Todo novo ano é acompanhado de novas tecnologias e tendências de web design. Felizmente, tem sido cada vez mais fácil fazer sites bonitos, mas muito do que vamos mostrar aqui hoje está num nível muito acima do “sitezinho” de todo dia.
Então sem mais delongas, bora para as três tendências de design para sites em 2022.
Sites de NFT
Sites de NFT estão na moda e essa tendência de web design tem muita relação com outras grandes tendências no universo de lojas online e marketplaces, mas tem um aspecto de design muito importante.
Marketplaces para NFTs (Non Fungible Tokens) usam efeitos de design modernos para atrair seus usuários – que também tendem a estar no grupo de pioneiros da tecnologia. Esses efeitos ajudam essas lojas online a terem mais compras e visualizar com facilidade todas as imagens (e outros) criadas em NFT.
Se você ainda não é familiarizado(a) com o universo de NFTs, eles usam unidades de dados – frequentemente em formato GIF – armazenados na blockchain. Você pode comprar, vender e trocar esses documentos virtuais em vários marketplaces.
Basicamente, você compra os direitos originais de um arquivo.
O design dos NFTs, por sua vez, podem ser analisados como uma tendência de design por si só, mas aqui estamos focando apenas no web design dos sites que estão lidando com essa tecnologia. Enquanto alguns designs são relativamente primitivos, os melhores marketplaces tem um estilo parecido com um e-commerce completo, com suas facilidades e otimizações para a UI/UX igual outras grandes empresas fazem.
Cada um dos exemplos abaixo lida de uma forma diferente com essa tendência.
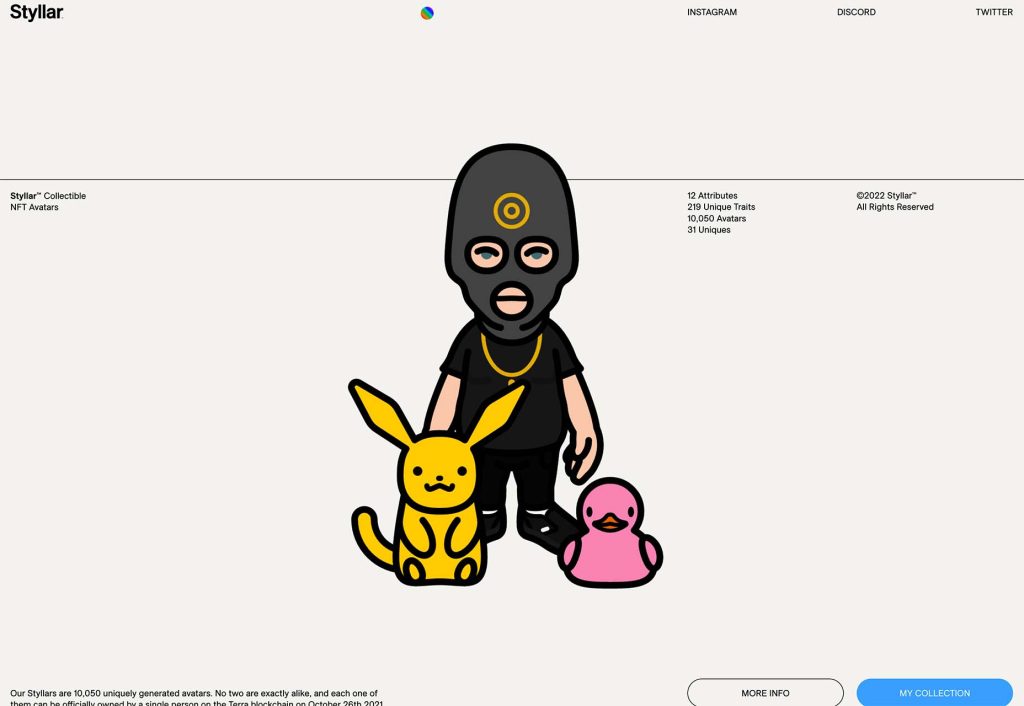
Styllar
O primeiro, é o Styllar e ele coloca um foco nos avatares de NFT com uma estética minimalista que deixa em foco os próprios NFTs. No entanto, se você começar a navegar pelo site verá que rapidamente será apresentado com dezenas de opções que vão te levando para tomar as decisões que seus criadores objetivam.
Cada elemento visual tem um pequeno texto que a explica. Parece como uma experiência de uma loja online moderna que busca passar confiança e clareza.
O site em si é apenas um portal para uma experiência mais tradicional de compra, mas os CTA são grandes de destacados para que não nos percamos dentro do site.

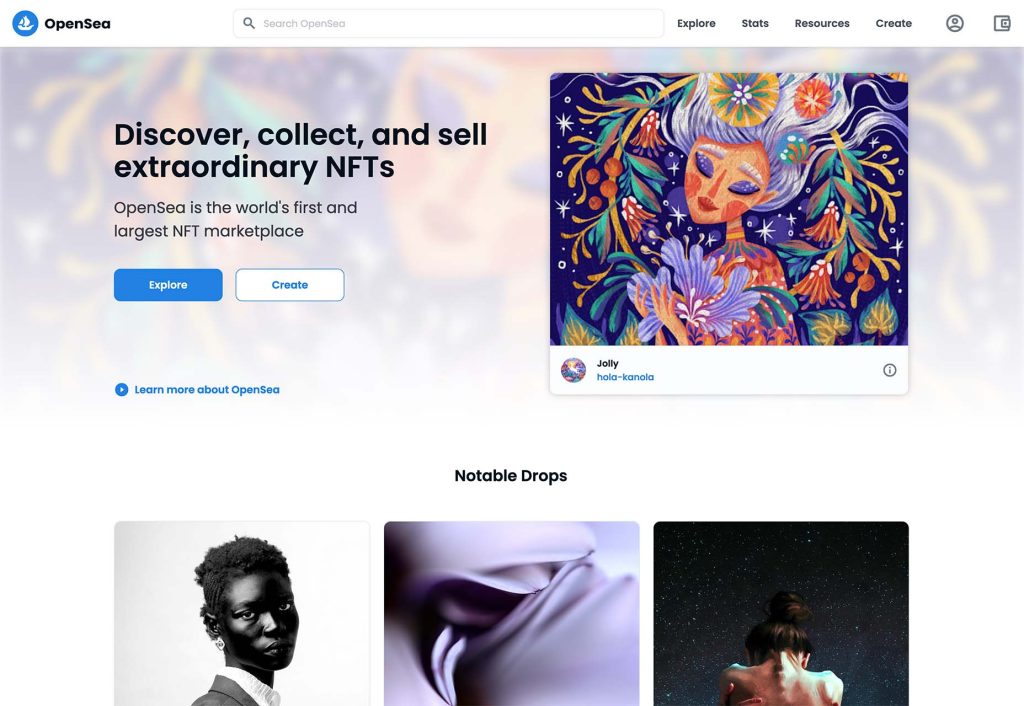
OpenSea
O site da OpenSea, por sua vez, lida com a ideia do marketplace de NFT mais como uma galeria de arte do que uma loja. Tudo no design desse site é otimizado para uma experiência no mobile. Então rapidamente você consegue rolar por vários NFTs e escolher saber mais detalhes no card daquele que deseja. Essa experiência vale tanto para quem quer comprar quanto para quem quer vender NFT. Esse site também faz algo que não é tão comum em e-commerces, que é explicar com clareza como iniciar sua jornada nesse território da tecnologia.

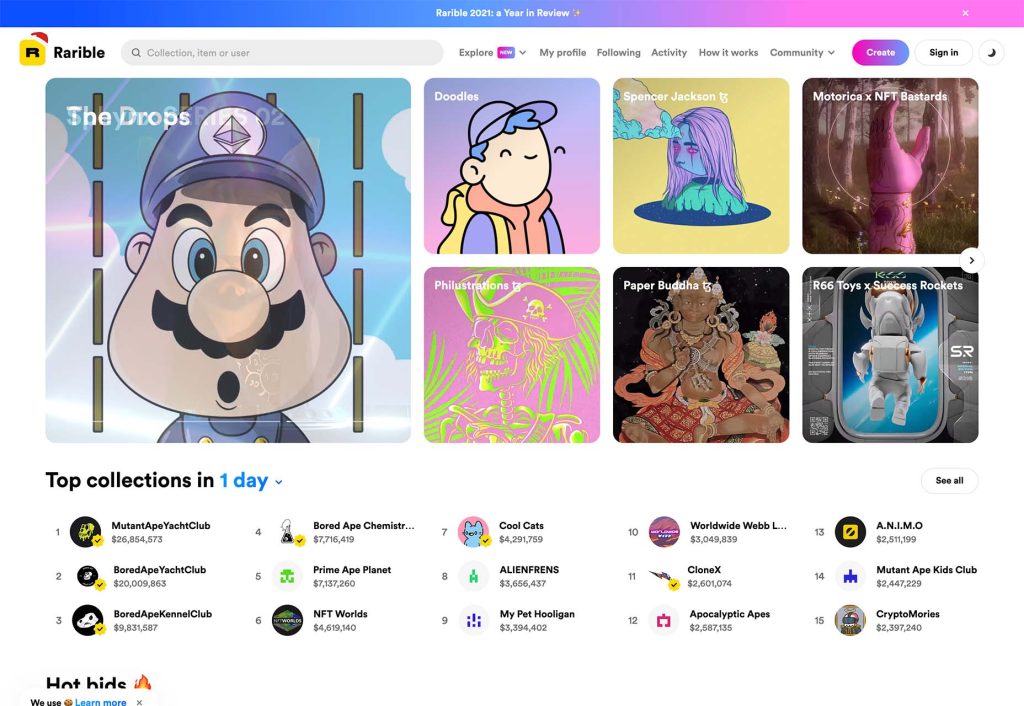
Rarible
Esse site já é um pouco mais parecido com uma rede social, mostrando vários pequenos blocos com NFTs de diferentes artistas. Por isso, ele foca no rápido consumo do conteúdo em um formato de grid, dando destaque para aqueles NFTs que desejam. O design desse site é construído para uma interação mais rápida e a possibilidade de interagir, e até favoritar, itens que gostar.

A chave para o entendimento dessa tendência do design dos sites de NFT é que eles são feitos para serem otimizados para a experiência mobile. Esses sites são bonitos no desktop, mas claramente foram feitos para serem perfeitos no celular.
Banners e Heroes baseados em texto
Uma tendência de design de 2021 está sendo transformada agora em 2022 com bastante popularidade: Um “banner” ou uma seção de “hero” (a primeira dobra do site) totalmente baseada em texto.
Esses designs aproveitam de padrões no fundo com texturas e cores, mas para sua maior parte não possuem muitos elementos visuais.
Esses designs frequentemente aproveitam o poder da linguagem – ou copy – para atrair o engajamento dos usuários. Um tema secundário também aqui é usar cores mais vivas para ajudar atrair a atenção para a tipografia.
A escolha de fontes é relativamente neutra, com vários elementos mais grossos e sem serifa para o título principal e algo um pouco mais leve para outros textos e parágrafos.
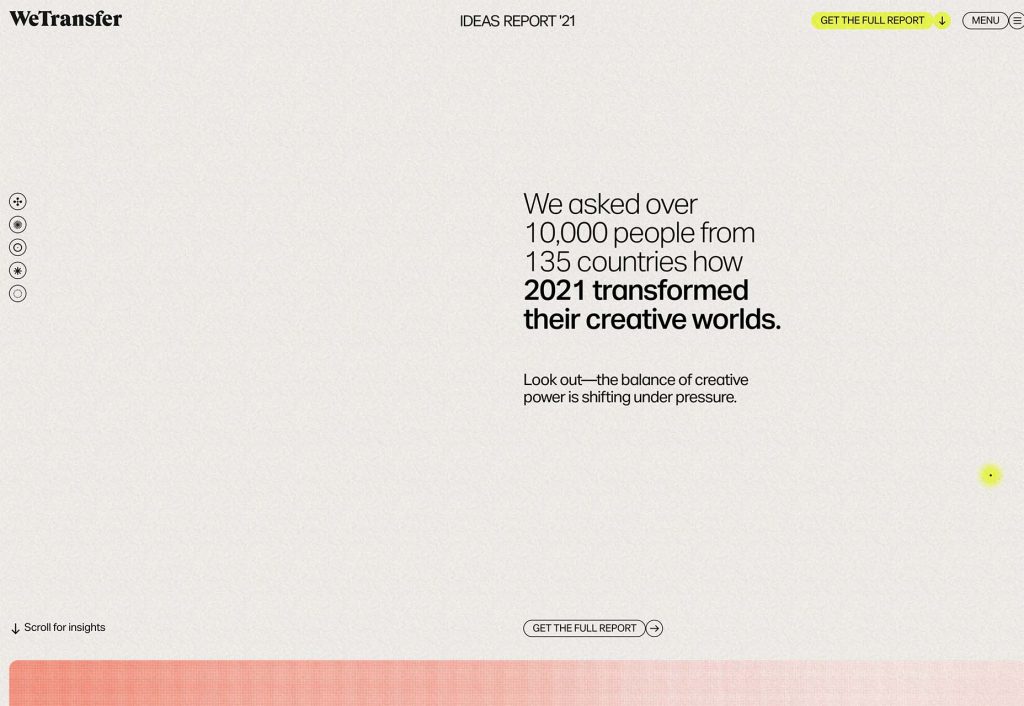
WeTransfer
O site do WeTransfer é um bom exemplo desse tipo de abordagem. Ele usa um bloco pequeno de texto com múltiplas linhas para dar a impressão de peso. O posicionamento deslocado do centro atrai a atenção e faz com que o design seja interessante mesmo com o fundo bem limpo. Colocar os elementos uns abaixo dos outros cria uma área de foco, o que é legal para encorajar a leitura.

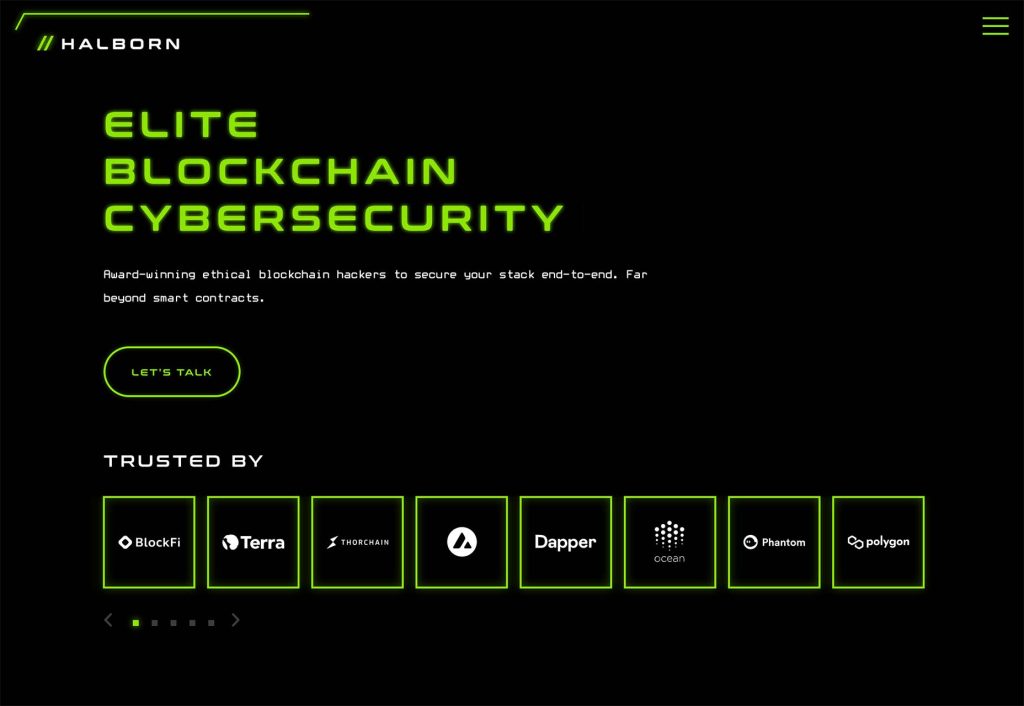
Halborn Blockchain Security
Esse site é interessante tem uma pegada bem diferente do exemplo anterior, mas com a mesma tendência similar. Ele tem uma escolha menos tradicional de fonte e inverte a cor do texto para melhorar a visibilidade.
Esse design também usa uma assimetria no posicionamento do texto para atrair a atenção de quem abre o site. O peso do fundo preto junto com o brilho da fonte quase fluorescente leva nossos olhos direto para onde está o principal título.

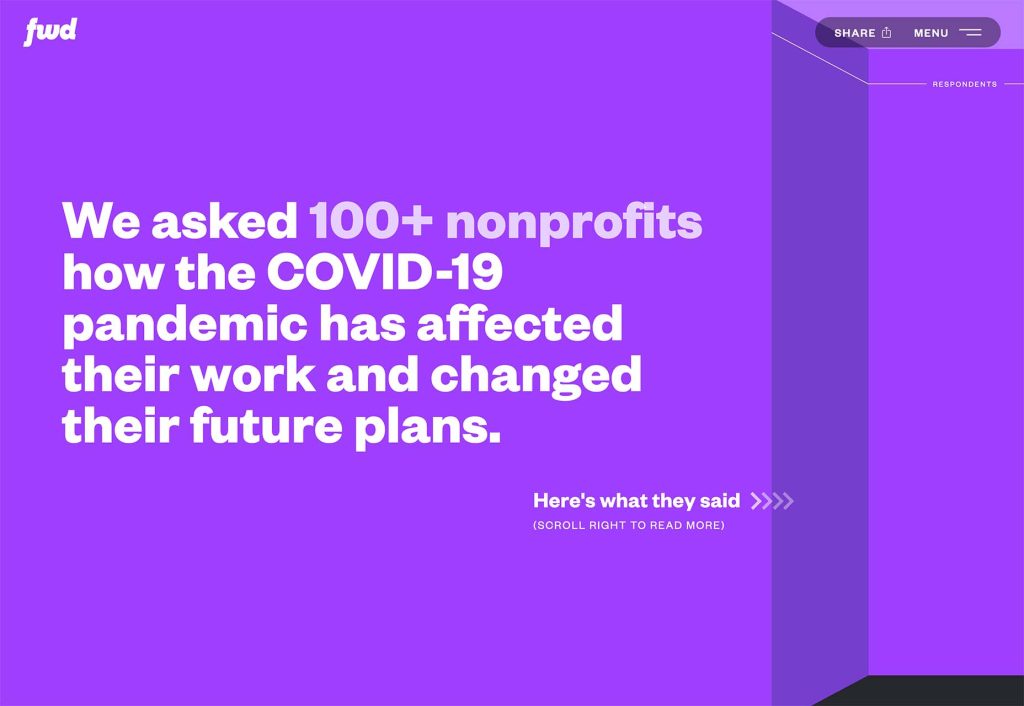
FWD
FWD, por sua vez, escolhe uma fonte gigante em seus elementos de texto para criar esse foco na copy com o design. Exceto pela animação opaca das setas, o resto é todo estático. A cor e a profundidade do fundo também nos ajuda a manter a atenção naquilo que é mais importante, que é o título e os elementos clicáveis. Assim você sabe o que fazer na página.

Ilustrações Complexas
Outra tendência de design bem bacana é o uso de ilustrações mais complexas. Essas imagens altamente detalhadas contam uma história e ajudam a dar mais sentido para a mensagem que os sites estão passando. Também, elas servem como um elemento visual que vamos lembrar depois.
Algo legal dessa tendência é que ela é quase ilimitada em seu potencial.
Depois que você acha uma pessoa que pode criar as ilustrações (se você não é capaz de fazer sozinho), basicamente pode deixar a imaginação solta.
Estamos vendo três temas mais frequentes, como mostrados nos exemplos abaixo.
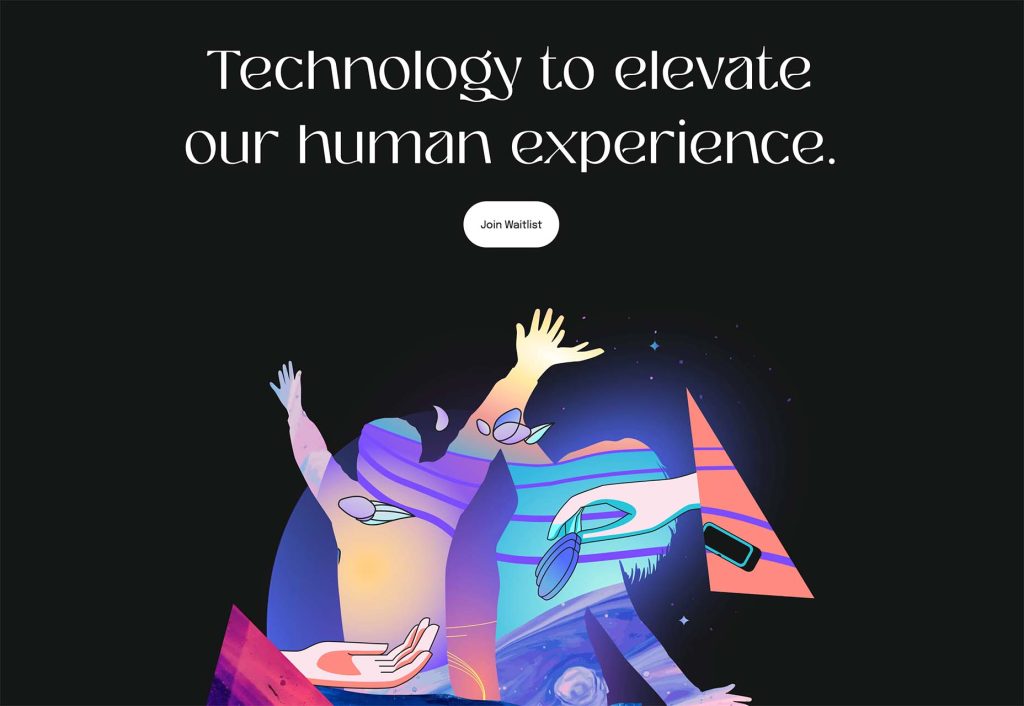
Highvibe Network
O primeiro tema é o de ilustrações em muitas camadas, dando dicas para o que é a ilustração completa.
Nesse site, vemos a ilustração com muitas cores, camadas e elementos inesperados, tudo isso com uma animação para unir tudo. Esse efeito é bem impressionante e atrai bastante a atenção dos usuários.

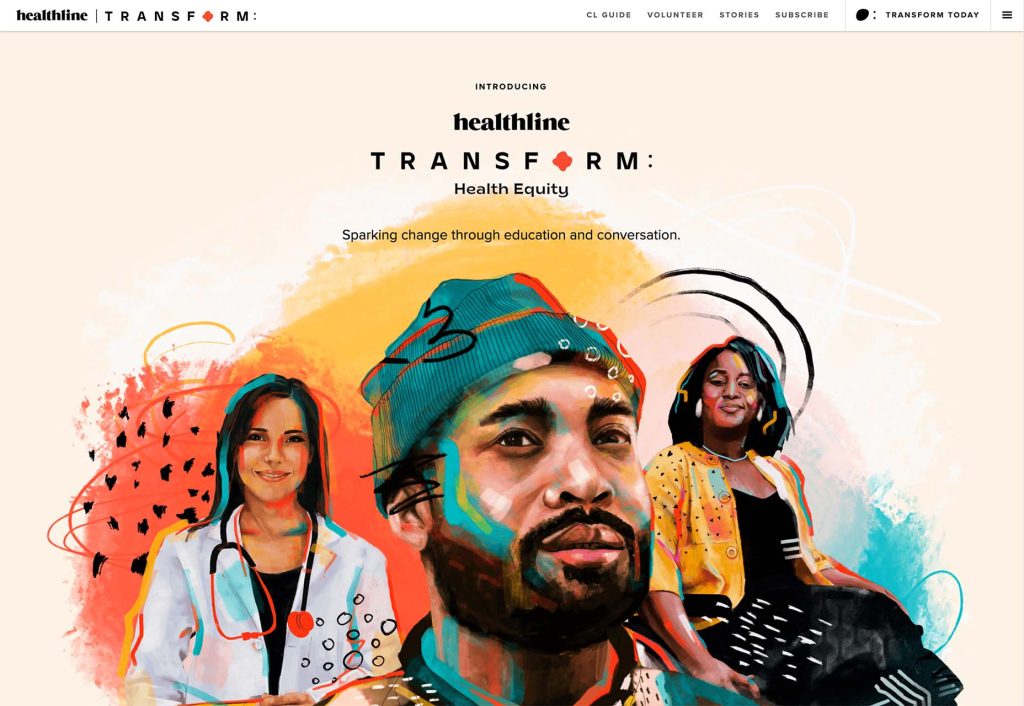
Healthline
Ilustrações realísticas, como a da Healthline, trazem o conteúdo para algo mais pessoal sem o uso de fotos de pessoas de verdade. Essa técnica é especialmente interessante para indústrias que fazem sentido não expor uma pessoa mesmo e precisa de um pouco de anonimato em suas imagens. Perfeito para a área da saúde pois você não sabe se as ilustrações são de pessoas de verdade ou não.

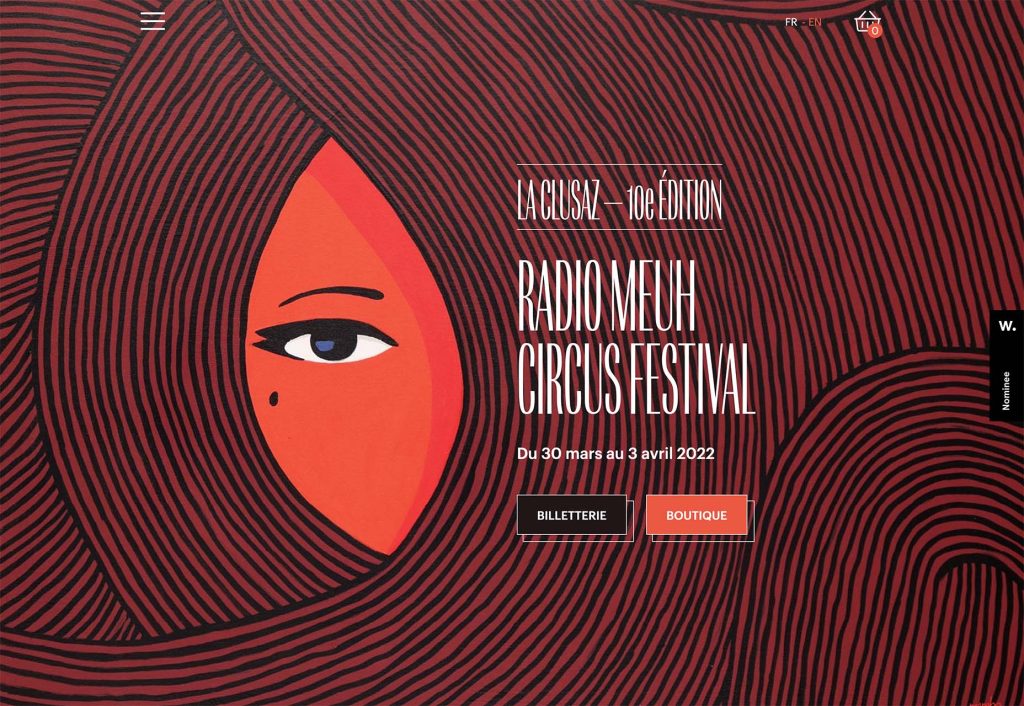
Radio Meuh Circus Festival
Para finalizar, esse site usa de ilustrações com formatos geométricos cheios de detalhes. Com uma cor bem legal, o design consegue atrair sua atenção para o que mais importa e também traz uma certa curiosidade de tentar ver o que mais consegue achar na imagem.

Conclusão
O que é legal dessas tendências de web design em 2022 é que eles tem elementos de design flexíveis que você pode usar e replicar em vários projetos de diferentes indústrias. Um fator comum é que eles tendem a não usar de imagens tradicionais (em especial de banco de imagens) e isso é uma boa mudança para frente.
Agora quero saber de você quais dessas mais se interessou e como pretende usar em seus projetos.
Divirta-se!
