O WooCommerce é uma plataforma incrível para o WordPress de loja online. Com ela você consegue configurar uma loja inteira, integrar com os Correios e também com o seu sistema de pagamento preferido.
No entanto, e as vendas? Como ficam?
A plataforma serve apenas como uma estrutura aberta, então ela não vai te ajudar de início a otimizar sua loja para vender mais.
Por isso, depois de trabalhar com dezenas de clientes que utilizam o WooCommerce em lojas bem sucedidas, resolvi compartilhar um pouco mais sobre como otimizar sua loja online para vendas.
1 – Escolha um tema do WooCommerce que chame a atenção
Querendo ou não, a primeira coisa que seus usuários e potenciais clientes terão contato é com o layout da sua loja.
Se o design da sua loja for mediano, tiver erros ou não focar no conteúdo que tanto quer que ele leia ou veja, provavelmente esse potencial cliente não vai ter muita paciência ou não vai legitimar a sua loja. Isto é, ele não terá segurança para comprar.
Já se o layout for bonito, cativante, sem bugs e chamar a atenção, provavelmente já conquistará ainda mais a confiança do seu usuário.
Um bom layout, no entanto, não se relaciona apenas ao design da sua loja. Naturalmente, os ícones, imagens, cores, fontes e outros elementos visuais vão fazer toda a diferença. Mas tão importante quanto isso é a usabilidade. Isto é, é a facilidade do seu usuário navegar, entender o que está acontecendo e saber qual é o próximo passo que deve tomar.
Existem bons temas do WordPress para lojas WooCommerce de todo tipo. Gratuitos, pagos e até criados customizadamente só para a sua loja. Tudo vai depender de quanto você está disposto ou disposta a investir.
Porém, é bem possível que quanto menos investir, menos também terá de recursos e possibilidade fácil de customização.
Para te ajudar na decisão, vou apresentar alguns temas interessantes.
WooCommerce Storefront

A grande vantagem desse tema é que ele é gratuito e construído pelo próprio time que desenvolveu o WooCommerce. Ou seja, ele é bem adaptado ao plugin e vai te oferecer uma quantidade simples de customização.
Para começar, esse pode ser um bom tema.
Shopkeeper

O Themeforest é uma das melhores fontes de temas pagos hoje na internet. Lá você provavelmente consegue encontrar um tema exatamente do jeito que deseja – para o mercado ou nicho que deseja.
O Shopkeeper é um desses temas sensacionais e muito versáteis. Inclusive, ele já acompanha um instalador de demo que, com um clique, você já consegue configurar sua loja inteira de acordo com um dos demos apresentados.
WooPress

Mais um tema pago do Themeforest. Esse em especial já utilizei bastante com clientes que hoje possuem lojas que vendem bem. Ele tem várias configurações e funcionalidades que vão deixar sua loja muito bacana.
Se você lida com várias marcas diferentes na sua loja, esse tema vem com uma configuração especial que vai ajudar seus usuários filtrarem por marcas.
Use botões e chamadas efetivos (CTA)
O CTA (Call to Action) é o termo que utilizamos para determinar uma chamada para ação dos seus usuários.
Isto é:
- Compre agora
- Clique aqui
- Adicione ao carrinho
- Etc
O que é especial com relação a esses CTAs é que idealmente seu usuário deve ter a habilidade de performar uma ação no seu site quando ele deseja. Se ele está na página de visualização do produto, ele deve ser capaz de adicionar um produto ao carrinho quando desejar, por exemplo.
Além disso, esses botões não devem estar camuflados no seu site, mas sim em destaque como algo proeminente.
Se você sabe mexer com CSS, HTML e, quem sabe, JavaScript, pode facilmente alterar a cor e texto desses botões. No entanto, se não tem conhecimento técnico pode utilizar um plugin para fazer isso.
Minha sugestão é o Woo Customizer.

Esse plugin gratuito é legal porque você pode customizar os seus CTAs diretamente nele e ainda tem várias outras funcionalidades para chamar a atenção para novos produtos, redirecionamentos e estilos.
Faça os produtos serem fáceis de se achar
Sabemos que os usuários escaneiam nossos sites por informações em vez de ler e ficar procurando. Então quanto mais facilmente deixamos a possibilidade de achar os produtos, maior a probabilidade desses usuários continuarem em nossas lojas.
Para isso, o que você pode fazer de melhor é organizar bem as categorias dos produtos e também dar a possibilidade de busca para seus usuários.
Para isso, você pode:
- Adicionar as categorias e subcategorias no seu menu
- Lembrar de classificar corretamente seus produtos em uma ou mais categorias
- Adicionar tags em seus produtos para facilitar a busca
- Adicionar o campo de busca em seu menu
- Adicionar filtros nas páginas de categorias e da listagem da loja
Facilitar a ida para o checkout
O padrão de comportamento das lojas do WooCommerce é fazer com que o usuário fique na página do produto após a sua adição ao carrinho.
Isto é, depois de clicar no botão “Adicionar ao carrinho” o usuário fica na própria página desse produto adicionado. E isso não é tão legal.
O ideal é que você mova esse usuário para a próxima etapa do funil de compras. No caso, o página do próprio carrinho ou mesmo da página de finalizar compra.
Para conquistar isso, no entanto, você precisa alterar uma configuração importante.
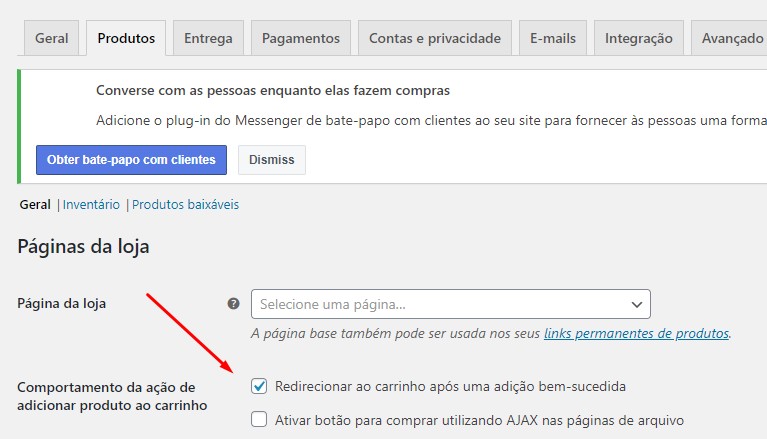
Vá até seu painel administrativo do WordPress e depois nas configurações do WooCommerce.

Agora, basta marcar a opção “Redirecionar ao carrinho após uma adição bem-sucedida” e seu usuário já irá para o carrinho depois de clicar no botão.
Para melhorar ainda mais esse fluxo, você pode usar plugins como:
Cartflows

Com esse plugin gratuito, você consegue criar um fluxo customizado para seus usuários e fazer com que eles se direcionem automaticamente para a página de finalizar compra após uma adição ao carrinho do produto.
Ele é bem fácil de ser configurado e em sua versão grátis já possui a capacidade de customizar o fluxo. No entanto, em sua versão paga tem ainda mais recursos legais como customização dos campos do checkout, customização de fluxo por produto, upsell e outros.
WooCommerce Direct Checkout
Esse outro plugin pago também direciona o seu usuário diretamente para o checkout, como o próprio nome já indica.
No entanto, ele tem outras funcionalidades especiais que valem a pena dar uma olhada como a de customizar sua página de checkout.
Faça testes de usabilidade
Uma ação interessante que você pode fazer é a de testar o fluxo de compra do seu site com outras pessoas.
É importante ser com outras pessoas – preferencialmente desconhecidas – pois você terá realmente uma visão imparcial sobre o seu site. Ao colocar alguém que não conhece seu site para navegar nele, você vai ver exatamente onde estão os problemas de navegação.
Para fazer isso, você precisa de dois tipos de pessoas:
- Um observador para acompanhar o teste
- Participantes para realizar as ações que você deseja
Antes de iniciar, no entanto, você também precisa de:
- Um objetivo claro. Determinar aquilo que deseja que seus participantes realizem no site.
- Imparcialidade. Não dê dicas ou outras ajudas para a realização dos testes.
- Clareza. As instruções devem ser simples e claras, como: “Acesse esse site, selecione o produto X para comprar, mande entregar no endereço Y e finalize a compra com o método de pagamento boleto.”
Após a realização do teste, que você deve gravar se possível, você também pode fazer perguntas aos seus participantes. Esse tipo de teste, por sua vez, vai te ajudar a responder perguntas como:
- Os usuários acham a interação com o site fácil?
- Foi simples navegar pelo site?
- O layout é agradável?
- O quão simples foi para eles encontrarem o produto desejado?
- O quão simples foi para eles finalizar uma compra e navegar pelo funil de vendas?
- Eles tiveram que procurar muito para encontrar o CTA?
- Quais as partes do site que mais gostaram e menos gostaram?
Essas e outras perguntas são relevantes para melhorarmos os sites nos pontos de maior atrito ou dificuldade.
Tenha uma página de finalização de compra sem distrações
Algo que costuma ajudar muito a taxa de conversão de leads em clientes é a página de finalização de compra.
Idealmente, essa página não deve conter:
- Menu
- Links para fora da página não obrigatórios (termos de uso, política de privacidade, etc)
- Rodapé
- Imagens ou gráficos chamativos
Quanto mais simples e objetiva essa página for, melhor.
Para conquistar isso e customizar sua página de checkout (finalização de compra), você pode ou utilizar os seus conhecimentos técnicos de CSS e HTML ou utilizar um plugin como o já mencionado Cartflows.
Recuperação de carrinho
É comum usuários entrarem no site, adicionarem produtos ao carrinho e até preencherem as informações do checkout mas não comprar.
Seja por uma distração, por uma insegurança ou outros motivos, acontece com frequência termos carrinhos abandonados em nossas lojas do WooCommerce.
Para resolver esse problema, temos estratégias interessantes de recuperação de carrinho.
O plugin que recomendo instalar é o WooCommerce Cart Abandonment Recovery.

Esse plugin é interessante pois armazena as informações incompletas das pessoas que ou não conseguiram finalizar uma compra ou desistiram no meio do caminho e já nos possibilita a criação de um fluxo de emails para tentar recuperar esses clientes perdidos.
Ele já dá 3 e-mails padrões que podemos customizar e traduzir.
- 30 minutos após
- 1 dia depois
- 2 dias depois
Cada um desses e-mails tem o objetivo de fazer o usuário retornar ao site já diretamente para a página de finalização de compra. No último e-mail, inclusive, sugiro oferecer um desconto especial já aplicado no carrinho de uns 10% para que eles completem a compra.
Conclusão
Existem várias maneiras de melhorar nossas lojas online e cada caso será um pouco diferente.
As sugetões acima tem o objetivo de te ajudar a vender mais e a pensar em como sempre encontrar melhores soluções para os problemas comuns de conversão no WooCommerce.
Há alguma outra sugestão ou ação que tenha realizado em sua loja que gerou um resultado legal? Houve alguma dessas sugestões que aplicou e teve um resultado bom? Me conta abaixo nos comentários.
Divirta-se!
