A velocidade de um site é um dos fatores mais importantes para seu sucesso. Então nesse artigo vou te mostrar como aumentar a velocidade do seu website.
E como faz para melhorar a velocidade?
Vamos passar no artigo por vários aspectos que estão relacionados com a velocidade de um site. Alguns dos tópicos:
- Otimização de servidor e hospedagem
- Otimização de código
- Otimização de imagens
- Otimização do WordPress
- CDNs
Existe uma infinidade de maneiras de fazer seu site ficar mais rápido, mas existe mil vezes mais maneiras de o deixar mais lento. Por isso, muitas vezes temos que balancear as funcionalidades e capacidades que desejamos ter nos sites para poder dar mais atenção à sua performance.
Esse é um artigo que tem algumas partes simples e acessíveis, no entanto uma boa parte das ações mencionadas envolvem um pouco de conhecimento de tecnologia.
Se você não entende muito do que está acontecendo nas otimizações, sugiro pedir ajuda de alguém próximo que conhece ou contratar um profissional para realizá-las. Digo isso porque eu mesmo já quebrei sites tentando melhorar suas velocidades.
1 – Por que velocidade é importante
Existem várias razões pelas quais sites rápidos são melhores. Provavelmente você já ouviu ou leu alguém comentando sobre esse assunto e, de fato, não é um mito que sites lentos acabam tendo performances ruins em seus objetivos.
De maneira simples, vamos apontar duas razões principais:
Ansiedade do usuário
Vivemos na era da ansiedade. Isto é, tendemos a querer as coisas muito rapidamente e o mínimo de espera já nos coloca num estado de impaciência.
Esse comportamento é ainda mais presente nas ações online. Um site que demora a carregar perde uma boa parte de seus visitantes que desistem antes mesmo do site aparecer. Além disso, a experiência de uma pessoa navegando tende a ser bem pior; a tal experiência do usuário.
Menos usuários e pior experiência, naturalmente também piores os resultados comerciais do site.
Sistemas de busca
O Google e outros sistemas de busca organizam a ordem dos sites em suas pesquisas de acordo com a qualidade dos sites.
Isso não é novidade qualquer um que está fazendo um trabalho de SEO tem que levar em consideração o tempo de abertura das páginas.
Como o Google valoriza aquilo que os usuários valorizam, dessa maneira faz sentido ele também priorizar a velocidade. Mais do que isso, o Google adora velocidade por si só, basta ver que eles sempre mostram o tempo que suas pesquisas demoram.

Como comentei acima, existem vários fatore que deixam o site lento. Para ter uma ideia geral, sugiro dar uma lida no artigo de como a internet funciona, pois muitas das otimizações tem a ver com a melhoria de cada uma das etapas mencionadas lá.
Antes de começar, aproveite para já testar a velocidade do seu site com essas ferramentas do Google:
2 – Otimização de Servidor e Hospedagem
A hospedagem de um site – ou seja, o servidor no qual ele está -, está diretamente relacionado com a velocidade do site. Afinal, todo o código, banco de dados e arquivos são carregados a partir dessa máquina.
No entanto, podemos dividir em alguns fatores a hospedagem para melhor compreender as formas de otimização.
Qualidade da máquina
Para começar, todo site está rodando a partir de um computador e, assim como o seu PC, a qualidade dos componentes faz toda a diferença.
O que é mais rápido? Um processador i7 ou um i3? 4gb de memória ou 16gb? Um HD de 10 anos de idade ou um SSD de última geração?
Se você não compreende todos esses componentes, está tudo bem. O importante é saber que quanto melhor for a máquina, melhor, mais seguro e mais veloz o seu site será; e mais caro também provavemente.
Quando a gente vai escolher uma hospedagem, temos que ter em mente que não é tudo igual e vale a pena pegar o mais barato.
Teste, por exemplo, um servidor da locaweb ou então um do GreenGeeks. As máquinas da locaweb não são muito boas e o sistema de gestão é super atrasado. O resultado são sites lentos mesmo se só instalar o WordPress e mais nada. Já o GreenGeeks tem máquinas melhores e mais velozes.
Sugiro ir nos planos de hospedagem intermediários e de uma empresa que demonstre que tem renovado suas máquinas constantemente para ter a melhor performance, assim você garante que o site começará com uma base ou estrutura boa.
Versão da linguagem de programação
Outro fator importante e bem técnico é a versão da linguagem de programação. O PHP, por exemplo, é uma das linguagens mais utilizadas na web e a diferença de velocidade da sua versão 5.5 para a 7.3 chega a ser de 3x.
Veja bem o que isso significa. Em algumas ações, o seu site poderia rodar o mesmo código 3x mais rapidamente só pela troca de versão da linguagem.
Quando eu comecei a mexer com sites eu nem ligava muito para esse tipo de coisa, mas é o típico erro de iniciante, pois o que realmente faz diferença na velocidade final é ir melhorando cada uma das camadas e pontos. Cada um melhora um pouquinho e no final temos um aumento de velocidade tremendo.
Uma atenção especial aqui tem que ser dada à compatibilidade do código para as novas versões. Nem todo código de uma versão vai funcionar na outra. Se você sabe programar, consegue alterar manualmente um detalhe ou outro para se adequar ao novo modelo. Porém, caso dependa de plugins no WordPress, por exemplo, é importante conferir a sua compatibilidade com a versão escolhida do PHP ou outras linguagens de programação.
Cache
O cache funciona como uma ambiente de rápido acesso a recursos e páginas do seu site. Ele é um mediador que fica entre a chamada http e o código do seu servidor.
Como já vimos em outros artigos da série Como Criar um Site, os usuários passam por uma série de intermediadores no processo de chamar um site em seus navegadores.
O cache está presente em praticamente todas as etapas para facilitar a busca por informações.
Existe cache no seu navegador, no seu computador, no servidor de DNS, no seu provedor de internet, no servidor do seu site, no banco de dados, etc.
O cache pode ser um hardware físico ou diretamente em software e também pode ser de vários tipos diferentes. Isso sem contar que para cada tipo há também formas de configurar diferentes.
É um tema bem complexo.
Se você está usando o WordPress num servidor bom, provavelmente conseguirá configurar de forma mais simples utilizando plugins de cache. Vou citar dois que gosto e são gratuitos para a maior parte de suas funcionalidades, mas existem muitos outros bons também.
Com esses plugins, você conseguirá configurar várias camadas de cache em um lugar só.
Alguns outros recursos para tipos comuns de cache:
Configurações gerais
Além de tudo que já mencionei, há algumas configurações gerais que pode fazer no seu serviço de hospedagem para que ele fique mais veloz.
Por exemplo, a compressão dos arquivos no formato GZIP ou BROTLI vai fazer agilizar bastante a entrega do seu site já que ele será comprimido em um tamanho de arquivo menor. É como se seus arquivos fosses ‘zipados’.
Outra configuração interessante é a utilização do HTTP/2. Fiz um artigo sobre a diferença ente os dois bem completo, mas, resumindo, o HTTP/2 consegue entregar os arquivos de forma mais rápida por enviar vários ao mesmo tempo.
Mais uma configuração que é preciso ter em mente é a quantidade de redirecionamentos que o seu site está fazendo. Por exemplo, se você está redirecionando da sua versão www.igluonline.com para somente igluonline.com e depois está redirecionando de https://igluonline.com para https://igluonline.com (sua versão com certificado de segurança), você executou dois redirecionamentos que poderiam ser apenas um.
A cada redirecionamento, você adiciona um tempo a mais para o carregamento do seu site.
Ferramentas gratuitas para analisar seus redirecionamentos:
Para finalizar, algo que às vezes não pensamos muito, mas faz uma diferença considerável é a localização do seu servidor. O datacenter está perto do local que a maior parte dos seus visitantes acessam? Ou está em outro continente? Quanto mais próximo do seu público, mais veloz.
Existem outros detalhes, mas acredito que seria extender demais, então sugiro ver o que o seu serviço de hospedagem oferece de diferencial nesse sentido pois há tecnologias privadas e/ou exclusivas que alguns adquirem e que podem ajudar também.
3 – Otimização de Código
Entramos agora em um área ampla e cheia de detalhes. Algumas configurações podem ser feitas de maneira simples, outras podem demandar a restruturação do seu código inteiro – caso seja um desenvolvedor.
Naturalmente, não vou entrar em detalhes com relação a casos específicos de linguagens de programação. O que menciono é mais focado para estruturas gerais.
Porém, tenho que mencionar pelo menos que cada linguagem tem suas melhores práticas e formas de desenvolver que vão ou acelerar seu site ou deixá-lo insuportavelmente lento.
Outro dia mesmo fui desenvolver uma tabela para um cliente e não estava entendendo porque demorava uns 20 segundos para ela aparecer. Resolvi restruturar o código e a troca de poucas linhas fez o carregamento se dar em menos de 2 segundos.
Minificação
Uma prática já bem comum, mas que às vezes também negligenciamos, é a de minificar o código.
Minificar significa tirar os espaços vazios, mudar os nomes de variáveis para nomes mais curtos e até mesmo remover caracteres não obrigatórios como ;. Existem outros efeitos da minificação, mas o objetivo principal é reduzir o tamanho do arquivo.
Essa minificação é especialmente importante para os arquivos JS, CSS e HTML que são enviados para os navegadores. Ou seja, o que compõe de fato a aparência do seu site juntamente com imagens e vídeos.
Quanto menor o tamanho do arquivo, mais veloz ele será enviado do servidor para o navegador através da internet.
Existem várias maneiras de minificar arquivos, vou deixar abaixo alguns recursos:
Concatenação
A concatenação é uma prática que já foi mais importante quando não tínhamos o HTTP/2, pois o que ele faz é juntar todos os arquivos de um determinado tipo (JS ou CSS) em um único arquivo.
Frequentemente quando desenvolvemos um site, acabamos adicionando bibliotecas diferentes para nos ajudar. Cada biblioteca vem com um arquivo separado e no final não é incomum termos dezenas de chamadas por arquivos diferentes num projeto.
Concatenar, nada mais é do que juntar vários arquivos em um só. Com o protocolo HTTP 1.x, quanto menos arquivos, mais veloz o site pois não há um suporte para chamadas em paralelo, então o servidor tinha que ser acionado para cada chamada de arquivo. Já no HTTP/2, o servidor pode enviar vários arquivos ao mesmo tempo.
De qualquer maneira, sugiro fazer a concatenação e, principalmente, não chamar arquivos desnecessário pois isso vai aumentar o tamanho final do seu site e, consequentemente, deixá-lo mais lento. Deixo abaixo uma ferramenta gratuita para concatenar seu JavaScript.
Organização e limpeza do código
Resolvi comentar sobre organização e limpeza do código não porque é algo que vai objetivamente melhorar a velocidade do seu site, mas vai te ajudar a executar as ações necessárias para essa velocidade.
Quando criar um site, preste bastante atenção na nos padrões da sua linguagem de programação escolhida. a forma de programar é funcional ou por objeto? Utiliza um jeito de nomear suas variáveis consistente ou cada hora é de um jeito? Coloca cada parte do site em um arquivo separado ou está tudo em um único arquivo de 5 mil linhas?
Esse tipo de cuidado vai te ajudar muito na implementação das otimizações.
Banco de dados
Para finalizar essa parte, vamos falar de banco de dados. Confesso que não sou o maior especialista nessa área não, mas sei que aqui é outro ponto que ou vai fazer seu site ser incrivelmente rápido ou ridiculamente lento.
Existem bancos de dados relacionais e não relacionais. Mais do que isso, para categoria há mais uma penca de tecnologias diversas. Por isso, vou dar, novamente, apenas algumas guias gerais.
Primeiro, mas não necessariamente tão óbvio, é ter seu banco de dados fisicamente perto do servidor que está rodando o código. Digo isso porque muitas vezes contratamos o banco de dados separadamente e temos a opção de escolher sua localização. Há alguns anos eu não estava entendendo a lentidão do meu site de jogos (o Gueime na época). Quando fui ver, o banco de dados (por ser uma versão gratuita) estava no leste dos EUA enquanto o servidor que rodava o código, também por ser gratuito, estava no Brasil. Ou seja, não dava muito certo.
Segundo, aproveite os indexes do seu banco de dados. Os index funcionam como o cache pois funcionam como um índice de mais veloz acesso. Quando você escolhe bem quais são os indexes do seu banco de acordo com as ‘queries’ mais frequentemente realizadas, vai observar um ganho de performance grande.
Também, podemos mencionar que a estrutura das suas tabelas ou coleções tem que fazer sentido para minimizar o trabalho que o banco tem que ter para puxar as informações. Quanto mais simples e direto, mais veloz. Quanto mais firula, mais tempo também demorará.
Organização e planejamento é tudo. No caso dos bancos não relacionais (NoSQL), a situação é um pouco mais tranquila, mas ainda assim é importante ter organização. Já para os relacionais, um erro no início poderá ser complicado de resolver posteriormente. Já passei por vários projetos que tiveram que fazer a reconfiguração de chamadas no banco porque estavam lentas por falta de planejamento.
Esses são temas mais técnicos, então não ligue muito para eles se não tiver confiança na sua capacidade técnica.
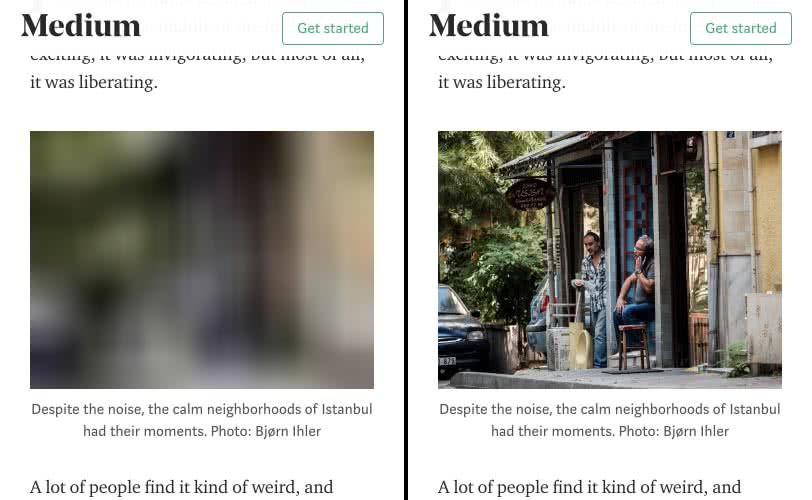
4 – Otimização de imagem
É preciso ter uma parte dedicada apenas para as imagens aqui dada a sua importância na aceleração do seu website.
Qual foi a última vez que você conferiu o tamanho de uma imagem antes de a subir para seu site?
Frequentemente recebo imagens de clientes para colocar nos seus sites e quando vou vê-las, possuem 20mb ou mais. Bacana, são de excelente qualidade, mas um usuário no 3g vai demorar uns 10 minutos para poder baixar e a visualizar.
Temos que ter atenção no tamanho da imagem e nos seus formatos para que todos os visitantes tenham uma boa experiência e não só aqueles com internet de 1gb.
Como salvar imagem para web
A forma mais fácil de otimizar imagens para a web é tratá-las antes mesmo de as subir para o seu site. É importante as recortar para não ficarem maior do que precisam ter na página. Em seguida, é importante passar elas por algum software de otimização e compressão para que o tamanho do arquivo no final das contas seja o menor possível.
Algumas ferramentas gratuitas que pode utilizar para otimizar suas imagens:
Caso prefira utilizar o WordPress, então temos esses plugins gratuitos para otimizar e diminuir o tamanho das suas imagens gratuitamente:
Lazy loading
O lazy loading – que traduzindo significa carregamento preguiçoso – é uma forma de carregar algumas partes do site depois que a parte visível para o usuário está já carregada.
A ideia é que não faz sentido carregar toda a página de uma vez só já que o usuário só vera a parte inicial logo nos primeiros momentos.
Ferramentas de Lazy Load para WordPress:
Código JavaScript para auxiliar no Lazy load:

5 – Otimização do WordPress para velocidade
Como boa parte das pessoas que visitam o blog possuem um site no WordPress, acho importante um tópico para configurações específicas do WP para velocidade.
O WordPress está cada vez melhor, então a primeira recomendação, tanto para segurança quanto velocidade, é atualizar o WP.
Ao mesmo tempo, há ainda assim várias configurações padrões do sistema que não são otimizadas e que podemos mexer.
Os fatores mais importantes já foram compreendidos acima de alguma maneira, mas reforço:
- Adicionar plugin de cache
- Habilitar o GZIP
- Atualizar o PHP
- Escolher um bom servidor
- Otimizar as imagens
- Lazy loading
Agora já entrando na parte específica do WP, temos algumas outras observações:
Escolha do tema ou template
Como provavelmente já sabe, existe uma infinidade de tipos de temas para WordPress. Pagos, gratuitos, piratas, robustos, simples, bonitos, feios, etc.
Em primeiro lugar, esqueça completamente os temas ou templates piratas por favor. Não só a pirataria não é legal quanto a probabilidade do tema que baixar estar infectado com virus é de tipo 100%.
Segundo, não é porque um tema é bonitão e pago que ele será veloz. Os temas mais velozes são mais simples em suas funcionalidades e tem em sua estrutura as otimizações mencionadas acima do código.
Como escolher? Basta rodar seu site em um dos serviços de teste de velocidade mencionados acima e conferir se eles estão carregando com um bom score.
Utilize apenas plugins necessários
Um erro comum no início da criação de um site WordPress é a empolgação com os plugins. Existem milhares e milhares de plugins para tudo quanto é funcionalidade.
O resultado é que acabamos querendo testar várias coisas e lotando nosso site de funcionalidades não tão importantes.
O mais correto é utilizar apenas plugins que estão contribuindo significadamente para a experiência dos usuários no seu site.
Por volta de 10 a no máximo 20 plugins costuma ser um número tranquilo para a maior parte das pessoas e tipos de sites.
Um e-commerce vai acabar precisando de mais plugins do que um blog simples, mas nada justifica ter 3 tipos diferentes de plugins para pedir para as pessoas compartilharem seus posts.
Plugins atrasam o carregamento do seu site pois adicionam mais e mais código para ser processado toda vez que alguém acessa seu site.
Número de revisões, memória e lixo
Outras três configurações que você pode adicionar no seu WordPress para otimizá-lo estão relacionadas com a edição do arquivo wp-config.php.
Para isso, você precisará de acesso FTP ao seu servidor para editar esse arquivo que pode ser encontrado na raiz do seu site.
Basta adicionar as seguintes linhas de código a ele:
define( 'WP_POST_REVISIONS', 3 );
define('EMPTY_TRASH_DAYS', 7);
define('WP_MEMORY_LIMIT', '256M'); O que esses códigos fazem é diminuir a quantidade de revisões de posts que o WordPress guarda, limpar o lixo a cada 7 dias e aumentar a memória disponível para o seu site.
São alterações simples e que podem ajudar na performance.
6 – CDN
Content Delivery Networks (CDN) já estão no mercado há um tempo e não são muito novidades, mas são cada vez mais importantes para o bom funcionamento de um site. Os CDNs são servidores espalhados pelo mundo que contém cópias de alguns conteúdos do seu site – como imagens, vídeos, downloads, etc. Quando esses conteúdos e arquivos são acessados eles são carregados do servidor mais perto fisicamente do visitante, o que implica em um tempo de carregamento mais rápido.
Além disso outra grande vantagem é a confiabilidade do seu site. Como os conteúdos estão espalhados em dezenas de servidores, o seu servidor ganha uma folga na entrega de arquivos que normalmente são até os mais pesados do site. Isso significa que ele terá menos probabilidade de sobrecarregar e ultrapassar seus limites.
Posso até voltar a atenção para sites WordPress uma vez que quando eles chegam a um estágio de mais visualizações por segundo ele começa a exigir muito do servidor. Tive clientes que quando chegaram na média de 60 mil visitas mensais começaram a ter que pagar mais pelos servidores do que era esperado, mas um CDN pode elevar esse limite para mais de 100 mil visitas mensais com tranquilidade e seu valor será bem menor do que o upgrade de máquina.
Há quem diga que o uso de CDN fez o site aumentar em 50% a sua velocidade, mas com certeza esses números são individuais para casa situação.
Conclusão
Em mais esse longo artigo da série, passamos por um fator super importante para o sucesso dos seus projetos web.
Aumentar a velocidade de um site não é uma tarefa simples, mas é o tipo de tarefa que vale a pena gastar um tempo pois os resultados são incríveis tanto na satisfação dos seus usuários quanto nos ranks dos sistemas de busca.
Quero saber sua opinião sobre o artigo e também não hesite em perguntar se tiver alguma dúvida abaixo nos comentários.
Divirta-se!

Comment (1)
Roger
06/04/2021Excelente, me ajudou bastante