais positivas ultimamente do que negativas. No entanto, há algo que tem feito ultimamente que é diminuir a performance quando você chega perto dos limites dos seus recursos como punição e isso eu não acho muito bacana. Apesar disso, eles tem preços competitivos pelos recursos que consegue.
Newfold Digital Brands – Bluehost, HostGator e mais de 80 empresas de hospedagem são controladas pela mesma empresa-mãe. Era o EIG, mas agora eles fizeram a transição para o Newfold Digital, que também tem vínculos com o WP Engine, GoDaddy, Yoast e StudioPress. As aquisições da EIG e da Newfold Digital têm uma longa história de marcas em andamento. É sabido que eles oferecem hospedagem de baixa qualidade com servidores superlotados.
Locaweb, Kinghost… – Fuja! O mais rápido que puder. A não ser que deseje perder uns 5 segundos antes mesmo de começar a aparecer seu site na tela.
Hospedagem compartilhada em geral – qualquer hospedagem compartilhada resultará em um TTFB (Time to First Byte – ou tempo de resposta do servidor) mais lento, pois falta recursos do servidor já que você está compartilhando servidores com centenas de outros sites. A hospedagem barata também normalmente usa hardware barato e antigo, o que também resultará em um TTFB mais lento.
No entanto, para começar essas são boas opções. Segue abaixo minhas recomendações:
Turbo Cloud – De todas as hospedagens nacionais, essa foi a que mais me chamou a atenção pelos seus recursos e velocidade. Não é a hospedagem com o melhor valor, mas também é uma que consegue contratar o plano mensal para testar e ver se encaixa bem com suas expectativas.
Hospedagem Iglu Online – Naturalmente, não poderia de mencionar nosso próprio serviço de hospedagem aqui. Temos alguns planos diferentes, mas prezamos sempre por máquinas mais novas e rápidas. Damos preferência para o uso de SSDs NVMe de alta velocidade e também altas larguras de banda. No entanto, o mais importante é que nossa hospedagem é gerenciada! Então nós fazemos todo o trabalho de manutenção, atualizações, rotinas de segurança e por aí vai.
VPS em geral – Se você deseja realmente que seu site fique super rápido, deverá acabar usando uma hospedagem VPS ou Cloud. Existem vários provedores, mas recomendamos prioritariamente o serviço Vultr High Frequency, UpCloud e Hetzner. Todos os três possuem máquinas de boa qualidade que vão possibilitar você chegar em sites que carreguem em menos de 2 segundos com mais facilidade.
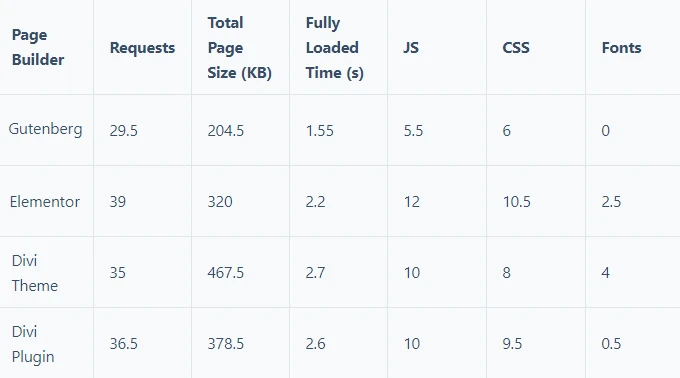
5- Construtores de páginas
Elementor, Divi e outros criadores de páginas adicionam muitos elementos CSS, JS e DOM extras ao seu site.
Como vários itens do PageSpeed estão relacionados ao CSS / JS, muitas pessoas os deixam por alternativas leves – com o Gutemberg do próprio WordPress. Mas se você não deseja remover completamente o construtor de páginas, existem maneiras de otimizá-los. O Elementor e o Divi também lançaram configurações internas que podem remover parte do ‘bloat’ (acúmulo) do construtor de páginas (Elementor Experiments e nas próprias configurações do Divi). Se você estiver usando um construtor de páginas, verifique seu código-fonte para ver quantas vezes o construtor de páginas aparece.
- Divi, Elementor e a maioria dos criadores de páginas diminuem a velocidade do seu site.
- A maioria dos addons de construtores de páginas (plugins) diminui ainda mais a velocidade.
- Oxygen, GeneratePress e Kadence são alternativas leves.
- O tema Gutenberg, Genesis e Elementor Hello são alternativas leves.
- Use Perfmatters ou Asset CleanUp para remover ativos não utilizados do construtor de páginas.
- Se estiver usando o Astra Starter Sites, use um modelo criado em Gutenberg (não no Elementor).
- O personalizador de temas do Elementor possui configurações para hospedar fontes localmente e pré-carregá-las.
- O plug-in Rocket da Divi é medíocre e é melhor usar o WP Rocket ou o LiteSpeed.
- O Divi possui minify embutido e combina as configurações de arquivos CSS / JavaScript. Eles podem fazer um trabalho melhor (no que diz respeito à compatibilidade) do que os plugins de cache, mas testam seu impacto nas ferramentas de velocidade.

6- Plugins
Alguns plugins afetam negativamente a velocidade do site WordPress adicionando CSS / JavaScript / fontes ao front-end, enquanto outros plugins aumentam o uso da memória executando tarefas de plano de fundo que exigem muitos recursos. Mesmo certos recursos dos plug-ins podem adicionar um inchaço no banco de dados que pode ser medido no WP-Optimize. Veja esta lista de mais de 75 plugins lentos e use ferramentas como Query Monitor, WP Hive e WP-Optimize.
- Encontre plugins lentos no Query Monitor.
- Evite plugins pesados quando possível.
- Use o WP-Optimize para remover tabelas não utilizadas de plugins antigos.
- Use plugins com design modular e desative os recursos não utilizados.
- Use o WP Hive para ver se um plug-in está lento antes de instalá-lo.
- Evite plugins que executam processos pesados de fundo ou adicione código de terceiros.
- Faça as coisas manualmente sem plugins (criação de cabeçalhos, adição de JavaScript, etc.).

Alternativas leves:
- Backups – UpdraftPlus.
- Compartilhamento Social – Grow Social.
- SEO – Rank Math ou SEOPress.
- Sliders – Soliloquy ou MetaSlider.
- Comentários – comentários nativos no CSS.
- Galeria – Gutenberg Gallery ou Meow Gallery.
- Traduzir – MultilingualPress, Polylang (não WPML).
- Analytics – Google Analytics e Search Console (sem plugins, se possível).
- Segurança – sem plug-in de segurança (Cloudflare, seu firewall de hospedagem, limitar tentativas de login, senha forte, versão mais recente do PHP, desativar o XML-RPC, renomear sua página de wp-login).
Query Monitor – a maneira mais popular de encontrar seus plugins mais lentos. Instale-o, visualize qualquer página do seu site e vá para Queries → Queries por componente para visualizar todos os seus plugins mais lentos.
WP Hive – Extensão do Chrome que permite navegar no repositório de plugins do WordPress e ver se os plugins afetarão o uso da memória e as pontuações do PageSpeed. No entanto, a extensão nem sempre leva em consideração quando os plugins são carregados no front-end. Portanto, mesmo que diga que o Elementor não afeta o PageSpeed, quando você cria páginas usando o Elementor, ele afeta.
WP-Optimize – encontre plugins e recursos / módulos específicos de plug-in que causem inchaço no banco de dados. Muito comum com plugins que precisam coletar dados e executar processos intensivos de fundo.
7- Caching
Qual plug-in de cache você usa e como você o configura tem um impacto enorme na velocidade do seu site.
Os plugins de cache premium geralmente são melhor atualizados e já foram configurados para os principais sinais vitais da web, enquanto os plugins gratuitos (W3TC WPFC, WPSC) podem ainda não ter recursos. Se você estiver usando um plug-in de cache gratuito, precisará aprender quais recursos o plug-in de cache não vem e instalar plug-ins extras. Por exemplo, pode ser necessário instalar o Flying Scripts para atrasar o JavaScript, o CAOS Analytics para hospedar o GA localmente, o WP YouTube Lyte para otimizar vídeos e o WP-Optimize para limpar seu banco de dados. Esses recursos já estão embutidos na maioria dos plugins de cache premium, o que significa mais otimizações para o seu site (e geralmente melhores resultados), mas menos plugins que você precisa instalar.
O WP Rocket é o padrão-ouro, a menos que você esteja usando um servidor LiteSpeed (aí use o LiteSpeed Cache). O FlyingPress é bom também, mas está nas fases iniciais. Já o agora famoso NitroPack é ‘blackhat’ porque move os elementos para fora do thread principal, oferecendo melhores pontuações no PageSpeed, mas não melhorando o tempo de carregamento tanto quanto as pontuações dizem que sim.
| Plugin de Cache | Cache de Servidor | Core Web Vitals | Dificuldade | Preço |
| LiteSpeed Cache | ✓ | ✓ | Médio | Gratuito |
| WP Rocket | ✓ | Fácil | US$ 49/ano | |
| FlyingPress | ✓ | Fácil | US$ 60/ano | |
| SG Optimizer | ✓ | ✓ | Fácil | Gratuito |
| W3 Total Cache | Difícil | Gratuito | ||
| WP Fastest Cache | Fácil | Gratuito | ||
| WP Super Cache | Fácil | Gratuito | ||
| Breeze | ✓ | Fácil | Gratuito | |
| NitroPack | Fácil | US$ 17.5/mês |
Use várias camadas de cache
Existem muitas camadas de cache. Os plug-ins de cache suportam o cache do navegador e você possui o cache do objeto (Redis / memcached), e alguns plugins (como LiteSpeed Cache e SG Optimizer) usam cache no nível do servidor, que é mais rápido que o cache baseado em arquivo feito pela maioria dos plugins de cache. Seu host / CDN provavelmente também possui outras camadas (Varnish) … os plugins de cache são apenas uma parte dele.
- Cache Opcode – geralmente feito pelo seu host.
- Cache do navegador – geralmente feito pelo seu plug-in de cache.
- Aceleradores HTTP – feitos pelo seu host (Varnish / FastCGI).
- Cache de objetos – memcached para sites pequenos, Redis para sites grandes / WooCommerce. Consulte as instruções do seu host para usar o Redis (você pode precisar do plug-in Redis Object Cache). No cPanel, você ativaria memcached ou Redis em Selecionar versão PHP → Extensões, e muitos plugins de cache como LiteSpeed + W3TC têm a opção de usar memcached / Redis.
- Cache de página inteira do Cloudflare – armazena em cache páginas completas em vez de apenas arquivos estáticos. Pode ser usado com uma regra de página de tudo em cache, o plug-in WP Cloudflare Super Page Cache ou no SG Optimizer.
Resumo
- Use WP Rocket, LiteSpeed Cache, FlyingPress ou SG Optimizer.
- O LiteSpeed Cache ou SiteGround Optimizer usam o cache no nível do servidor.
- Memcached é geralmente para sites menores, Redis é melhor para sites maiores.
- Alguns hosts / CDN têm uma configuração para definir a expiração do cache, que você pode tentar definir como 180 dias para “servir ativos estáticos com uma política de cache eficiente” para corrigir este item do PageSpeed.
8- CDN
Cloudflare para a maioria dos sites é a melhor opção. Pode usar também BunnyCDN ou Cloudfront para um CDN com desempenho mais consistente ou QUIC.cloud CDN no LiteSpeed. O Google Cloud CDN é bom, mas disponível apenas se você estiver usando a hospedagem do Google Cloud (ou seja, caro). Não recomendo o StackPath (é usado pelo RocketCDN, CloudwaysCDN e muitos outros) porque geralmente não é tão rápido quanto outras CDNs. Se você marcar cdnperf.com, a maioria das CDNs está em alta velocidade, mas o StackPath teve alguns meses terríveis.
| CDN | Preço | Localizações |
| CloudFlare | Gratuito | 250 |
| BunnyCDN | US$0.1/GB | 90 |
| QUIC.cloud | Gratuito no LiteSpeed | 70 |
| Google Cloud CDN | Variado | 200+ |
| CloudFront | Gratuito até 50gb/ano | 310 |
| KeyCDN | US$0.1/GB | 40 |
| JetPack | Gratuito | não conhecido |
Cloudflare – O Cloudflare oferece um DNS, CDN e outras otimizações gratuitas em seu painel. Alguns hosts têm a opção de ativar o Cloudflare no cPanel / painel, mas você deve fazer login no painel do Cloudflare real e aproveitar os recursos existentes.
- DNS – altere os servidores de nomes e use em vez do DNS do GoDaddy / NameCheap (etapa 3).
- CDN – bom para a maioria dos sites, mas tente outras CDNs e teste os resultados em comparação ao Cloudflare. Ative o Cloudflare CDN alterando o nome de domínio de DNS apenas para Proxied nas configurações de DNS.
- Minify – a minificação com sua CDN é mais rápida que os plugins de cache (é mais próximo dos usuários finais).
- HTTP / 3 – ativa HTTP / 3 se o host o suportar (teste isso usando um teste HTTP / 3).
- Bot Fight Mode – bloqueie bots ruins de acessar seu site, o que pode ajudar a reduzir a CPU.
- Brotli – mais rápido que o GZIP e fornece compactação de texto sem perdas quando é suportado.
- APO – cache dinâmico de página inteira sem precisar confiar nas regras da página que às vezes podem ser bugs. O WP Rocket e a maioria dos plugins de velocidade ainda não são compatíveis com o APO.
- Regras da página – as regras populares das páginas são uma regra de tudo em cache e, em seguida, otimizando o wp-admin desativando os recursos de cache / desempenho enquanto define o nível de segurança como alto.
- Proteção de Hotlink – salva a largura de banda impedindo as pessoas de copiar imagens em seu site e colá-las (a maioria dos hosts / cPanel tem a opção de desativar o hotlinking).
- Firewall – ótimo para bloquear bots, países e IPs de rede da Amazon específicos se você estiver executando o AdSense e tiver problemas com o limite de anúncios, pois os bots da Amazon podem clicar em anúncios.
- Argo – use a inteligência de rede em tempo real do Cloudflare para rotear seu tráfego pelos caminhos mais rápidos e confiáveis desde a origem até os data centers do Cloudflare (consulte as instruções).
- Workers– escreva o código e implante-o nos servidores de borda do Cloudflare (você pode testar os workers usando o playground).
- Redimensionamento de imagem + polimento – a maioria dos plugins de otimização de imagem já cuida do redimensionamento, compactação e WebP, mas você terá um melhor controle com o Cloudflare.
- Crawler Hints – permite que os rastreadores e bots de sistemas de busca, com o Google, cronometrem o rastreamento e evitem rastreamentos desnecessários.
- Early Hints – os cabeçalhos de link de cache usam pré-carga / pré-conexão e usam 103 dicas iniciais.
- Railgun – acelera o conteúdo dinâmico para visitantes distantes do servidor de origem.
- Rocket Loader – carrega JavaScript (incluindo JavaScript de terceiros) de forma assíncrona para torná-los bloqueadores sem renderização, mas também pode quebrar seu site, portanto, teste-o com cuidado.
BunnyCDN – CDN pago e altamente recomendado por muitos blogueiros. Rápido, acessível e com desempenho consistente. Você paga apenas pelas zonas que usa. As instruções de configuração são fáceis: inscreva-se, crie uma zona de atração, selecione suas zonas e você receberá um URL da CDN. Adicione o URL da CDN ao plug-in BunnyCDN e ao seu plug-in de cache (ou seja. WP Rocket → CDN → campo CNAME), recomendado pela equipe de suporte da BunnyCDN para atender a mais ativos da CDN.
QUIC.cloud – CDN criado especificamente para trabalhar com o LiteSpeed. No plug-in LiteSpeed Cache, solicite uma chave de domínio e ative QUIC.cloud.
Resumo
- Se os visitantes são apenas locais, você não precisa de uma CDN.
- Escolha uma CDN rápida (BunnyCDN, QUIC, Cloudflare).
- As CDNs descarregam recursos para os data centers e reduzem a CPU.
- Para ativar a CDN do Cloudflare, altere o DNS apenas para Proxied.
- Aproveite outros recursos de velocidade ao usar o Cloudflare.
- Tenha cuidado com o Cloudflare Rocket Loader (ele pode quebrar seu site).
- Se estiver usando o Cloudflare + WP Rocket, configure a guia Cloudflare para compatibilidade.
- Se estiver usando um URL da CDN, visualize seu código-fonte para garantir que os ativos sejam carregados.
- É mais rápido minificar HTML / CSS / JS na CDN e desabilitá-los nos plugins de cache.
- Verifique cdnperf.com para ver o desempenho, os tempos de atividade e outros relatórios de CDNs populares.
- Alguns plugins de otimização de imagem (ex: flying images) servem imagens de uma CDN de graça.
9- Fontes
Seu gráfico GTmetrix Waterfall mostra seus tempos de carregamento de fonte, número de solicitações e se elas estão sendo atendidas localmente ou de uma fonte externa. Comece hospedando fontes localmente para impedir solicitações de terceiros do fonts.gstatic.com (as fontes auto-hospedadas são mais rápidas e fáceis de otimizar).
- Fontes host localmente (use OMGF ou outras ferramentas).
- O Elementor também tem a opção de hospedar fontes localmente.
- O Divi possui algumas otimizações de fonte nas configurações de desempenho.
- .woff é mais rápido que .ttf. (.woff2 não é suportado por todos os navegadores).
- Seja mínimo com o número de famílias de fontes, pesos e ícones.
- Se fontes forem carregadas de domínios de terceiros, preconecte o domínio.
- As fontes do sistema são os tipos de fonte mais rápidos se forem suportados pelo seu tema.
- Sirva fontes da sua CDN (você também pode tentar usar o Cloudflare Workers).
- Verifique o relatório do Chrome Dev Tools quanto a erros nas fontes pré-carregadas.
- O PageSpeed Insights informa quais fontes carregar para pré-carregar em “pré-carregar solicitações mais importantes”.
- Use o display de fonte: swap para corrigir “garantir que o texto permaneça visível durante o carregamento da webfont”.
- Evite plugins que adicionem fontes extras (sirva-as do seu tema, não com plug-ins).
10- Imagens
A maioria das otimizações de imagem é recomendada no Page Speed Insights, mas as principais são:
- Imagens com tamanho adequado – redimensione imagens grandes para serem menores. A largura do meu blog é de 970px, então eu deveria recortar e redimensionar as imagens do blog de largura total para esse tamanho (a extensão Zoom Chrome Extension é ótima para obter as dimensões perfeitas ao tirar capturas de tela). Como o redimensionamento de imagens geralmente não pode ser feito com um plug-in (porque nem todas as imagens têm as mesmas dimensões), comece escalando imagens que aparecem no site (logotipo, favicon, barra lateral, plano de fundo, imagens de rodapé). Em seguida, mova-se para dimensionar imagens nas páginas mais importantes. Lembre-se de que as ferramentas de teste de velocidade mostram apenas imagens não otimizadas para o single da página que você testa. É útil fazer uma folha de dicas de dimensões comuns de imagem usadas em todo o site.
- Imagens adaptativas – sirva imagens menores para dispositivos móveis usando um plug-in de imagens adaptativas.
- WebP – muitos plugins de otimização de imagem e cache podem servir imagens usando o formato WebP mais rápido (ShortPixel, LiteSpeed Cache, mas não WP Rocket, que na verdade não cria imagens WebP). Como alternativa, use o WebP Media Converter ou teste imagens usando um conversor JPEG para WebP. Isso corrigirá o item “servir imagens no formato de próxima geração” no PSI.
- Compressão – ShortPixel, TinyPNG e Photoshop / GIMP são métodos populares. O nível de compactação geralmente deve ser 85 % (é o que o PSI usa para “encodificar imagens com eficiência”), mas depende do que você deseja trocar em termos de velocidade versus qualidade.
- Sprites CSS – combina várias imagens pequenas em uma única imagem 1, criando apenas uma solicitação 1 (você usaria um gerador de sprite CSS). Eu estava usando um sprite CSS para os ícones circulares na minha antiga página inicial, o que a fez carregar extremamente rápido. Você também pode fazer isso ao mostrar vários logotipos (se você tiver uma seção “clientes” ou “com destaque”). Você só deve fazer isso com imagens pequenas e decorativas, pois elas podem prejudicar o SEO se você fizer isso com imagens regulares.
- Servir a partir de uma CDN – se você estiver usando um URL da CDN, verifique se as imagens estão sendo veiculadas. O Cloudflare não usa um URL CDN, mas possui outras otimizações de imagem. Se eles não estiverem sendo atendidos pela CDN, adicione seu URL da CDN ao WP Rocket e ao BunnyCDN (ou CDN Enabler). Ou você pode tentar ativar a reescrita da CDN em Perfmatters. Flying Images é um plugin de otimização de imagem gratuito de Gijo Varghese que serve imagens da CDN estaticamente.
- Use largura / altura explícitas – adicione uma largura / altura ao HTML da imagem. WP Rocket, LiteSpeed Cache e SG Optimizer têm a opção de adicionar dimensões de imagem ausentes.
- Lazy load – exclua acima as imagens de dobra da carga preguiçosa (logotipo, imagem do herói, etc.), pois seria contra-intuitivo para imagens de carga preguiçosas na viewport. A carga preguiçosa foi incorporada ao WordPress 5.5 e muitos plugins de velocidade também fazem isso (se ativado em outro plug-in de velocidade, eles desativarão o carregamento preguiçoso nativo). Isso corrige “desviar imagens fora da tela” no Farol.
- Desativar hotlinking – impede que as pessoas incorporem suas imagens no site, o que consome largura de banda e aumenta a CPU. Você pode impedir isso com a proteção de hotlink do Cloudflare ou alguns hosts (incluindo o cPanel) têm uma configuração para desativar o hotlinking. Adicionar seu logotipo ou marca d’água às imagens pode desencorajar as pessoas a acessá-las.
- Remova os dados EXIF – retira dados inúteis de imagens como data, hora, local e configurações da câmera quando a foto foi tirada. Feito pela maioria dos plugins de otimização de imagem.
- Diminua a qualidade para conexões mais lentas – plugins como o Optimole permitem que você sirva imagens de qualidade inferior para usuários em conexões lentas (downgradeado para até 40 % tamanho menor).
11- Vídeos
Vídeos incorporados geralmente são o elemento mais pesado de uma página. Apenas carregando-os com preguiça e substituindo iframes por imagens de visualização, você pode facilmente economizar alguns segundos do tempo de carregamento.
- Vídeos com Lazy load – feitos através de plugins de cache, Perfmatters ou WP YouTube Lyte.
- Substitua iframes do YouTube por imagens – o iframe (que é o elemento mais pesado do vídeo) é carregado apenas quando os visitantes clicam no botão play.
- Preconecte – você pode, teoricamente, se conectar ao youtube.com, i.ytimg.com (cadeia de polegar) e Roboto, que atualmente é usado como fonte no player do YouTube. Mas teste seus resultados e verifique se a pré-conexão não tem um impacto negativo na velocidade.
- Descarregue arquivos de mídia para serviços de terceiros – se você estiver usando vídeos hospedados automaticamente, use um serviço de terceiros para descarregá-los para algo como Amazon S3 ou DigitalOcean Spaces.
12- Banco de dados
Os plugins de cache com as configurações de limpeza do banco de dados não limpam totalmente o banco de dados.
Em vez disso, use um plug-in como o WP Optimize, que permite visualizar suas tabelas reais de banco de dados. Em seguida, remova as tabelas com o rótulo “não instalado”, o que significa que você excluiu um plug-in e ele deixou para trás uma porcaria no banco de dados. Também esteja à procura de tabelas com sobrecarga grande, geralmente causadas por plugins ou recursos / módulos específicos do plug-in. Então, sim, use seu plug-in de cache para limpeza contínua do banco de dados, mas se você instalar e excluir muito os plug-ins, faça uma limpeza profunda de vez em quando.
- Use o WP-Optimize para limpar completamente seu banco de dados.
- Remova as tabelas deixadas para trás pelos plugins antigos que você desinstalou.
- Agende as limpezas contínuas do banco de dados (ou seja, 1 semana no seu plug-in de cache).
- Certos recursos do plug-in criam tabelas com sobrecarga grande, especialmente se for necessário coletar / processar dados. Considere desativar os recursos / módulos do plug-in que causam inchaço. Muitos recursos de SEO e plug-in de segurança (Rank Math, Yoast, Wordfence etc.) adicionam um inchaço no banco de dados.
13- CSS + JavaScript
Algumas recomendações do PageSpeed Insights estão relacionadas ao CSS / JavaScript: recursos de bloqueio de renderização, reduzir CSS / JavaScript não utilizado, código de terceiros, minimizar o trabalho principal, minificar e muito mais.
O primeiro passo é encontrar seus maiores arquivos CSS + JS e aprender de quais plugins (ou outras fontes) eles vêm. As Ferramentas de desenvolvedor do Chrome e seu gráfico de cascata GTmetrix podem ajudar a encontrá-las.
Arquivos grandes de CSS / JS geralmente estão relacionados a plugins lentos, construtores de páginas e código de terceiros (reveja essas seções, se for o caso). Além disso, aqui estão algumas maneiras de otimizá-las.
- Minifique o CSS / JS com sua CDN.
- Em Experimentos Elementor, ative o carregamento aprimorado de ativos / CSS.
- Nas configurações de desempenho do Divi, ative todas as configurações de otimização de CSS / JS.
- CSS crítico em linha (geralmente acima da dobra CSS) e adie CSS não crítico.
- Atraso no JavaScript de terceiros usando WP Rocket, Perfmatters ou Flying Scripts.
- Nem sempre combine CSS / JS. Veja o tamanho dos seus arquivos CSS / JS no gráfico GTmetrix Waterfall e combine apenas se forem 10 KB ou menores.
- Experimente o plug-in Autoptimize e Async JavaScript para obter um melhor controle das otimizações CSS / JS.
- Código rígido do cabeçalho / rodapé / barra lateral no CSS para que ele não use código de construtor de página pesado.
- Remova o CSS não utilizado usando ferramentas como WP Rocket, LiteSpeed UCSS, PurifyCSS, RapidLoad.
- Use plugins de descarregamento de ativos para remover o CSS / JS onde eles não precisam carregar (próxima etapa).
14- Escolher o que carregar
Alguns plugins, CSS e JS carregam em todo o site quando precisam carregar apenas em determinadas áreas. Os plugins de descarregamento de ativos permitem remover ativos onde eles não estão sendo usados. Isso pode reduzir significativamente o CSS / JavaScript não utilizado, que são recomendações do PageSpeed Insight.
Perfmatters e Asset CleanUp são plugins populares de descarga de ativos, que também possuem configurações de remoção de inchaço. Gosto de Perfmatters, pois a interface do usuário / UX é melhor, permite descarregar ativos no celular e inclui o Regex para remover CSS / JS / plugins com base nos padrões de URL. O Asset Cleanup possui uma versão profissional que pode descarregar CSS personalizado e usar o RegEx. Escolha o plug-in melhor para você.
Depois de instalar um plug-in, use o gerenciador de scripts para ver quais ativos estão sendo carregados na página. Em seguida, é uma questão de descobrir em qual conteúdo você pode desativá-los (URL atual, páginas, postagens, RegEx ou opções “em qualquer lugar, exceto”). O Asset CleanUp possui um modo de teste, caso contrário, teste com cuidado, pois a desativação de ativos pode quebrar seu site. Considere a criação de um local de preparação para testes.
Exemplos:
- Desative os plugins deslizantes no conteúdo sem controles deslizantes.
- Desative os plugins de esquema no conteúdo sem esquema.
- Desative os plugins do formulário de contato no conteúdo sem formulários.
- Desative scripts e estilos do WooCommerce em conteúdo que não seja de comércio eletrônico.
- Desative plugins de email (ou seja. MailChimp) no conteúdo sem inscrições por email.
- Desative o plug-in de compartilhamento social em todas as páginas (já que geralmente é para postagens de blog).
- Desative a funcionalidade não utilizada no construtor de páginas (consulte esta postagem para Elementar).
- Desative os plugins do construtor de páginas (ou seja. Complementos finais) onde eles não estão sendo usados.
15- Código de terceiros
Código de terceiros é qualquer coisa no seu site que crie solicitações de domínios de terceiros. Você pode visualizar seus domínios de terceiros no PSI ou usando o Chrome Dev Tools → Fontes → Página.
Alguns arquivos podem ser hospedados localmente (Google Analytics + fontes). Outros podem ser otimizados atrasando o JavaScript e usando a pré-busca / pré-conexão para estabelecer conexões iniciais. Outros códigos de terceiros também podem ser otimizados (por exemplo, as configurações de desempenho da Divi desafiam scripts de terceiros).
- Google Analytics – hospeda localmente no WP Rocket, Flying Analytics ou Perfmatters. Os perfmatters também permitem que você use um código de rastreamento menor (minimal, mínimo em linha ou analytics.js) e desative os recursos de exibição para impedir uma segunda solicitação de clique duplo.
- Fontes do Google – hospedar localmente para evitar solicitações do Google Fonts + Font Awesome.
- Gerenciador de tags do Google – adie o JavaScript, limpe as tags e evite as tags de codificação no cabeçalho.
- Google Maps – iframes de carga preguiçosa e incorpore apenas o Google Maps em contato + páginas locais de SEO (não no rodapé). Ou pegue uma captura de tela do mapa e vincule-a às instruções de direção.
- Google AdSense – adie o JavaScript e reserve espaço para anúncios para evitar mudanças de layout. O AdSense pode destruir absolutamente suas pontuações no PageSpeed e é péssimo para a experiência do usuário.
- YouTube – carregue vídeos com preguiça, substitua os iframes do YouTube por imagens de visualização e atrase o JavaScript.
- Mídia social – use um plug-in de compartilhamento social rápido (Grow Social) e evite incorporar muitos widgets de mídia social (caixas do Facebook, incorporações do Twitter e feeds do Instagram).
- Gravatars – use um plug-in de avatar local (o Avatar do usuário WP não é mais bom), armazene em cache Gravatars se o plug-in de cache suportar (o cache LiteSpeed) e atrase o Gravatars.
- ReCaptcha – use um plug-in de descarregamento de ativos para carregar apenas o ReCaptcha onde está sendo usado.
- Pixel do Facebook – adie o JavaScript (incluído na lista padrão de atraso do WP Rocket).
16- Prefetch, Preload e Preconnect
Diz aos navegadores para baixar recursos com antecedência.
Prefetch / pré-connect estabelece conexões iniciais com domínios de terceiros, enquanto a pré-carga é para arquivos hospedados (geralmente fontes, mas também podem ser scripts, estilos, imagens, mídia ou documentos). Isso pode ser feito manualmente com uma linha simples de código ou muitos outros plugins suportam dicas de recursos do navegador (a maioria dos plugins de cache, Perfmatters, Asset CleanUp, Pre * Dicas de recursos da parte).
- Prefetch – ajuda os navegadores a antecipar domínios de terceiros executando uma pesquisa de DNS em segundo plano. Encontre esses domínios no relatório PageSpeed Insights ou Chrome Dev Tools, copie todos os seus domínios (ou veja esta lista de domínios comuns) e faça a pré-busca deles.
- Pré-carregamento – geralmente usado para fontes ou links. O pré-carregamento de fontes ajuda os navegadores a descobrir fontes em arquivos CSS. O PSI deve informar quais fontes serão pré-carregadas em “pré-carregar solicitações de chaves O pré-carregamento de links baixa uma página quando os usuários passam o mouse sobre um link; portanto, quando clicam nele, a página é carregada instantaneamente. Isso é feito no WP Rocket, no LiteSpeed Cache e no Perfmatters.
- Preconnect – estabelece conexões iniciais com origens importantes de terceiros. Comum com CDNs e fontes de terceiros como fonts.gstatic.com. A maioria dos plugins de cache adiciona automaticamente a pré-conexão ao ativar determinadas configurações de fonte / CDN, mas verifique a documentação.
17- Remover o excesso
Inchaço é qualquer coisa no seu site que você não precisa.
Isso pode ser notificações de administrador, revisões antigas de postagem, tarefas desnecessárias em execução em segundo plano, inchaço do banco de dados ou batimentos cardíacos, salvamentos automáticos e trabalhos de cron em execução com muita frequência. A remoção do inchaço é boa porque geralmente reduz o uso da CPU e libera recursos do servidor.
A maioria dos “bloat” pode ser desativada usando Perfmatters, Asset CleanUp ou plugins de remoção de inchaço dedicados, como Desativar WooCommerce Bloat, Desativar Widget e Desbloater. Controlar a API de batimentos cardíacos e limitar as revisões post pode ser feito com uma simples linha de código. Você também deve passar pelas configurações de tema / plug-in / hospedagem e desativar todas as funcionalidades que não precisa.
- Evite temas inchados.
- Exclua arquivos de mídia não utilizados.
- Exclua temas / plugins não utilizados.
- Desative o rastreamento de uso em plugins.
- Desative os recursos não utilizados nos plugins.
- Substitua o WP cron por trabalhos reais do cron.
- Limite pós-revisões (5 -10 é suficiente).
- Limpe profundamente seu banco de dados com o WP-Optimize.
- Proteja seu blog / formulários contra spam de comentários.
- Remova o jQuery Migrate se seus plugins não o usarem.
- Controle de batimentos cardíacos (frontend dos anos 120, back-end dos anos 0, editor dos anos 60).
- Desative os recursos não utilizados na sua conta de hospedagem: email, DNS, FTP, etc.

18- Reduzir uso do CPU
Reduzir a CPU libera recursos do servidor e pode melhorar o TTFB. Também ajuda a evitar excedentes de CPU (um problema comum de hospedagem) que podem impedir atualizações forçadas e economizar dinheiro.
Alguns métodos que eu já abordei neste guia: batimentos cardíacos, pós-revisões, intervalo de salvamento automático, modo de luta de bots no Cloudflare para bloquear bots ruins, descarregando recursos para CDNs, evitando temas / plugins inchados, desativando os recursos não utilizados do plug-in e definitivamente não usando hospedagem compartilhada barata.
Aqui estão algumas dicas extras:
- Aumente o limite de memória – aumente o limite de memória para pelo menos 256B (se não mais).
- Desativar o compartilhamento de uso de plug-in – é muito pequeno, mas nunca compartilho meus dados de plug-in.
- Ajuste das configurações do servidor – o WP Johnny tem instruções em seu guia de velocidade (seção # 8).
- Controle trabalhos de cron – controle trabalhos de cron e substitua o WordPress cron por um trabalho real de cron.
- Desativar trackbacks / pingbacks – pode ser feito manualmente ou usando plugins como Perfmatters.
- Use AWstats – a maioria dos hosts possui AWstats que identificam onde a CPU está sendo consumida.
- Proteger página de login – as páginas de login são alvos comuns para bots. Limite as tentativas de login, adicione uma regra de página do Cloudflare para definir o nível de segurança como alto e mova sua página de login para bloqueá-las.
19- Comentários
Se o seu blog tiver muitos comentários, eles geralmente levam muito tempo para serem carregados, especialmente se você estiver mostrando Gravatars ou usando um plug-in de comentários como Disqus ou wpDiscuz (o que não sugiro).
- Use comentários nativos.
- Use um plug-in de avatar local.
- Se estiver usando Gravatars, armazene em cache e atrase-os.
- Se estiver usando Disqus, use o plug-in de carga condicional.
- Quebre comentários nas configurações de discussão do WordPress.
- Experimente o plug-in Load for Comments ou Lazy Social Comments.
- Se estiver usando um plug-in como o wpDiscuz, considere adicioná-lo ao JavaScript atrasado.
- O wpDiscuz também oferece opções para carga preguiçosa e inicia o carregamento do AJAX após a página.
- Use um botão “carregar mais comentários” no celular para postagens com muitos comentários.
20- Mobile
Pontuações móveis ruins no PageSpeed Insights são um problema comum. A maioria das otimizações de desktop é transferida para o celular, portanto, sempre comece com amplas otimizações primeiro. Caso contrário, aqui estão algumas dicas:
- Verifique se os temas / plugins são responsivos.
- Perfmatters permite descarregar ativos especificamente no celular.
- Use o depurador de mudança de layout do Google para encontrar problemas de CLS móvel.
- Substitua controles deslizantes por imagens no celular (ou simplesmente não use controles deslizantes).
- Não use AMP (as conversões de Kinsta caíram 59 % ao usar AMP).
- Use um plug-in de imagens adaptativas para servir imagens menores a dispositivos móveis.
- Habilite o cache móvel se o seu plug-in de cache suportar (ou obtenha um que o faça).
- Faça o downgrade da qualidade da imagem para conexões mais lentas (você pode fazer isso no Optimole).
- Use editores móveis (como os do Elementor) para remover elementos pesados no celular. Mesmo remover algumas imagens, widgets ou substituir o controle deslizante por uma imagem estática pode ajudar.
21- WooCommerce
Os sites WooCommerce têm scripts, estilos, fragmentos de carrinho e plugins extras.
Nunca se preocupe em hospedar se você estiver executando um site WooCommerce. Mas, além do óbvio (tudo o mais neste guia), aqui estão algumas otimizações específicas do WooCommerce.
- Transientes claros do WooCommerce + sessões de clientes.
- Desativar fragmentos de carrinho geralmente não é uma opção, mas melhorará a velocidade.
- Experimente o plug-in Desativar WooCommerce Bloat, que remove uma tonelada de inchaço adicionado pelo WooCommerce e desativa os scripts / estilos do WooCommerce em conteúdo que não seja de comércio eletrônico.
22- Atualizações
Mantenha seu software atualizado. O WooCommerce e alguns construtores de páginas (Elementor e Divi) têm uma seção de status do sistema mostrando os detalhes do software. Além disso, mantenha-se informado quando o host lançar uma atualização (versão PHP, Redis, etc.). Você provavelmente precisará fazer essas atualizações manualmente.
- Versão PHP
- Versão MySQL + MariaDB
- Núcleo do WordPress, temas, plugins, estruturas
23- Plugins de velocidade
Uma lista de plugins de velocidade recomendados. Você não precisa de tudo isso, pois muitos plugins de cache / otimização já incluem alguns desses recursos. Caso contrário, você pode considerar alguns deles.
| Plugin | Categoria | Preço |
| Asset CleanUp | CSS/JS | Gratuito |
| Async JavaScript | CSS/JS | Gratuito |
| Autoptimize | CSS/JS | Gratuito |
| Blackhole For Bad Bots | Block Bots | Gratuito |
| BunnyCDN | CDN | Pago |
| Cloudflare | Cache | Gratuito |
| Disable XML-RPC | Security | Gratuito |
| Disable WooCommerce Bloat | Bloat Removal | Gratuito |
| Flying Pages | Resource Hints | Gratuito |
| Flying Scripts | CSS/JS | Gratuito |
| FlyingPress | Cache | Pago |
| Heartbeat Control | Bloat Removal | Gratuito |
| Limit Login Attempts | Block Bots | Gratuito |
| LiteSpeed Cache | Cache | Gratuito |
| OMGF | Fonts | Gratuito |
| Optimole | Images | Gratuito |
| Perfmatters | CSS/JS | Pago |
| Pre* Party Resource Hints | Resource Hints | Gratuito |
| Query Monitor | Tools | Gratuito |
| Redis Object Cache | Cache | Gratuito |
| SG Optimizer | Cache | Gratuito |
| ShortPixel | Images | Gratuito |
| ShortPixel Adaptive Images | Images | Gratuito |
| Swap Google Fonts Display | Fonts | Gratuito |
| WebP Converter for Media | Images | Gratuito |
| Widget Disable | Bloat Removal | Gratuito |
| WP Cloudflare Super Page Cache | Cache | Gratuito |
| WP Crontrol | Cron Job | Gratuito |
| WP-Optimize | Database | Gratuito |
| WP Rocket | Cache | Pago |
| WP YouTube Lyte | Video | Gratuito |
| WPS Hide Login | Block Bots | Gratuito |
| Unbloater | Bloat Removal | Gratuito |
24- Corrija itens do PageSpeed Insights
Seguem algumas dos problemas e recomendações mais comuns:
- Evite um tamanho excessivo de DOM – evite construtores de páginas lentos, use menos colunas / widgets, carga preguiçosa, pagine comentários. Se estiver usando o Elementor, ative “Saída DOM otimizada” e cabeçalho / rodapé do código rígido se estiver usando construtores de páginas.
- Evite encadear solicitações críticas – adie / assincronize o JavaScript abaixo da dobra, combine CSS e JS em arquivos únicos, aproveite a pré-carga + a pré-conexão.
- Evite document.write () – mais frequentemente associado a um ano dinâmico na área do rodapé. Em vez disso, adicione manualmente o ano atual sem torná-lo dinâmico.
- Evite enormes cargas úteis de rede – reduza o tamanho da página e o número de solicitações. É uma recomendação genérica que envolve qualquer coisa relacionada à redução do tamanho da página.
- Evite grandes bibliotecas JavaScript com alternativas menores – a maioria dos plugins depende do jQuery, em vez de grandes bibliotecas JavaScript, mas você ainda deve tentar eliminar o jQuery do seu site usando plugins sem jQuery e desativando a migração do jQuery.
- Evite layouts de turnos grandes – teste seu site no Depurador de turnos de layout do Google e corrija turnos causados por fontes, botões, imagens, CSS e avisos de cookies que “entram Tente desativar “otimizar a entrega do CSS” no WP Rocket ou “carregar o CSS de forma assíncrona” no LiteSpeed Cache. Use o display de fonte: swap, CSS transform + traduza propriedades em animações e adicione dimensões a imagens / iframes, anúncios e conteúdo dinâmico.
- Evite redirecionamentos de várias páginas – use a versão HTTPS e WWW ou não WWW correta em todo o site. Plugins também podem causar erros de redirecionamento.
- Evite animações não compostas – conserte animações que mudam ou parecem irritantes.
- Evite servir JavaScript legado a navegadores modernos – não use JavaScript desatualizado (padrão ES5). O uso de temas / plugins confiáveis deve impedir isso.
- Adie imagens fora da tela – carregue imagens preguiçosas (incorporadas ao WordPress ou use um plug-in (Optimole) que carrega preguiçosamente sem jQuery e serve imagens do Cloudfront.
- Codifique imagens com eficiência – recomendação genérica para otimizar suas imagens.
- Elimine os recursos de bloqueio de renderização – gere CSS crítico e adie o JavaScript. O otimismo automático e o plug-in JavaScript do Async geralmente podem corrigi-los.
- Ativar compactação de texto – use GZIP / Brotli para compactação de texto (idealmente Brotli).
- Verifique se o texto permanece visível durante o carregamento da Webfont – adicione exibição de fonte: troque para a fonte CSS, com um plug-in ou adicione & display = swap ao final dos URLs da fonte do Google.
- Mantenha as contagens de solicitações baixas e os tamanhos de transferência pequenos – reduza as solicitações no site ou no código de terceiros. Minifique CSS / JS, otimize imagens e corrija problemas de redirecionamento.
- Maior tinta contenciosa – quanto tempo o conteúdo principal de uma página leva para concluir a renderização (vários fatores estão envolvidos). As principais maneiras de melhorar o LCP são reduzir os tempos de resposta do servidor, escolher um data center próximo aos visitantes, usar uma CDN, adicionar dicas de recursos do navegador, como pré-conectar e pré-buscar, usar cache no servidor, recursos críticos embutidos, adie recursos não críticos, use o caminho crítico CSS, evite scripts pesados acima da dobra, reduza o tamanho do DOM, garanta que o texto permaneça visível durante o carregamento da fonte, otimize imagens, use imagens adaptativas e minifique CSS / JS.
- Minify CSS – remove caracteres desnecessários do CSS (feito via plug-in de cache).
- Minify JavaScript – remove caracteres desnecessários do JS (via plug-in de cache).
- Minimize o trabalho principal – recomendação genérica para otimizar o JavaScript.
- Minimize o uso de terceiros – visualize seu código de terceiros no PSI ou no Chrome Dev Tools. Hospede arquivos localmente, carregue vídeos com preguiça, adie o JavaScript, substitua os iframes do YouTube por imagens de visualização. Use um código de rastreamento GA menor e desative a observação / publicidade. O AdSense pode criar muitas solicitações de terceiros.
- Preconecte-se às origens necessárias – pré-conecte URLs CDN e fontes de terceiros.
- Pré-carregar solicitações de chaves – o PSI geralmente deve informar quais arquivos pré-carregar.
- Imagens com tamanho adequado – evite imagens enormes e redimensione para dimensões menores. Tente criar uma folha de dicas de dimensões para logotipo, imagens de blog, imagens de barra lateral etc.
- Reduza o tempo de execução do JavaScript – veja seg. # 13 neste guia para otimizar o JS.
- Reduza os tempos de resposta do servidor – evite hospedagem compartilhada, SiteGround, marcas EIG.
- Remova módulos duplicados em pacotes JavaScript – geralmente causados pela importação de código que pode resultar em módulos duplicados (pacotes JS) de várias fontes.
- Remova JavaScript / CSS não utilizado – consulte o segundo. # 13 neste guia para otimizar o CSS / JS.
- Sirva imagens nos formatos de próxima geração – converta imagens para o formato WebP usando um plug-in e ative o cache WebP nas configurações de mídia do WP Rocket, se você estiver usando.
- Sirva ativos estáticos com uma política de cache eficiente – os plugins de hospedagem, CDNs e cache geralmente têm a opção de definir um tempo de expiração do cache. Defina para 180 dias.
- Use formatos de vídeo para conteúdo animado – converta GIFs animados em vídeo.
- Marcas e medidas de tempo do usuário – obtenha métricas adicionais nas ferramentas PSI e Chrome Dev adicionando a API de tempo do usuário. Este não é um teste de aprovação / reprovação; ele fornece apenas dados de velocidade adicionais usados para identificar onde o tempo está sendo gasto.
- Preconecte-se às origens necessárias – pré-conecte URLs CDN e fontes de terceiros.
25- Onde buscar ajuda
Se depois de todas essas adaptações você não conseguiu otimizar o seu site ou então algum ponto não ficou claro, então há maneiras de buscar ajuda.
Em primeiro lugar, é só me mandar um oi aqui pelo site ou então nas redes sociais que será um prazer bater um papo contigo. Segundo, você pode buscar cursos especializados, com o WPFast para explorar ainda mais a fundo.
Por fim, pode nos contratar também para fazer a otimização do seu site!
Conclusão
Ufa! Até que chegamos ao fim! Espero que essas dicas de como fazer seu site lento ficar super rápido. Esse artigo é uma adaptação de outro similar em Inglês.
Deixe abaixo nos comentários o que achou, se te ajudou de alguma forma ou se está faltando algo.
Divirta-se!
